Google’s Core Internet Vitals have emerged as crucial metrics for search engine marketing. These metrics allow you to optimize your web sites for a superior person expertise. A brand new participant is making headlines amongst these important metrics: Interplay to Subsequent Paint (INP). This one replaces the First Enter Delay (FID). This submit will clarify what INP entails, its significance, and how you can enhance your website’s efficiency for search engine marketing.
Essence of Interplay to Subsequent Paint (INP)
Interplay to Subsequent Paint measures the responsiveness of an internet web page to person inputs, similar to clicks, faucets, and keypresses. It represents the time from when a person interacts along with your web page to after they see a response on the display. Not like its predecessor, First Enter Delay, which solely accounted for the primary enter, INP supplies a broader view by capturing the responsiveness all through the lifetime of the web page.
Google could be very devoted to reinforce the person experiences provided by websites. To validate these, it introduces a extra nuanced and complete metrics. It now introduces Interplay to Subsequent Paint into the Core Internet Vitals. INP measures a crucial side of the person’s expertise — the responsiveness of a web page to person interplay.
By integrating INP into Core Internet Vitals, Google goals to offer builders with an entire image of their web page’s efficiency. As well as, it encourages enhancements that genuinely improve the person expertise.
Why INP issues
A seamless person expertise is the cornerstone of profitable search engine marketing. Interplay to Subsequent Paint instantly influences how customers understand the effectivity and usefulness of a webpage. Pages that reply swiftly to person interactions usually tend to have interaction guests. Higher efficiency can scale back bounce charges, and, in the end, increased rankings in search outcomes.
Because the transition from FID to INP unfolds, site owners and search engine marketing specialists should embrace this broader metric. Understanding and optimizing for INP can be essential for sustaining and enhancing search rankings.
Actual-world enhancements for yoast.com
Regardless of the challenges in optimizing for INP, our group at Yoast has remarkably improved responsiveness. By specializing in environment friendly code execution and minimizing render-blocking assets, now we have considerably enhanced our website’s efficiency.
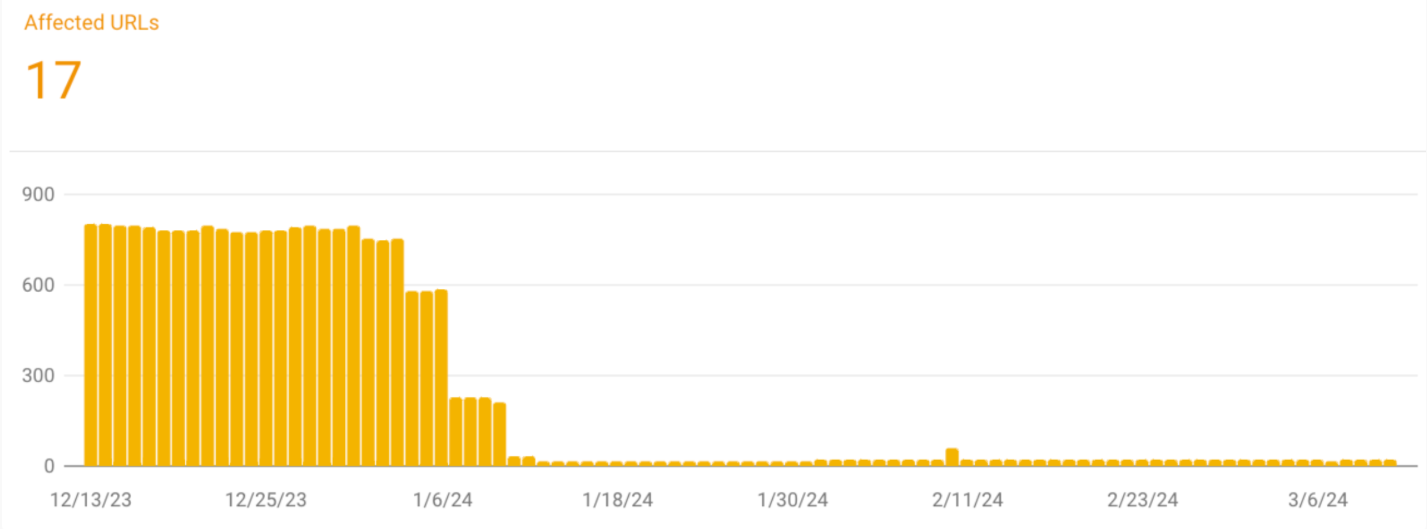
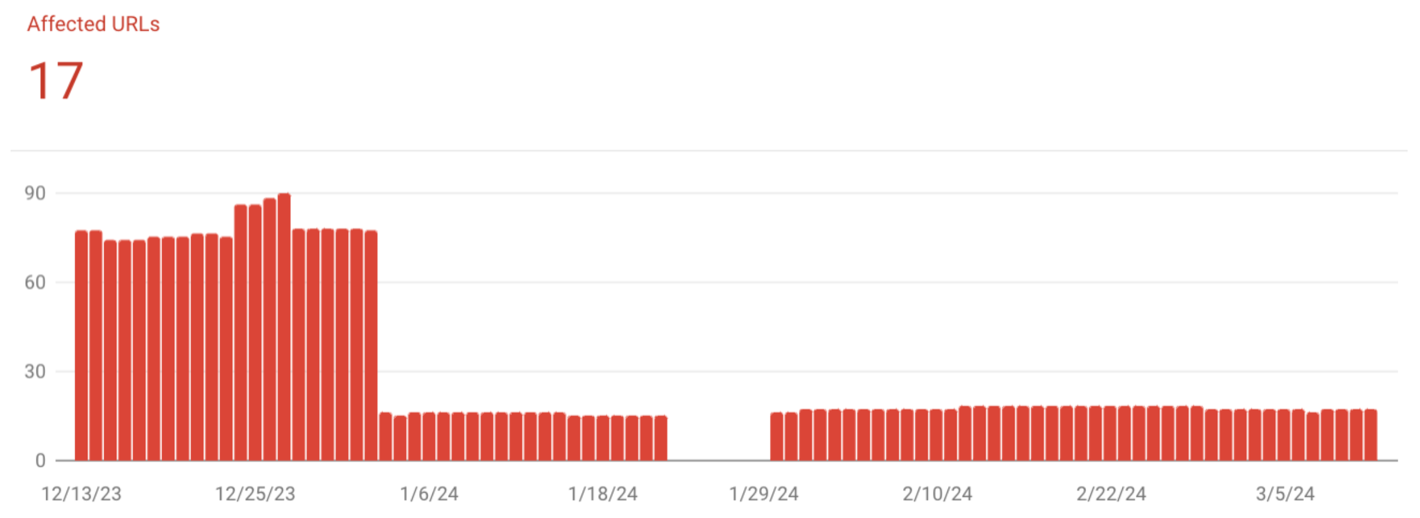
Google Search Console already supplies INP reviews, splitting into cell and desktop points. At Yoast, we’ve used these to information our optimizations. As well as, Screaming Frog now contains INP move/fail inside their crawl reviews, which helps as properly.
Under reveals how the work we did in December and January has diminished the variety of points dramatically:


However keep in mind, whereas it’s all the time nice to have zero errors, don’t obsess about slicing off milliseconds to get there. If there are important efficiency points, then clear up these as quickly as you possibly can. At all times consider, although, don’t spend {dollars} to avoid wasting pennies! Concentrate on the overall web page expertise; issues will naturally progress from there.
Bettering Interplay to Subsequent Paint
The shift to INP necessitates a contemporary strategy to measuring and enhancing internet efficiency. Instruments like Google’s Lighthouse, PageSpeed Insights, and the Chrome Consumer Expertise Report supply invaluable insights into INP scores and alternatives for optimization.
Sensible methods to reinforce your INP rating
Bettering your Interplay to Subsequent Paint INP rating advantages your website’s person expertise. It’s an necessary a part of staying aggressive in search engine marketing. Listed below are actionable ideas that can assist you improve your INP rating:
1. Optimize occasion callbacks
Occasion callbacks are on the coronary heart of person interactions. Lowering the time these callbacks take to course of can considerably enhance your INP rating. Assess the complexity of your occasion handlers and streamline their code to make sure fast execution.
2. Keep away from blocking the primary thread
The principle thread is the place the browser processes person occasions, executes JavaScript, and renders updates to the display. Preserving it unblocked ensures that the web page can reply to person inputs promptly. Keep away from heavy computations or long-running duties on the primary thread to stop delays in responsiveness.
3. Break up lengthy duties
Duties taking greater than 50 milliseconds can intervene with the web page’s potential to reply to person inputs successfully. Breaking these lengthy duties into smaller chunks permits the browser to intersperse enter dealing with between these duties, enhancing the general responsiveness.
4. Optimize JavaScript execution
JavaScript can considerably affect your web page’s responsiveness. Optimizing how JavaScript is loaded and executed in your web page can enhance INP scores. Strategies embody deferring non-critical JavaScript, utilizing async scripts, and eradicating unused code.
5. Decrease pointless duties
Consider the duties in your web page and determine any that aren’t important to the speedy person expertise. Suspending or eliminating pointless duties can liberate assets, permitting the browser to prioritize person interactions.
6. Prioritize necessary actions
Not all duties are created equal. By prioritizing necessary actions — similar to these instantly associated to person interactions — you make sure that these duties are executed first, resulting in a smoother and extra responsive expertise.
7. Leverage requestIdleCallback
The requestIdleCallback API lets you schedule background duties to run when the browser is idle. That is significantly helpful for duties not crucial to the speedy person expertise. By utilizing requestIdleCallback, you guarantee these duties don’t intervene with the web page’s responsiveness to person inputs.
Steady enhancements
Implementing these methods requires a considerate strategy to internet improvement and an understanding of how person interactions are processed. Instruments like Lighthouse and PageSpeed Insights can present insights into your Interplay to Subsequent Paint rating. As well as, these can determine particular areas for enchancment.
You’ll be able to considerably improve your website’s responsiveness by optimizing occasion callbacks, minimizing fundamental thread blockage, breaking apart lengthy duties, and prioritizing user-centric actions. This results in a greater person expertise. It additionally aligns with Google’s emphasis on web page responsiveness as a crucial search engine marketing element within the Core Internet Vitals period.
Bettering INP is a steady course of that may result in substantial features in person satisfaction and engagement. As you implement these modifications, monitor your website’s efficiency. Verify the affect in your INP scores and refine your methods for even higher outcomes.
Wanting forward
The introduction of INP indicators Google’s ongoing dedication to refining its web page expertise indicators. Staying knowledgeable and proactive in optimizing for INP and different Core Internet Vitals is crucial so that you can excel in search engine marketing.
Interplay to Subsequent Paint is a pivotal metric for assessing and enhancing internet web page responsiveness. Perceive its nuances, embrace the accessible instruments, and implement data-driven optimization methods. Esure that your web site meets the ever-changing requirements of person expertise and search engine marketing.
Let’s proceed the dialog within the feedback beneath. Share your experiences, challenges, and successes in working to enhance INP. Collectively, let’s put together these websites for lift-off!

