Header tags are a elementary component of internet design and search engine marketing, influencing consumer expertise and search rankings.
Whereas usually missed, these HTML tags present a hierarchical construction to content material, enhancing readability and navigation for human guests.
On the identical time, header tags provide semantic indicators that assist engines like google higher perceive context and key matters.
Google’s steerage reinforces the necessity to use header tags strategically.
John Mueller, a Google Search Advocate, has acknowledged that header parts are a “actually sturdy sign” that informs Google’s understanding of a web page’s matters.
As Google emphasizes rewarding high-quality consumer experiences, optimizing header tags presents a chance to align with finest practices for human guests and search crawlers.
This text outlines how one can use header tags, from enhancing content material construction and scannability to focusing on alternatives for featured snippet shows.
We additionally discover strategies for incorporating related key phrases and sustaining constant formatting.
By implementing these suggestions, web sites can present a greater expertise whereas probably boosting visibility on search engine outcomes pages (SERPs).
What Is A Header Tag?
Header tags are HTML tags that inform a browser what styling it ought to use to show a chunk of textual content on a webpage.
If we seemed up the HTML for the heading above, it’d look one thing like this:
<h2>What’s a Header Tag?</h2>
Like headings in print content material, header tags are used to title or introduce the content material under them. HTML header tags comply with a hierarchy from <h1> to <h6>.
- H1 tags denote an important textual content, such because the central theme or title.
- H2 and H3 tags are generally used as subheadings.
- H4, H5, and H6 tags present additional construction inside these subsections.
Header tags are useful for customers and engines like google. In your customers, they offer them a preview of the content material they’re about to learn.
For engines like google like Google, header tags present context and a hierarchy on your web page. Consider header tags as chapter titles in a e book.
Give them a fast scan, and also you’ll have a fairly good concept of what it’s about.
How Many Header Tags Are Supported?
HTML helps six ranges of header tags, starting from <h1> to <h6>.
The <h1> tag is often used for the principle heading or title of a web page, whereas <h2> and <h3> tags are generally employed for subheadings.
The remaining tags, <h4>, <h5>, and <h6>, can present additional construction inside subsections.
Now, let’s get to one of the best practices.
[Free SEO Template:] Manage Your On-Web page search engine marketing Technique & Observe Outcomes.
1. Use Header Tags To Present Construction
Header tags assist create a logical construction on your content material, making it simpler for customers and engines like google to navigate.
Deal with your H1 as the principle title, H2s as chapters, and H3s to H6s as subsections inside every chapter.
When planning your article or touchdown web page, think about the principle concepts you need your guests to remove. These important concepts ought to kind the premise of your header tags and show you how to create a transparent define.
2. Break Up Blocks Of Textual content With Subheadings
Break up lengthy blocks of textual content with related subheadings to boost readability. This makes your content material extra user-friendly and helps engines like google determine lined matters.
A scannable article is positioned to carry out effectively in engines like google as a result of Google rewards user-friendly content material.
Moreover, scannable articles are generally shared on social media, which might improve the chance of incomes pure backlinks.
3. Embrace Key phrases In Your Header Tags
Embrace your goal key phrases in header tags the place acceptable, however keep away from overusing them. Deal with creating informative and interesting headers that precisely replicate the content material under them.
Whereas key phrases are important, it’s vital to not pressure them in on the expense of readability.
Google makes use of header tags to collect context on your web page, so incorporate key phrases naturally.
At all times prioritize creating worth and keep away from key phrase stuffing, which might result in a poor expertise and potential penalties.
4. Optimize For Featured Snippets
Rigorously crafted header tags can improve your probabilities of successful featured snippets.
Right here’s how.
Paragraph Featured Snippets
To optimize for paragraph-featured snippets, determine a related long-tail key phrase and use it in your H2.
Then, straight under the H2, present a transparent and concise reply to the question, inserting the textual content inside <p> paragraph tags.
This construction helps Google determine and extract the data it wants.
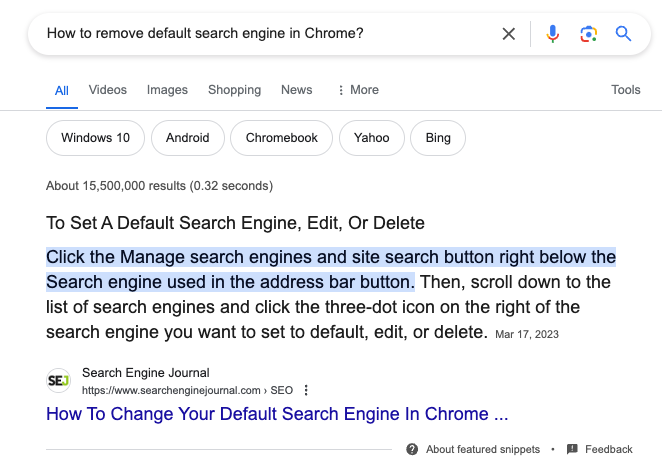
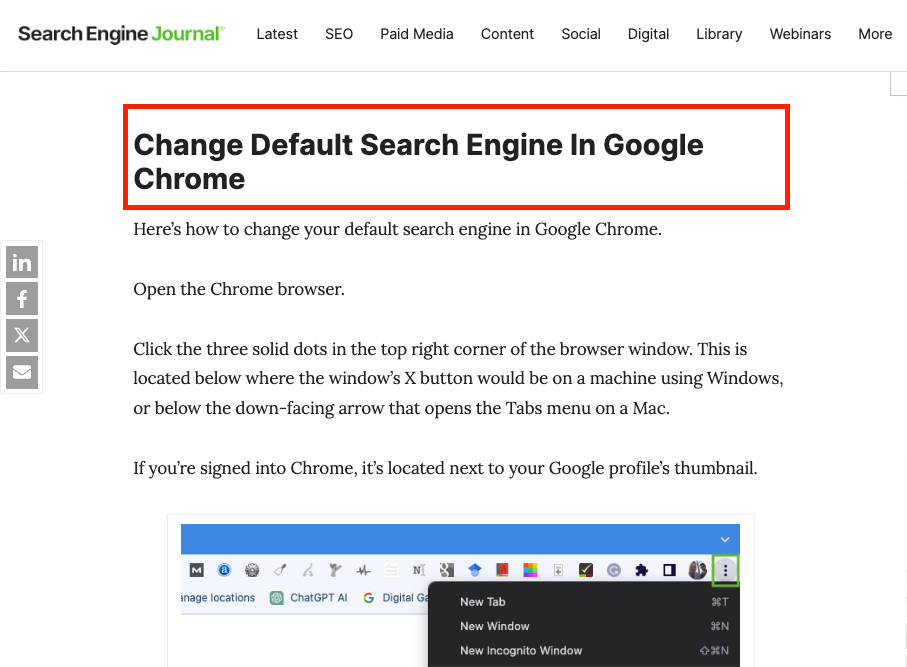
For instance, Search Engine Journal gained this featured snippet for “Learn how to take away default search engine in Chrome?” partly due to its keyword-optimized H2:
 Screenshot from seek for [how to remove default search engine in chrome], Google, April 2024
Screenshot from seek for [how to remove default search engine in chrome], Google, April 2024 Screenshot from seek for [how to remove default search engine in chrome], Google, April 2024
Screenshot from seek for [how to remove default search engine in chrome], Google, April 2024Checklist Featured Snippets
To optimize for record featured snippets, use subheadings (H2 to H6) to stipulate completely different objects or steps in a course of.
Google can pull from these subheadings to create a bulleted or numbered record within the featured snippet, rising your visibility and driving extra visitors to your website.
Right here’s an instance.
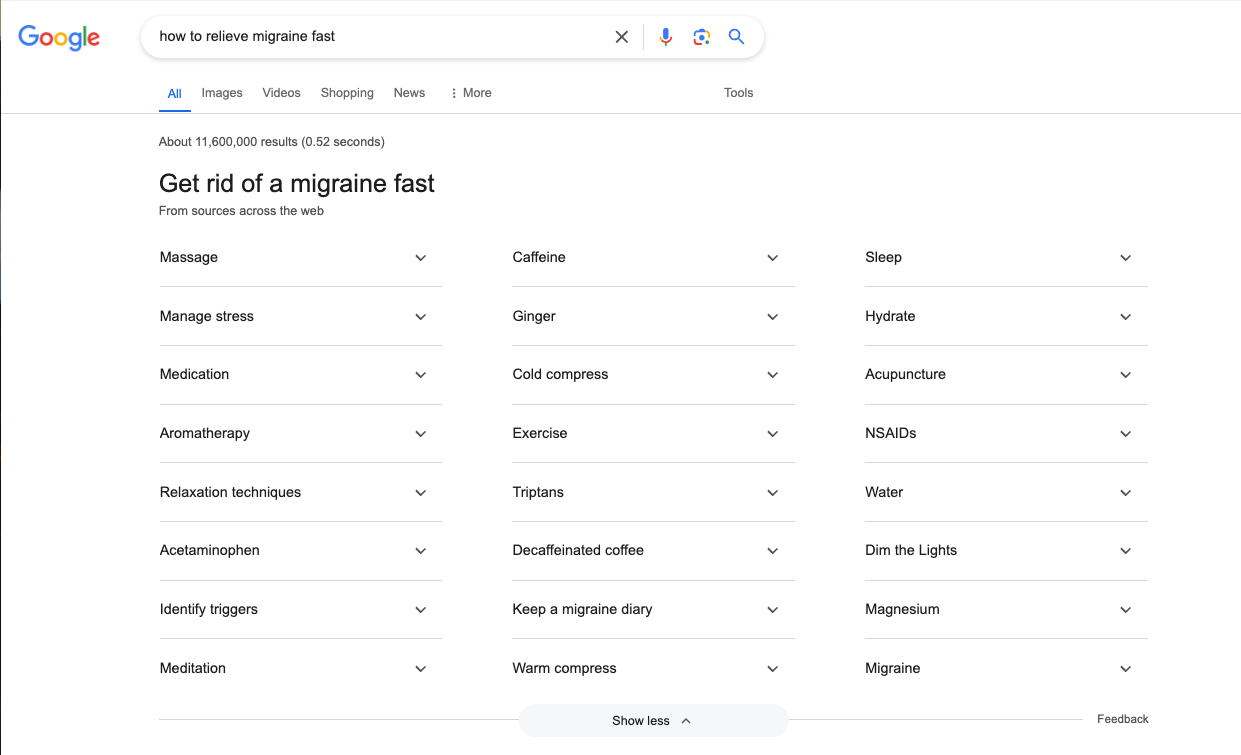
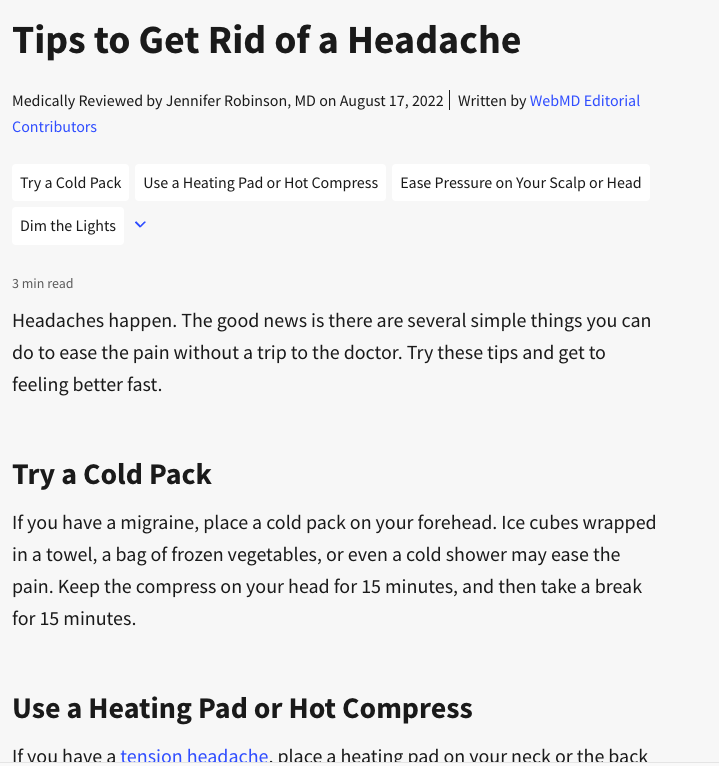
If you seek for [how to relieve migraine fast], Google creates a listing of solutions utilizing the H2s from this WebMD article.
 Screenshot from seek for [how to relieve migraine fast], Google, April 2024
Screenshot from seek for [how to relieve migraine fast], Google, April 2024 Screenshot from WebMD, April 2024
Screenshot from WebMD, April 2024[On-Page SEO Guide:] Get Your Template & Kickstart Your Technique.
5. Solely Use One H1
Whereas a number of H1s are technically allowed, utilizing just one H1 per web page is finest. This maintains a transparent hierarchy and avoids confusion for customers and engines like google.
Utilizing a number of H1s could make your web page seem disorganized. As a substitute, reserve the H1 tag on your important title and use H2 to H6 tags for subheadings.
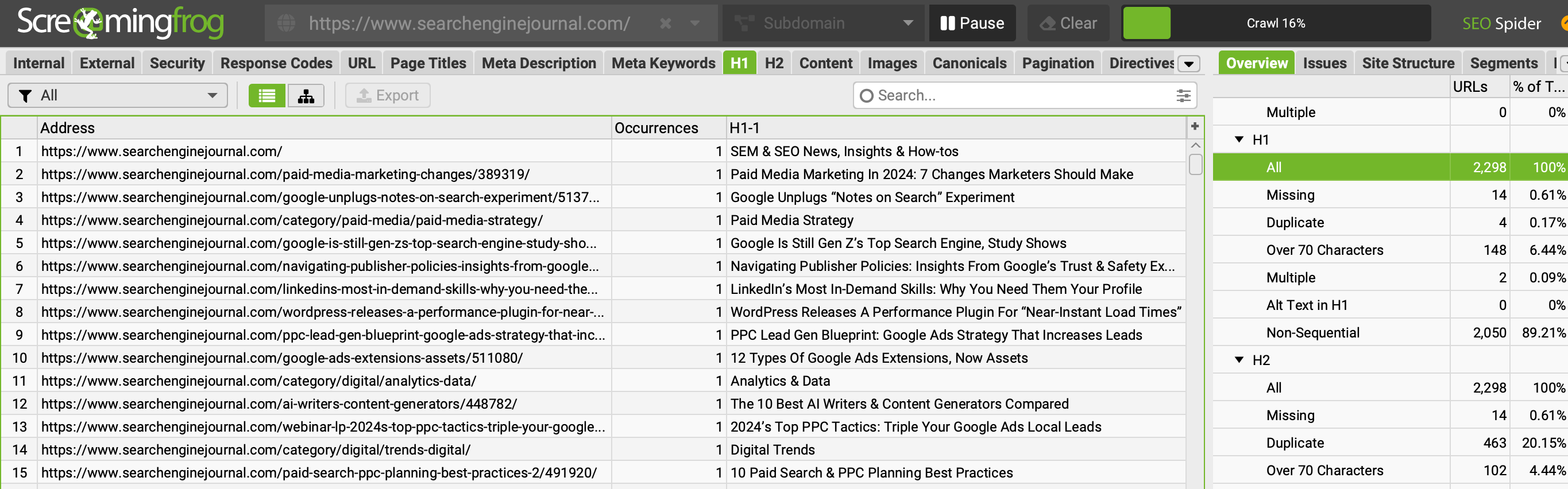
To make sure your website doesn’t have a number of H1s, run your area via a crawler instrument like Screaming Frog and examine the H1 tab to determine any pages with lacking or quite a few H1s.
 Screenshot from Screaming Frog, April 2024
Screenshot from Screaming Frog, April 2024The identical report is offered for H2s.
6. Preserve Your Header Tags Constant
Guarantee your header tags comply with a constant type and format all through your web site.
This contains utilizing the identical case (title or sentence case), preserving them concise, and limiting their size to round 70 characters.
Consistency in your header tags contributes to a greater expertise and helps set up a cohesive model picture.
When deciding on a format, think about your audience and the tone of your content material. When you’ve chosen a method, apply it persistently throughout all of your pages.
Along with sustaining a constant format, preserve your header tags concise and to the purpose.
Deal with them like mini-titles for the next part of textual content, and keep away from utilizing them to stuff key phrases or write prolonged paragraphs.
7. Make Your Header Tags Fascinating
Write fascinating, participating header tags that entice readers to proceed studying your content material.
Pay particular consideration to your H1, as it may possibly determine whether or not guests keep in your web page or bounce again to the search outcomes.
A compelling H1 ought to talk the principle matter of your web page and align with the consumer’s search intent.
Take the time to brainstorm and refine your header tags, guaranteeing they precisely replicate the content material and entice customers to maintain studying.
Why Header Tags Are Vital For search engine marketing
Header tags play a job in search engine marketing by enhancing consumer expertise, offering context to engines like google, and rising the probabilities of securing featured snippets.
This may probably result in higher rankings, elevated visibility, and better engagement charges.
Descriptive headings enable readers to skim and bounce to related sections.
For search crawlers, headers give semantic cues concerning the context and precedence of web page content material.
Don’t underestimate the search engine marketing energy of header tags. Make them a high precedence when optimizing your content material.
[Free Download:] On-Web page search engine marketing Template + Information
Extra sources:
Featured picture: Paulo Bobita/Search Engine Journal
