
In our article collection on the world’s hottest CMS methods, we examined the on-page search engine optimisation capabilities of 5 well-liked CMS.
We took an in depth have a look at Wix, Squarespace, GoDaddy, WordPress, and Joomla. Try the ultimate leads to this comparability, the place we revealed the most effective CMS for search engine optimisation in 2022.
For the reason that collection was so effectively acquired, right here’s a bonus article about an up-and-coming CMS that’s not extensively recognized but: Webflow. The recognition of Webflow has been rising steadily lately – and for good motive. In case you love search engine optimisation and net design, Webflow could possibly be a sexy possibility for you.
On this visitor publish, Armin Ramoser of the Austrian company Ramoser Webdesign will present you
- how effectively arrange for on-page search engine optimisation Webflow is out of the field, and
- how one can configure your Webflow web site to rank greater in Google.
(Observe: This visitor publish was initially revealed in German and translated into English by the Seobility group.)
How is Webflow totally different from different CMS methods?
Webflow is a platform for visible web site improvement. Which means you don’t write your HTML, CSS, or JavaScript by typing in code from scratch. As a substitute, you employ a visible interface. Webflow additionally supplies a CMS and all of the internet hosting infrastructure you want. It’s not an open-source CMS, although, however a proprietary answer from a non-public firm. With some primary HTML and CSS abilities, customers can develop customized web site layouts effectively with Webflow.

Webflow’s built-in internet hosting relies on the worldwide CDN (Content material Supply Community) of Amazon Net Providers (AWS) and Fastly. With AWS, you get a world server infrastructure that helps thousands and thousands of internet sites and can preserve serving up pages at high pace regardless of how heavy the site visitors in your web site will get.
In comparison with WordPress or different well-liked CMS platforms, Webflow continues to be comparatively unknown. In accordance with w3techs, it presently has a market share of 0.7% – which at first look appears to be like like a rounding error in comparison with WordPress and its 65.3% market share. So why do you have to think about using it anyway, and what makes it a compelling possibility, particularly for search engine optimisation?
In Abstract: Is Webflow good for search engine optimisation?
Webflow’s greatest profit is that it permits you to get very “near the code”, as a substitute of hiding it from customers like most website-building methods comparable to Wix or Elementor for WordPress do. Webflow is relatively a instrument for visible programming.

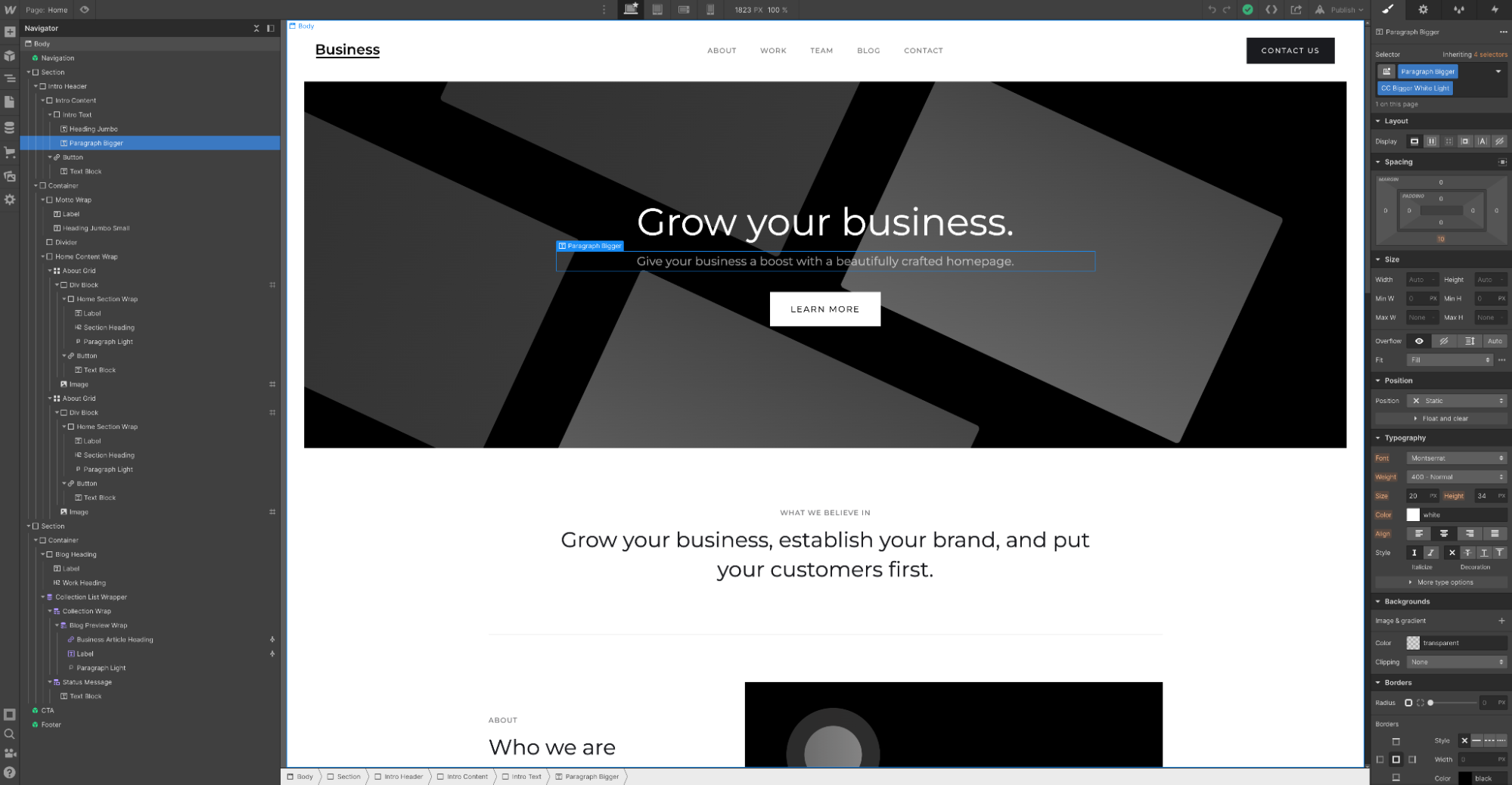
Screenshot of the Webflow Designer (left: HTML web page tree; proper: CSS settings)
That does imply that Webflow is more durable for freshmen to study. However that steeper studying curve comes with two massive benefits:
- The code Webflow generates is as clear and semantic as if it was written by an old-school developer. In contrast to typical web page builders, you don’t find yourself with code bloat. The consequence: Web sites with clear code and lightning-fast load instances.
- If in case you have an incredible design concept for a web site, Webflow gained’t cease you normally. Sophisticated layouts and animations? You’ll be able to implement them with out needing extra plug-ins or having to fiddle with the code manually. For search engine optimisation, that’s very useful. In case you’re customizing the UX or UI in your goal group, you gained’t be restricted by prefabricated templates or web site modules.
Later we’ll take a more in-depth have a look at how simply you’ll be able to management an important on-page search engine optimisation fundamentals. However general it’s honest to say that Webflow performs effectively from an search engine optimisation perspective.

How we examined the search engine optimisation capabilities of Webflow
In contrast to any open-source CMS, Webflow can simply be examined in isolation because it’s proprietary software program. At the moment, there aren’t any third-party plug-ins for Webflow such as you discover within the WordPress ecosystem.
Additionally, Webflow provides its personal internet hosting service. That simplifies our job as we don’t have to determine if a change in efficiency is as a result of internet hosting service, the plug-ins, or the themes. As a substitute, the out-of-the-box search engine optimisation efficiency on Webflow websites might be clearly attributed to the CMS.
So, right here’s what we did:
- We stored Webflow in its unique state and examined the choices for implementing vital on-page search engine optimisation duties.
- We relaunched our personal web site with Webflow in January 2021 and evaluated the outcomes a yr later.
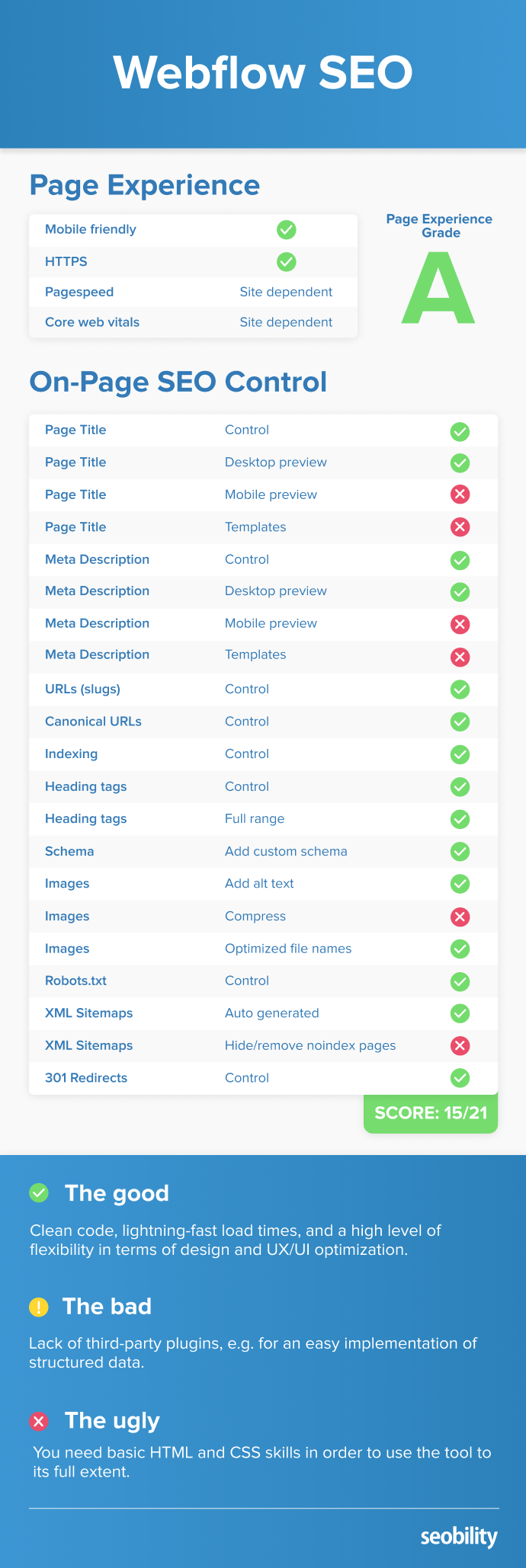
Webflow search engine optimisation: The great, the unhealthy, and the ugly
Within the subsequent part, we’ll take an in depth have a look at the right way to implement vital on-page search engine optimisation duties in Webflow. However first, let’s run by way of among the search engine optimisation highlights (and lowlights) of the platform.
Good: Lightning-fast load instances, clear code and inventive freedom
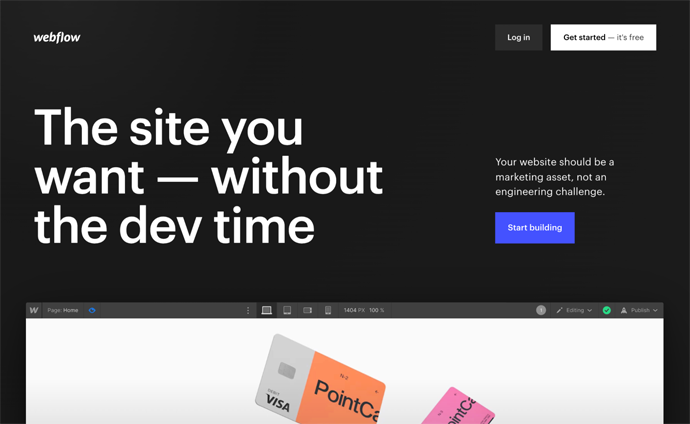
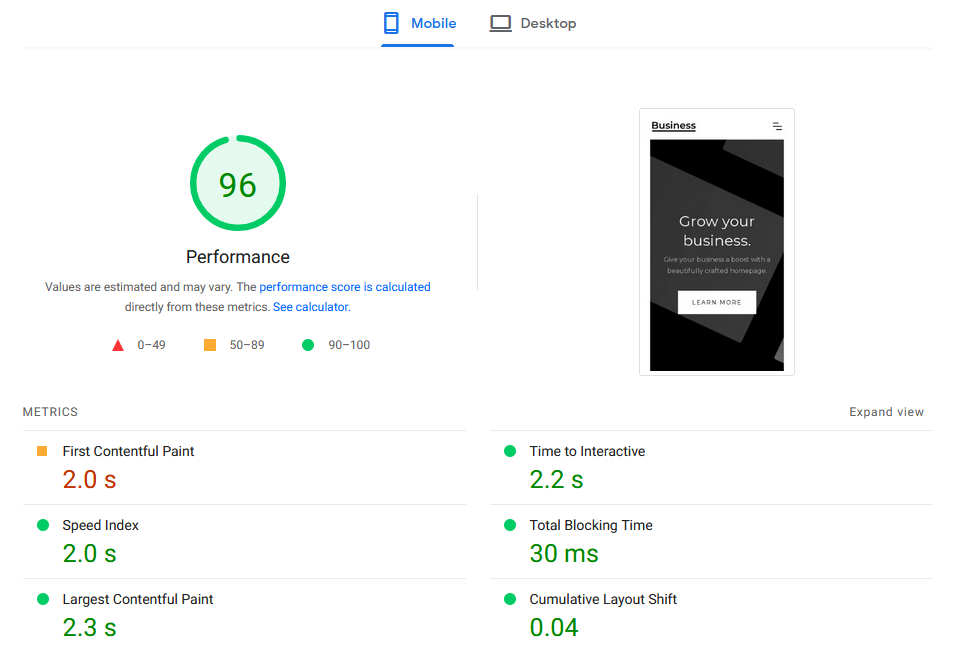
The code Webflow generates isn’t considerably totally different from what you’d get from an expert programmer coding a web site by hand. That will get you clear, easily functioning web sites that solely load the code that’s really wanted. This, in flip, has a constructive impact on the web site’s efficiency. In case you take a easy template that Webflow supplies without spending a dime, you’ll see that it already comes with nice scores in Google PageSpeed Insights, even earlier than any optimization:

One other profit Webflow provides for search engine optimisation is the inventive freedom you get from the web site software program and CMS. You’re not restricted by the parameters of a theme or plug-in. As a substitute, you’ll be able to design the visible interface the best way you assume will give your goal group the most effective person expertise.
Unhealthy: No simple method to configure structured knowledge (and did we point out no plug-ins?)
All that inventive freedom comes at a value, nevertheless. In contrast to WordPress and different main CMS methods, there’s not already a plug-in for each web site function you’ll be able to consider simply ready to be bought and put in. Structured knowledge can’t simply be configured with a plug-in, for instance. It must be manually added to the web page as code.
One of many benefits of proprietary software program like Webflow is that it saves you from capturing your self within the foot (and blasting holes in your web site) with a gaggle of uncooperative third-party plug-ins. But when there’s a function it’s worthwhile to add to your web site shortly and also you don’t have a lot programming expertise, you may begin seeing the benefits of open-source software program and all these plug-ins.
Ugly: Technical talent continues to be required
Webflow could also be a no-code instrument. However that doesn’t imply {that a} primary understanding of HTML and CSS isn’t useful. Typically it’s even important if you wish to use Webflow to its full extent. I’m not going to lie: Webflow has a steep studying curve. You’ll be able to decide up the necessities without spending a dime by way of Webflow College (Webflow’s on-line video course portal).
However in the event you’re a beginner to each Webflow and coding and also you’re anticipating to simply begin constructing a brand new web site by drag & drop like you’ll be able to with different web site builders, put together to be disillusioned.
On-Web page search engine optimisation Fundamentals: How does Webflow measure up?
Now let’s have a look at how effectively you’ll be able to management an important on-page search engine optimisation components with Webflow.
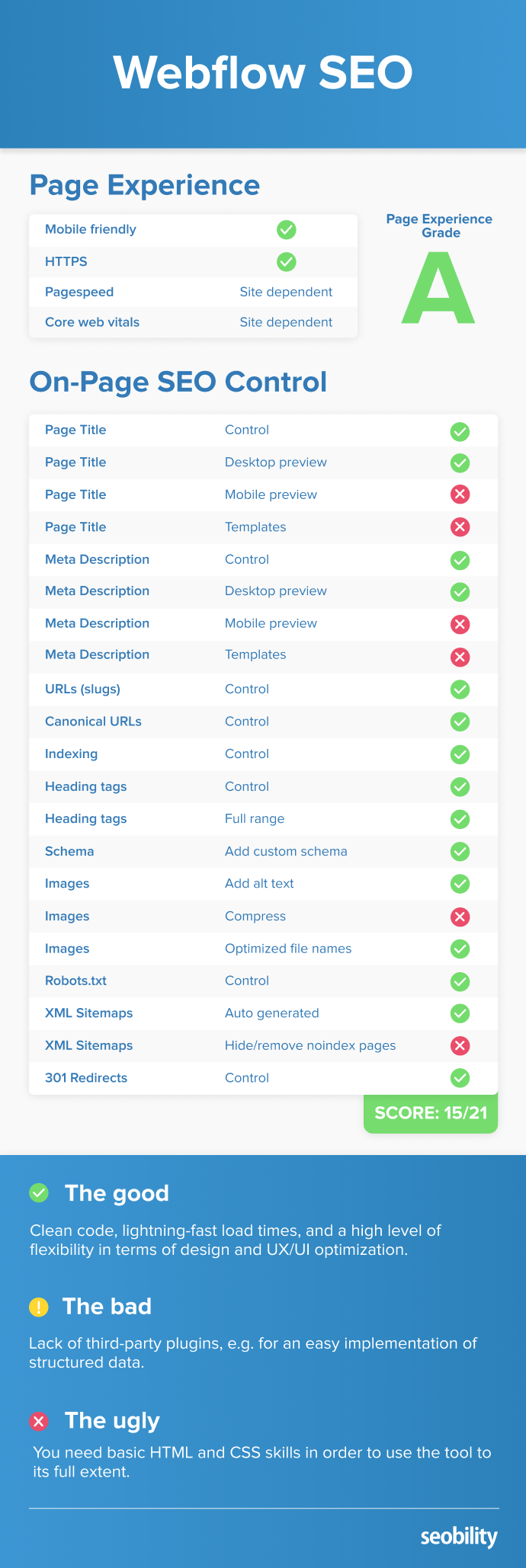
Webflow covers most elementary search engine optimisation settings without having to depend on third-party plug-ins or extensions. Right here’s our abstract once more.

We’ll get into the main points under.
search engine optimisation Titles and Meta Descriptions
Management in Webflow: sure
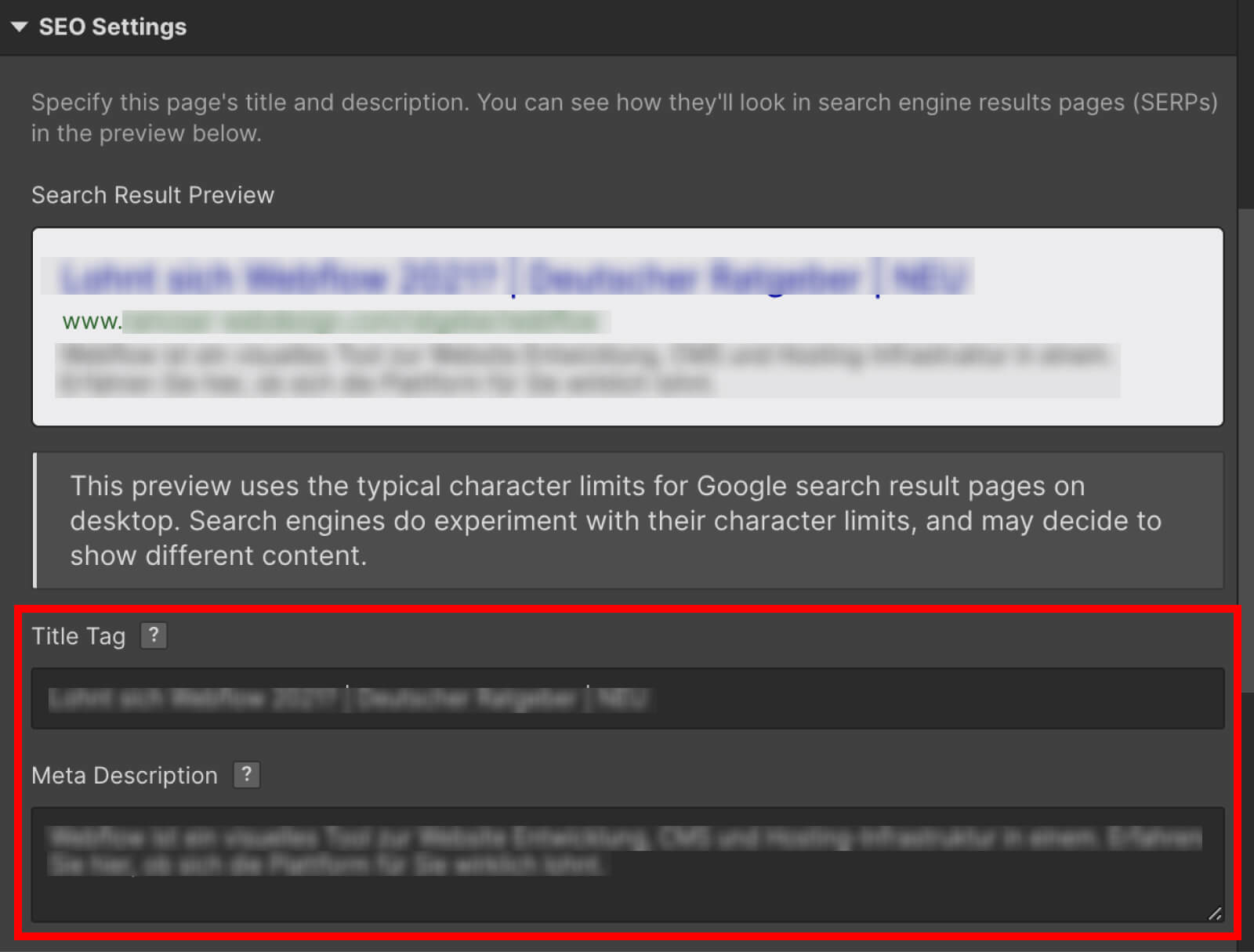
You’ll be able to set the search engine optimisation title and meta description for every web page individually in Webflow. There’s additionally a preview that reveals you what the snippet will appear to be in Google search outcomes for desktop.
Designer > Pages > Edit Web page Settings

Nonetheless, Webflow doesn’t help templates for titles and descriptions or a snippet preview for cellular units.
Web page slug / URL
Management in Webflow: sure
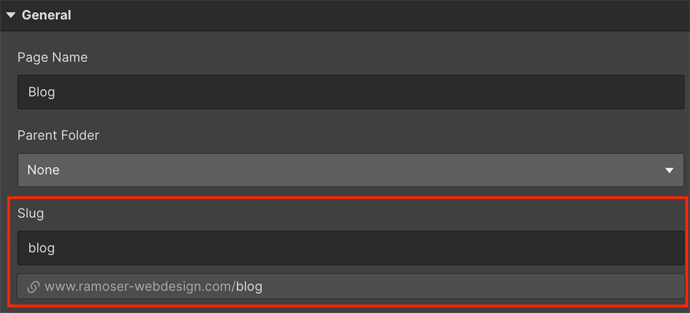
Specifying a customized URL slug is straightforward in Webflow. In the identical place the place you specify the search engine optimisation title and meta description, you can even outline your individual slug for every web page and/or assortment web page within the Webflow CMS.
Designer > Pages > Edit Web page Settings or
Designer > CMS > CMS-Posts > CMS Merchandise

Canonical URLs
Management in Webflow: sure
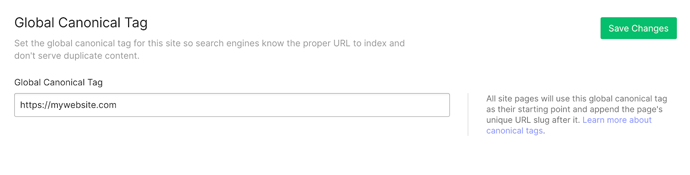
You’ll be able to add your web site’s base URL (comparable to https://yourwebsite.com) as a world canonical tag in Webflow. This URL is used along with the distinctive URL slug of every web page to create canonical tags for each particular person web page in your web site.
Undertaking Settings > search engine optimisation

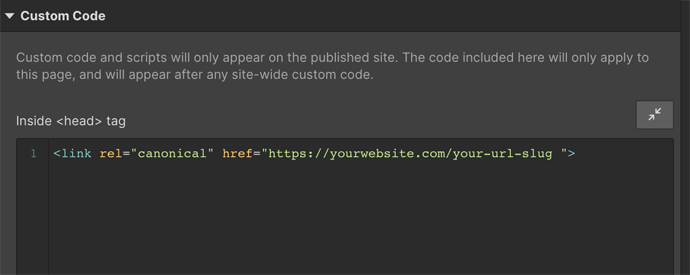
As well as, you’ll be able to all the time add canonical tags for particular person pages with Webflow’s Customized Code Editor. You’ll discover that underneath Web page Settings. It’s a must to add the next code within the space “Inside <head> tag”:
<hyperlink rel="canonical" ref="https://yourwebsite.com/your-url-slug"/>
Designer > Pages > Edit Web page Settings

Index management (robots meta tag)
Management in Webflow: sure
The robots meta tag instructs Google to both index (1), or to not index (2) a web page:
- <meta identify=”robots” content material=”index, comply with”> – index this web page please Google
- <meta identify=”robots” content material=”noindex, comply with”> – ignore this web page please Google (however comply with the hyperlinks on it)
You don’t really want the primary one as (assuming your web page meets their high quality requirements) indexing is Google’s default motion. But it surely doesn’t do any hurt to have it in place.
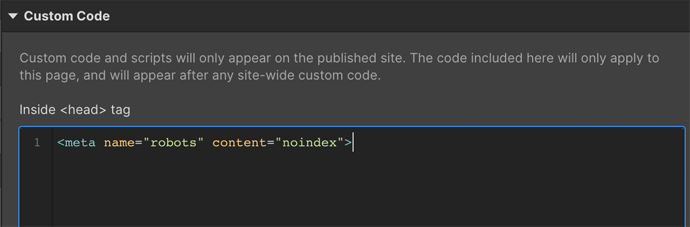
In case you don’t desire a web page to be listed, you must add this code to the web page settings within the space “Inside <head> tag”:
<meta identify="robots" content material="noindex">
Designer > Pages > Edit Web page Settings

Webflow offers you the choice of utilizing a free subdomain for every web site to check issues out earlier than you go stay with them in your common area. You may as well deactivate indexing of this subdomain within the web page settings.
Heading Tags (h1, h2, h3, and so on.)
Management in Webflow: sure
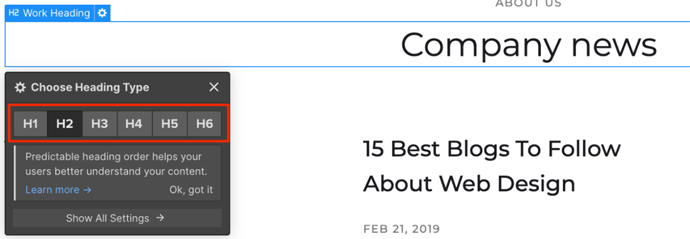
Everytime you add a brand new HTML heading component in Webflow, you’ll be able to select which tag to make use of, from H1 to H6, and edit it afterward in the event you change your thoughts.

You’re free to decide on the main points of what your headings ought to appear to be (font, shade, dimension, line spacing, row peak, house between textual content blocks, and so on.).
Structured knowledge (aka schema)
Management in Webflow: solely with Customized Code perform
Sadly, Webflow doesn’t provide the possibility of configuring structured knowledge in a easy and visible approach by utilizing an extension. It’s attainable to specify structured knowledge on Webflow web sites, however you’ll have so as to add it to the web page with the Customized Code perform. Code turbines like this one will enable you to with that.
Picture search engine optimisation
Management in Webflow: sure
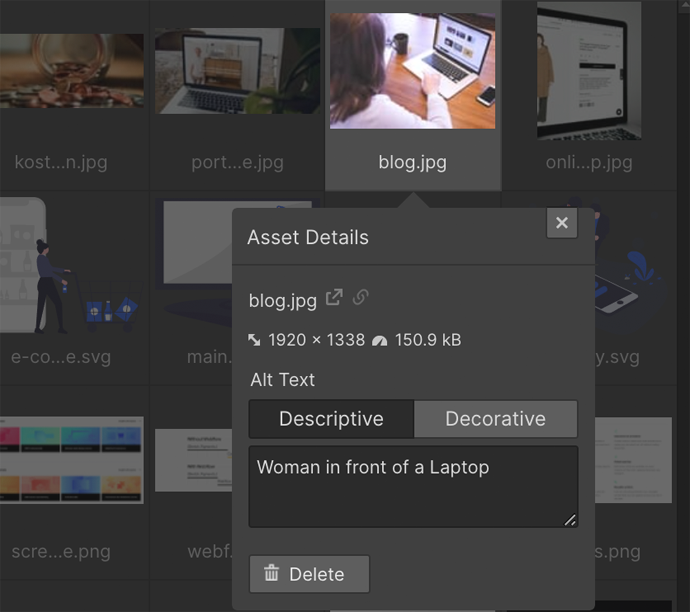
In Webflow, you’ll be able to specify an alt textual content for each picture you employ.
Designer > Property > Open Asset Settings

Webflow additionally reveals you ways giant the picture file is and the file identify (which gained’t get modified robotically). If a picture file is extraordinarily giant otherwise you’ve forgotten so as to add alt textual content, Webflow will remind you.
One function Webflow doesn’t provide is picture compression. You’ll need to ensure that will get accomplished earlier than importing pictures (e.g. with a instrument comparable to TinyPNG).
However a pleasant function Webflow does help out of the field is lazy loading, which might be deactivated for any picture on a person foundation.
HTTPS
Do websites hosted on Webflow run over HTTPS?: sure
In case you use Webflow’s built-in internet hosting service, your web site will use HTTPS by default. This is applicable each to your Webflow testing subdomain and to customized domains that you just’ve bought and linked to your Webflow web site.
Robots.txt file
Might be edited in Webflow: sure
Within the mission settings, you’ve gotten direct entry to your web site’s robots.txt and alter it as you need.
Undertaking Settings > search engine optimisation

XML Sitemaps
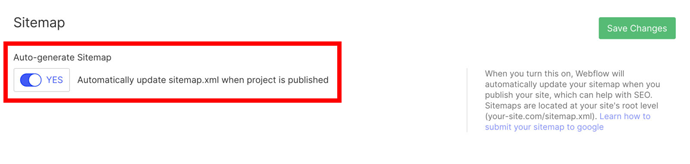
Generated by Webflow: sure
Webflow robotically generates a sitemap in your web site and updates it everytime you make modifications.
If that’s not what you need, you’ll be able to deactivate this function within the mission settings.
Undertaking Settings > search engine optimisation

Sadly, you’ll be able to’t edit the sitemap from inside Webflow your self, like for excluding noindex pages.
Are Webflow websites mobile-friendly?
Is personalized design for cellular units attainable?: sure
Inside the Webflow Designer, which you employ to create your Webflow web site, you’ll be able to change between numerous breakpoints. So throughout improvement, you’ll be able to preview your web site on a pill or smartphone (portrait or panorama). In between these breakpoints, you’ll be able to implement customized design selections.
So if you wish to enhance the person expertise for web site guests on cellular units, for instance by structuring sure components otherwise for smartphones or hiding them altogether, Webflow offers you quite a lot of freedom.
That’s near ideally suited for search engine optimisation since you’ll be able to absolutely customise and optimize the web site’s cellular person expertise.
In conclusion: Webflow is usually a sensible choice for search engine optimisation
Webflow solely got here on the scene in 2013, nevertheless it’s been gaining in recognition, particularly over the past two years.
As beforehand talked about, Webflow is a sexy possibility for search engine optimisation for 2 causes: Clear and search-engine-friendly code with out code bloat, and quite a lot of inventive freedom for UX/UI design throughout all display screen sizes.
The disadvantages? There nonetheless aren’t many third-party extensions for shortly and simply including web site performance (like you are able to do with WordPress plug-ins). And Webflow has a steep studying curve – it’s not one thing for newbies who don’t wish to study the fundamentals of HTML and CSS.
All in all, right here at Ramoser Webdesign we had an excellent expertise utilizing Webflow for our personal web site and for dozens of shopper tasks.
Starting with the relaunch of our web site in January 2021 on a totally unknown area with no site visitors, we have been in a position to generate month-to-month natural site visitors of greater than 2,000 guests in lower than 12 months and high 10 rankings for greater than 100 related key phrases with excessive search quantity on Google. That’s producing a steady stream of recent shopper inquiries for us.
Earlier than we switched to Webflow, we have been working with WordPress for a number of years, however we wouldn’t return to that CMS. From our private perspective, Webflow provides a number of benefits over WordPress, each for us and our shoppers, particularly on the subject of search engine marketing.
PS: Get weblog updates straight to your inbox!
