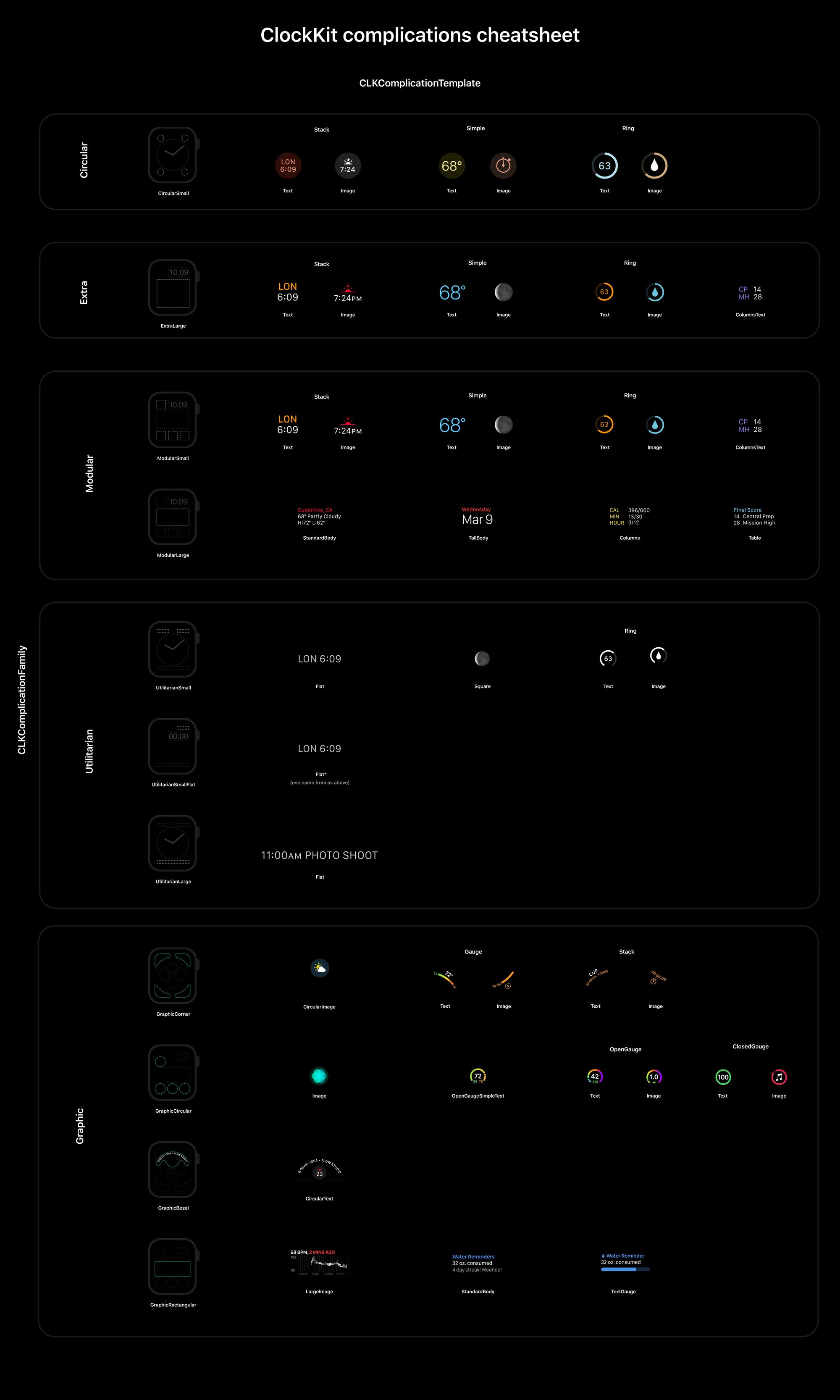
The official ClockKit documentation on Apple’s website is effectively written, nevertheless it lacks a generic overview of all the prevailing issues. I’ve created a bit cheatsheet so that you can simplify the looking out course of for the appropriate complication model.
This cheatsheet helps watchOS 5. With a view to get the template identify you simply have so as to add up the names within the correct order. Normally left to proper, prime to backside. Don’t fret you may get it.
Swift pattern code is under the cheatsheet, please scroll!

Be happy to proper click on and obtain the cheatsheet picture.
ClockKit code pattern in Swift This little snippet incorporates all of the ClockKit complication households and templates.
import ClockKit
class ComplicationDataSource: NSObject, CLKComplicationDataSource {
func getSupportedTimeTravelDirections(
for complication: CLKComplication,
withHandler handler: @escaping (CLKComplicationTimeTravelDirections
) -> Void) {
handler([.forward, .backward])
}
func getCurrentTimelineEntry(
for complication: CLKComplication,
withHandler handler: @escaping (CLKComplicationTimelineEntry?) -> Void
) {
let date = Date()
var template: CLKComplicationTemplate!
change complication.household {
case .circularSmall:
template = CLKComplicationTemplateCircularSmallStackText()
template = CLKComplicationTemplateCircularSmallStackImage()
template = CLKComplicationTemplateCircularSmallSimpleText()
template = CLKComplicationTemplateCircularSmallSimpleImage()
template = CLKComplicationTemplateCircularSmallRingText()
template = CLKComplicationTemplateCircularSmallRingImage()
break;
case .extraLarge:
template = CLKComplicationTemplateExtraLargeStackText()
template = CLKComplicationTemplateExtraLargeStackImage()
template = CLKComplicationTemplateExtraLargeSimpleText()
template = CLKComplicationTemplateExtraLargeSimpleImage()
template = CLKComplicationTemplateExtraLargeRingText()
template = CLKComplicationTemplateExtraLargeRingImage()
template = CLKComplicationTemplateExtraLargeColumnsText()
break;
case .modularSmall:
template = CLKComplicationTemplateModularSmallStackText()
template = CLKComplicationTemplateModularSmallStackImage()
template = CLKComplicationTemplateModularSmallSimpleText()
template = CLKComplicationTemplateModularSmallSimpleImage()
template = CLKComplicationTemplateModularSmallRingText()
template = CLKComplicationTemplateModularSmallRingImage()
template = CLKComplicationTemplateModularSmallColumnsText()
break;
case .modularLarge:
template = CLKComplicationTemplateModularLargeTable()
template = CLKComplicationTemplateModularLargeColumns()
template = CLKComplicationTemplateModularLargeTallBody()
template = CLKComplicationTemplateModularLargeStandardBody()
break;
case .utilitarianSmall:
template = CLKComplicationTemplateUtilitarianSmallFlat()
template = CLKComplicationTemplateUtilitarianSmallSquare()
template = CLKComplicationTemplateUtilitarianSmallRingText()
template = CLKComplicationTemplateUtilitarianSmallRingImage()
break;
case .utilitarianSmallFlat:
template = CLKComplicationTemplateUtilitarianSmallFlat()
case .utilitarianLarge:
template = CLKComplicationTemplateUtilitarianLargeFlat()
break;
case .graphicCorner:
template = CLKComplicationTemplateGraphicCornerCircularImage()
template = CLKComplicationTemplateGraphicCornerGaugeText()
template = CLKComplicationTemplateGraphicCornerGaugeImage()
template = CLKComplicationTemplateGraphicCornerStackText()
template = CLKComplicationTemplateGraphicCornerTextImage()
break;
case .graphicCircular:
template = CLKComplicationTemplateGraphicCircularImage()
template = CLKComplicationTemplateGraphicCircularOpenGaugeImage()
template = CLKComplicationTemplateGraphicCircularOpenGaugeRangeText()
template = CLKComplicationTemplateGraphicCircularOpenGaugeSimpleText()
template = CLKComplicationTemplateGraphicCircularClosedGaugeText()
template = CLKComplicationTemplateGraphicCircularClosedGaugeImage()
break;
case .graphicBezel:
template = CLKComplicationTemplateGraphicBezelCircularText()
break;
case .graphicRectangular:
template = CLKComplicationTemplateGraphicRectangularLargeImage()
template = CLKComplicationTemplateGraphicRectangularStandardBody()
template = CLKComplicationTemplateGraphicRectangularTextGauge()
break;
}
let entry = CLKComplicationTimelineEntry(
date: date,
complicationTemplate: template
)
handler(entry)
}
}That is it for now. Time is over.




