You could have invested time and assets into making your digital product (net, app) occur. We’re speaking about conceptualizing, designing, understanding the consumer’s wants, and making an attempt to show them into functionalities.
You could have put in place a technique to implement a technique of fixed optimization that ensures each your self and your customers have a greater looking expertise, higher content material, and higher net structure. What are your subsequent steps? You set your objectives and begin brainstorming, A/B testing, analyzing, and iterating till when? You begin seeing that your initiatives or experiments are much less impactful as time goes by. Why is that?
Lots of you studying this weblog publish could have encountered this downside, I’ve encountered it myself. And plenty of occasions, inside our methods, roadmaps, effort-impact matrix, we uncover that we have now been ignoring small adjustments that, a priori we might imagine should not related or may result in progress. However let’s not idiot ourselves, they’re what give life to our product and elevate our elements when it comes to design and value. I’m speaking about micro interactions.
What are micro interactions?
A extra formal definition by Nielsen Norman Group is:
“Micro interactions are trigger-feedback pairs wherein the set off is usually a consumer motion or an alteration within the system’s state; and the suggestions is a narrowly focused response to the set off, and is communicated via small, extremely contextual, often visible, adjustments within the consumer interface.”
In easier phrases, micro interactions help the consumer by offering suggestions and displaying data in a transparent method, whereas stopping errors of their digital journey.
Listed here are some examples to higher perceive what I’m speaking about. Take into consideration the response of your system when swiping all the way down to refresh the info, or if you’re liking content material, or the best way a menu slides in when tapped, the scroll bar if you find yourself scrolling down, the hovering over a button. All of those actions appear easy and easy when correctly designed and these are what micro interactions truly are.

Why are micro interactions vital?
Now that we all know what they’re, let’s consider an instance: you’re buying one thing on-line, you click on on the ‘Place Order’ button, and nothing occurs.
There are a number of questions that may cross your thoughts in lower than 10 seconds: Have I crammed out all of the fields appropriately? Is the button not working? Have I forgotten one thing? Is that this a pretend web site? Ought to I click on on the button once more?
On this situation, how are you going to guarantee that the consumer doesn’t get pissed off or abandons their journey? There is likely to be different parts to discover right here, however since we’re speaking about micro interactions, let’s attempt to sort out every certainly one of them.
1. Kind fill validations for error prevention
By including an inline validation message when filling the shape, inexperienced checks when the consumer has carried out it appropriately, or displaying error messages when the enter from the consumer is unsuitable – it will assist cut back the sensation of uncertainty and can reassure the consumer that every one the data supplied within the kind is appropriate or that they may must overview one thing.
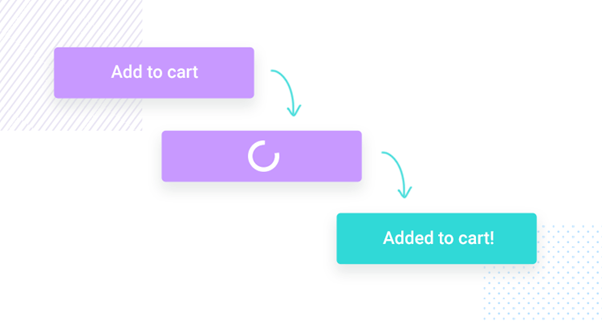
2. Present Fast suggestions
When designing your CTAs, be sure to are offering the proper suggestions for them, reminiscent of a distinct standing for the buttons that may help and information the consumer. For instance, one thing to point to the consumer that they can’t go to the subsequent step and, if the earlier step has been completed appropriately, the consumer will know the place to look subsequent.
Then again, as soon as all of the inputs are appropriately crammed in, show a transparent enabled CTA to point that the consumer can go to the subsequent step and that the motion has been appropriately accomplished.
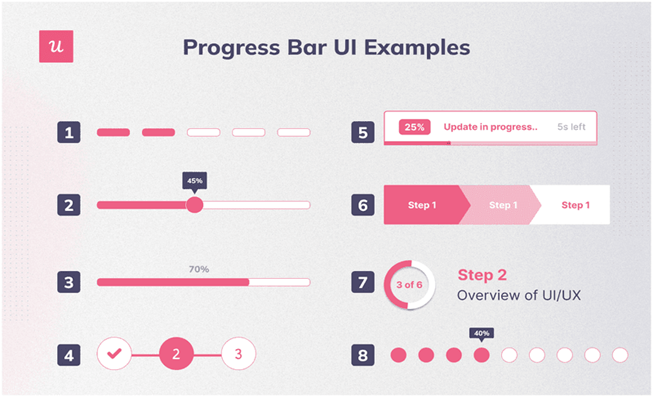
3. Progress bar
Let’s take a checkout course of that has a number of steps for a client to undergo. On this case, you will need to clearly state wherein web page or at which step the consumer is within the circulate and the way far-off from finishing the motion they’re.

Supply: JavaScript in Plain English
4. Loaders and loading spinners
One difficulty which may generate uncertainty when clicking on a CTA button is the lack of knowledge when the order is being processed proper in entrance of us. Due to this fact, in reference to the necessity of ‘offering quick suggestions’, it’s best to embody loaders with displayed messages so the consumer can perceive what is going on.
On this situation, the consumer will click on on the ‘Place Order’ button, and they need to see a message with a loader indicating that the order is being processed. With are reassuring them that one thing is going on till the completion of their order, whereas eradicating insecurity or lack of belief within the web site or product.

How can we additional polish the design and consumer expertise via micro interactions?
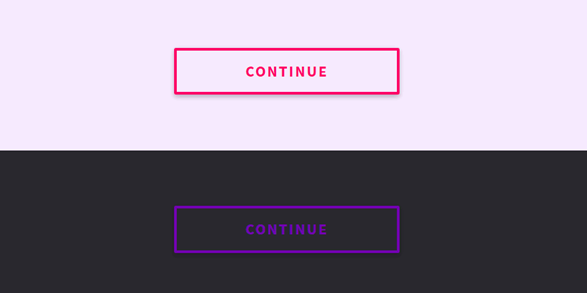
Hover animations
Hover animations are a worthwhile useful resource relating to offering further data. A tooltip is without doubt one of the handiest examples that involves thoughts. Additionally, be sure to change the cursor form or design when the consumer hovers over a component and switch it into a superb micro interplay.
This manner, your buyers will know which parts are clickable and actionable and can work together with them in the best way your product intends for them to take action.

Supply: Code my UI
Toggle Switches
According to the thought of providing a right away response, toggle switches are a digital on/off swap which can be often probably the greatest choices for altering the state of functionalities or your consumer’s preferences relying on the variety of choices given. This may simplify your customers’ journey tremendous rapidly.
What’s the affect of those micro interactions relating to Conversion Fee Optimization?
Now we have seen within the earlier examples the advantages instantly related from together with effectively designed micro interactions, advantages reminiscent of:
- Higher consumer engagement
- Improved usability
- Errors prevention
- Person steerage
- Lowered frustration and friction
- Higher understanding of the product
By caring for micro interactions, you will notice a constructive affect in your Conversion Charges and one other metric that will probably be impacted by optimizing your micro interactions will probably be a decrease Exit Fee.
Conclusion
Because the ebook Micro interactions says, “The distinction between a superb product and an ideal one are its particulars: the micro interactions that make up the small moments inside and round options.”
By understanding micro interactions, the function they play in your product technique and never underestimating them, you may make a constructive affect on the consumer journey, on how your buyers have interaction along with your product and finally generate income progress.