Over time, serps have inspired companies to enhance cellular expertise on their web sites. Greater than 60% of internet site visitors comes from cellular, and in some instances primarily based on the business, cellular site visitors can attain as much as 90%.
Since Google has accomplished its swap to mobile-first indexing, the query is now not “if” your web site must be optimized for cellular, however how effectively it’s tailored to fulfill these standards. A brand new problem has emerged for Web optimization professionals with the introduction of Interplay to Subsequent Paint (INP), which changed First Enter Delay (FID) beginning March, 12 2024.
Thus, understanding cellular Web optimization’s newest developments, particularly with the shift to INP, is essential. This information affords sensible steps to optimize your website successfully for at present’s mobile-focused Web optimization necessities.
What Is Cellular Web optimization And Why Is It Necessary?
The aim of cellular Web optimization is to optimize your web site to realize higher visibility in search engine outcomes particularly tailor-made for cellular gadgets.
This type of Web optimization not solely goals to spice up search engine rankings, but in addition prioritizes enhancing cellular consumer expertise by means of each content material and know-how.
Whereas, in some ways, cellular Web optimization and conventional Web optimization share related practices, further steps associated to website rendering and content material are required to fulfill the wants of cellular customers and the pace necessities of cellular gadgets.
Does this must be a precedence in your web site? How pressing is it?
Think about this: 58% of the world’s internet site visitors comes from cellular gadgets.
If you happen to aren’t targeted on cellular customers, there’s a good likelihood you’re lacking out on an amazing quantity of site visitors.
Cellular-First Indexing
Moreover, as of 2023, Google has switched its crawlers to a mobile-first indexing precedence.
Which means that the cellular expertise of your website is important to sustaining environment friendly indexing, which is the step earlier than rating algorithms come into play.
Learn extra: The place We Are In the present day With Google’s Cellular-First Index
How A lot Of Your Visitors Is From Cellular?
How a lot site visitors potential you may have with cellular customers can depend upon numerous elements, together with your business (B2B websites would possibly entice primarily desktop customers, for instance) and the search intent your content material addresses (customers would possibly choose desktop for bigger purchases, for instance).
No matter the place your business and the search intent of your customers is perhaps, the longer term will demand that you just optimize your website expertise for cellular gadgets.
How are you going to assess your present mixture of cellular vs. desktop customers?
A simple method to see what share of your customers is on cellular is to enter Google Analytics 4.
- Click on Stories within the left column.
- Click on on the Insights icon on the proper aspect of the display.
- Scroll right down to Urged Questions and click on on it.
- Click on on Know-how.
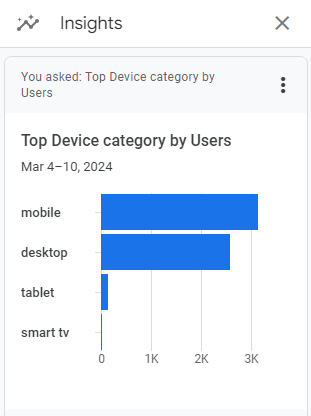
- Click on on Prime System mannequin by Customers.
- Then click on on Prime System class by Customers below Associated Outcomes.
- The breakdown of Prime System class will match the date vary chosen on the prime of GA4.
 Screenshot from GA4, March 2024
Screenshot from GA4, March 2024You can even arrange a report in Looker Studio.
- Add your website to the Knowledge supply.
- Add System class to the Dimension subject.
- Add 30-day lively customers to the Metric subject.
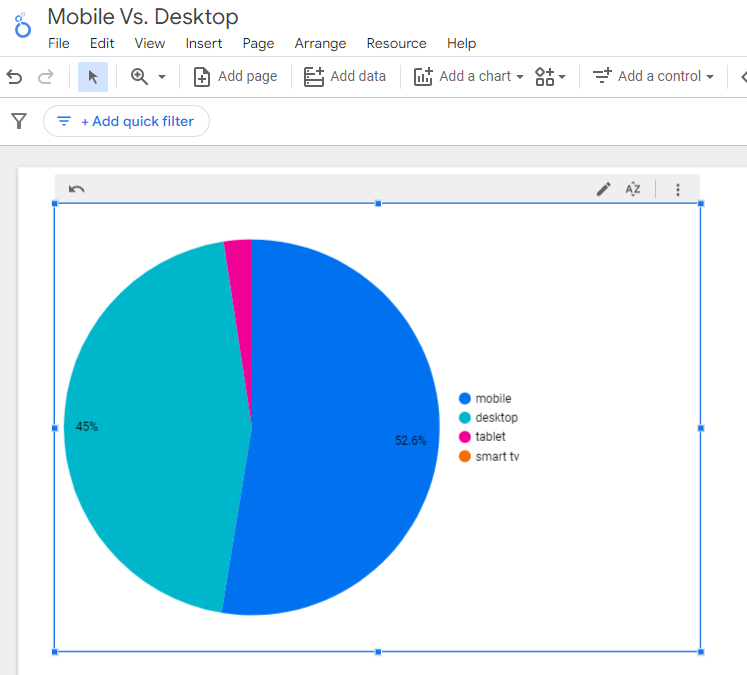
- Click on on Chart to pick the view that works greatest for you.
 Screenshot from Looker Studio, March 2024
Screenshot from Looker Studio, March 2024You may add extra Dimensions to essentially dig into the info to see which pages entice which kind of customers, what the mobile-to-desktop combine is by nation, which serps ship probably the most cellular customers, and a lot extra.
Learn extra: Why Cellular And Desktop Rankings Are Totally different
How To Test If Your Web site Is Cellular-Pleasant
Now that you understand how to construct a report on cellular and desktop utilization, it’s essential work out in case your website is optimized for cellular site visitors.
Whereas Google eliminated the mobile-friendly testing device from Google Search Console in December 2023, there are nonetheless plenty of helpful instruments for evaluating your website for cellular customers.
Bing nonetheless has a mobile-friendly testing device that may inform you the next:
- Viewport is configured accurately.
- Web page content material matches machine width.
- Textual content on the web page is readable.
- Hyperlinks and faucet targets are sufficiently massive and touch-friendly.
- Some other points detected.
Google’s Lighthouse Chrome extension offers you with an evaluation of your website’s efficiency throughout a number of elements, together with load instances, accessibility, and Web optimization.
To make use of, set up the Lighthouse Chrome extension.
- Go to your web site in your browser.
- Click on on the orange lighthouse icon in your browser’s tackle bar.
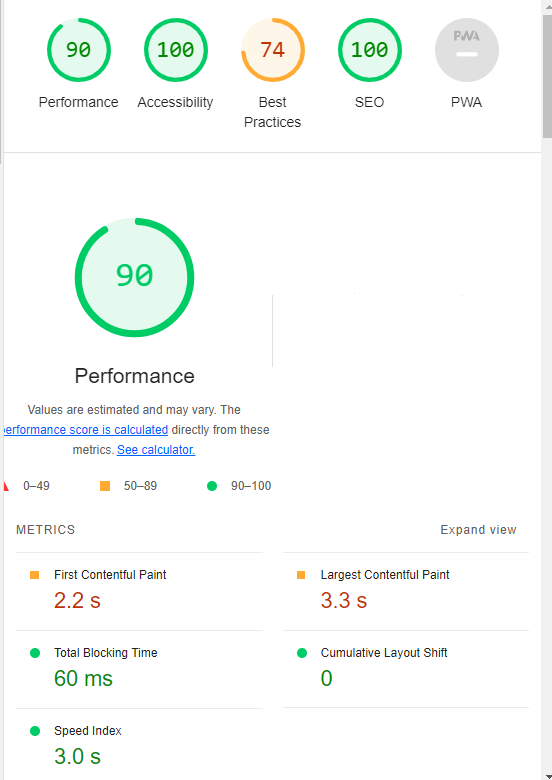
- Click on Generate Report.
- A brand new tab will open and show your scores as soon as the analysis is full.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024You can even use the Lighthouse report in Developer Instruments in Chrome.
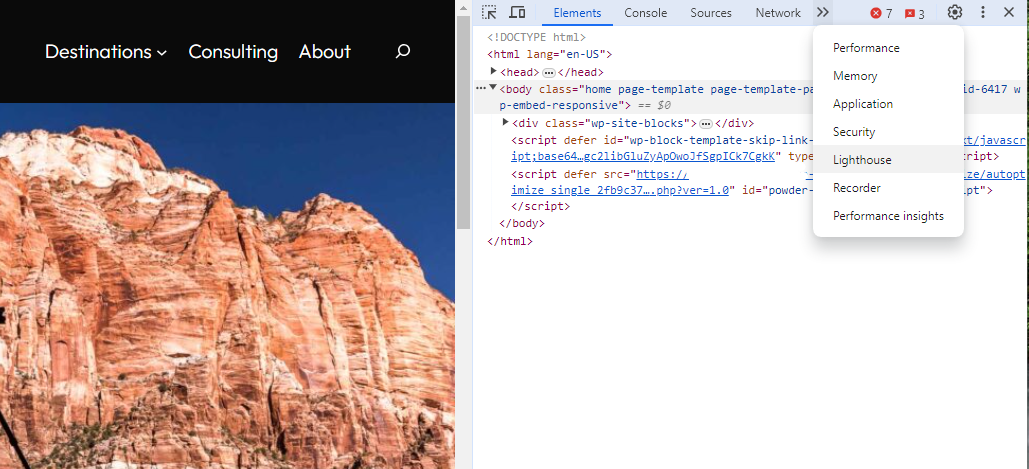
- Merely click on on the three dots subsequent to the tackle bar.
- Choose “Extra Instruments.”
- Choose Developer Instruments.
- Click on on the Lighthouse tab.
- Select “Cellular” and click on the “Analyze web page load” button.
 Screenshot from Lighthouse, March 2024
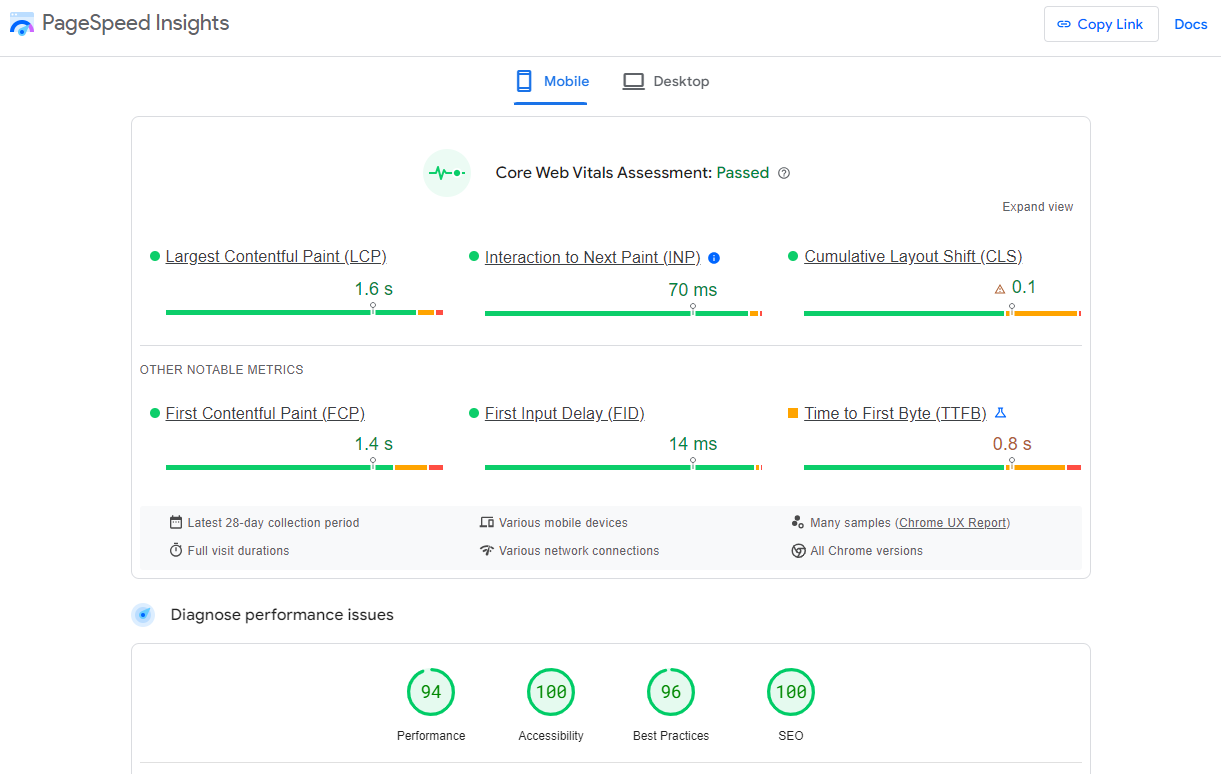
Screenshot from Lighthouse, March 2024Another choice that Google affords is the PageSpeed Insights (PSI) device. Merely add your URL into the sector and click on Analyze.
PSI will combine any Core Net Vitals scores into the ensuing view so you may see what your customers are experiencing after they come to your website.
 Screenshot from PageSpeed Insights, March 2024
Screenshot from PageSpeed Insights, March 2024Different instruments, like WebPageTest.org, will graphically show the processes and cargo instances for all the things it takes to show your webpages.
With this data, you may see which processes block the loading of your pages, which of them take the longest to load, and the way this impacts your general web page load instances.
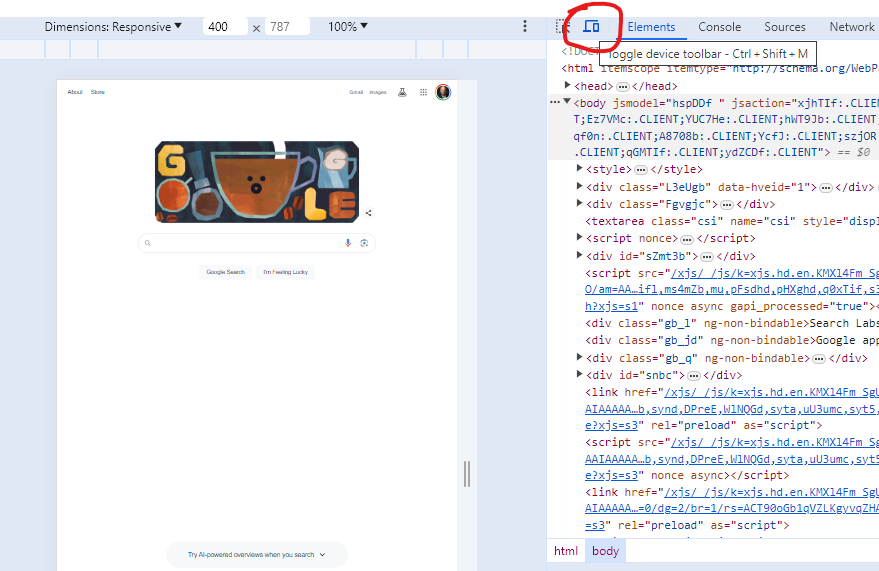
You can even emulate the cellular expertise through the use of Developer Instruments in Chrome, which lets you swap backwards and forwards between a desktop and cellular expertise.
 Screenshot from Google Chrome Developer Instruments, March 2024
Screenshot from Google Chrome Developer Instruments, March 2024Lastly, use your personal cellular machine to load and navigate your web site:
- Does it take perpetually to load?
- Can you navigate your website to search out an important data?
- Is it straightforward so as to add one thing to cart?
- Are you able to learn the textual content?
Learn extra: Google PageSpeed Insights Stories: A Technical Information
How To Optimize Your Web site Cellular-First
With all these instruments, control the Efficiency and Accessibility scores, as these straight have an effect on cellular customers.
Increase every part inside the PageSpeed Insights report back to see what parts are affecting your rating.
These sections may give your builders their marching orders for optimizing the cellular expertise.
Whereas cellular speeds for mobile networks have steadily improved around the globe (the typical pace within the U.S. has jumped to 27.06 Mbps from 11.14 Mbps in simply eight years), pace and value for cellular customers are at a premium.
Learn extra: Prime 7 Web optimization Advantages Of Responsive Net Design
Greatest Practices For Cellular Optimization
Not like conventional Web optimization, which may focus closely on guaranteeing that you’re utilizing the language of your customers because it pertains to the intersection of your merchandise/companies and their wants, optimizing for cellular Web optimization can appear very technical Web optimization-heavy.
Whilst you nonetheless must be targeted on matching your content material with the wants of the consumer, cellular search optimization would require the help of your builders and designers to be totally efficient.
Beneath are a number of key elements in cellular Web optimization to bear in mind as you’re optimizing your website.
Web site Rendering
How your website responds to totally different gadgets is without doubt one of the most necessary parts in cellular Web optimization.
The 2 commonest approaches to this are responsive design and dynamic serving.
Responsive design is the most typical of the 2 choices.
Utilizing your website’s cascading model sheets (CSS) and versatile layouts, in addition to responsive content material supply networks (CDN) and fashionable picture file sorts, responsive design permits your website to regulate to quite a lot of display sizes, orientations, and resolutions.
With the responsive design, parts on the web page modify in measurement and placement primarily based on the dimensions of the display.
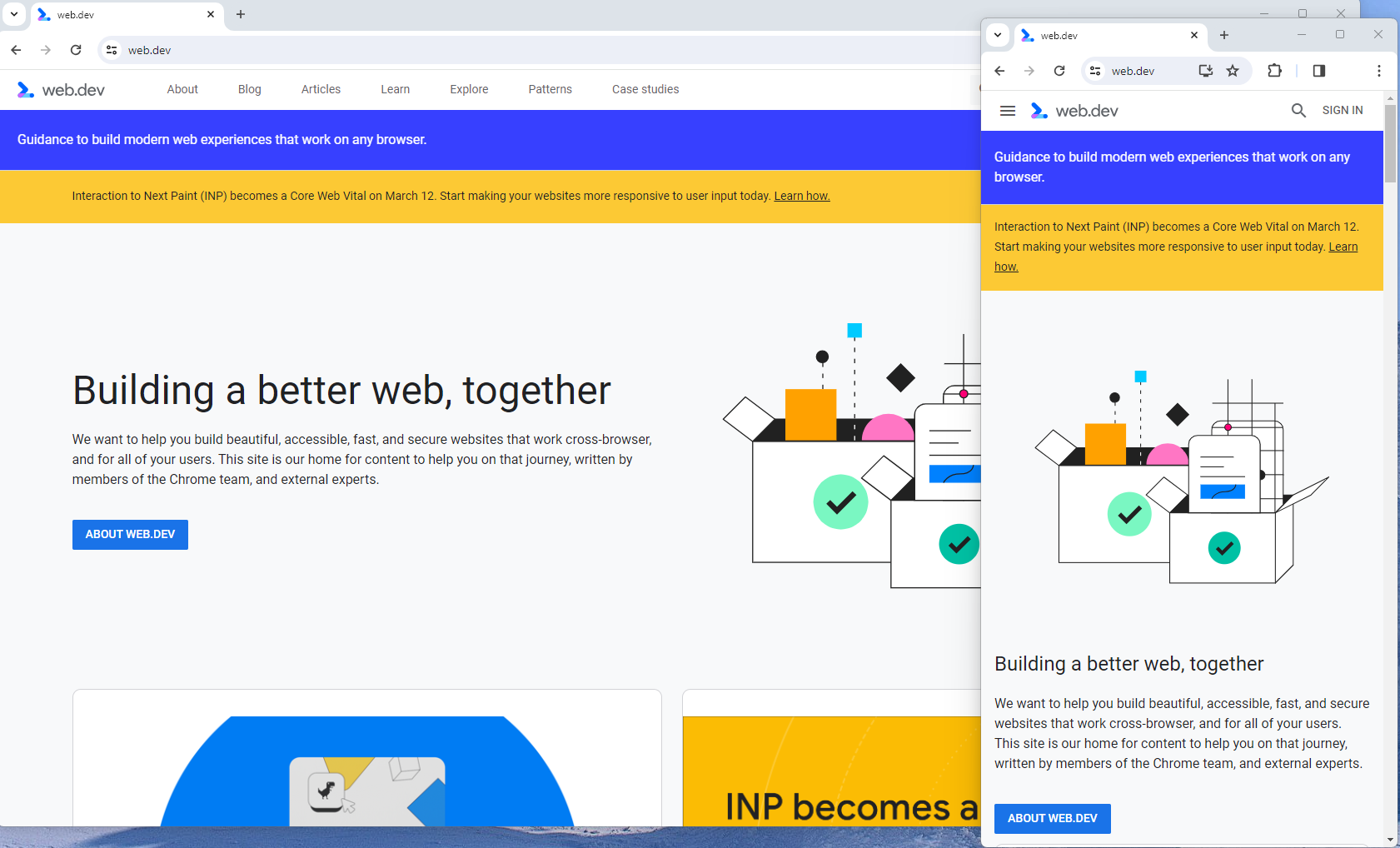
You may merely resize the window of your desktop browser and see how this works.
 Screenshot from internet.dev, March 2024
Screenshot from internet.dev, March 2024That is the method that Google recommends.
Adaptive design, also referred to as dynamic serving, consists of a number of mounted layouts which are dynamically served to the consumer primarily based on their machine.
Websites can have a separate structure for desktop, smartphone, and pill customers. Every design may be modified to take away performance that won’t make sense for sure machine sorts.
This can be a much less environment friendly method, nevertheless it does give websites extra management over what every machine sees.
Whereas these is not going to be lined right here, two different choices:
- Progressive Net Apps (PWA), which may seamlessly combine right into a cellular app.
- Separate cellular website/URL (which is now not advisable).
Learn extra: An Introduction To Rendering For Web optimization
Interplay to Subsequent Paint (INP)
Google has launched Interplay to Subsequent Paint (INP) as a extra complete measure of consumer expertise, succeeding First Enter Delay. Whereas FID measures the time from when a consumer first interacts along with your web page (e.g., clicking a hyperlink, tapping a button) to the time when the browser is definitely in a position to start processing occasion handlers in response to that interplay. INP, alternatively, broadens the scope by measuring the responsiveness of a web site all through the complete lifespan of a web page, not simply first interplay.
Observe that actions corresponding to hovering and scrolling don’t affect INP, nevertheless, keyboard-driven scrolling or navigational actions are thought of keystrokes that will activate occasions measured by INP however not scrolling which is happeing resulting from interplay.
Scrolling might not directly have an effect on INP, for instance in situations the place customers scroll by means of content material, and extra content material is lazy-loaded from the API. Whereas the act of scrolling itself isn’t included within the INP calculation, the processing, obligatory for loading further content material, can create competition on the principle thread, thereby rising interplay latency and adversely affecting the INP rating.
What qualifies as an optimum INP rating?
- An INP below 200ms signifies good responsiveness.
- Between 200ms and 500ms wants enchancment.
- Over 500ms means web page has poor responsiveness.
and these are frequent points inflicting poor INP scores:
- Lengthy JavaScript Duties: Heavy JavaScript execution can block the principle thread, delaying the browser’s capability to reply to consumer interactions. Thus break lengthy JS duties into smaller chunks through the use of scheduler API.
- Massive DOM (HTML) Dimension: A big DOM ( ranging from 1500 parts) can severely impression a web site’s interactive efficiency. Each further DOM aspect will increase the work required to render pages and reply to consumer interactions.
- Inefficient Occasion Callbacks: Occasion handlers that execute prolonged or advanced operations can considerably have an effect on INP scores. Poorly optimized callbacks hooked up to consumer interactions, like clicks, keypress or faucets, can block the principle thread, delaying the browser’s capability to render visible suggestions promptly. For instance when handlers carry out heavy computations or provoke synchronous community requests such on clicks.
and you’ll troubleshoot INP points utilizing free and paid instruments.
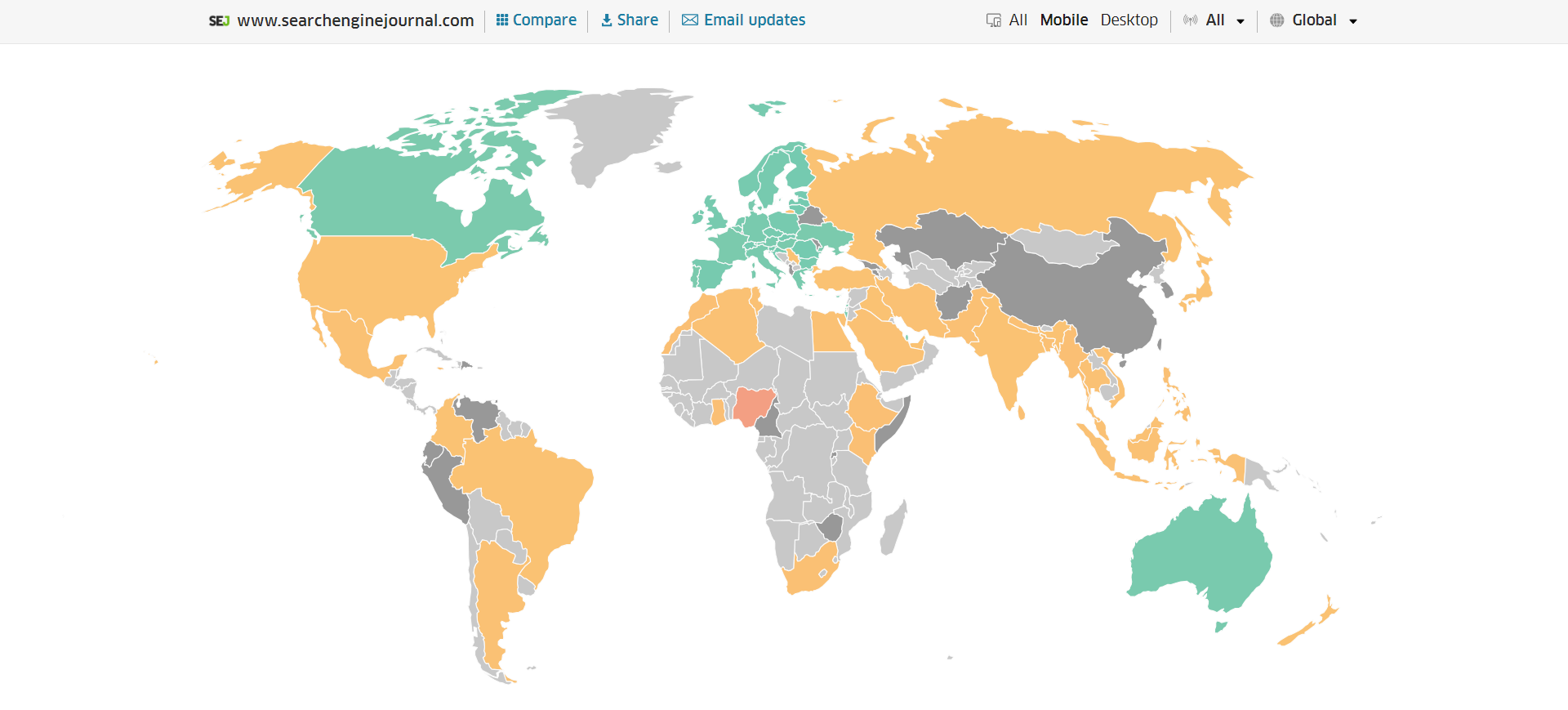
As a very good place to begin I’d advocate to verify your INP scores by geos by way of treo.sh which provides you with an important excessive stage insights the place you wrestle with most.
 INP scores by Geos
INP scores by GeosLearn extra: How To Enhance Interplay To Subsequent Paint (INP)
Picture Optimization
Pictures add plenty of worth to the content material in your website and may drastically have an effect on the consumer expertise.
From web page speeds to picture high quality, you possibly can adversely have an effect on the consumer expertise for those who haven’t optimized your photographs.
That is very true for the cellular expertise. Pictures want to regulate to smaller screens, various resolutions, and display orientation.
- Use responsive photographs
- Implement lazy loading
- Compress your photographs (use WebP)
- Add your photographs into sitemap
Optimizing photographs is a complete science, and I counsel you to learn our complete information on picture Web optimization find out how to implement the talked about suggestions.
Keep away from Intrusive Interstitials
Google not often makes use of concrete language to state that one thing is a rating issue or will end in a penalty, so you recognize it means enterprise about intrusive interstitials within the cellular expertise.
Intrusive interstitials are mainly pop-ups on a web page that stop the consumer from seeing content material on the web page.
John Mueller, Google’s Senior Search Analyst, acknowledged that they’re particularly within the first interplay a consumer has after clicking on a search end result.

Not all pop-ups are thought of dangerous. Interstitial sorts which are thought of “intrusive” by Google embrace:
- Pop-ups that cowl most or the entire web page content material.
- Non-responsive interstitials or pop-ups which are unattainable for cellular customers to shut.
- Pop-ups that aren’t triggered by a consumer motion, corresponding to a scroll or a click on.
Learn extra: 7 Suggestions To Hold Pop-Ups From Harming Your Web optimization
Structured Knowledge
Many of the ideas supplied on this information up to now are targeted on usability and pace and have an additive impact, however there are adjustments that may straight affect how your website seems in cellular search outcomes.
Search engine outcomes pages (SERPs) haven’t been the “10 blue hyperlinks” in a really very long time.
They now mirror the variety of search intent, displaying quite a lot of totally different sections to fulfill the wants of customers. Native Pack, purchasing itemizing adverts, video content material, and extra dominate the cellular search expertise.
Consequently, it’s extra necessary than ever to offer structured knowledge markup to the major search engines, to allow them to show wealthy outcomes for customers.
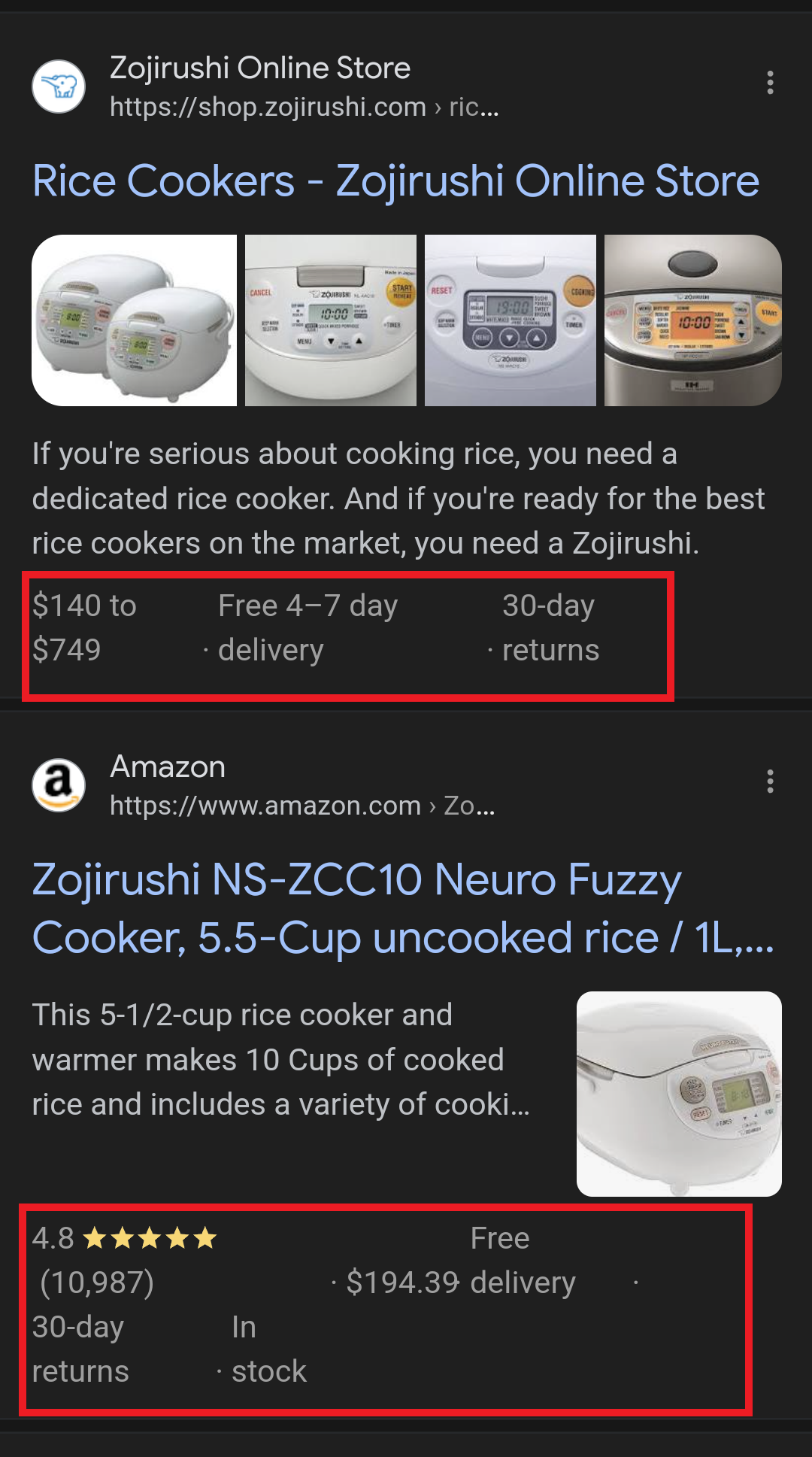
On this instance, you may see that each Zojirushi and Amazon have included structured knowledge for his or her rice cookers, and Google is displaying wealthy outcomes for each.
 Screenshot from seek for [Japanese rice cookers], Google, March 2024
Screenshot from seek for [Japanese rice cookers], Google, March 2024Including structured knowledge markup to your website can affect how effectively your website reveals up for native searches and product-related searches.
Utilizing JSON-LD, you may mark up the enterprise, product, and companies knowledge in your pages in Schema markup.
If you happen to use WordPress because the content material administration system in your website, there are a number of plugins obtainable that may routinely mark up your content material with structured knowledge.
Learn extra: What Structured Knowledge To Use And The place To Use It?
Content material Type
When you consider your cellular customers and the screens on their gadgets, this could drastically affect the way you write your content material.
Moderately than lengthy, detailed paragraphs, cellular customers choose concise writing types for cellular studying.
Every key level in your content material must be a single line of textual content that simply matches on a cellular display.
Your font sizes ought to modify to the display’s decision to keep away from eye pressure in your customers.
If doable, permit for a darkish or dim mode in your website to additional scale back eye pressure.
Headers must be concise and tackle the searcher’s intent. Moderately than prolonged part headers, maintain it easy.
Lastly, guarantee that your textual content renders in a font measurement that’s readable.
Learn extra: 10 Suggestions For Creating Cellular-Pleasant Content material
Faucet Targets
As necessary as textual content measurement, the faucet targets in your pages must be sized and laid out appropriately.
Faucet targets embrace navigation parts, hyperlinks, kind fields, and buttons like “Add to Cart” buttons.
Targets smaller than 48 pixels by 48 pixels and targets that overlap or are overlapped by different web page parts will likely be referred to as out within the Lighthouse report.
Faucet targets are important to the cellular consumer expertise, particularly for ecommerce web sites, so optimizing them is important to the well being of your on-line enterprise.
Learn extra: Google’s Lighthouse Web optimization Audit Device Now Measures Faucet Goal Spacing
Prioritizing These Suggestions
When you’ve got delayed making your website mobile-friendly till now, this information might really feel overwhelming. Consequently, you could not know what to prioritize first.
As with so many different optimizations in Web optimization, it’s necessary to know which adjustments could have the best impression, and that is simply as true for cellular Web optimization.
Consider Web optimization as a framework through which your website’s technical features are the muse of your content material. And not using a strong basis, even the perfect content material might wrestle to rank.
- Responsive or Dynamic Rendering: In case your website requires the consumer to zoom and scroll proper or left to learn the content material in your pages, no variety of different optimizations may also help you. This must be first in your checklist.
- Content material Type: Rethink how your customers will devour your content material on-line. Keep away from very lengthy paragraphs. “Brevity is the soul of wit,” to cite Shakespeare.
- Picture Optimization: Start migrating your photographs to next-gen picture codecs and optimize your content material show community for pace and responsiveness.
- Faucet Targets: A website that stops customers from navigating or changing into gross sales received’t be in enterprise lengthy. Make navigation, hyperlinks, and buttons usable for them.
- Structured Knowledge: Whereas this aspect ranks final in precedence on this checklist, wealthy outcomes can enhance your possibilities of receiving site visitors from a search engine, so add this to your to-do checklist when you’ve accomplished the opposite optimizations.
Abstract
From How Search Works, “Google’s mission is to arrange the world’s data and make it universally accessible and helpful.”
If Google’s main mission is concentrated on making all of the world’s data accessible and helpful, then you recognize they are going to choose surfacing websites that align with that imaginative and prescient.
Since a rising share of customers are on cellular gadgets, you could need to infer the phrase “in every single place” added to the tip of the mission assertion.
Are you lacking out on site visitors from cellular gadgets due to a poor cellular expertise?
If you happen to hope to stay related, make cellular Web optimization a precedence now.
Featured Picture: Paulo Bobita/Search Engine Journal
