Schema.org is a group of vocabulary (or schemas) used to use structured knowledge markup to internet pages and content material. Accurately making use of schema can enhance search engine optimization outcomes by wealthy snippets.
Structured knowledge markup is translated by platforms akin to Google and Microsoft to supply enhanced wealthy outcomes (or wealthy snippets) in search engine outcomes pages or emails. For instance, you possibly can markup your ecommerce product pages with variants schema to assist Google perceive product variations.
Schema.org is an impartial venture that has helped set up structured knowledge consistency throughout the web. It started collaborating with search engines like google and yahoo akin to Google, Yahoo, Bing, and Yandex again in 2011.
The Schema vocabulary may be utilized to pages by encodings akin to RDFa, Microdata, and JSON-LD. JSON-LD schema is most well-liked by Google as it’s the best to use and preserve.
Does Schema Markup Enhance Your Search Rankings?
Schema shouldn’t be a rating issue.
Nonetheless, your webpage turns into eligible for wealthy snippets in SERPs solely while you use schema markup. This will improve your search visibility and improve CTR in your webpage from search outcomes.
Schema can be used to construct a information graph of entities and matters. Utilizing semantic markup on this approach aligns your web site with how AI algorithms categorize entities, aiding search engines like google and yahoo in understanding your web site and content material.
The knowledge supplied by structured knowledge can present context to an in any other case ambiguous webpage. It might additionally allow you to make clear entities with a number of potential meanings.
In accordance with Schema.org:
“Most site owners are aware of HTML tags on their pages. Normally, HTML tags inform the browser how you can show the knowledge included within the tag. For instance, <h1>Avatar</h1> tells the browser to show the textual content string “Avatar” in a heading 1 format.
Nonetheless, the HTML tag doesn’t give any details about what that textual content string means—“Avatar” might check with the vastly profitable 3D film, or it might check with a kind of profile image—and this may make it tougher for search engines like google and yahoo to intelligently show related content material to a consumer.”
Because of this search engines like google and yahoo ought to have extra data to assist them determine what the webpage is about.
You possibly can even hyperlink your entities on to websites like Wikipedia or Google’s information graph to construct specific connections. Utilizing Schema this fashion can have optimistic search engine optimization outcomes, in response to Martha van Berkel, CEO of Schema App:
“At Schema App, we’ve examined how entity linking can impression search engine optimization. We discovered that disambiguating entities like locations resulted in pages performing higher on [near me] and different location-based search queries.
Our experiments additionally confirmed that entity linking might help pages present up for extra related non-branded search queries, rising click-through charges to the pages.
Right here’s an instance of entity linking. In case your web page talks about “Paris”, it may be complicated to search engines like google and yahoo as a result of there are a number of cities on the earth named Paris.
In case you are speaking concerning the metropolis of Paris in Ontario, Canada, you should use the sameAs property to hyperlink the Paris entity in your website to the recognized Paris, Ontario entity on Wikipedia, Wikidata, and Google’s Information Graph.”
By serving to search engines like google and yahoo perceive content material, you might be aiding them in saving sources (particularly necessary when you have got a massive web site with hundreds of thousands of pages) and rising the probabilities to your content material to be interpreted correctly and ranked nicely. Whereas this will not be a rating issue instantly, Schema helps your search engine optimization efforts by giving search engines like google and yahoo the most effective likelihood of deciphering your content material appropriately, giving customers the most effective likelihood of discovering it.
What Is Schema Markup Used For?
Listed above are a number of the hottest makes use of of schema, that are supported by Google and different search engines like google and yahoo.
You will have an object kind that has a schema.org definition however shouldn’t be supported by search engines like google and yahoo.
In such instances, it’s suggested to implement them, as search engines like google and yahoo could begin supporting them sooner or later, and you could profit from them as you have already got that implementation.
Varieties Of Schema Encoding: JSON-LD, Microdata, & RDFa
There are three major codecs for encoding schema markup:
- JSON-LD.
- Microdata.
- RDFa.
Google recommends JSON-LD as the popular format for structured knowledge. Microdata continues to be supported, however JSON-LD schema is beneficial.
In sure circumstances, it isn’t potential to implement JSON-LD schema as a result of web site technical infrastructure limitations akin to previous content material administration techniques). In these instances, the one choice is to markup HTML by way of Microdata or RDFa.
Now you can combine JSON-LD and Microdata codecs by matching the @id attribute of JSON-LD schema with the itemid attribute of Microdata schema. This strategy helps scale back the HTML dimension of your pages.
For instance, in a FAQ part with intensive textual content, you should use Microdata for the content material and JSON-LD for the structured knowledge with out duplicating the textual content, thus avoiding a rise in web page dimension. We are going to dive deeper into this under within the article when discussing every kind intimately.
1. JSON-LD Schema Format
JSON-LD encodes knowledge utilizing JSON, making it straightforward to combine structured knowledge into internet pages. JSON-LD permits connecting totally different schema sorts utilizing a graph with @ids, enhancing knowledge integration and decreasing redundancy.
Let’s take a look at an instance. Let’s say that you just personal a retailer that sells high-quality routers. When you had been to have a look at the supply code of your homepage, you’d seemingly see one thing like this:
<div>
<h1>TechHaven</h1>
<h2>The perfect routers you’ll discover on-line!</h2>
<p>Deal with:</p>
<p>459 Humpback Highway</p>
<p>Rialto, Ca</p>
<p>Tel: 909 574 3903</p>
<p><a href="http://www.techhaven.com/menu">Click on right here to view our greatest routers!</a></p>
<p>We’re open: </p>
<p>Mon-Sat 8am - 10:30pm</p>
<p>Solar: 2pm - 8pm</p>
</div>When you dive into the code, you’ll need to discover the portion of your webpage that discusses what your enterprise provides. On this instance, that knowledge may be discovered between the 2 <div> tags.
The next JSON-LD formatted textual content will markup the knowledge inside that HTML fragment in your webpage, which you will need to embody in your webpage’s <head> part.
<script kind="utility/ld+json">
{
"@context": "https://schema.org",
"@kind": "Retailer",
"identify": "TechHaven",
"description": "The perfect routers you’ll discover on-line!",
"deal with": {
"@kind": "PostalAddress",
"streetAddress": "459 Humpback Highway",
"addressLocality": "Rialto",
"addressRegion": "CA",
"postalCode": "92376",
"addressCountry": "USA"
},
"phone": "+19095743903",
"url": "http://www.techhaven.com/menu",
"openingHoursSpecification":
[
{
"@type": "OpeningHoursSpecification",
"dayOfWeek":
[
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "22:30"
},
{
"@kind": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "14:00",
"closes": "20:00"
}
]
}
</script>
This snippet of code defines your enterprise as a retailer by way of the attribute"@kind": "Retailer".
Then, it particulars its location, contact data, hours of operation from Monday to Saturday, and totally different operational hours for Sunday.
By structuring your webpage knowledge this fashion, you present vital data on to search engines like google and yahoo, which may enhance how they index and show your website in search outcomes. Similar to including tags within the preliminary HTML, inserting this JSON-LD script tells search engines like google and yahoo particular features of your enterprise.
Let’s assessment one other instance of WebPage schema linked with Group and Writer schemas by way of @id. JSON-LD is the format Google recommends and different search engines like google and yahoo as a result of it’s extraordinarily versatile, and this can be a nice instance.
<script kind="utility/ld+json">
{
"@context": "https://schema.org",
"@graph": [
{
"@id": "https://www.example.com/#website",
"@type": "WebSite",
"name": "Example Website",
"url": "https://www.example.com",
"publisher": {
"@id": "https://www.example.com/#organization"
}
},
{
"@id": "https://www.example.com/#organization",
"@type": "Organization",
"name": "Example Company",
"alternateName": "Example Co.",
"legalName": "Example Company Inc.",
"slogan": "Innovation at its best",
"foundingDate": "2000-01-01",
"numberOfEmployees": 200,
"url": "https://www.example.com",
"logo": "https://www.example.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-800-555-1212",
"contactType": "Customer Service",
"areaServed": "US",
"availableLanguage": "English"
},
"founder": {
"@id": "https://www.example.com/founder/jane-smith/#founder"
},
"sameAs": [
"https://www.facebook.com/example",
"https://www.twitter.com/example",
"https://www.linkedin.com/company/example"
]
},
{
"@id": "https://www.instance.com/sample-page/#webpage",
"@kind": "WebPage",
"url": "https://www.instance.com/about",
"identify": "About Us",
"description": "That is the About Us web page for Instance Firm.",
"isPartOf": {
"@id": "https://www.instance.com/#web site"
},
"writer": {
"@id": "https://www.instance.com/#group"
}
},
{
"@id": "https://www.instance.com/sample-page/#newsarticle",
"@kind": "NewsArticle",
"headline": "Instance Information Headline",
"datePublished": "2024-05-10T10:00:40+00:00",
"dateModified": "2024-05-10T11:00:40+00:00",
"wordCount": 180,
"description": "That is an instance information article.",
"articleBody": "That is the complete content material of the instance information article. It supplies detailed details about the information occasion or matter lined within the article.",
"writer": {
"@id": "https://www.instance.com/authors/john-doe/#writer"
},
"writer": {
"@id": "https://www.instance.com/#group"
},
"copyrightHolder": {
"@id": "https://www.instance.com/#group"
},
"isPartOf": {
"@id": "https://www.instance.com/sample-page/#webpage"
},
"mainEntityOfPage": {
"@id": "https://www.instance.com/sample-page/#webpage"
}
},
{
"@id": "https://www.instance.com/founder/jane-smith/#founder",
"@kind": "Individual",
"identify": "Jane Smith",
"url": "https://www.instance.com/founder/jane-smith",
"sameAs": [
"https://www.twitter.com/janesmith",
"https://www.linkedin.com/in/janesmith"
]
},
{
"@id": "https://www.instance.com/authors/john-doe/#writer",
"@kind": "Individual",
"identify": "John Doe",
"url": "https://www.instance.com/authors/john-doe",
"sameAs": [
"https://www.twitter.com/johndoe",
"https://www.linkedin.com/in/johndoe"
]
}
]
}
</script>
Within the instance:
- Web site hyperlinks to the group because the writer with
@id. - The group is described with detailed properties.
- WebPage hyperlinks to the WebSite with
isPartOf. - NewsArticle hyperlinks to the WebPage with
isPartOf, and again to the WebPage withmainEntityOfPage, and consists of the writer property by way of@id.
You possibly can see how graph nodes are linked to one another utilizing the"@id"attribute. This manner, we inform Google that it’s a webpage printed by the writer described within the schema.
Using hashes (#) for IDs is elective. You must solely be certain that totally different schema sorts don’t have the identical ID by chance. Including customized hashes (#) may be useful, because it supplies an additional layer of insurance coverage that they won’t be repeated.
It’s possible you’ll surprise why we use"@id"to attach graph nodes. Can’t we simply drop group, writer, and webpage schemas individually on the identical web page, and it’s intuitive that these are linked?
The difficulty is that Google and different search engines like google and yahoo can’t reliably interpret these connections until explicitly linked utilizing @id.
Including to the graph extra schema sorts is as straightforward as establishing Lego bricks. Say we need to add a picture to the schema:
{
"@kind": "ImageObject",
"@id": "https://www.instance.com/#post-image",
"url": "https://www.instance.com/instance.png",
"contentUrl": "https://www.instance.com/instance.png",
"width": 2160,
"peak": 1215,
"thumbnail": [
{
"@type": "ImageObject",
"url": "https://example.com/4x3/photo.jpg",
"width": 1620,
"height": 1215
},
{
"@type": "ImageObject",
"url": "https://example.com/16x9/photo.jpg",
"width": 1440,
"height": 810
},
{
"@type": "ImageObject",
"url": "https://example.com/1x1/photo.jpg",
"width": 1000,
"height": 1000
}
]
}As you already know from the NewsArticle schema, you should add it to the above schema graph as a mum or dad node and hyperlink by way of @id.
As you do this, it should have this construction:
<script kind="utility/ld+json">
{
"@context": "https://schema.org",
"@graph": [
{
"@id": "https://www.example.com/#website",
"@type": "WebSite",
"name": "Example Website",
"url": "https://www.example.com",
"publisher": {
"@id": "https://www.example.com/#organization"
}
},
{
"@id": "https://www.example.com/#organization",
"@type": "Organization",
"name": "Example Company",
"alternateName": "Example Co.",
"legalName": "Example Company Inc.",
"slogan": "Innovation at its best",
"foundingDate": "2000-01-01",
"numberOfEmployees": 200,
"url": "https://www.example.com",
"logo": "https://www.example.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-800-555-1212",
"contactType": "Customer Service",
"areaServed": "US",
"availableLanguage": "English"
},
"founder": {
"@id": "https://www.example.com/#founder"
},
"sameAs": [
"https://www.facebook.com/example",
"https://www.twitter.com/example",
"https://www.linkedin.com/company/example"
]
},
{
"@id": "https://www.instance.com/#webpage",
"@kind": "WebPage",
"url": "https://www.instance.com/about",
"identify": "About Us",
"description": "That is the About Us web page for Instance Firm.",
"isPartOf": {
"@id": "https://www.instance.com/#web site"
},
"writer": {
"@id": "https://www.instance.com/#group"
},"
/*major picture node is linked by way of id*/
primaryImageOfPage": {
"@id": "https://www.instance.com/#post-image"
},
},
{
"@id": "https://www.instance.com/#newsarticle",
"@kind": "NewsArticle",
"headline": "Instance Information Headline",
"datePublished": "2024-05-10T10:00:40+00:00",
"dateModified": "2024-05-10T11:00:40+00:00",
"wordCount": 180,
"description": "That is an instance information article.",
"articleBody": "That is the complete content material of the instance information article. It supplies detailed details about the information occasion or matter lined within the article.",
"writer": {
"@id": "https://www.instance.com/#writer"
},
"writer": {
"@id": "https://www.instance.com/#group"
},
"copyrightHolder": {
"@id": "https://www.instance.com/#group"
},
"isPartOf": {
"@id": "https://www.instance.com/#webpage"
},
"mainEntityOfPage": {
"@id": "https://www.instance.com/#webpage"
},
/*picture node is linked by way of id*/
"picture": {
"@id": "https://www.instance.com/#post-image"
},
},
{
"@id": "https://www.instance.com/#founder",
"@kind": "Individual",
"identify": "Jane Smith",
"url": "https://www.instance.com/founder/jane-smith",
"sameAs": [
"https://www.twitter.com/janesmith",
"https://www.linkedin.com/in/janesmith"
]
},
{
"@id": "https://www.instance.com/#writer",
"@kind": "Individual",
"identify": "John Doe",
"url": "https://www.instance.com/authors/john-doe",
"sameAs": [
"https://www.twitter.com/johndoe",
"https://www.linkedin.com/in/johndoe"
]
}
]
},
/*picture node added right here*/
{
"@kind": "ImageObject",
"@id": "https://www.instance.com/#post-image",
"url": "https://www.instance.com/instance.png",
"contentUrl": "https://www.instance.com/instance.png",
"width": 2160,
"peak": 1215,
"thumbnail": [
{
"@type": "ImageObject",
"url": "https://example.com/4x3/photo.jpg",
"width": 1620,
"height": 1215
},
{
"@type": "ImageObject",
"url": "https://example.com/16x9/photo.jpg",
"width": 1440,
"height": 810
},
{
"@type": "ImageObject",
"url": "https://example.com/1x1/photo.jpg",
"width": 1000,
"height": 1000
}
]
}
</script>
Fairly straightforward, isn’t it? Now that you just perceive the principle precept, you possibly can construct your personal schema primarily based on the content material you have got in your web site.
And since we stay within the age of AI, you may additionally need to use ChatGPT or different chatbots that will help you construct any schema you need.
2. Microdata Schema Format
Microdata is a set of tags that goals to make annotating HTML parts with machine-readable tags a lot simpler.
Nonetheless, the one draw back to utilizing Microdata is that you must mark each particular person merchandise throughout the physique of your webpage. As you possibly can think about, this may shortly get messy.
Check out this pattern HTML code, which corresponds to the above JSON schema with NewsArticle:
<major>
<part>
<h2>Our Firm</h2>
<p>Instance Firm, often known as Instance Co., is a number one innovator within the tech business.</p>
<p>Based in 2000, we've grown to a crew of 200 devoted staff.</p>
<p>Our slogan is: "Innovation at its greatest".</p>
<p>Contact us at +1-800-555-1212 for customer support.</p>
</part>
<part>
<h2>Our Founder</h2>
<p>Our founder, Jane Smith, is a pioneer within the tech business.</p>
<p>Join with Jane on <a href="https://www.twitter.com/janesmith">Twitter</a> and <a href="https://www.linkedin.com/in/janesmith">LinkedIn</a>.</p>
</part>
<part>
<h2>About Us</h2>
<p>That is the About Us web page for Instance Firm.</p>
</part>
<part>
<h2>Instance Information Headline</h2>
<p>That is an instance information article.</p>
<p>That is the complete content material of the instance information article. It supplies detailed details about the information occasion or matter lined within the article.</p>
<p>Writer: John Doe. Join with John on <a href="https://www.twitter.com/johndoe">Twitter</a> and <a href="https://www.linkedin.com/in/johndoe">LinkedIn</a>.</p>
<img src="https://www.instance.com/instance.png" alt="Instance picture" width="2160" peak="1215">
</part>
</major>If we convert the above JSON-LD schema into Microdata format, it should appear like this:
<major>
<part itemscope itemtype="https://schema.org/Group" itemid="https://www.instance.com/#group">
<h2>Our Firm</h2>
<p>
<span itemprop="identify">Instance Firm</span>, often known as
<span itemprop="alternateName">Instance Co.</span>, is a number one innovator within the tech business.
</p>
<p>Based in
<span itemprop="foundingDate">2000-01-01</span>, we've grown to a crew of
<span itemprop="numberOfEmployees">200</span> devoted staff.
</p>
<p>Our slogan is: <span itemprop="slogan">Innovation at its greatest</span>.</p>
<p>
Contact us at
<span itemprop="contactPoint" itemscope itemtype="https://schema.org/ContactPoint">
<span itemprop="phone">+1-800-555-1212</span> for
<span itemprop="contactType">Buyer Service</span>.
</span>
</p>
<a itemprop="url" href="https://www.instance.com">https://www.instance.com</a>
<img itemprop="brand" src="https://www.instance.com/brand.png" alt="Instance Firm Brand">
<p>Join with us on:
<a itemprop="sameAs" href="https://www.fb.com/instance">Fb</a>,
<a itemprop="sameAs" href="https://www.twitter.com/instance">Twitter</a>,
<a itemprop="sameAs" href="https://www.linkedin.com/firm/instance">LinkedIn</a>
</p>
<div itemprop="founder" itemscope itemtype="https://schema.org/Individual" itemid="https://www.instance.com/#founder">
<h2>Our Founder</h2>
<p>Our founder, <span itemprop="identify">Jane Smith</span>, is a pioneer within the tech business.</p>
<p>Join with Jane on <a itemprop="sameAs" href="https://www.twitter.com/janesmith">Twitter</a> and <a itemprop="sameAs" href="https://www.linkedin.com/in/janesmith">LinkedIn</a>.</p>
</div>
</part>
<part itemscope itemtype="https://schema.org/WebPage" itemid="https://www.instance.com/#webpage">
<h2 itemprop="identify">About Us</h2>
<p itemprop="description">
That is the About Us web page for Instance Firm.
</p>
<a itemprop="url" href="https://www.instance.com/about">https://www.instance.com/about</a>
<div itemprop="isPartOf" itemscope itemtype="https://schema.org/WebSite" itemid="https://www.instance.com/#web site"></div>
<div itemprop="writer" itemscope itemtype="https://schema.org/Group" itemid="https://www.instance.com/#group"></div>
<div itemprop="writer" itemscope itemtype="https://schema.org/Individual" itemid="https://www.instance.com/#writer"></div>
<div itemprop="primaryImageOfPage" itemscope itemtype="https://schema.org/ImageObject" itemid="https://www.instance.com/#post-image"></div>
</part>
<part itemscope itemtype="https://schema.org/NewsArticle" itemid="https://www.instance.com/#newsarticle">
<h2 itemprop="headline">
Instance Information Headline
</h2>
<p itemprop="description">
That is an instance information article.
</p>
<p itemprop="articleBody">
That is the complete content material of the instance information article. It supplies detailed details about the information occasion or matter lined within the article.
</p>
<p>
Writer:
<span itemprop="writer" itemscope itemtype="https://schema.org/Individual" itemid="https://www.instance.com/#writer">
<span itemprop="identify">John Doe</span>
<a itemprop="url" href="https://www.instance.com/authors/john-doe">Profile</a>
<a itemprop="sameAs" href="https://www.twitter.com/johndoe">Twitter</a>
<a itemprop="sameAs" href="https://www.linkedin.com/in/johndoe">LinkedIn</a>
</span>
</p>
<img itemprop="picture" src="https://www.instance.com/instance.png" alt="Instance picture" width="2160" peak="1215">
<meta itemprop="datePublished" content material="2024-05-10T10:00:40+00:00">
<meta itemprop="dateModified" content material="2024-05-10T11:00:40+00:00">
<meta itemprop="wordCount" content material="180">
<div itemprop="isPartOf" itemscope itemtype="https://schema.org/WebPage" itemid="https://www.instance.com/#webpage"></div>
<div itemprop="mainEntityOfPage" itemscope itemtype="https://schema.org/WebPage" itemid="https://www.instance.com/#webpage"></div>
<div itemprop="writer" itemscope itemtype="https://schema.org/Group" itemid="https://www.instance.com/#group"></div>
<div itemprop="copyrightHolder" itemscope itemtype="https://schema.org/Group" itemid="https://www.instance.com/#group"></div>
</part>
</major>This instance exhibits how difficult it turns into in comparison with JSON-LD because the markup is unfold over HTML. Let’s perceive what’s within the markup.
You possibly can see <div> tags like:
By including this tag, we’re stating that the HTML code contained between the <div> blocks identifies a particular merchandise.
Subsequent, we’ve to establish what that merchandise is through the use of the ‘itemtype’ attribute to establish the kind of merchandise (Individual).
<div itemtype="https://schema.org/Individual">An merchandise kind comes within the type of a URL (akin to https://schema.org/Individual). Let’s say, for instance, you have got a product you could use http://schema.org/Product.
To make issues simpler, you possibly can browse a record of merchandise sorts right here and think about extensions to establish the precise entity you’re in search of. Understand that this record shouldn’t be all-encompassing however solely consists of ones which are supported by Google, so there’s a chance that you just received’t discover the merchandise kind to your particular area of interest.
It might look difficult, however Schema.org supplies examples of how you can use the totally different merchandise sorts so you possibly can see what the code is meant to do.
Don’t fear; you received’t be not noted within the chilly making an attempt to determine this out by yourself!
When you’re nonetheless feeling a little bit intimidated by the code, Google’s Structured Information Markup Helper makes it tremendous straightforward to tag your webpages.
To make use of this superb instrument, simply choose your merchandise kind, paste within the URL of the goal web page or the content material you need to goal, after which spotlight the totally different parts so as to tag them.
3. RDFa Schema Format
RDFa is an acronym for Useful resource Description Framework in Attributes. Primarily, RDFa is an extension to HTML5 designed to assist customers in marking up structured knowledge.
RDFa isn’t a lot totally different from Microdata. RDFa tags incorporate the preexisting HTML code within the physique of your webpage. For familiarity, we’ll take a look at the identical code above.
The HTML for a similar JSON-LD information article will appear like:
<major vocab="https://schema.org/" typeof="WebSite" useful resource="https://www.instance.com/#web site">
<part typeof="Group" useful resource="https://www.instance.com/#group">
<h2>Our Firm</h2>
<p>
<span property="identify">Instance Firm</span>, often known as
<span property="alternateName">Instance Co.</span>, is a number one innovator within the tech business.
</p>
<p>Based in
<span property="foundingDate">2000-01-01</span>, we've grown to a crew of
<span property="numberOfEmployees">200</span> devoted staff.
</p>
<p>Our slogan is: <span property="slogan">Innovation at its greatest</span>.</p>
<p>
Contact us at
<span property="contactPoint" typeof="ContactPoint">
<span property="phone">+1-800-555-1212</span> for
<span property="contactType">Buyer Service</span>.
</span>
</p>
<a property="url" href="https://www.instance.com">https://www.instance.com</a>
<img property="brand" src="https://www.instance.com/brand.png" alt="Instance Firm Brand">
<p>Join with us on:
<a property="sameAs" href="https://www.fb.com/instance">Fb</a>,
<a property="sameAs" href="https://www.twitter.com/instance">Twitter</a>,
<a property="sameAs" href="https://www.linkedin.com/firm/instance">LinkedIn</a>
</p>
<div property="founder" typeof="Individual" useful resource="https://www.instance.com/#founder">
<h2>Our Founder</h2>
<p>Our founder, <span property="identify">Jane Smith</span>, is a pioneer within the tech business.</p>
<p>Join with Jane on <a property="sameAs" href="https://www.twitter.com/janesmith">Twitter</a> and <a property="sameAs" href="https://www.linkedin.com/in/janesmith">LinkedIn</a>.</p>
</div>
</part>
<part typeof="WebPage" useful resource="https://www.instance.com/#webpage">
<h2 property="identify">About Us</h2>
<p property="description">That is the About Us web page for Instance Firm.</p>
<a property="url" href="https://www.instance.com/about">https://www.instance.com/about</a>
<div property="isPartOf" typeof="WebSite" useful resource="https://www.instance.com/#web site"></div>
<div property="writer" typeof="Group" useful resource="https://www.instance.com/#group"></div>
<div property="writer" typeof="Individual" useful resource="https://www.instance.com/#writer"></div>
<div property="primaryImageOfPage" typeof="ImageObject" useful resource="https://www.instance.com/#post-image"></div>
</part>
<part typeof="NewsArticle" useful resource="https://www.instance.com/#newsarticle">
<h2 property="headline">Instance Information Headline</h2>
<p property="description">That is an instance information article.</p>
<p property="articleBody">
That is the complete content material of the instance information article. It supplies detailed details about the information occasion or matter lined within the article.
</p>
<p>
Writer:
<span property="writer" typeof="Individual" useful resource="https://www.instance.com/#writer">
<span property="identify">John Doe</span>
<a property="url" href="https://www.instance.com/authors/john-doe">Profile</a>
<a property="sameAs" href="https://www.twitter.com/johndoe">Twitter</a>
<a property="sameAs" href="https://www.linkedin.com/in/johndoe">LinkedIn</a>
</span>
</p>
<img property="picture" src="https://www.instance.com/instance.png" alt="Instance picture" width="2160" peak="1215">
<meta property="datePublished" content material="2024-05-10T10:00:40+00:00">
<meta property="dateModified" content material="2024-05-10T11:00:40+00:00">
<meta property="wordCount" content material="180">
<div property="isPartOf" typeof="WebPage" useful resource="https://www.instance.com/#webpage"></div>
<div property="mainEntityOfPage" typeof="WebPage" useful resource="https://www.instance.com/#webpage"></div>
<div property="writer" typeof="Group" useful resource="https://www.instance.com/#group"></div>
<div property="copyrightHolder" typeof="Group" useful resource="https://www.instance.com/#group"></div>
</part>
</major>Not like Microdata, which makes use of a URL to establish sorts, RDFa makes use of a number of phrases to categorise sorts.
<div vocab=”http://schema.org/” typeof=”WebPage”>
When you want to establish a property additional, use the ‘typeof’ attribute.
Let’s evaluate JSON-LD, Microdata, and RDFa aspect by aspect. The @kind attribute of JSON-LD is equal to the itemtype attribute of Microdata format and the typeof attribute in RDFa. Moreover, the propertyName of JSON-LD attribute can be the equal of the itemprop and property attributes.
| Attribute Title | JSON-LD | Microdata | RDFa |
|---|---|---|---|
| Kind | @kind | itemtype | typeof |
| ID | @id | itemid | useful resource |
| Property | propertyName | itemprop | property |
| Title | identify | itemprop=”identify” | property=”identify” |
| Description | description | itemprop=”description” | property=”description” |
For additional rationalization, you possibly can go to Schema.org to test lists and think about examples. You’ll find which sorts of parts are outlined as properties and that are outlined as sorts.
To assist, each web page on Schema.org supplies examples of how you can apply tags correctly. After all, you too can fall again on Google’s Structured Information Testing Device.
4. Mixing Totally different Codecs Of Structured Information With JSON-LD
When you use JSON-LD schema however sure components of pages aren’t suitable with it, you possibly can combine schema codecs by linking them by way of @id.
For instance, when you have stay running a blog on the web site and a JSON-LD schema, together with all stay running a blog gadgets within the JSON schema would imply having the identical content material twice on the web page, which can improve HTML dimension and have an effect on First Contentful Paint and Largest Contentful Paint web page velocity metrics.
You possibly can remedy this both by producing JSON-LD dynamically with JavaScript when the web page masses or by marking up HTML tags of stay running a blog by way of the Microdata format, then linking to your JSON-LD schema within the head part by way of “@id“.
Right here is an instance of how you can do it.
Say we’ve this HTML with Microdata markup with itemid="https://www.instance.com/live-blog-page/#live-blog"
<div itemid="https://www.instance.com/live-blog-page/#live-blog" itemscope itemtype="https://schema.org/LiveBlogPosting">
<h1 itemprop="identify">Reside Weblog Headline<h1>
<p itemprop="description">Discover the most important bulletins from DevDay<p>
<meta itemprop="coverageStartTime" content material="2024-05-06T17:39:59+00:00" />
<meta itemprop="coverageEndTime" content material="2024-05-07T03:00:00+00:00" />
<div itemprop="liveBlogUpdate" itemscope itemtype="https://schema.org/BlogPosting">
<div itemprop="datePublished" content material="2024-05-06T18:45:52+00:00">
<span>1:45 PM ET</span> <span>Nov 6, 2023</span>
</div>
<div itemprop="articleBody">
<p>OpenAI is taking step one in gradual deployment of GPTs – tailor-made ChatGPT for a particular objective – for security functions.</p>
</div>
</div>
<div itemprop="liveBlogUpdate" itemscope itemtype="https://schema.org/BlogPosting">
<div itemprop="datePublished" content material="2023-11-06T18:44:26+00:00">
<span>1:44 PM ET</span> <span>Nov 6, 2023</span>
</div>
<div itemprop="articleBody">
<p>ChatGPT now makes use of GPT-4 turbo with present information.</p>
<p>It additionally is aware of which instrument to decide on for a activity with GPT-4 All Instruments.</p>
</div>
</div>
<div itemprop="liveBlogUpdate" itemscope itemtype="https://schema.org/BlogPosting">
<div itemprop="datePublished" content material="2023-11-06T18:43:31+00:00">
<span>1:43 PM ET</span> <span>Nov 6, 2023</span>
</div>
<div itemprop="articleBody">
<p>Microsoft CEO Satya Nadella joined Altman to announce deeper partnership with OpenAI to assist builders convey extra AI developments.</p>
</div>
</div>
We are able to hyperlink to it from the pattern JSON-LD instance we had like this:
<script kind="utility/ld+json">
{
"@context": "https://schema.org",
"@graph": [
{
"@id": "https://www.example.com/#website",
"@type": "WebSite",
"name": "Example Website",
"url": "https://www.example.com",
"publisher": {
"@id": "https://www.example.com/#organization"
}
},
{
"@id": "https://www.example.com/#organization",
"@type": "Organization",
"name": "Example Company",
"alternateName": "Example Co.",
"legalName": "Example Company Inc.",
"slogan": "Innovation at its best",
"foundingDate": "2000-01-01",
"numberOfEmployees": 200,
"url": "https://www.example.com",
"logo": "https://www.example.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-800-555-1212",
"contactType": "Customer Service",
"areaServed": "US",
"availableLanguage": "English"
},
"founder": {
"@id": "https://www.example.com/founder/jane-smith/#founder"
},
"sameAs": [
"https://www.facebook.com/example",
"https://www.twitter.com/example",
"https://www.linkedin.com/company/example"
]
},
{
"@id": "https://www.instance.com/live-blog-page/#webpage",
"@kind": "WebPage",
"url": "https://www.instance.com/about",
"identify": "About Us",
"description": "That is the About Us web page for Instance Firm.",
"isPartOf": {
"@id": "https://www.instance.com/#web site"
},
"writer": {
"@id": "https://www.instance.com/#group"
}
},
{
"@id": "https://www.instance.com/live-blog-page/#newsarticle",
"@kind": "NewsArticle",
"headline": "Instance Information Headline",
"datePublished": "2024-05-10T10:00:40+00:00",
"dateModified": "2024-05-10T11:00:40+00:00",
"wordCount": 180,
"description": "That is an instance information article.",
"articleBody": "That is the complete content material of the instance information article. It supplies detailed details about the information occasion or matter lined within the article.",
"writer": {
"@id": "https://www.instance.com/authors/john-doe/#writer"
},
"writer": {
"@id": "https://www.instance.com/#group"
},
"copyrightHolder": {
"@id": "https://www.instance.com/#group"
},
"isPartOf": {
"@id": "https://www.instance.com/live-blog-page/#webpage"
}
},
{
/* matches stay running a blog Microdata itemid*/
"@id": "https://www.instance.com/live-blog-page/#live-blog",
"isPartOf": {
"@id": "https://www.instance.com/live-blog-page/#newsarticle"
},
"mainEntityOfPage": {
"@id": "https://www.instance.com/live-blog-page/#webpage"
}
},
{
"@id": "https://www.instance.com/founder/jane-smith/#founder",
"@kind": "Individual",
"identify": "Jane Smith",
"url": "https://www.instance.com/founder/jane-smith",
"sameAs": [
"https://www.twitter.com/janesmith",
"https://www.linkedin.com/in/janesmith"
]
},
{
"@id": "https://www.instance.com/authors/john-doe/#writer",
"@kind": "Individual",
"identify": "John Doe",
"url": "https://www.instance.com/authors/john-doe",
"sameAs": [
"https://www.twitter.com/johndoe",
"https://www.linkedin.com/in/johndoe"
]
}
]
}
</script>
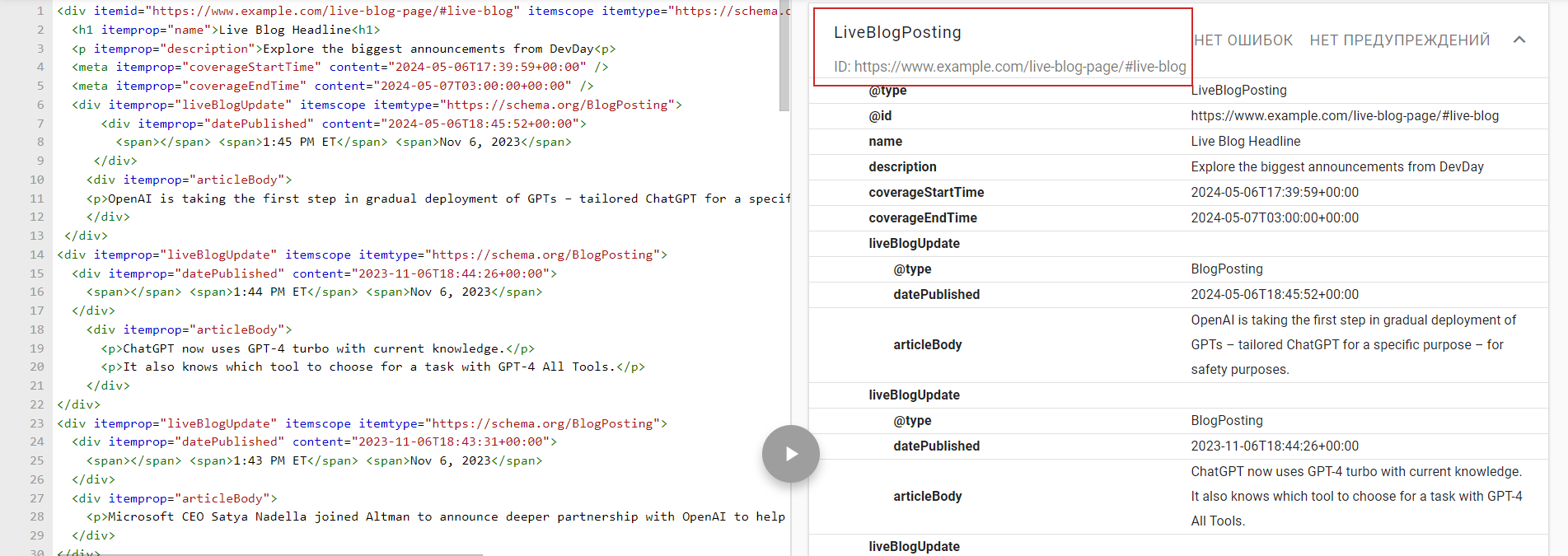
When you copy and paste HTML and JSON examples beneath within the schema validator instrument, you will note that they’re validating correctly.
 The schema validator does validate the above instance.
The schema validator does validate the above instance.The search engine optimization Impression Of Structured Information
This text explored the totally different schema encoding sorts and all of the nuances concerning structured knowledge implementation.
Schema is way simpler to use than it appears, and it’s a greatest apply it’s essential to incorporate into your webpages. When you received’t obtain a direct increase in your search engine optimization rankings for implementing Schema, it will possibly:
- Make your pages eligible to seem in wealthy outcomes.
- Guarantee your pages get seen by the proper customers extra usually.
- Keep away from confusion and ambiguity.
The work could seem tedious. Nonetheless, given effort and time, correctly implementing Schema markup is nice to your web site and might result in higher consumer journeys by the accuracy of data you’re supplying to search engines like google and yahoo.
Picture Credit
Featured Picture: Paulo Bobita
Screenshot taken by writer
Learn extra:
