Creating the optimum net person expertise—one which helps conversions and enterprise success—typically requires design testing and iteration. Till just lately, experimenting with varied net configurations might get costly, with vital modifications to a website’s structure requiring pricey coding and CSS modifications. However automated net builders like Squarespace, Wix, WordPress, and Webflow have drag-and-drop canvases, customized web page layouts, and configurable content material administration programs that make it attainable for advertising and marketing divisions, net design teams, and particular person designers to create and edit web sites with out writing a single line of HTML or CSS code.
The flexibility to quickly assemble, launch, and refine touchdown pages, blogs, and web sites can also be a giant benefit for companies. On its web site Webflow highlights case research with a buyer who constructed web sites 4 occasions sooner and one other who boosted conversions by greater than 25%—and I imagine them. As a contract UI/UX designer with a decade of expertise coding web sites from scratch, I’ve used Webflow to create a web-based portfolio template for inventive professionals in simply 5 days, and to design a number of customized websites for shoppers. The software has radically reworked the best way I work, chopping the time it takes me to design a web site in half, thus liberating me as much as give attention to the touchdown pages and interactive parts that drive natural site visitors and increase conversions.
Whereas automation may appear threatening to designers and builders who’ve spent years honing their respective crafts, I’ve discovered it to be remarkably empowering. Right here’s a better have a look at Webflow greatest practices and capabilities, and how one can leverage them for enterprise success.
Optimize With Ease
The primary consumer web site I created utilizing Webflow was for a Serbian enterprise consultancy specializing in authorized and tax recommendation. The consumer needed a self-hosted website below 10 pages that could possibly be constructed on a good finances in simply weeks. It wanted to be absolutely managed by current nontechnical workers so the agency wouldn’t have to rent new staff. It additionally needed to look good, with a shade palette, font household, and collection of images and refined animations that might mirror the personable, reliable high quality of the model. For all these causes, Webflow was a very good answer.
I started the undertaking a lot as I had with former employers and shoppers. Collaborating carefully with the management workforce, I developed a design technique with a goal market and outlined objectives. From there, I constructed wireframes in Balsamiq and used Figma to provide a grasp web page of reusable design parts. Utilizing a plugin, I introduced these parts into Webflow and grouped them in customized courses to hold a clear, constant look throughout the positioning.
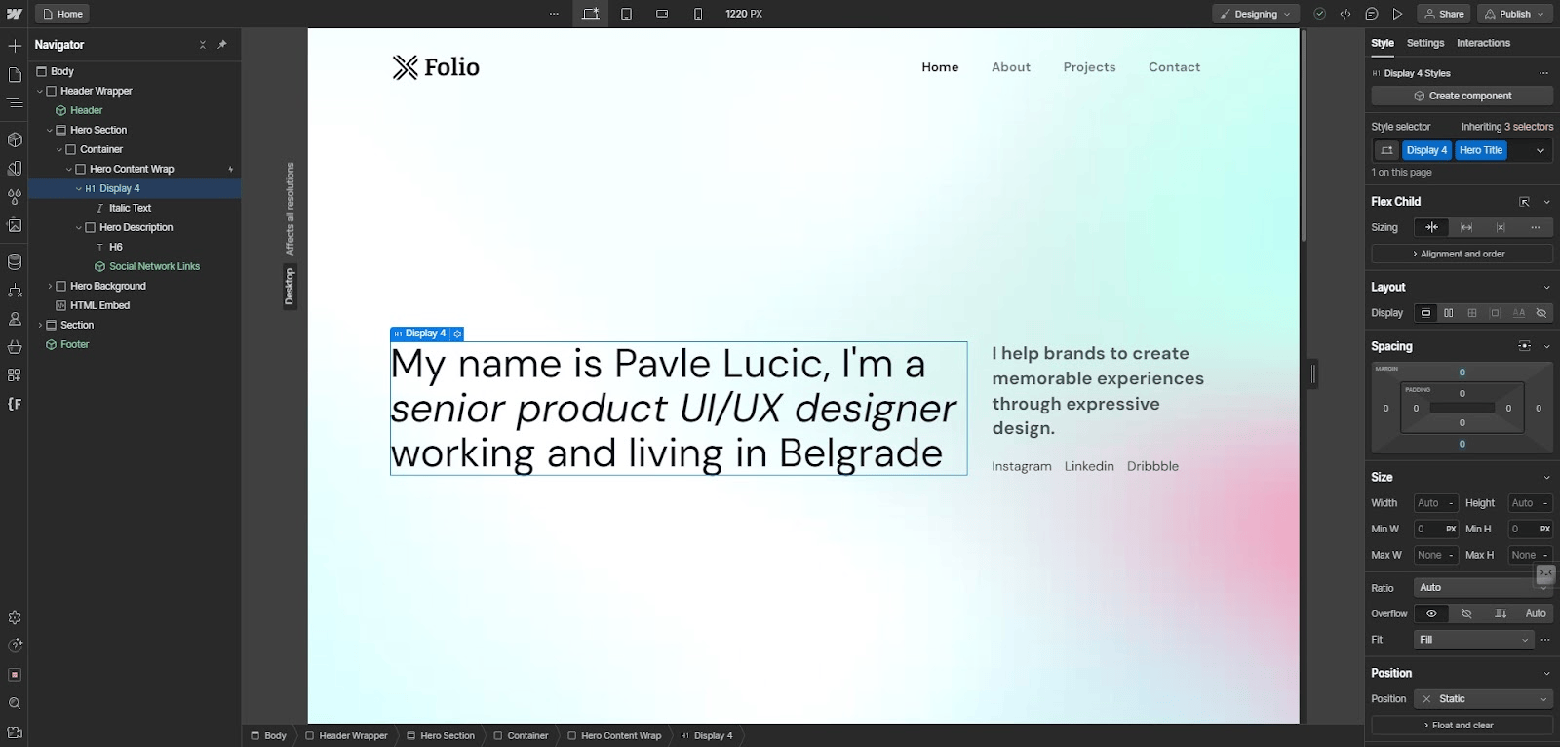
The undertaking diverged from my earlier net design expertise in the course of the refinement and optimization phases. After importing my design property into Webflow, its drag-and-drop surroundings made it remarkably simple so as to add, rearrange, and set up parts in actual time. Prior to now, this sort of experimentation would have required coding modifications manually after which toggling between an HTML show and a browser window to trace my progress—a draining and time-consuming process.

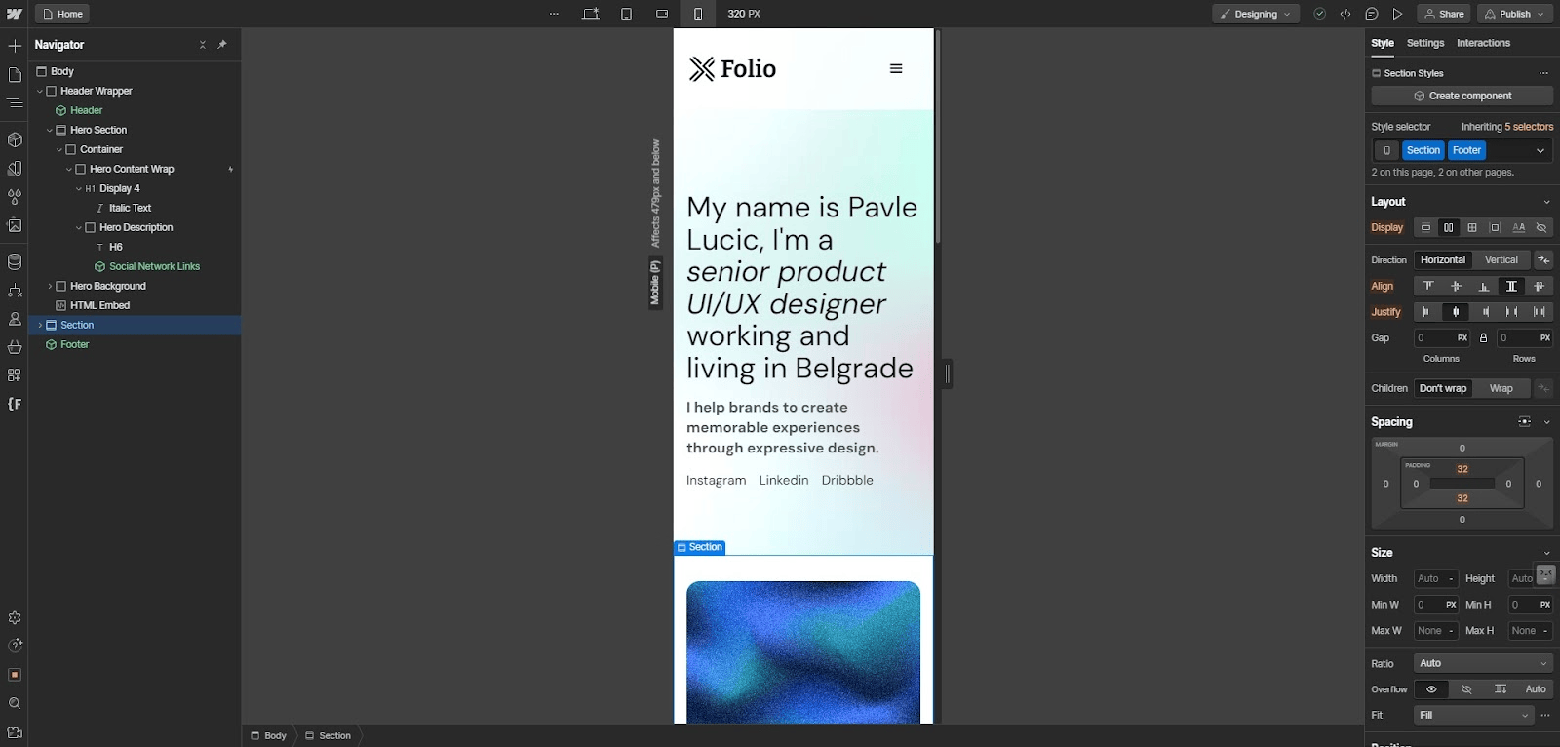
I additionally leveraged Webflow’s responsive design preview and testing software. Google and different serps crawl and index web sites based mostly on their perceived worth to customers, and web sites that load shortly and robotically alter their shows to a person’s machine seem greater in search engine outcomes pages. With greater than half of all net site visitors coming from cellular units, and Google utilizing the cellular model of a website’s content material as its predominant methodology for indexing search outcomes, responsive design has change into carefully linked with improved net visibility, load occasions, and click-through charges.
Webflow makes use of CSS media queries and 4 predefined templates—cellular, pill, desktop, and enormous display screen—to make sure your website’s format, photos, and font sizes look clear and legible throughout units. Moderately than you having to manually code breakpoints and outline component scaling guidelines, Webflow does the be just right for you. Furthermore, it allows you to preview the positioning’s look on varied units and make tweaks to the grids and margins with a format software. Along with taking a look at Webflow’s preview, I like to recommend viewing your website on a variety of precise units with a view to discover and repair issues.

Whereas the consultancy consumer primarily needed an environment friendly, practical website for the aim of including and modifying articles and website positioning content material, management additionally needed to assist a dynamic person expertise. So I tapped Webflow’s scroll- and hover-based interactive options like animations, mild containers, and movies. With out writing any code, I built-in an animated tile of workers profile photos that gave the phantasm of tilting on a 2D airplane once you dragged the cursor throughout staff’ faces. The animation was a small contact, nevertheless it drew customers’ consideration to the approachability of the workers. It additionally inspired guests to linger on the webpage, and, for these sufficiently enticed, join free consultations, an essential first step for the consultancy to safe new enterprise.
Enhance Collaboration
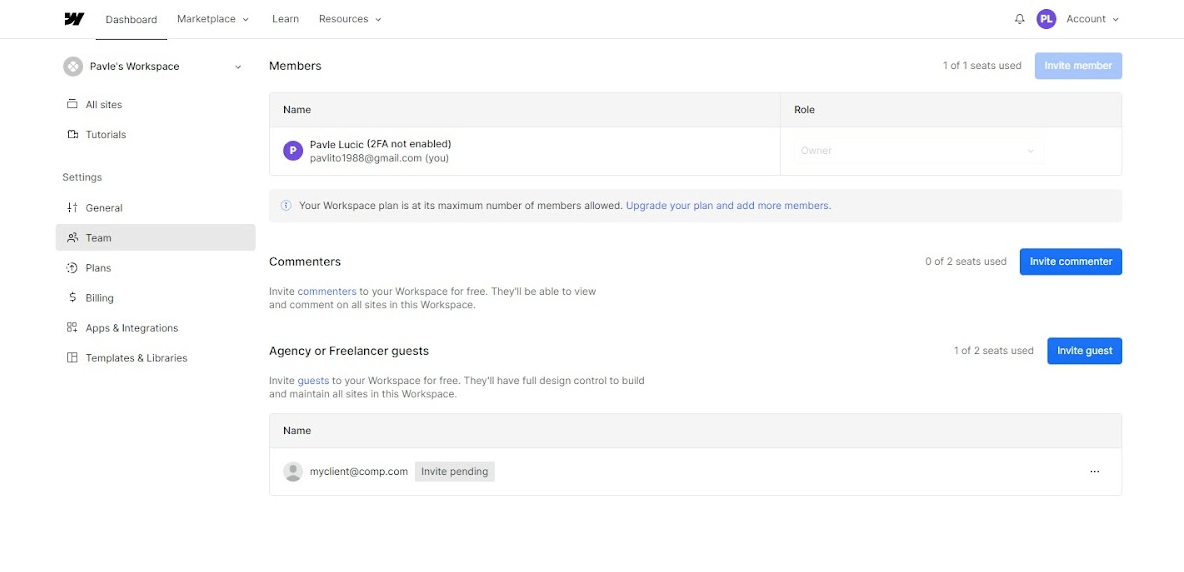
Collaboration is essential for any design undertaking, but it’s simple for communication processes and file sharing to change into complicated and disorganized. In the event you’ve ever encountered a file named, say, “Remaining Remaining Second Draft,” you perceive the significance of model management. Webflow has a characteristic known as Workspaces that lets a number of folks collaborate on a undertaking on the similar time (much like Google Docs). As soon as invited to the workspace, workforce members can edit and replace recordsdata in actual time, touch upon particular web page parts, and ship direct or group messages to colleagues. Having a shared file function a single supply of fact helps keep away from the confusion of a number of drafts floating amongst departments and distributed groups.

I notably admire how the simple position and permission settings in Workspaces make clear design workforce duties—serving to to avert energy struggles and stop work from being overwritten. One other collaboration software that reinforces productiveness is a page-branching characteristic that enables a number of designers to work on separate pages in parallel with out affecting the reside website.
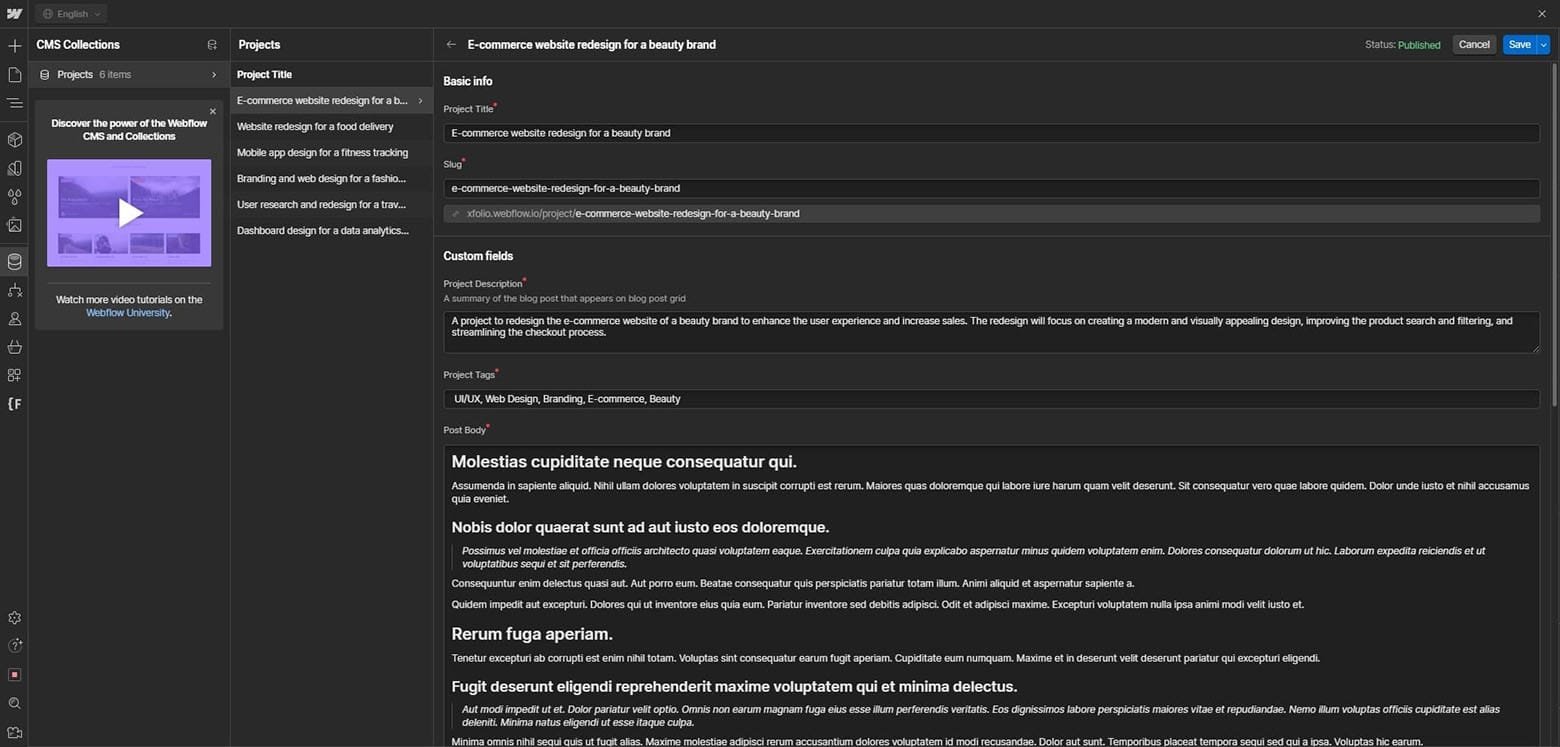
In my expertise, Webflow empowers copywriters, strategists, and content material and product entrepreneurs to do what they do greatest: write and edit. With entry to intuitive front-end modifying instruments, the content material workforce doesn’t must ping an engineer to reformat a snippet field or add a video animation to a product web page. As soon as assigned to an modifying position, a person or workforce can use Webflow’s built-in content material administration system (CMS) to replace blogs and web site copy, set up and add images and movies, and write alt textual content for photos.

Maximize Conversions and Attain
Along with designing a practical and aesthetically pleasing web site, you will have to seek out and handle the various instruments and knowledge sources your shoppers must run their websites after the undertaking ends, which will be difficult. Luckily, Webflow brings a number of integrations and monitoring instruments collectively in a single place.
As an example, I as soon as enabled multilingual assist on a consumer’s Webflow website by integrating a third-party translation supplier. With this straightforward but environment friendly repair, the consumer’s web site grew to become accessible to a broader vary of customers worldwide. Moreover, with integrations for e-commerce programs resembling Shopify and WooCommerce, you may empower your shoppers to course of orders, sync product catalogs, and administer their on-line retailers from a single dashboard.
Webflow’s integration with analytics and reporting companies like Hotjar and Google Analytics means that you can consider the effectiveness of a website’s design. As an example, you may pinpoint pages and parts needing UI and UX enhancements by leveraging knowledge resembling heatmaps, rage clicks, and bounce charges.
As soon as I’ve arrange integrations for a consumer’s website, I make the most of them to incorporate recent options and performance, resembling e-mail opt-in types, product pages, and social community feeds. Integrations might also be used to automate processes and save time on issues like e-newsletter distribution and social media posting.
As well as, I take advantage of Webflow’s fine-grained front-end website positioning controls to spice up my shoppers’ search efficiency and draw extra site visitors to their websites. With easy menus and semantic controls for picture sizing, web page titles and descriptions, meta descriptions, URL redirects, and loading preferences, you may optimize a website with minimal reliance on exterior plugins or engineering assist.
Lastly, an AWS-powered internet hosting stack distributed throughout 100 knowledge facilities (one of many elements that appealed to my consultancy consumer) ensures websites load quick and may deal with heavy site visitors. This means is useful for website guests and likewise boosts shoppers’ website rankings in serps that issue load pace into their algorithms.

A Scalable Answer
It’s price noting that Webflow isn’t with out drawbacks. The corporate gives a free starter plan, however premium choices will be expensive, notably for bigger groups or enterprises. For firms that wish to create a extremely personalized website with superior functionalities, resembling picture galleries and order reserving programs, it is probably not the perfect match. Webflow does provide a way for including customized code, however the outcomes are much less nuanced than what a developer can accomplish with a code editor, and customers unfamiliar with HTML, CSS, and JavaScript will discover the characteristic pretty unhelpful.
Nonetheless, I admire the price and time financial savings Webflow gives. In my expertise, its collaboration options are key for reinforcing effectivity by permitting advertising and marketing, design, and engineering groups to co-create web sites in actual time, fairly than in siloes, so essential concepts don’t get misplaced. Past that, I’ve discovered Webflow to be a particularly user-friendly software. With these Webflow greatest practices and little to no coding expertise, designers could make responsive web sites with enticing layouts and design parts superior to these of their rivals. Most of all, the pace of Webflow as a design software permits me to shortly adapt a web site to person and consumer wants and iterate as wanted to spice up conversions.
