On of app growth’s largest downsides (in my view) is that it’s frustratingly onerous for builders to rapidly iterate on an app’s core options as a result of App Assessment course of which might take wherever between a number of hours to some days.
Because of this course of, builders both must ship their apps with A/B testing in-built in the event that they need to take a look at a number of variations of a function, they will iterate extra slowly or they will choose to construct a so-called backend-driven UI. A backend-driven UI is a person interface that’s drawn by fetching details about the UI from a server, parsing the data, and putting acceptable UI parts on display primarily based on the retrieved knowledge.
Some of the essential parts in an app that implements in-app purchases is the paywall. You need to make it possible for your paywall is offered on the proper time, and that it presents the very best supply to your person in the easiest way. Normally, you’ll need to iterate in your paywall and experiment with totally different configurations to determine which paywall converts finest to your app.
On this publish, we’ll discover RevenueCat’s paywall function to see how we will leverage this function to construct a backend-driven, native paywall to your apps.
This publish is a sponsored publish. Its goal is to offer an trustworthy and honest view on RevenueCat. To make it possible for this publish is effective to my readers, all opinions expressed on this publish are my very own.
Understanding what backend-driven is
In case you suppose {that a} backend-driven UI sounds extremely difficult, that’s as a result of it may be very advanced certainly. The only model of a backend-driven UI is a UI that masses JSON, parses that JSON into mannequin objects, after which your views render the parsed fashions right into a SwiftUI record view.
On this instance, the backend didn’t determine how your display seems to be, nevertheless it did inform your app about what ought to be offered to the person. In fact, this can be a quite simple instance of a backend-driven UI and it’s often not what individuals imply after they speak about being backend-driven nevertheless it does display the fundamentals of being backend-driven with out being overly advanced.
Once we apply the concept of being backend-driven to RevenueCat paywalls, what we’re speaking about is the power for a backend to inform your app precisely which in-app purchases, metadata and UI components ought to be proven to your person.
Let’s get began by how one can arrange the RevenueCat aspect of issues by configuring a paywall and its contents. After that, we’ll see how we will leverage the RevenueCat paywall in an app to indicate our paywall with backend-driven parts.
Organising RevenueCat for backend pushed paywalls
In case you’ve labored with RevenueCat earlier than, you’ll know that RevenueCat fashions your in-app purchases by entitlements, merchandise and choices. In brief, right here’s what every of those configurations are for:
- Entitlement An entitlement is what “marks” your person as accessing a number of options in your app. Having “professional entry” to an app is an instance of an entitlement.
- Product These map to your in app purchases in App Retailer Join. For instance, you possibly can have a month-to-month, yearly and lifelong subscription enabled to your app. These are three separate merchandise in App Retailer Join however all three can unlock the identical entitlement in RevenueCat.
- Choices An providing in RevenueCat is a group of merchandise that you just group collectively as a paywall. This lets you experiment with totally different merchandise being supplied to your person (for instance, you possibly can have an providing that exhibits your month-to-month / yearly subscriptions, one which solely exhibits your lifetime subscription, and one which exhibits all of your merchandise). You may programmatically determine which providing is offered to a person. You may even arrange experiments to current totally different affords to your customers as a way of A/B testing your pricing technique.
As a way to implement a backend pushed paywall, you will want to have created your entitlements and merchandise. In case you’re simply getting began with RevenueCat, they’ve nice documentation out there that can assist you get arrange rapidly.
The trick to implementing a backend-driven paywall is in the way you arrange your supply.
RevenueCat means that you can affiliate JSON metadata together with your providing. You’re free to incorporate as a lot metadata as you’d like which suggests which you could present a great deal of paywall associated data for a selected supply as metadata.


For instance, while you’re presenting your lifetime subscription solely providing, you may want your app to focus on the options your person unlocks together with some constructive person critiques. Whenever you’re presenting a person with the choice to decide on a month-to-month vs. yearly subscription, you may choose to current the person with some advantages of selecting yearly as a substitute of month-to-month.
You would possibly need to change issues up after you’ve tried an method for some time.
All of that is attainable by associating the appropriate metadata to your providing. Within the subsequent part, I’ll present you what this seems to be like from an app standpoint. For now, we’ll deal with the considerably extra summary JSON aspect of issues.
Slightly than displaying you every little thing that’s attainable with this JSON, I’d prefer to deal with presenting one thing comparatively easy. If you wish to see a extra elaborate instance of what may be finished, take a look at this discuss from RevenueCat’s Charlie Chapman the place he demoes backend-driven paywalls in addition to the corresponding demo app code.
For the needs of this weblog publish, right here’s the JSON I’ll be working with:
{
"default_selection": "$rc_annual",
"header": {
"description": "Get the professional model of TinySteps and revel in limitless actions in addition to a handy sharing function.",
"title": "Go professional as we speak!"
}
}All we’re doing right here is organising a easy header object in addition to configuring a default chosen bundle. It will permit us to experiment with pre-selecting a subscription to see whether or not that impacts a person’s selection between yearly and month-to-month subscriptions.
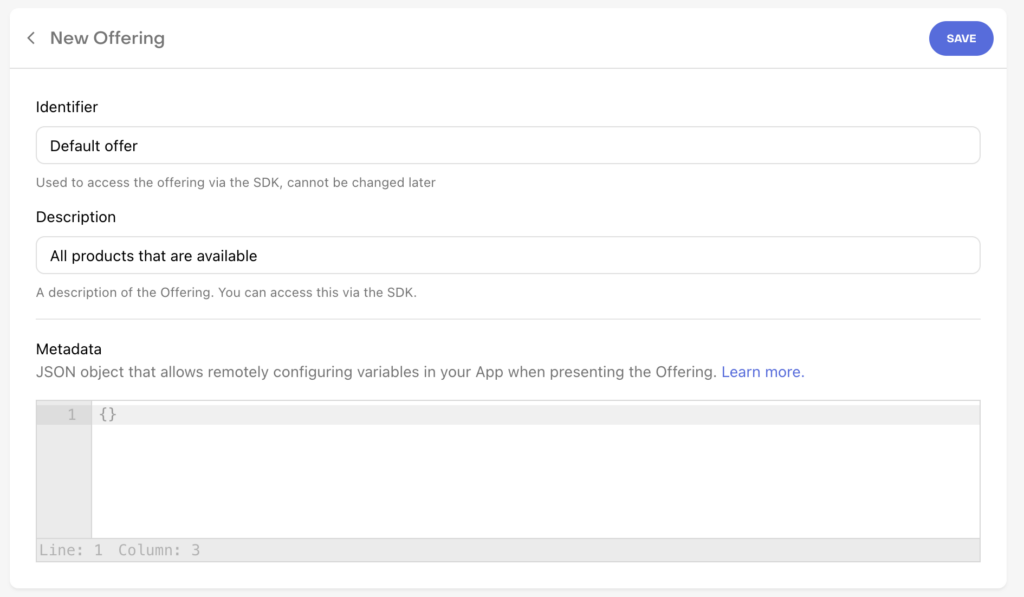
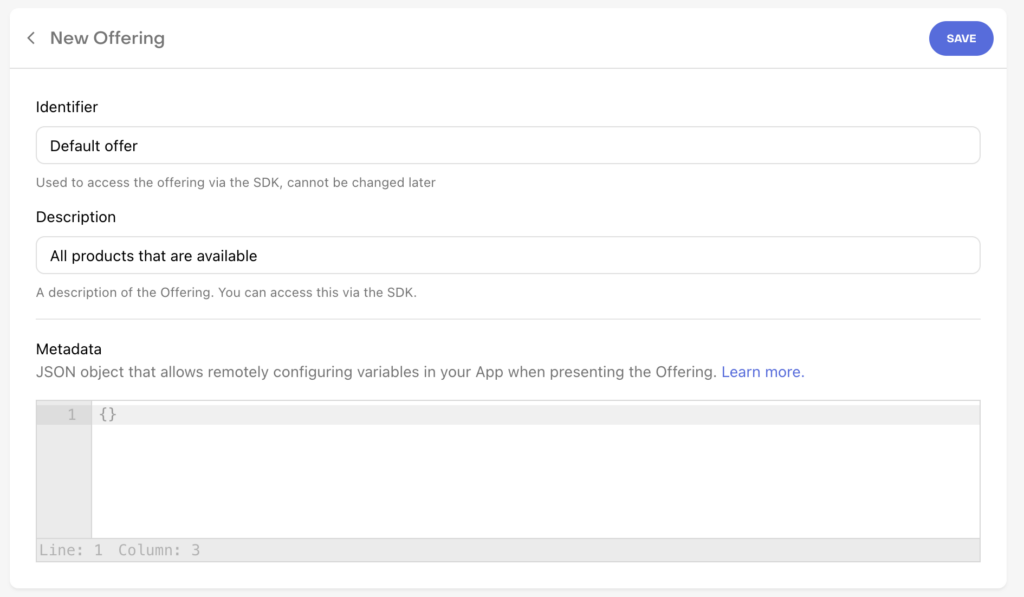
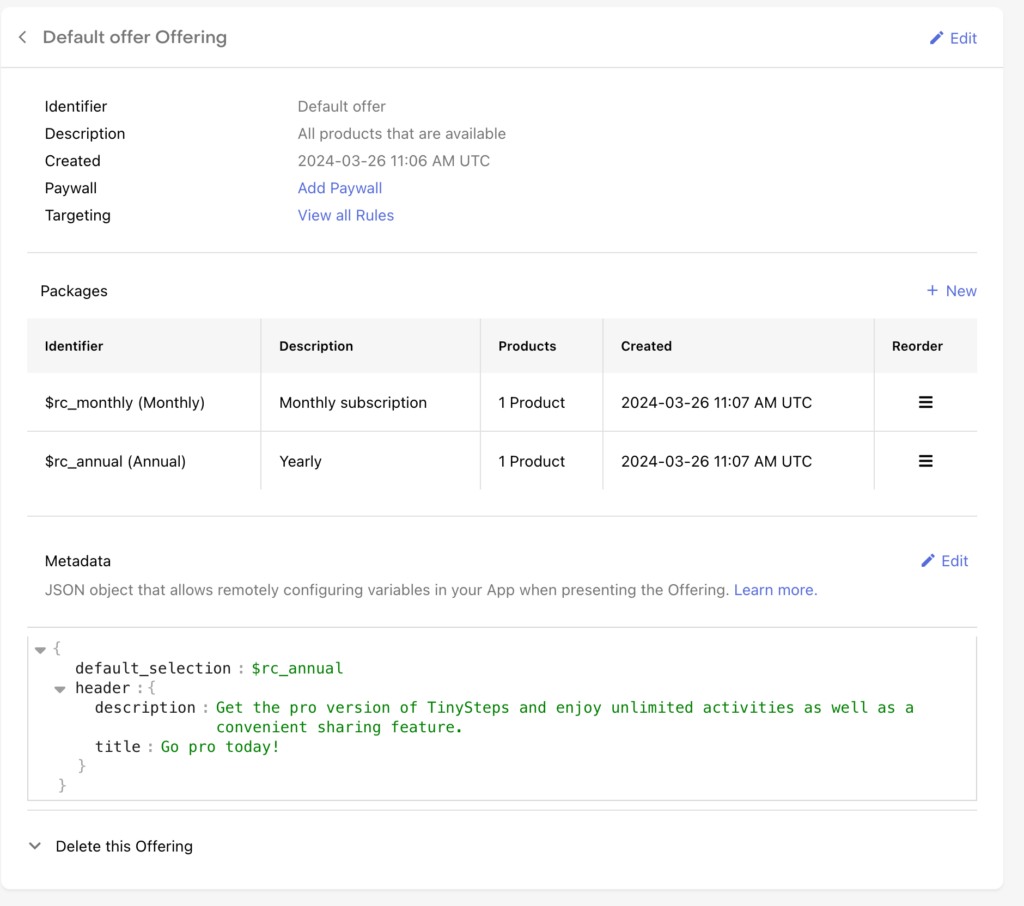
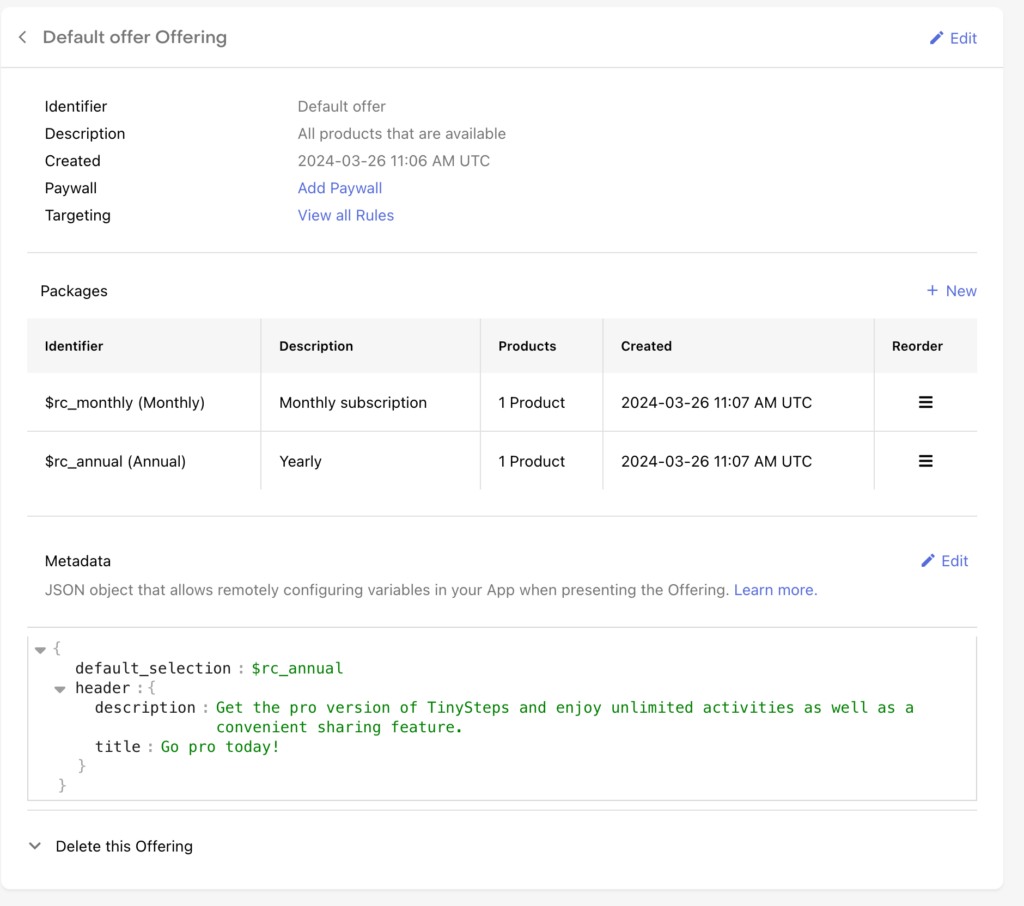
Right here’s what that find yourself trying like in RevenueCat’s UI.


Now that we’ve arrange our providing, let’s check out how we will leverage this in our app.
Presenting the paywall in your app
When you’ve included the RevenueCat SDK in your app and also you’ve configured it together with your api key, you can begin implementing your paywall. For this publish, we’ll implement a quite simple paywall that shows our header, lists all totally different subscription sorts that we have now out there, and we pre-select the subscription that we’ve configured in our JSON metadata.
To get began, we must always write out the mannequin that we intend to decode from our JSON Metadata. On this case, we’re working with pretty easy knowledge so our mannequin may be easy too:
struct PaywallInfo: Decodable {
let defaultSelection: String
let header: Header
}
extension PaywallInfo {
struct Header: Decodable {
let description: String
let title: String
}
}To load PaywallInfo from our metadata, we will fetch our providing from RevenueCat, extract the metadata, after which decode that metadata into our mannequin object.
Right here’s what that might appear to be:
enum PaywallLoader {
static func getPayWallInfo() async -> (PaywallInfo, [Package])? {
do {
guard let providing = strive await Purchases.shared.choices().present else {
return nil
}
let knowledge = strive JSONSerialization.knowledge(withJSONObject: providing.metadata)
let decoder = JSONDecoder()
decoder.keyDecodingStrategy = .convertFromSnakeCase
let paywallInfo = strive decoder.decode(PaywallInfo.self, from: knowledge)
let packages = providing.availablePackages
return (paywallInfo, packages)
} catch {
print("Error: (error)")
return nil
}
}
}Within the snippet above, you would possibly discover the next traces and marvel what they do:
let knowledge = strive JSONSerialization.knowledge(withJSONObject: providing.metadata)
let decoder = JSONDecoder()
decoder.keyDecodingStrategy = .convertFromSnakeCase
let paywallInfo = strive decoder.decode(PaywallInfo.self, from: knowledge)The metadata JSON that we get on our providing is of kind [String: Any]. We all know that this knowledge originated as JSON from the RevenueCat admin panel however we wish to have the ability to rework the [String: Any] dictionary into our mannequin object. To do that we convert the dictionary to Information, and from Information into our mannequin. It’s somewhat tedious nevertheless it works.
As soon as we’ve retrieved our knowledge, we will use it to populate our view.
The next exhibits an especially bare-bones instance of utilizing our PaywallLoader in a view:
struct PaywallMainView: View {
@State var paywallData: (PaywallInfo, [Package])?
@State var selectedPackage: Package deal?
var physique: some View {
if let paywallData {
VStack {
Textual content(paywallData.0.header.title)
.font(.title)
Textual content(paywallData.0.header.description)
.font(.title)
ForEach(paywallData.1) { bundle in
if bundle.identifier == selectedPackage?.identifier {
Button(bundle.storeProduct.localizedTitle, motion: {
selectedPackage = bundle
})
.background(Shade.grey)
} else {
Button(bundle.storeProduct.localizedTitle, motion: {
selectedPackage = bundle
})
}
}
}
} else {
ProgressView()
.job {
paywallData = await PaywallLoader.getPayWallInfo()
selectedPackage = paywallData?.1.first(the place: { bundle in
return bundle.identifier == paywallData?.0.defaultSelection
})
}
}
}
}This code is solely supplied as a reference to indicate you what’s subsequent after decoding your mannequin knowledge. It’s not meant to look fairly, neither is it meant to indicate you probably the most stunning paywall. The important thing lesson right here is which you could leverage the JSON metadata on a RevenueCat providing to construct a paywall that makes use of backend-driven UI, permitting you to experiment with totally different texts, configuration and extra.
In Abstract
There’s no restrict to how versatile you may get with a backend-driven UI aside from your creativeness. On this publish, I’ve proven you a really fundamental backend-driven UI that might permit me to vary a default choice for my paywall and to experiment with totally different texts on my paywall.
You’ve seen how one can configure an providing in your RevenueCat console with any JSON you’d like, permitting you to experiment to your coronary heart’s content material. You’ve additionally seen how one can write code that fetches an providing and extract the related data from the JSON metadata.
Once more, there’s nearly no restrict to what you are able to do right here. You may present as a lot JSON knowledge as you’d prefer to construct advanced, dynamic, and customizable paywalls that may be up to date on the fly. No App Assessment wanted.
I’m an enormous fan of RevenueCat’s implementation of JSON metadata. With the ability to broaden the out there data like this can be a large profit to experimentation and testing to search out out the best possible paywall implementation to your app.
