Could 27, 2022
The New Cell Touchdown Web page Tester Chrome Extension for Website positioning, CRO, Internet Growth, and Digital Design

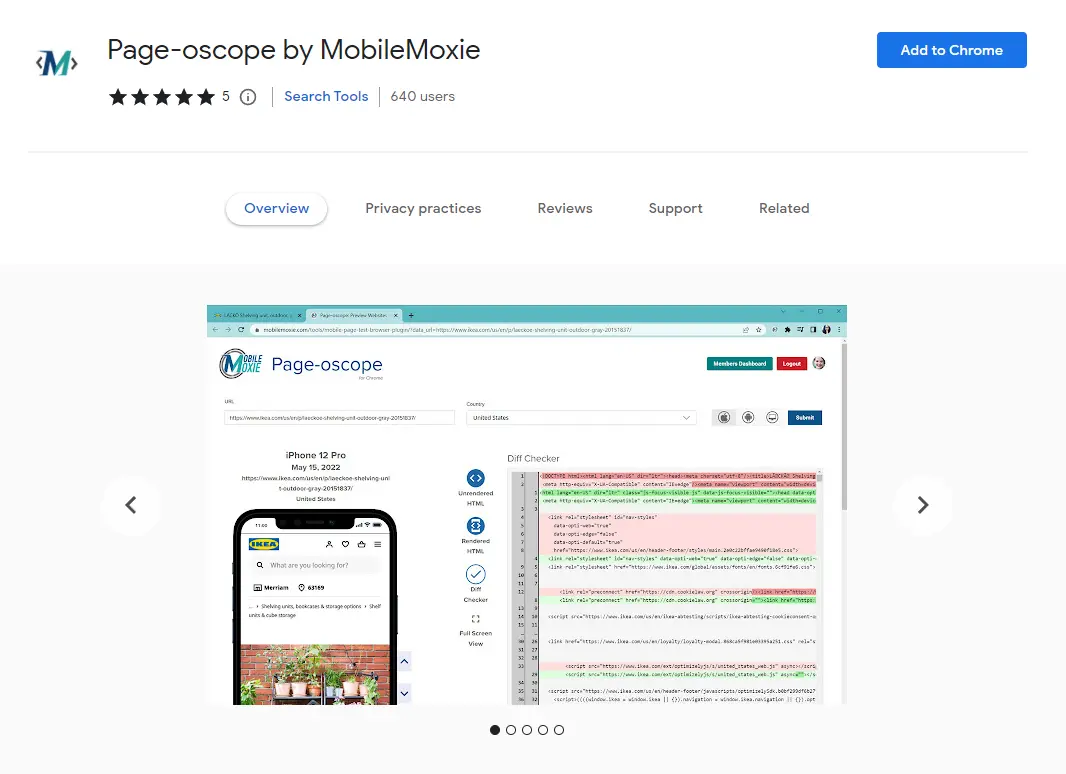
We’re tremendous excited to have rolled out MobileMoxie’s first-ever Google Chrome Extension. Now, you should utilize our hottest software – the Web page-oscope, a cell touchdown web page tester, inside your favourite browser. Merely set up the extension and cargo up any touchdown web page you’d like to check. Subsequent, click on the Web page-oscope Chrome Extension icon, (we suggest pinning it to the highest of your browser!.) The extension will load the web page you’re on in a model new tab, and there you possibly can view the touchdown web page loaded on iOS, Android, or desktop gadgets! Every gadget is absolutely interactive so be happy to scroll or click on anyplace you need! You may also see rendered and unrendered web page code from every gadget, in addition to a diff checker that exhibits how the code modifications in rendering. This could be a useful gizmo for growth and Website positioning alike. For technical Website positioning, use the web page code viewer for edge-Website positioning, and validate what web page code is being rendered on varied gadgets. You may also simply use it to check conversion-rate optimization modifications and conversion funnels in your web site!
The most effective half?
It’s utterly free to make use of – you’ll get entry to 10 free exams day-after-day with out the necessity to even join an account. And every check contains all 3 gadgets, so altering between gadgets doesn’t depend in opposition to your remaining exams. (We actually do exactly need to make superior instruments.)
The Chrome Extension For CRO:
- Take a look at touchdown web page modifications and cell responsiveness on the preferred iOS and Android gadgets
- Guarantee UX and high quality design
- Take a look at button & navigation modifications
- Work together with completely different gadgets and click-through all the way in which to a checkout
The Chrome Extension For Website positioning:
- Consider Edge Website positioning – know what code is definitely being despatched to completely different gadgets
- Decide on web page rendered/unrendered code variations
- Take a look at if a web page is serving completely different content material on cell or desktop
- Screenshot code with web page rendering for example & clarify issues
The Chrome Extension For Graphic Designers:
- Validate graphics & imagery on in style iOS and Android gadgets
- Screenshot cell web page design concepts for shopper displays & pitch decks
- Validate Responsive Design formatting on completely different gadgets
The Chrome Extension For Customized Advert Placements:
- Guarantee sponsored web site ads are displaying appropriately on 50+ gadgets for the touchdown pages of your sponsored marketing campaign
The Chrome Extension For Cell and Desktop Internet Builders:
- See unrendered and rendered (captured at 5 seconds after DOM load) on 50+ gadgets
- Validate right web page code primarily based on user-agent dependent EDGE primarily based modifications
- Guarantee front-end design is displaying, and interacting in line with mission goals
- Use screenshots internally to speak about code modifications and necessities
We actually hope you take pleasure in this software and can tell us what you consider it!
