
Posted by Maru Ahues Bouza, Product Administration Director, Android Developer
Scaling Throughout Screens with Jetpack Compose
The promise of Jetpack Compose has at all times been {that a} fashionable toolkit designed to construct native UI may also help you construct higher apps sooner and simpler. As an increasing number of of you – 40% of the highest 1k apps, the truth is – use (and love) Compose, we’ve been working to increase these advantages you’re seeing on cell to additionally enable you to construct throughout kind elements as effectively. At Google I/O 2024, we introduced a number of new updates for Compose that enable you to construct throughout kind elements, together with Compose APIs to help adaptive layouts, and new updates for Compose TV and Put on OS. From foldables to wearables to TVs, Compose is delivering options constructed to make Android improvement sooner and simpler. Apps like yours are already utilizing Compose to help extra screens with much less code.
When fascinated with layouts – suppose adaptive
Yesterday, we introduced a brand new set of Compose APIs for constructing adaptive layouts, utilizing Materials steerage. These APIs, now in Beta, present new layouts and elements that adapt as customers anticipate when switching between small and huge window sizes.
The libraries present 3 new scaffolds that adapt to the totally different window sizes that customers can place apps in on various kinds of units, from telephones to foldables to tablets and extra.

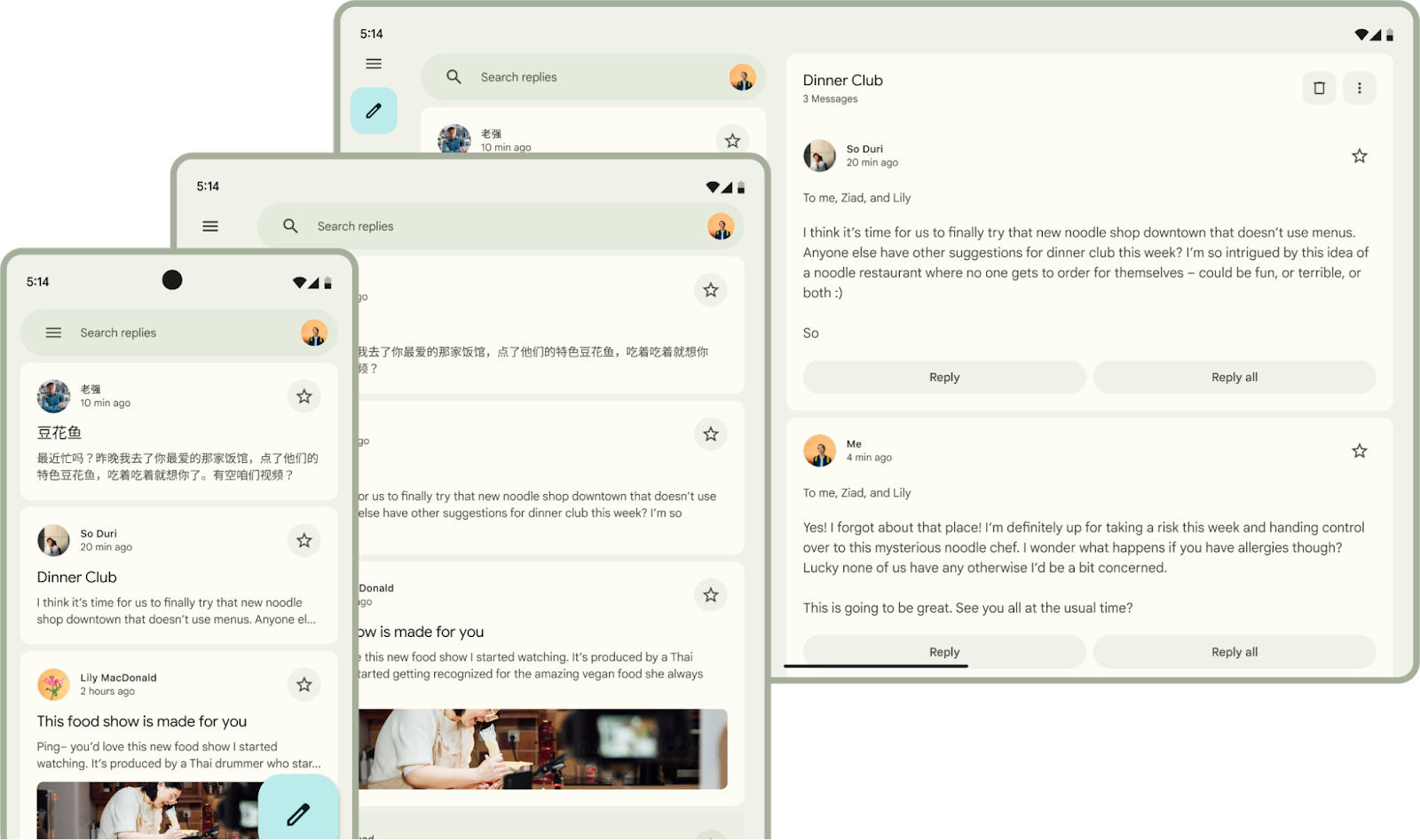
NavigationSuiteScaffold
NavigationSuiteScaffold
helps make it simpler to construct navigation UI by mechanically complying with Materials pointers to offer your customers with an optimum expertise primarily based on their window dimension.
Materials pointers advocate utilizing a navigation bar on the backside of compact width home windows akin to most telephones and a navigation rail on the scale of medium width and expanded width home windows. It was once as much as every app individually to deal with swapping between these elements; now NavigationSuiteScaffold does this for you by switching between the elements when the window dimension modifications.

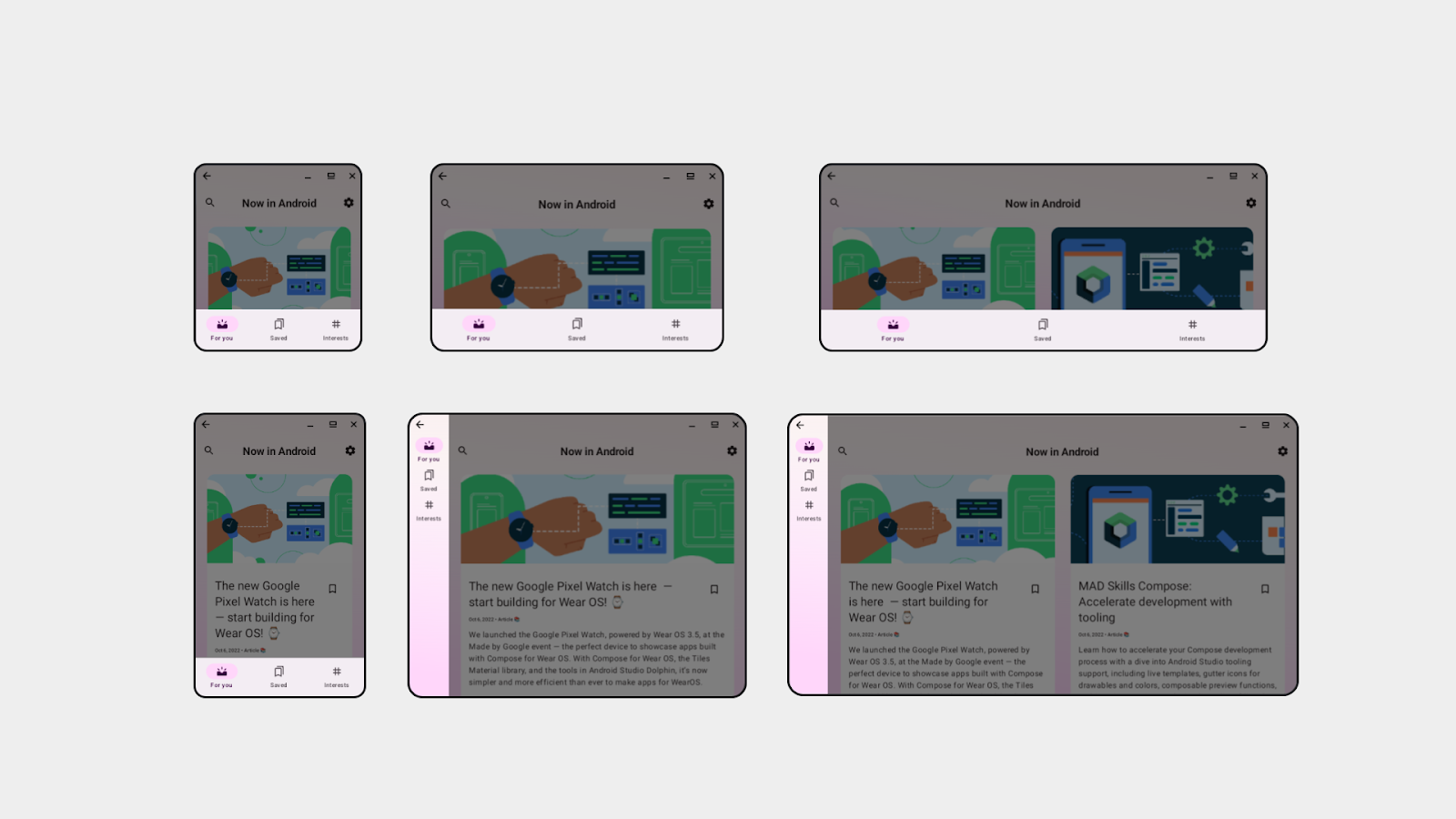
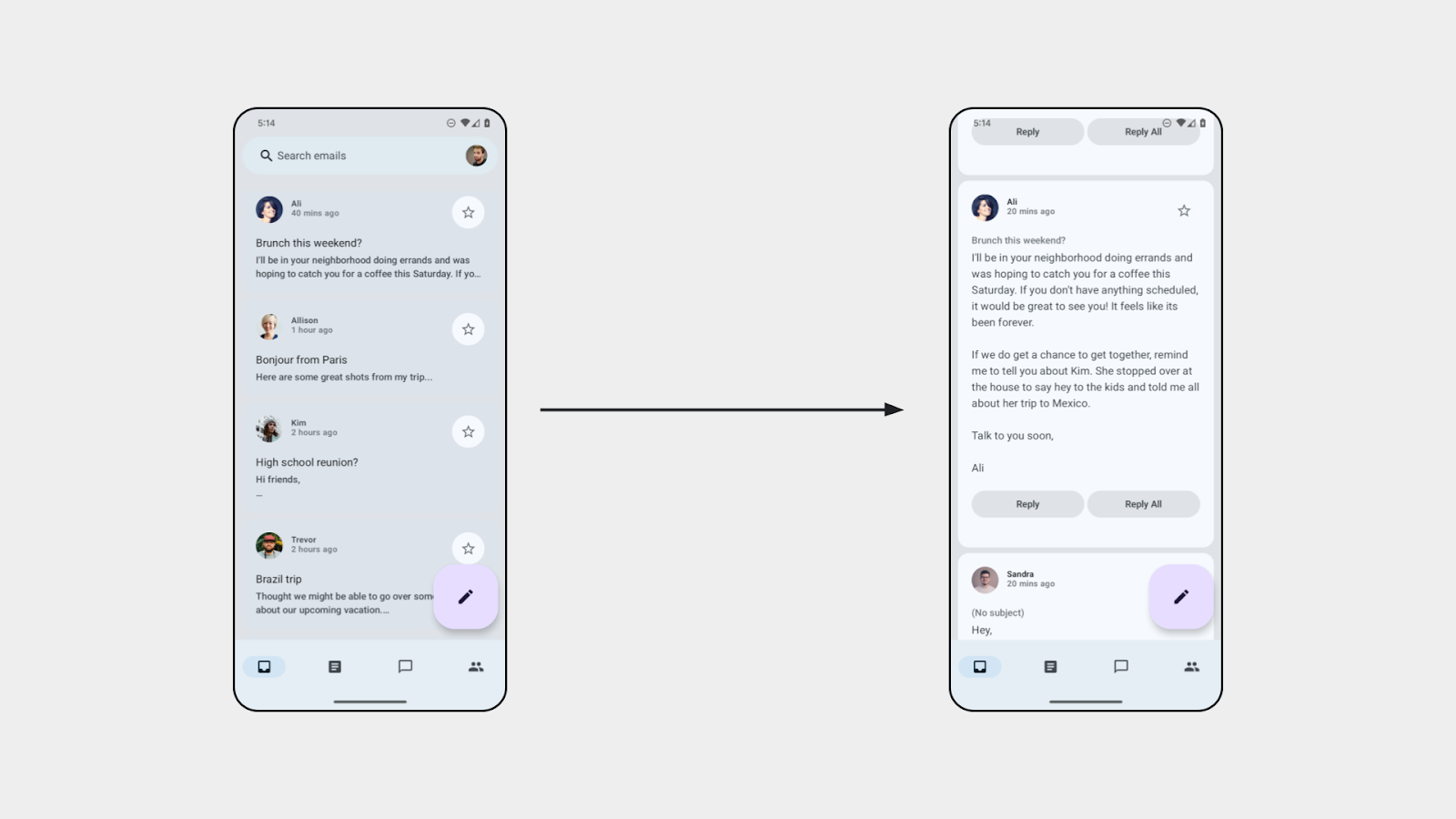
ListDetailPaneScaffold & SupportingPaneScaffold
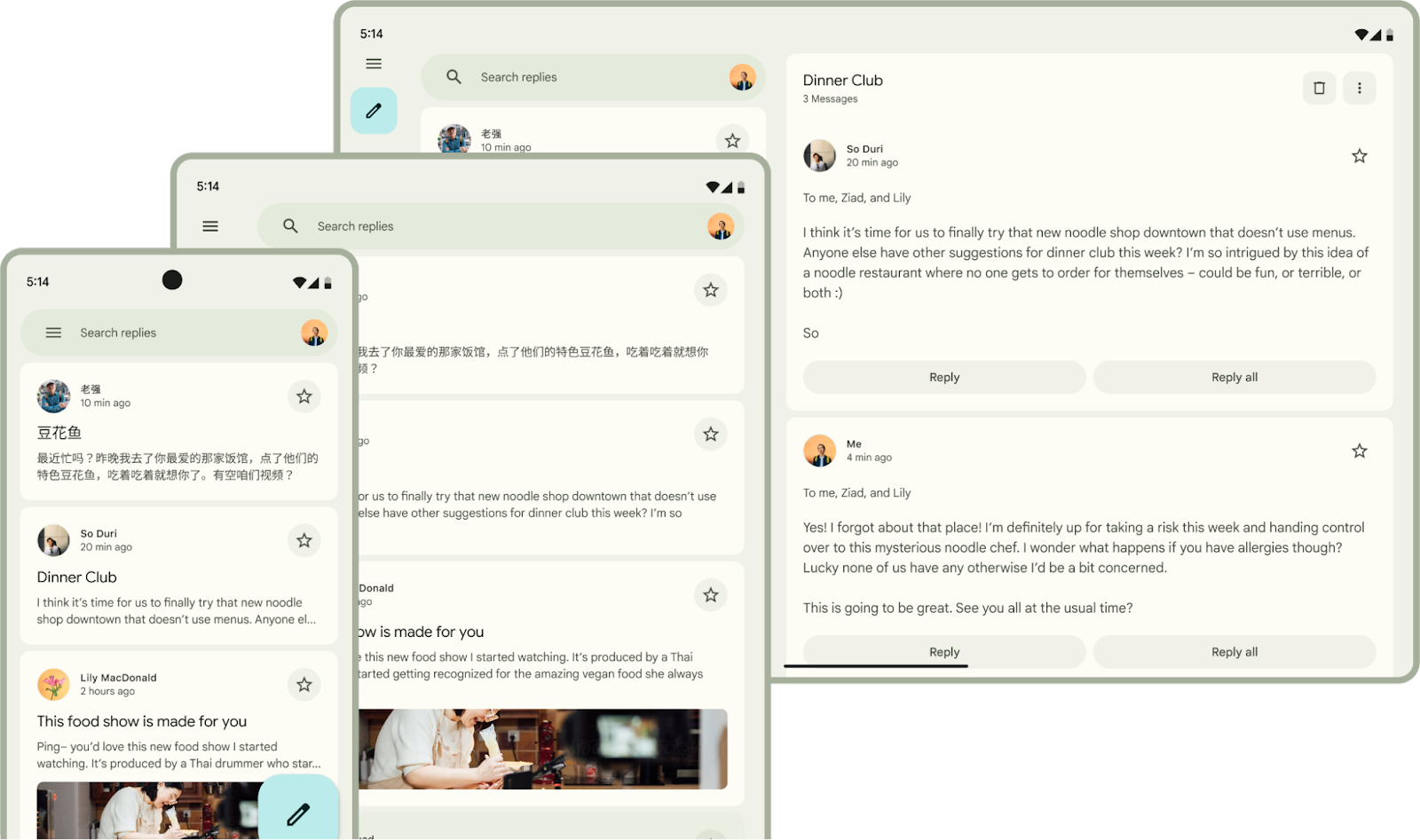
The brand new library additionally has ListDetailPaneScaffold and SupportingPaneScaffold, which enable you to implement canonical layouts that we advocate in lots of circumstances – list-detail and supporting pane.
On a cellphone, you normally manage your app movement by means of screens. For instance, clicking on an merchandise in your checklist display brings you to the element display.

When adapting to totally different window sizes, it helps to think about your app by way of panes fairly than screens. For a compact window dimension class, akin to a cellphone, you may solely show one pane. For an expanded window dimension class, you may present two, or extra panes on the identical time. ListDetailPaneScaffold and SupportingPaneScaffold enable you to construct apps that simply change between one and two pane layouts.

You possibly can be taught extra about all three of those APIs and the best way to get began with them within the “Constructing UI with the Materials 3 adaptive library” and “Constructing adaptive Android apps” technical periods.
“Integrating SupportingPaneScaffold was easy and fast. It enabled us to seamlessly manage major and secondary content material on To-Dos. Relying on the window dimension class, the supporting pane adjusts the UI with none further customized logic. Delighting our customers no matter what machine they use is a key precedence for SAP Cell Begin.”
– Software program Engineer on SAP Cell Begin
Compose for Put on OS
Prior to now 12 months, adoption of Compose for Put on OS has grown 200%, showcasing the convenience with which Compose permits builders to construct for the watch kind issue.
Just lately we’ve seen high apps akin to WhatsApp, Gmail and Google Calendar constructed completely utilizing Compose for Put on OS, and it’s the really useful means for constructing consumer interfaces for Put on OS apps.
At this 12 months’s Google I/O, Compose for Put on OS is graduating visible enhancements and fixes from beta to secure.
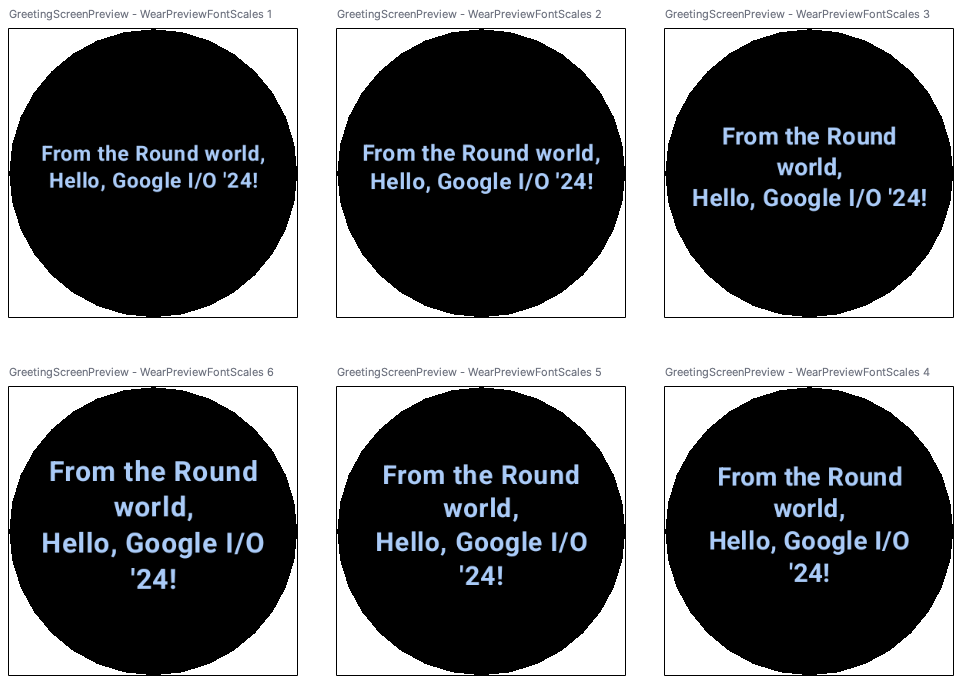
Prior to now 12 months, we’ve added options akin to SwipeToReveal, to provide customers further means for finishing actions, an expandableItem, to reinforce the usage of the smaller display and present further data the place wanted, and a variety of WearPreview supporting annotations, for guaranteeing your app works optimally throughout the vary of machine sizes and font scales.

You will get began with Compose for Put on OS by taking the codelab and be taught extra about all the most recent updates for Put on OS by way of the technical session.
Compose for Android TV
At Google I/O ‘24, we introduced that Compose for TV 1.0.0 is now out there in beta. Compose for TV is our really useful strategy for constructing pleasant UIs for Android TV OS. It brings the entire advantages of Jetpack Compose to your TV apps, making constructing lovely and useful experiences in your app a lot sooner and simpler.
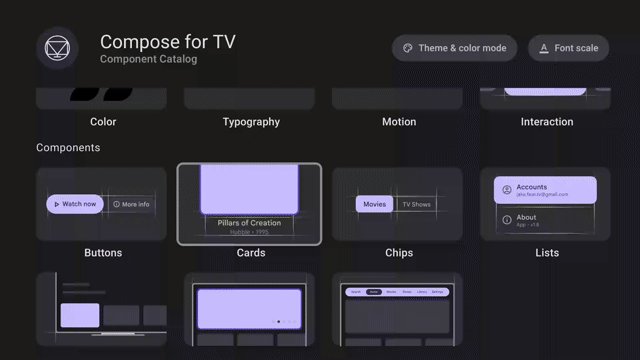
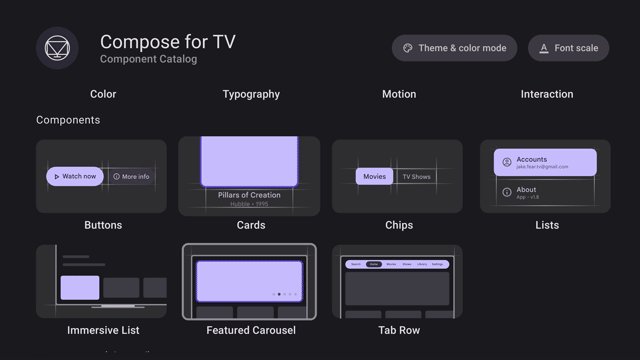
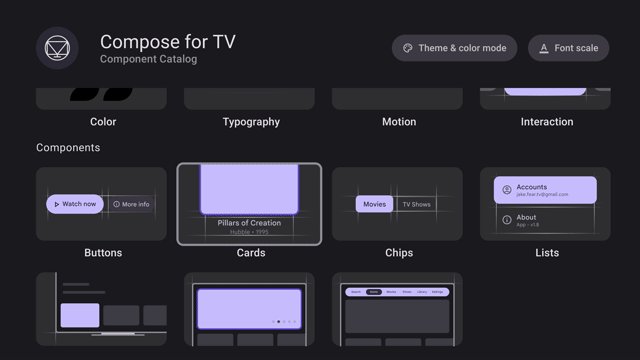
The newest updates to Compose for TV embrace higher efficiency, enter help, and an entire vary of improved elements that look nice out of the field. New on this launch, we’ve added lists, navigation, chips, and settings screens. We’ve additionally up to date the developer instruments in Android Studio to incorporate a brand new undertaking wizard to get a operating begin with Compose for TV.
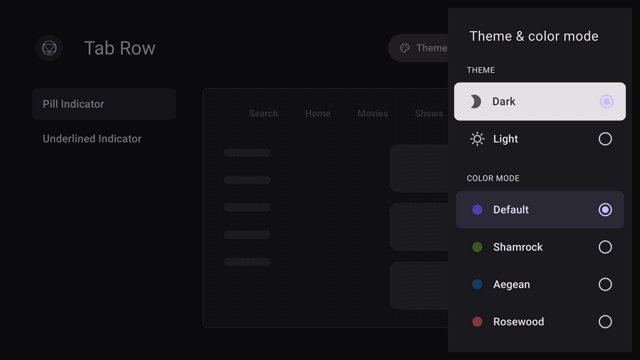
The brand new TV Materials Catalog app allows you to discover elements in Compose for TV with totally different themes and layouts, and our up to date JetStream pattern reveals the way it all matches collectively.

You will get began with Compose for TV by trying out the devoted weblog, the technical session or looking on the integration guides.
Jetpack Look
Jetpack Look 1.1.0 is now out there in RC, bringing a brand new unit check library, Error UIs, and new elements.
We’ve additionally launched new Canonical Widget Layouts on GitHub, that are constructed on high of the Look elements, to assist you to get began sooner with a set of layouts that align with finest practices.
The primary set of layouts are delivered as code samples and an identical figma design equipment on Android UI Package with extra layouts coming later this 12 months.
Lastly, we’ve new design steerage printed on the UI design hub—test it out!
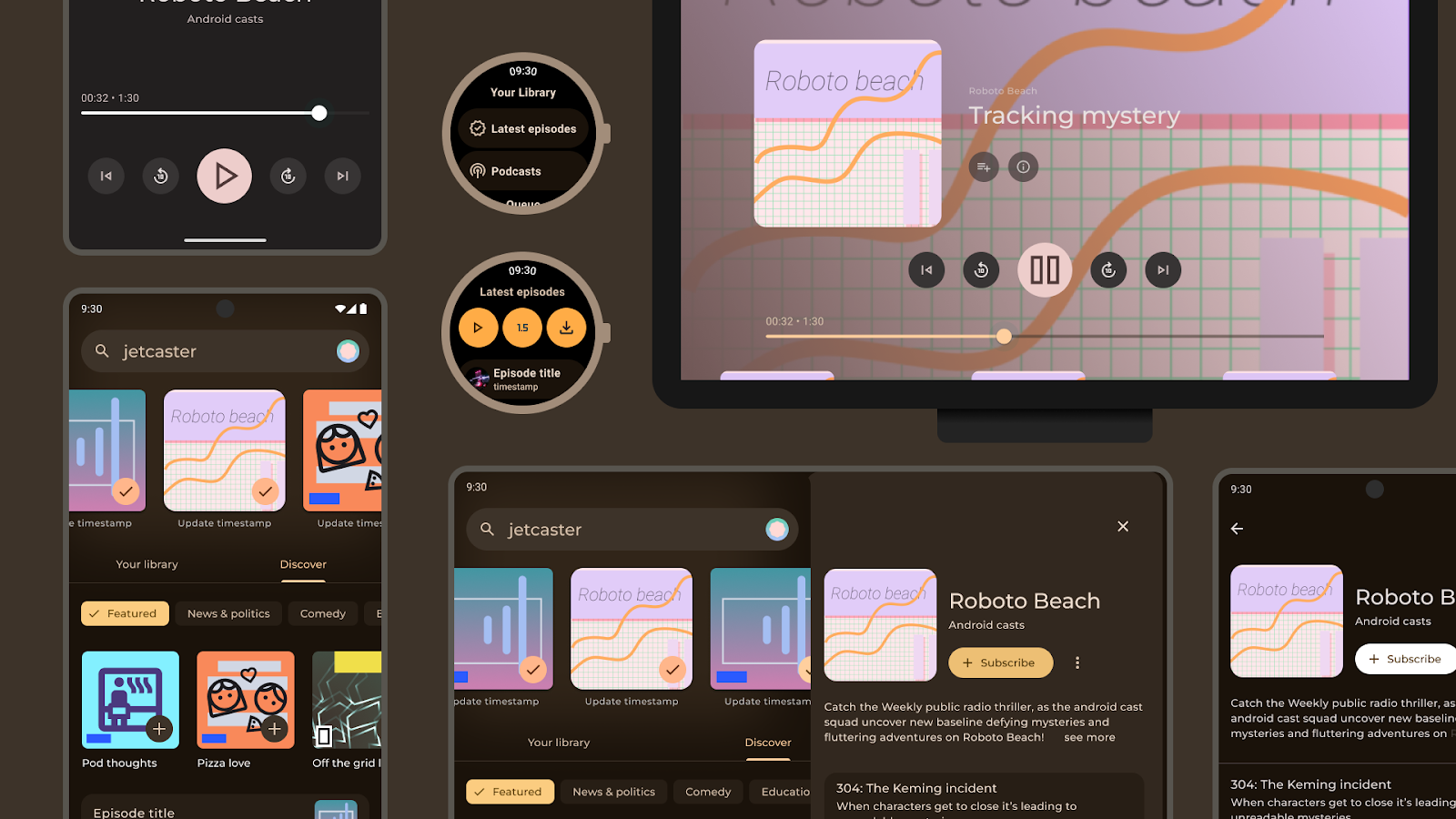
A pattern of Compose throughout screens: Jetcaster

We’ve up to date Jetcaster—certainly one of our Compose samples—to adapt throughout cellphone, foldable and pill screens, and added help for TV, Put on and homescreen widgets with Look. Jetcaster showcases how Compose lets you construct throughout a variety of units utilizing a shared structure in a single undertaking.
See how one can extract parts akin to your information layer, and design system, to advertise reuse and consistency whereas delivering an expertise tailor-made to totally different kind elements. You possibly can dive instantly into the code on GitHub.
Get began with Compose throughout screens
With these updates to Compose that will help you construct for tablets, foldables, wearables and TVs, it’s a nice time to get began! These technical periods are an ideal place to be taught extra about all the most recent updates:
Be taught extra about how SoundCloud supported extra screens utilizing 45% much less code with Jetpack Compose!
“Our cell Compose abilities transferred on to Compose for different kind elements, The ideas and most APIs are the identical throughout kind elements” – Vitus Ortner, Android engineer at SoundCloud
