Posted by Chanel Greco, Developer Advocate
Earlier this yr, we introduced the overall availability of third-party sensible chips in Google Docs. This new function helps you to add, view, and interact with vital data from third social gathering apps immediately in Google Docs. A number of companions, together with Asana, Atlassian, Figma, Loom, Miro, Tableau, and Whimsical, have already created sensible chips so customers can begin embedding content material from their apps immediately into Docs. Sourabh Choraria, a Google Developer Skilled for Google Workspace and passion developer, revealed a third-party sensible chip answer known as “Hyperlink Previews” to the Google Workspace Market. This app provides data to Google Docs from a number of generally used SaaS instruments.
On this weblog publish you’ll find out how you can also create your personal sensible chips for Google Docs.

Understanding how sensible chips for third-party providers work
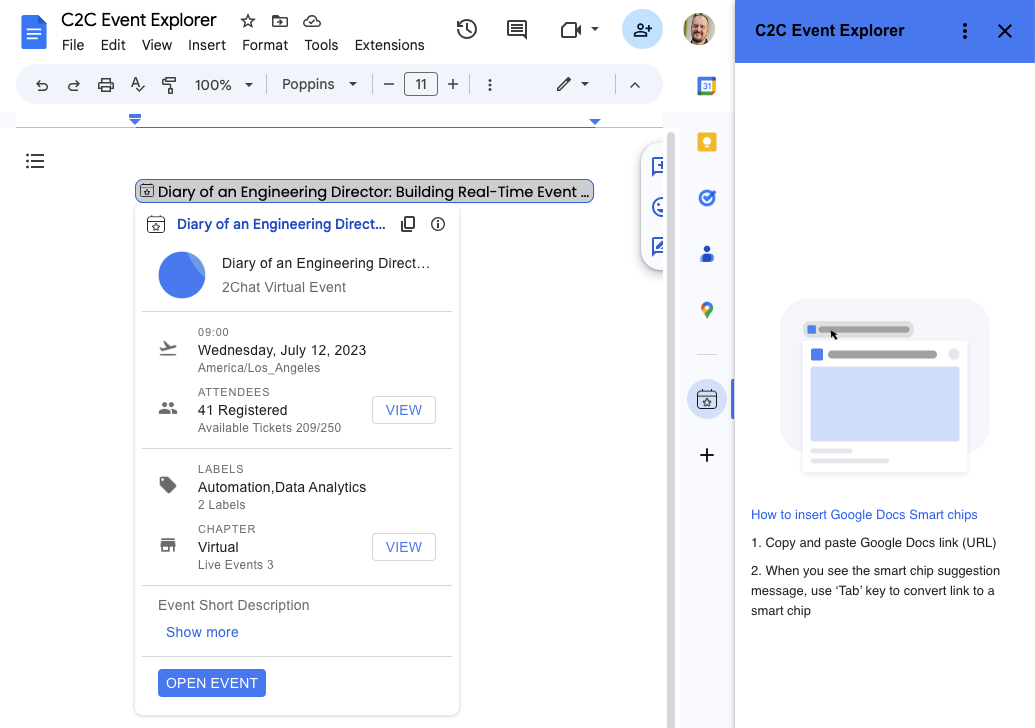
Third-party sensible chips are powered by Google Workspace Add-ons and might be revealed to the Google Workspace Market. From there, an admin or consumer can set up the add-on and it’ll seem within the sidebar on the best hand facet of Google Docs.
The Google Workspace Add-on detects a service’s hyperlinks and prompts Google Docs customers to preview them. This implies that you would be able to create sensible chips for any service that has a publicly accessible URL. You may configure an add-on to preview a number of URL patterns, similar to hyperlinks to assist circumstances, gross sales leads, worker profiles, and extra. This configuration is finished within the add-on’s manifest file.
{
"timeZone": "America/Los_Angeles",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview",
"https://www.googleapis.com/auth/script.external_request"
],
"addOns": {
"widespread": {
"title": "Preview Books Add-on",
"logoUrl": "https://builders.google.com/workspace/add-ons/pictures/library-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "bookLinkPreview",
"patterns": [
{
"hostPattern": "*.google.*",
"pathPrefix": "books"
},
{
"hostPattern": "*.google.*",
"pathPrefix": "books/edition"
}
],
"labelText": "E-book",
"logoUrl": "https://builders.google.com/workspace/add-ons/pictures/book-icon.png",
"localizedLabelText": {
"es": "Libros"
}
}
]
}
}
}
The sensible chip shows an icon and quick title or description of the hyperlink’s content material. When the consumer hovers over the chip, they see a card interface that previews extra details about the file or hyperlink. You may customise the cardboard interface that seems when the consumer hovers over a wise chip. To create the cardboard interface, you utilize widgets to show details about the hyperlink. You can even construct actions that allow customers open the hyperlink or modify its contents. For a listing of all of the supported elements for preview playing cards examine the developer documentation.
perform getBook(id) {
// Code to fetch the information from the Google Books API
}
perform bookLinkPreview(occasion) {
if (occasion.docs.matchedUrl.url) {
// By means of getBook(id) the related information is fetched and used to construct the sensible chip and card
const previewHeader = CardService.newCardHeader()
.setSubtitle('By ' + bookAuthors)
.setTitle(bookTitle);
const previewPages = CardService.newDecoratedText()
.setTopLabel('Web page rely')
.setText(bookPageCount);
const previewDescription = CardService.newDecoratedText()
.setTopLabel('About this e book')
.setText(bookDescription).setWrapText(true);
const previewImage = CardService.newImage()
.setAltText('Picture of e book cowl')
.setImageUrl(bookImage);
const buttonBook = CardService.newTextButton()
.setText('View e book')
.setOpenLink(CardService.newOpenLink()
.setUrl(occasion.docs.matchedUrl.url));
const cardSectionBook = CardService.newCardSection()
.addWidget(previewImage)
.addWidget(previewPages)
.addWidget(CardService.newDivider())
.addWidget(previewDescription)
.addWidget(buttonBook);
return CardService.newCardBuilder()
.setHeader(previewHeader)
.addSection(cardSectionBook)
.construct();
}
}

For an in depth walkthrough of the code used on this publish, please checkout the Preview hyperlinks from Google Books with sensible chips pattern tutorial.
How to decide on the know-how in your add-on
When creating sensible chips for hyperlink previewing, you may select from two completely different applied sciences to create your add-on: Google Apps Script or alternate runtime.
Apps script is a fast software improvement platform that’s constructed into Google Workspace. This reality makes Apps Script a sensible choice for prototyping and validating your sensible chip answer because it requires no pre-existing improvement surroundings. However Apps Script isn’t just for prototyping as some builders select to create their Google Workspace Add-on with it and even publish it to the Google Workspace Market for customers to put in.
If you wish to create your sensible chip with Apps Script you may take a look at the video beneath during which you learn to construct a wise chip for hyperlink previewing in Google Docs from A – Z. Need the code used within the video tutorial? Then take a look on the Preview hyperlinks from Google Books with sensible chips pattern web page.
When you desire to create your Google Workspace Add-on utilizing your personal improvement surroundings, programming language, internet hosting, packages, and so forth., then alternate runtime is the best alternative. You may select from completely different programming languages like Node.js, Java, Python, and extra. The internet hosting of the add-on runtime code might be on any cloud or on premise infrastructure so long as runtime code might be uncovered as a public HTTP(S) endpoint. You may be taught extra about the right way to create sensible chips utilizing alternate runtimes from the developer documentation.
How you can share your add-on with others
You may share your add-on with others via the Google Workspace Market. Let’s say you wish to make your sensible chip answer obtainable to your crew. In that case you may publish the add-on to your Google Workspace group, also referred to as a personal app. However, if you wish to share your add-on with anybody who has a Google Account, you may publish it as a public app.
To seek out out extra about publishing to the Google Workspace Market, you may watch this video that may stroll you thru the method.
Getting began
Study extra about creating sensible chips for hyperlink previewing within the developer documentation. There you’ll find additional data and code samples you may base your answer of. We are able to’t wait to see what sensible chip options you’ll construct.