Schema.org is a set of vocabulary (or schemas) used to use structured information markup to internet pages and content material. Accurately making use of schema can enhance website positioning outcomes by means of wealthy snippets.
Structured information markup is translated by platforms equivalent to Google and Microsoft to supply enhanced wealthy outcomes (or wealthy snippets) in search engine outcomes pages or emails. For instance, you may markup your ecommerce product pages with variants schema to assist Google perceive product variations.
Schema.org is an unbiased venture that has helped set up structured information consistency throughout the web. It started collaborating with serps equivalent to Google, Yahoo, Bing, and Yandex again in 2011.
The Schema vocabulary may be utilized to pages by means of encodings equivalent to RDFa, Microdata, and JSON-LD. JSON-LD schema is most popular by Google as it’s the best to use and preserve.
Does Schema Markup Enhance Your Search Rankings?
Schema is just not a rating issue.
Nevertheless, your webpage turns into eligible for wealthy snippets in SERPs solely while you use schema markup. This may improve your search visibility and improve CTR in your webpage from search outcomes.
Schema may also be used to construct a information graph of entities and matters. Utilizing semantic markup on this means aligns your web site with how AI algorithms categorize entities, aiding serps in understanding your web site and content material.
The data supplied by structured information can present context to an in any other case ambiguous webpage. It might probably additionally enable you make clear entities with a number of potential meanings.
In line with Schema.org:
“Most site owners are conversant in HTML tags on their pages. Often, HTML tags inform the browser methods to show the data included within the tag. For instance, <h1>Avatar</h1> tells the browser to show the textual content string “Avatar” in a heading 1 format.
Nevertheless, the HTML tag doesn’t give any details about what that textual content string means—“Avatar” may check with the vastly profitable 3D film, or it may check with a kind of profile image—and this will make it harder for serps to intelligently show related content material to a consumer.”
Which means serps ought to have further info to assist them determine what the webpage is about.
You possibly can even hyperlink your entities on to websites like Wikipedia or Google’s information graph to construct specific connections. Utilizing Schema this manner can have constructive website positioning outcomes, in response to Martha van Berkel, CEO of Schema App:
“At Schema App, we’ve examined how entity linking can impression website positioning. We discovered that disambiguating entities like locations resulted in pages performing higher on [near me] and different location-based search queries.
Our experiments additionally confirmed that entity linking can assist pages present up for extra related non-branded search queries, growing click-through charges to the pages.
Right here’s an instance of entity linking. In case your web page talks about “Paris”, it may be complicated to serps as a result of there are a number of cities on this planet named Paris.
In case you are speaking in regards to the metropolis of Paris in Ontario, Canada, you need to use the sameAs property to hyperlink the Paris entity in your web site to the identified Paris, Ontario entity on Wikipedia, Wikidata, and Google’s Data Graph.”
By serving to serps perceive content material, you might be aiding them in saving assets (particularly vital when you may have a giant web site with tens of millions of pages) and growing the probabilities on your content material to be interpreted correctly and ranked nicely. Whereas this is probably not a rating issue instantly, Schema helps your website positioning efforts by giving serps the very best likelihood of deciphering your content material accurately, giving customers the very best likelihood of discovering it.
What Is Schema Markup Used For?
Listed above are a number of the hottest makes use of of schema, that are supported by Google and different serps.
You’ll have an object sort that has a schema.org definition however is just not supported by serps.
In such instances, it’s suggested to implement them, as serps might begin supporting them sooner or later, and you could profit from them as you have already got that implementation.
Sorts Of Schema Encoding: JSON-LD, Microdata, & RDFa
There are three major codecs for encoding schema markup:
- JSON-LD.
- Microdata.
- RDFa.
Google recommends JSON-LD as the popular format for structured information. Microdata continues to be supported, however JSON-LD schema is advisable.
In sure circumstances, it isn’t attainable to implement JSON-LD schema as a result of web site technical infrastructure limitations equivalent to previous content material administration techniques). In these instances, the one possibility is to markup HTML through Microdata or RDFa.
Now you can combine JSON-LD and Microdata codecs by matching the @id attribute of JSON-LD schema with the itemid attribute of Microdata schema. This strategy helps cut back the HTML dimension of your pages.
For instance, in a FAQ part with intensive textual content, you need to use Microdata for the content material and JSON-LD for the structured information with out duplicating the textual content, thus avoiding a rise in web page dimension. We are going to dive deeper into this under within the article when discussing every sort intimately.
1. JSON-LD Schema Format
JSON-LD encodes information utilizing JSON, making it simple to combine structured information into internet pages. JSON-LD permits connecting completely different schema sorts utilizing a graph with @ids, enhancing information integration and lowering redundancy.
Let’s have a look at an instance. Let’s say that you just personal a retailer that sells high-quality routers. Should you have been to take a look at the supply code of your homepage, you’d probably see one thing like this:
<div>
<h1>TechHaven</h1>
<h2>The perfect routers you’ll discover on-line!</h2>
<p>Handle:</p>
<p>459 Humpback Street</p>
<p>Rialto, Ca</p>
<p>Tel: 909 574 3903</p>
<p><a href="http://www.techhaven.com/menu">Click on right here to view our greatest routers!</a></p>
<p>We’re open: </p>
<p>Mon-Sat 8am - 10:30pm</p>
<p>Solar: 2pm - 8pm</p>
</div>When you dive into the code, you’ll need to discover the portion of your webpage that discusses what your enterprise provides. On this instance, that information may be discovered between the 2 <div> tags.
The next JSON-LD formatted textual content will markup the data inside that HTML fragment in your webpage, which you will need to embody in your webpage’s <head> part.
<script sort="utility/ld+json">
{
"@context": "https://schema.org",
"@sort": "Retailer",
"title": "TechHaven",
"description": "The perfect routers you’ll discover on-line!",
"handle": {
"@sort": "PostalAddress",
"streetAddress": "459 Humpback Street",
"addressLocality": "Rialto",
"addressRegion": "CA",
"postalCode": "92376",
"addressCountry": "USA"
},
"phone": "+19095743903",
"url": "http://www.techhaven.com/menu",
"openingHoursSpecification":
[
{
"@type": "OpeningHoursSpecification",
"dayOfWeek":
[
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "22:30"
},
{
"@sort": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "14:00",
"closes": "20:00"
}
]
}
</script>
This snippet of code defines your enterprise as a retailer through the attribute"@sort": "Retailer".
Then, it particulars its location, contact info, hours of operation from Monday to Saturday, and completely different operational hours for Sunday.
By structuring your webpage information this manner, you present crucial info on to serps, which may enhance how they index and show your web site in search outcomes. Identical to including tags within the preliminary HTML, inserting this JSON-LD script tells serps particular elements of your enterprise.
Let’s evaluate one other instance of WebPage schema linked with Group and Writer schemas through @id. JSON-LD is the format Google recommends and different serps as a result of it’s extraordinarily versatile, and this can be a nice instance.
<script sort="utility/ld+json">
{
"@context": "https://schema.org",
"@graph": [
{
"@id": "https://www.example.com/#website",
"@type": "WebSite",
"name": "Example Website",
"url": "https://www.example.com",
"publisher": {
"@id": "https://www.example.com/#organization"
}
},
{
"@id": "https://www.example.com/#organization",
"@type": "Organization",
"name": "Example Company",
"alternateName": "Example Co.",
"legalName": "Example Company Inc.",
"slogan": "Innovation at its best",
"foundingDate": "2000-01-01",
"numberOfEmployees": 200,
"url": "https://www.example.com",
"logo": "https://www.example.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-800-555-1212",
"contactType": "Customer Service",
"areaServed": "US",
"availableLanguage": "English"
},
"founder": {
"@id": "https://www.example.com/founder/jane-smith/#founder"
},
"sameAs": [
"https://www.facebook.com/example",
"https://www.twitter.com/example",
"https://www.linkedin.com/company/example"
]
},
{
"@id": "https://www.instance.com/sample-page/#webpage",
"@sort": "WebPage",
"url": "https://www.instance.com/about",
"title": "About Us",
"description": "That is the About Us web page for Instance Firm.",
"isPartOf": {
"@id": "https://www.instance.com/#web site"
},
"writer": {
"@id": "https://www.instance.com/#group"
}
},
{
"@id": "https://www.instance.com/sample-page/#newsarticle",
"@sort": "NewsArticle",
"headline": "Instance Information Headline",
"datePublished": "2024-05-10T10:00:40+00:00",
"dateModified": "2024-05-10T11:00:40+00:00",
"wordCount": 180,
"description": "That is an instance information article.",
"articleBody": "That is the complete content material of the instance information article. It supplies detailed details about the information occasion or subject lined within the article.",
"writer": {
"@id": "https://www.instance.com/authors/john-doe/#writer"
},
"writer": {
"@id": "https://www.instance.com/#group"
},
"copyrightHolder": {
"@id": "https://www.instance.com/#group"
},
"isPartOf": {
"@id": "https://www.instance.com/sample-page/#webpage"
},
"mainEntityOfPage": {
"@id": "https://www.instance.com/sample-page/#webpage"
}
},
{
"@id": "https://www.instance.com/founder/jane-smith/#founder",
"@sort": "Individual",
"title": "Jane Smith",
"url": "https://www.instance.com/founder/jane-smith",
"sameAs": [
"https://www.twitter.com/janesmith",
"https://www.linkedin.com/in/janesmith"
]
},
{
"@id": "https://www.instance.com/authors/john-doe/#writer",
"@sort": "Individual",
"title": "John Doe",
"url": "https://www.instance.com/authors/john-doe",
"sameAs": [
"https://www.twitter.com/johndoe",
"https://www.linkedin.com/in/johndoe"
]
}
]
}
</script>
Within the instance:
- Web site hyperlinks to the group because the writer with
@id. - The group is described with detailed properties.
- WebPage hyperlinks to the WebSite with
isPartOf. - NewsArticle hyperlinks to the WebPage with
isPartOf, and again to the WebPage withmainEntityOfPage, and contains the writer property through@id.
You possibly can see how graph nodes are linked to one another utilizing the"@id"attribute. This manner, we inform Google that it’s a webpage revealed by the writer described within the schema.
Using hashes (#) for IDs is elective. It’s best to solely be certain that completely different schema sorts don’t have the identical ID accidentally. Including customized hashes (#) may be useful, because it supplies an additional layer of insurance coverage that they won’t be repeated.
Chances are you’ll marvel why we use"@id"to attach graph nodes. Can’t we simply drop group, writer, and webpage schemas individually on the identical web page, and it’s intuitive that these are linked?
The problem is that Google and different serps can’t reliably interpret these connections until explicitly linked utilizing @id.
Including to the graph further schema sorts is as simple as developing Lego bricks. Say we need to add a picture to the schema:
{
"@sort": "ImageObject",
"@id": "https://www.instance.com/#post-image",
"url": "https://www.instance.com/instance.png",
"contentUrl": "https://www.instance.com/instance.png",
"width": 2160,
"top": 1215,
"thumbnail": [
{
"@type": "ImageObject",
"url": "https://example.com/4x3/photo.jpg",
"width": 1620,
"height": 1215
},
{
"@type": "ImageObject",
"url": "https://example.com/16x9/photo.jpg",
"width": 1440,
"height": 810
},
{
"@type": "ImageObject",
"url": "https://example.com/1x1/photo.jpg",
"width": 1000,
"height": 1000
}
]
}As you already know from the NewsArticle schema, it is advisable add it to the above schema graph as a mum or dad node and hyperlink through @id.
As you do this, it’ll have this construction:
<script sort="utility/ld+json">
{
"@context": "https://schema.org",
"@graph": [
{
"@id": "https://www.example.com/#website",
"@type": "WebSite",
"name": "Example Website",
"url": "https://www.example.com",
"publisher": {
"@id": "https://www.example.com/#organization"
}
},
{
"@id": "https://www.example.com/#organization",
"@type": "Organization",
"name": "Example Company",
"alternateName": "Example Co.",
"legalName": "Example Company Inc.",
"slogan": "Innovation at its best",
"foundingDate": "2000-01-01",
"numberOfEmployees": 200,
"url": "https://www.example.com",
"logo": "https://www.example.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-800-555-1212",
"contactType": "Customer Service",
"areaServed": "US",
"availableLanguage": "English"
},
"founder": {
"@id": "https://www.example.com/#founder"
},
"sameAs": [
"https://www.facebook.com/example",
"https://www.twitter.com/example",
"https://www.linkedin.com/company/example"
]
},
{
"@id": "https://www.instance.com/#webpage",
"@sort": "WebPage",
"url": "https://www.instance.com/about",
"title": "About Us",
"description": "That is the About Us web page for Instance Firm.",
"isPartOf": {
"@id": "https://www.instance.com/#web site"
},
"writer": {
"@id": "https://www.instance.com/#group"
},"
/*major picture node is linked through id*/
primaryImageOfPage": {
"@id": "https://www.instance.com/#post-image"
},
},
{
"@id": "https://www.instance.com/#newsarticle",
"@sort": "NewsArticle",
"headline": "Instance Information Headline",
"datePublished": "2024-05-10T10:00:40+00:00",
"dateModified": "2024-05-10T11:00:40+00:00",
"wordCount": 180,
"description": "That is an instance information article.",
"articleBody": "That is the complete content material of the instance information article. It supplies detailed details about the information occasion or subject lined within the article.",
"writer": {
"@id": "https://www.instance.com/#writer"
},
"writer": {
"@id": "https://www.instance.com/#group"
},
"copyrightHolder": {
"@id": "https://www.instance.com/#group"
},
"isPartOf": {
"@id": "https://www.instance.com/#webpage"
},
"mainEntityOfPage": {
"@id": "https://www.instance.com/#webpage"
},
/*picture node is linked through id*/
"picture": {
"@id": "https://www.instance.com/#post-image"
},
},
{
"@id": "https://www.instance.com/#founder",
"@sort": "Individual",
"title": "Jane Smith",
"url": "https://www.instance.com/founder/jane-smith",
"sameAs": [
"https://www.twitter.com/janesmith",
"https://www.linkedin.com/in/janesmith"
]
},
{
"@id": "https://www.instance.com/#writer",
"@sort": "Individual",
"title": "John Doe",
"url": "https://www.instance.com/authors/john-doe",
"sameAs": [
"https://www.twitter.com/johndoe",
"https://www.linkedin.com/in/johndoe"
]
}
]
},
/*picture node added right here*/
{
"@sort": "ImageObject",
"@id": "https://www.instance.com/#post-image",
"url": "https://www.instance.com/instance.png",
"contentUrl": "https://www.instance.com/instance.png",
"width": 2160,
"top": 1215,
"thumbnail": [
{
"@type": "ImageObject",
"url": "https://example.com/4x3/photo.jpg",
"width": 1620,
"height": 1215
},
{
"@type": "ImageObject",
"url": "https://example.com/16x9/photo.jpg",
"width": 1440,
"height": 810
},
{
"@type": "ImageObject",
"url": "https://example.com/1x1/photo.jpg",
"width": 1000,
"height": 1000
}
]
}
</script>
Fairly simple, isn’t it? Now that you just perceive the principle precept, you may construct your personal schema based mostly on the content material you may have in your web site.
And since we stay within the age of AI, you might also need to use ChatGPT or different chatbots that can assist you construct any schema you need.
2. Microdata Schema Format
Microdata is a set of tags that goals to make annotating HTML parts with machine-readable tags a lot simpler.
Nevertheless, the one draw back to utilizing Microdata is that you must mark each particular person merchandise inside the physique of your webpage. As you may think about, this will shortly get messy.
Check out this pattern HTML code, which corresponds to the above JSON schema with NewsArticle:
<predominant>
<part>
<h2>Our Firm</h2>
<p>Instance Firm, also called Instance Co., is a number one innovator within the tech trade.</p>
<p>Based in 2000, now we have grown to a crew of 200 devoted staff.</p>
<p>Our slogan is: "Innovation at its finest".</p>
<p>Contact us at +1-800-555-1212 for customer support.</p>
</part>
<part>
<h2>Our Founder</h2>
<p>Our founder, Jane Smith, is a pioneer within the tech trade.</p>
<p>Join with Jane on <a href="https://www.twitter.com/janesmith">Twitter</a> and <a href="https://www.linkedin.com/in/janesmith">LinkedIn</a>.</p>
</part>
<part>
<h2>About Us</h2>
<p>That is the About Us web page for Instance Firm.</p>
</part>
<part>
<h2>Instance Information Headline</h2>
<p>That is an instance information article.</p>
<p>That is the complete content material of the instance information article. It supplies detailed details about the information occasion or subject lined within the article.</p>
<p>Writer: John Doe. Join with John on <a href="https://www.twitter.com/johndoe">Twitter</a> and <a href="https://www.linkedin.com/in/johndoe">LinkedIn</a>.</p>
<img src="https://www.instance.com/instance.png" alt="Instance picture" width="2160" top="1215">
</part>
</predominant>If we convert the above JSON-LD schema into Microdata format, it’ll appear to be this:
<predominant>
<part itemscope itemtype="https://schema.org/Group" itemid="https://www.instance.com/#group">
<h2>Our Firm</h2>
<p>
<span itemprop="title">Instance Firm</span>, also called
<span itemprop="alternateName">Instance Co.</span>, is a number one innovator within the tech trade.
</p>
<p>Based in
<span itemprop="foundingDate">2000-01-01</span>, now we have grown to a crew of
<span itemprop="numberOfEmployees">200</span> devoted staff.
</p>
<p>Our slogan is: <span itemprop="slogan">Innovation at its finest</span>.</p>
<p>
Contact us at
<span itemprop="contactPoint" itemscope itemtype="https://schema.org/ContactPoint">
<span itemprop="phone">+1-800-555-1212</span> for
<span itemprop="contactType">Buyer Service</span>.
</span>
</p>
<a itemprop="url" href="https://www.instance.com">https://www.instance.com</a>
<img itemprop="emblem" src="https://www.instance.com/emblem.png" alt="Instance Firm Brand">
<p>Join with us on:
<a itemprop="sameAs" href="https://www.fb.com/instance">Fb</a>,
<a itemprop="sameAs" href="https://www.twitter.com/instance">Twitter</a>,
<a itemprop="sameAs" href="https://www.linkedin.com/firm/instance">LinkedIn</a>
</p>
<div itemprop="founder" itemscope itemtype="https://schema.org/Individual" itemid="https://www.instance.com/#founder">
<h2>Our Founder</h2>
<p>Our founder, <span itemprop="title">Jane Smith</span>, is a pioneer within the tech trade.</p>
<p>Join with Jane on <a itemprop="sameAs" href="https://www.twitter.com/janesmith">Twitter</a> and <a itemprop="sameAs" href="https://www.linkedin.com/in/janesmith">LinkedIn</a>.</p>
</div>
</part>
<part itemscope itemtype="https://schema.org/WebPage" itemid="https://www.instance.com/#webpage">
<h2 itemprop="title">About Us</h2>
<p itemprop="description">
That is the About Us web page for Instance Firm.
</p>
<a itemprop="url" href="https://www.instance.com/about">https://www.instance.com/about</a>
<div itemprop="isPartOf" itemscope itemtype="https://schema.org/WebSite" itemid="https://www.instance.com/#web site"></div>
<div itemprop="writer" itemscope itemtype="https://schema.org/Group" itemid="https://www.instance.com/#group"></div>
<div itemprop="writer" itemscope itemtype="https://schema.org/Individual" itemid="https://www.instance.com/#writer"></div>
<div itemprop="primaryImageOfPage" itemscope itemtype="https://schema.org/ImageObject" itemid="https://www.instance.com/#post-image"></div>
</part>
<part itemscope itemtype="https://schema.org/NewsArticle" itemid="https://www.instance.com/#newsarticle">
<h2 itemprop="headline">
Instance Information Headline
</h2>
<p itemprop="description">
That is an instance information article.
</p>
<p itemprop="articleBody">
That is the complete content material of the instance information article. It supplies detailed details about the information occasion or subject lined within the article.
</p>
<p>
Writer:
<span itemprop="writer" itemscope itemtype="https://schema.org/Individual" itemid="https://www.instance.com/#writer">
<span itemprop="title">John Doe</span>
<a itemprop="url" href="https://www.instance.com/authors/john-doe">Profile</a>
<a itemprop="sameAs" href="https://www.twitter.com/johndoe">Twitter</a>
<a itemprop="sameAs" href="https://www.linkedin.com/in/johndoe">LinkedIn</a>
</span>
</p>
<img itemprop="picture" src="https://www.instance.com/instance.png" alt="Instance picture" width="2160" top="1215">
<meta itemprop="datePublished" content material="2024-05-10T10:00:40+00:00">
<meta itemprop="dateModified" content material="2024-05-10T11:00:40+00:00">
<meta itemprop="wordCount" content material="180">
<div itemprop="isPartOf" itemscope itemtype="https://schema.org/WebPage" itemid="https://www.instance.com/#webpage"></div>
<div itemprop="mainEntityOfPage" itemscope itemtype="https://schema.org/WebPage" itemid="https://www.instance.com/#webpage"></div>
<div itemprop="writer" itemscope itemtype="https://schema.org/Group" itemid="https://www.instance.com/#group"></div>
<div itemprop="copyrightHolder" itemscope itemtype="https://schema.org/Group" itemid="https://www.instance.com/#group"></div>
</part>
</predominant>This instance reveals how sophisticated it turns into in comparison with JSON-LD because the markup is unfold over HTML. Let’s perceive what’s within the markup.
You possibly can see <div> tags like:
By including this tag, we’re stating that the HTML code contained between the <div> blocks identifies a selected merchandise.
Subsequent, now we have to determine what that merchandise is by utilizing the ‘itemtype’ attribute to determine the kind of merchandise (Individual).
<div itemtype="https://schema.org/Individual">An merchandise sort comes within the type of a URL (equivalent to https://schema.org/Individual). Let’s say, for instance, you may have a product you could use http://schema.org/Product.
To make issues simpler, you may browse a listing of merchandise sorts right here and think about extensions to determine the precise entity you’re searching for. Take into account that this listing is just not all-encompassing however solely contains ones which might be supported by Google, so there’s a risk that you just gained’t discover the merchandise sort on your particular area of interest.
It might look sophisticated, however Schema.org supplies examples of methods to use the completely different merchandise sorts so you may see what the code is meant to do.
Don’t fear; you gained’t be neglected within the chilly attempting to determine this out by yourself!
Should you’re nonetheless feeling somewhat intimidated by the code, Google’s Structured Knowledge Markup Helper makes it tremendous simple to tag your webpages.
To make use of this wonderful software, simply choose your merchandise sort, paste within the URL of the goal web page or the content material you need to goal, after which spotlight the completely different parts in an effort to tag them.
3. RDFa Schema Format
RDFa is an acronym for Useful resource Description Framework in Attributes. Primarily, RDFa is an extension to HTML5 designed to assist customers in marking up structured information.
RDFa isn’t a lot completely different from Microdata. RDFa tags incorporate the preexisting HTML code within the physique of your webpage. For familiarity, we’ll have a look at the identical code above.
The HTML for a similar JSON-LD information article will appear to be:
<predominant vocab="https://schema.org/" typeof="WebSite" useful resource="https://www.instance.com/#web site">
<part typeof="Group" useful resource="https://www.instance.com/#group">
<h2>Our Firm</h2>
<p>
<span property="title">Instance Firm</span>, also called
<span property="alternateName">Instance Co.</span>, is a number one innovator within the tech trade.
</p>
<p>Based in
<span property="foundingDate">2000-01-01</span>, now we have grown to a crew of
<span property="numberOfEmployees">200</span> devoted staff.
</p>
<p>Our slogan is: <span property="slogan">Innovation at its finest</span>.</p>
<p>
Contact us at
<span property="contactPoint" typeof="ContactPoint">
<span property="phone">+1-800-555-1212</span> for
<span property="contactType">Buyer Service</span>.
</span>
</p>
<a property="url" href="https://www.instance.com">https://www.instance.com</a>
<img property="emblem" src="https://www.instance.com/emblem.png" alt="Instance Firm Brand">
<p>Join with us on:
<a property="sameAs" href="https://www.fb.com/instance">Fb</a>,
<a property="sameAs" href="https://www.twitter.com/instance">Twitter</a>,
<a property="sameAs" href="https://www.linkedin.com/firm/instance">LinkedIn</a>
</p>
<div property="founder" typeof="Individual" useful resource="https://www.instance.com/#founder">
<h2>Our Founder</h2>
<p>Our founder, <span property="title">Jane Smith</span>, is a pioneer within the tech trade.</p>
<p>Join with Jane on <a property="sameAs" href="https://www.twitter.com/janesmith">Twitter</a> and <a property="sameAs" href="https://www.linkedin.com/in/janesmith">LinkedIn</a>.</p>
</div>
</part>
<part typeof="WebPage" useful resource="https://www.instance.com/#webpage">
<h2 property="title">About Us</h2>
<p property="description">That is the About Us web page for Instance Firm.</p>
<a property="url" href="https://www.instance.com/about">https://www.instance.com/about</a>
<div property="isPartOf" typeof="WebSite" useful resource="https://www.instance.com/#web site"></div>
<div property="writer" typeof="Group" useful resource="https://www.instance.com/#group"></div>
<div property="writer" typeof="Individual" useful resource="https://www.instance.com/#writer"></div>
<div property="primaryImageOfPage" typeof="ImageObject" useful resource="https://www.instance.com/#post-image"></div>
</part>
<part typeof="NewsArticle" useful resource="https://www.instance.com/#newsarticle">
<h2 property="headline">Instance Information Headline</h2>
<p property="description">That is an instance information article.</p>
<p property="articleBody">
That is the complete content material of the instance information article. It supplies detailed details about the information occasion or subject lined within the article.
</p>
<p>
Writer:
<span property="writer" typeof="Individual" useful resource="https://www.instance.com/#writer">
<span property="title">John Doe</span>
<a property="url" href="https://www.instance.com/authors/john-doe">Profile</a>
<a property="sameAs" href="https://www.twitter.com/johndoe">Twitter</a>
<a property="sameAs" href="https://www.linkedin.com/in/johndoe">LinkedIn</a>
</span>
</p>
<img property="picture" src="https://www.instance.com/instance.png" alt="Instance picture" width="2160" top="1215">
<meta property="datePublished" content material="2024-05-10T10:00:40+00:00">
<meta property="dateModified" content material="2024-05-10T11:00:40+00:00">
<meta property="wordCount" content material="180">
<div property="isPartOf" typeof="WebPage" useful resource="https://www.instance.com/#webpage"></div>
<div property="mainEntityOfPage" typeof="WebPage" useful resource="https://www.instance.com/#webpage"></div>
<div property="writer" typeof="Group" useful resource="https://www.instance.com/#group"></div>
<div property="copyrightHolder" typeof="Group" useful resource="https://www.instance.com/#group"></div>
</part>
</predominant>In contrast to Microdata, which makes use of a URL to determine sorts, RDFa makes use of a number of phrases to categorise sorts.
<div vocab=”http://schema.org/” typeof=”WebPage”>
Should you want to determine a property additional, use the ‘typeof’ attribute.
Let’s examine JSON-LD, Microdata, and RDFa aspect by aspect. The @sort attribute of JSON-LD is equal to the itemtype attribute of Microdata format and the typeof attribute in RDFa. Moreover, the propertyName of JSON-LD attribute could be the equal of the itemprop and property attributes.
| Attribute Identify | JSON-LD | Microdata | RDFa |
|---|---|---|---|
| Sort | @sort | itemtype | typeof |
| ID | @id | itemid | useful resource |
| Property | propertyName | itemprop | property |
| Identify | title | itemprop=”title” | property=”title” |
| Description | description | itemprop=”description” | property=”description” |
For additional clarification, you may go to Schema.org to examine lists and think about examples. Yow will discover which sorts of parts are outlined as properties and that are outlined as sorts.
To assist, each web page on Schema.org supplies examples of methods to apply tags correctly. After all, you can too fall again on Google’s Structured Knowledge Testing Instrument.
4. Mixing Totally different Codecs Of Structured Knowledge With JSON-LD
Should you use JSON-LD schema however sure components of pages aren’t appropriate with it, you may combine schema codecs by linking them through @id.
For instance, you probably have stay running a blog on the web site and a JSON-LD schema, together with all stay running a blog gadgets within the JSON schema would imply having the identical content material twice on the web page, which can improve HTML dimension and have an effect on First Contentful Paint and Largest Contentful Paint web page velocity metrics.
You possibly can remedy this both by producing JSON-LD dynamically with JavaScript when the web page masses or by marking up HTML tags of stay running a blog through the Microdata format, then linking to your JSON-LD schema within the head part through “@id“.
Right here is an instance of methods to do it.
Say now we have this HTML with Microdata markup with itemid="https://www.instance.com/live-blog-page/#live-blog"
<div itemid="https://www.instance.com/live-blog-page/#live-blog" itemscope itemtype="https://schema.org/LiveBlogPosting">
<h1 itemprop="title">Dwell Weblog Headline<h1>
<p itemprop="description">Discover the most important bulletins from DevDay<p>
<meta itemprop="coverageStartTime" content material="2024-05-06T17:39:59+00:00" />
<meta itemprop="coverageEndTime" content material="2024-05-07T03:00:00+00:00" />
<div itemprop="liveBlogUpdate" itemscope itemtype="https://schema.org/BlogPosting">
<div itemprop="datePublished" content material="2024-05-06T18:45:52+00:00">
<span>1:45 PM ET</span> <span>Nov 6, 2023</span>
</div>
<div itemprop="articleBody">
<p>OpenAI is taking step one in gradual deployment of GPTs – tailor-made ChatGPT for a selected objective – for security functions.</p>
</div>
</div>
<div itemprop="liveBlogUpdate" itemscope itemtype="https://schema.org/BlogPosting">
<div itemprop="datePublished" content material="2023-11-06T18:44:26+00:00">
<span>1:44 PM ET</span> <span>Nov 6, 2023</span>
</div>
<div itemprop="articleBody">
<p>ChatGPT now makes use of GPT-4 turbo with present information.</p>
<p>It additionally is aware of which software to decide on for a process with GPT-4 All Instruments.</p>
</div>
</div>
<div itemprop="liveBlogUpdate" itemscope itemtype="https://schema.org/BlogPosting">
<div itemprop="datePublished" content material="2023-11-06T18:43:31+00:00">
<span>1:43 PM ET</span> <span>Nov 6, 2023</span>
</div>
<div itemprop="articleBody">
<p>Microsoft CEO Satya Nadella joined Altman to announce deeper partnership with OpenAI to assist builders carry extra AI developments.</p>
</div>
</div>
We will hyperlink to it from the pattern JSON-LD instance we had like this:
<script sort="utility/ld+json">
{
"@context": "https://schema.org",
"@graph": [
{
"@id": "https://www.example.com/#website",
"@type": "WebSite",
"name": "Example Website",
"url": "https://www.example.com",
"publisher": {
"@id": "https://www.example.com/#organization"
}
},
{
"@id": "https://www.example.com/#organization",
"@type": "Organization",
"name": "Example Company",
"alternateName": "Example Co.",
"legalName": "Example Company Inc.",
"slogan": "Innovation at its best",
"foundingDate": "2000-01-01",
"numberOfEmployees": 200,
"url": "https://www.example.com",
"logo": "https://www.example.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-800-555-1212",
"contactType": "Customer Service",
"areaServed": "US",
"availableLanguage": "English"
},
"founder": {
"@id": "https://www.example.com/founder/jane-smith/#founder"
},
"sameAs": [
"https://www.facebook.com/example",
"https://www.twitter.com/example",
"https://www.linkedin.com/company/example"
]
},
{
"@id": "https://www.instance.com/live-blog-page/#webpage",
"@sort": "WebPage",
"url": "https://www.instance.com/about",
"title": "About Us",
"description": "That is the About Us web page for Instance Firm.",
"isPartOf": {
"@id": "https://www.instance.com/#web site"
},
"writer": {
"@id": "https://www.instance.com/#group"
}
},
{
"@id": "https://www.instance.com/live-blog-page/#newsarticle",
"@sort": "NewsArticle",
"headline": "Instance Information Headline",
"datePublished": "2024-05-10T10:00:40+00:00",
"dateModified": "2024-05-10T11:00:40+00:00",
"wordCount": 180,
"description": "That is an instance information article.",
"articleBody": "That is the complete content material of the instance information article. It supplies detailed details about the information occasion or subject lined within the article.",
"writer": {
"@id": "https://www.instance.com/authors/john-doe/#writer"
},
"writer": {
"@id": "https://www.instance.com/#group"
},
"copyrightHolder": {
"@id": "https://www.instance.com/#group"
},
"isPartOf": {
"@id": "https://www.instance.com/live-blog-page/#webpage"
}
},
{
/* matches stay running a blog Microdata itemid*/
"@id": "https://www.instance.com/live-blog-page/#live-blog",
"isPartOf": {
"@id": "https://www.instance.com/live-blog-page/#newsarticle"
},
"mainEntityOfPage": {
"@id": "https://www.instance.com/live-blog-page/#webpage"
}
},
{
"@id": "https://www.instance.com/founder/jane-smith/#founder",
"@sort": "Individual",
"title": "Jane Smith",
"url": "https://www.instance.com/founder/jane-smith",
"sameAs": [
"https://www.twitter.com/janesmith",
"https://www.linkedin.com/in/janesmith"
]
},
{
"@id": "https://www.instance.com/authors/john-doe/#writer",
"@sort": "Individual",
"title": "John Doe",
"url": "https://www.instance.com/authors/john-doe",
"sameAs": [
"https://www.twitter.com/johndoe",
"https://www.linkedin.com/in/johndoe"
]
}
]
}
</script>
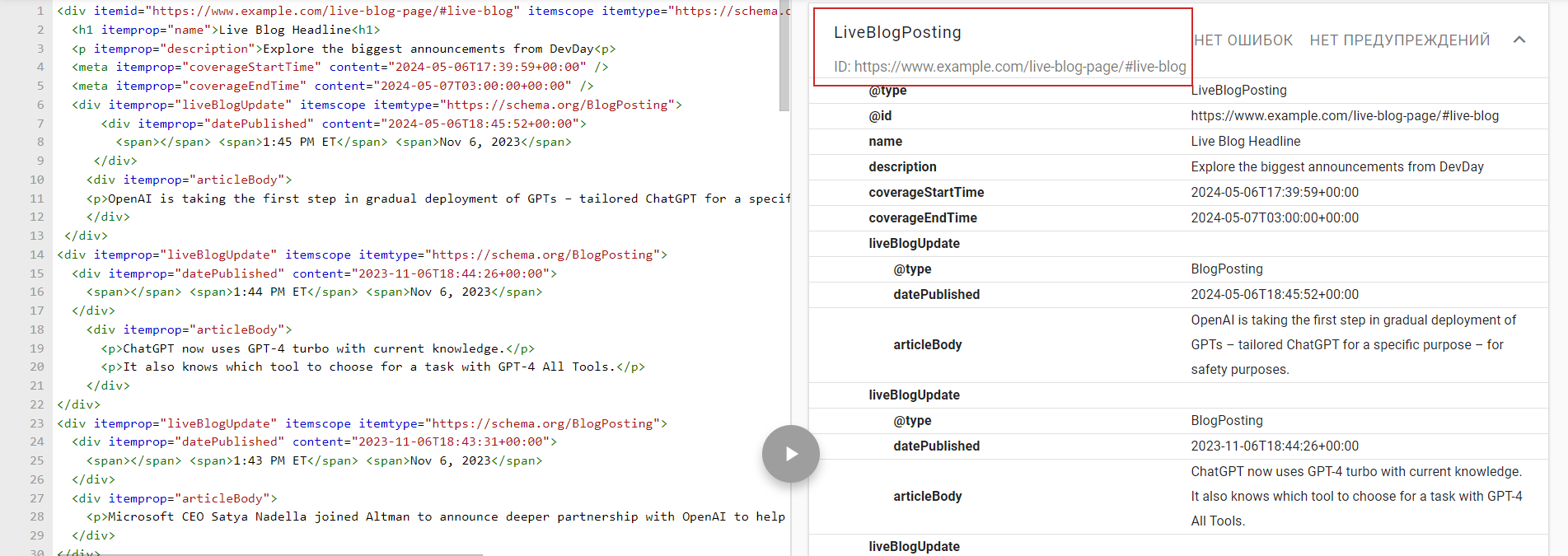
Should you copy and paste HTML and JSON examples beneath within the schema validator software, you will note that they’re validating correctly.
 The schema validator does validate the above instance.
The schema validator does validate the above instance.The website positioning Influence Of Structured Knowledge
This text explored the completely different schema encoding sorts and all of the nuances relating to structured information implementation.
Schema is way simpler to use than it appears, and it’s a finest apply it’s essential to incorporate into your webpages. Whilst you gained’t obtain a direct increase in your website positioning rankings for implementing Schema, it could possibly:
- Make your pages eligible to look in wealthy outcomes.
- Guarantee your pages get seen by the correct customers extra usually.
- Keep away from confusion and ambiguity.
The work could seem tedious. Nevertheless, given effort and time, correctly implementing Schema markup is nice on your web site and might result in higher consumer journeys by means of the accuracy of knowledge you’re supplying to serps.
Picture Credit
Featured Picture: Paulo Bobita
Screenshot taken by writer
Learn extra:
