Internet debugging instruments are so extremely wonderful today. I keep in mind the times the place they did not exist and debugging was a complete nightmare, even for the best of issues. Some time again I launched lots of you to Logpoints, a solution to output console.log messages while not having to vary the supply recordsdata. One other nice breakpoint sort is XHR/fetch breakpoints, permitting you to pause execution when an AJAX name is made. Let us take a look at XHR/fetch breakpoints!
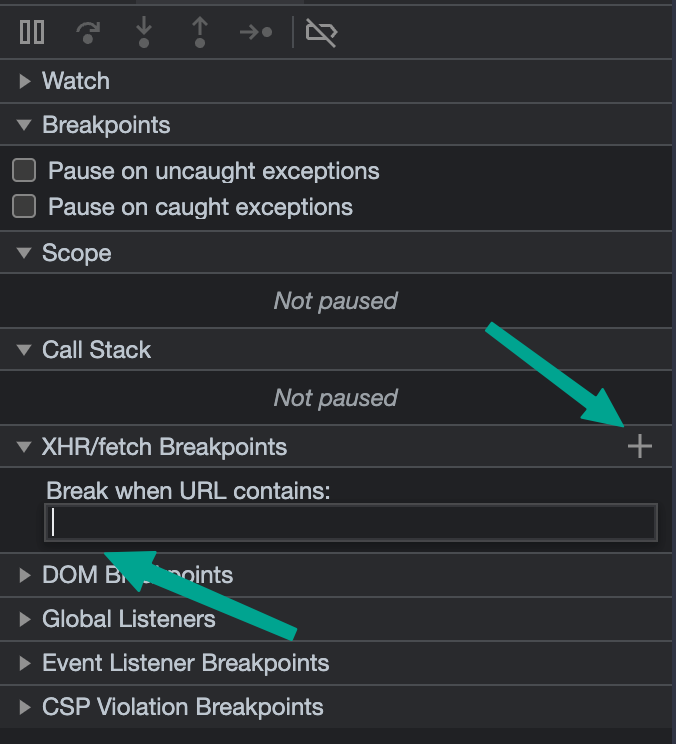
To set an XHR/fetch breakpoint, open your browser’s Developer Instruments and click on the Sources tab — the identical tab you open for different breakpoints. Underneath the XHR/fetch accordion merchandise, click on the massive “+” button. You may see an empty textual content enter:

Inside that textual content enter, sort a string that you simply’d like to interrupt all XHR/fetch calls on. For instance, if I wished to interrupt any time a fetch request was made, I might enter davidwalsh.title:

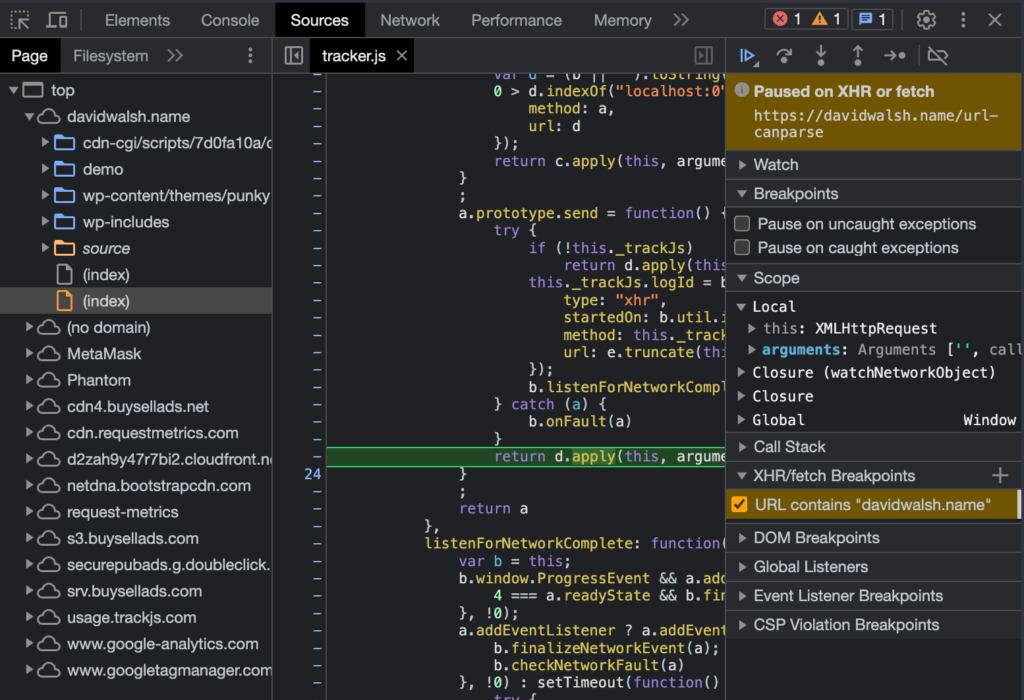
Within the case above, a XHR/fetch request breakpoint halts execution as a result of a request is made to https://davidwalsh.title/url-canparse. You’ll step by way of and step into like you’ll be able to with common breakpoints, and you will get a full Name Stack pane to see how execution bought to a given level.
XHR/fetch breakpoints are one other nice solution to debug your net app. The extra reliant we’re on dynamic web sites with ceaselessly altering content material, debugging fetch calls is a should. Completely satisfied debugging!

CSS vs. JS Animation: Which is Quicker?
How is it attainable that JavaScript-based animation has secretly all the time been as quick — or sooner — than CSS transitions? And, how is it attainable that Adobe and Google persistently launch media-rich cell websites that rival the efficiency of native apps? This text serves as a point-by-point…

Conquering Impostor Syndrome
Two years in the past I documented my struggles with Imposter Syndrome and the response was immense. I obtained messages of assist and commiseration from new net builders, veteran engineers, and even individuals of all expertise ranges in different professions. I’ve even caught myself studying the publish…

CSS Fastened Positioning
Once you wish to hold a component in the identical spot within the viewport regardless of the place on the web page the person is, CSS’s fixed-positioning performance is what you want. The CSS Above we set our factor 2% from each the highest and proper hand facet of the…

Management Aspect Define Place with outline-offset
I used to be just lately engaged on a undertaking which featured tables that had been keyboard navigable so clearly utilizing cell outlining by way of conventional
tabIndex=0and factor outlines was a giant a part of permitting the person navigate rapidly and intelligently. Sadly I ran right into a Firefox 3.6 bug…
