In any person interface, focus performs an important position in figuring out which factor receives the following enter. SwiftUI supplies a robust set of instruments and look at modifiers that assist you to management and handle focus in your apps. By utilizing these modifiers, you may point out which views are eligible to obtain focus, detect which view at the moment has focus, and even programmatically management the main target state.
On this tutorial, we are going to discover the ins and outs of SwiftUI’s focus administration API, empowering you to create participating and interactive person experiences. Particularly, we are going to dive deep into the utilization of key property wrappers like @FocusState, @FocusedValue, and @FocusObject.
Working with @FocusState
Let’s first begin with @FocusState. With this wrapper, builders can simply handle the main target of particular views and monitor whether or not a view is at the moment in focus. To look at and replace the main target state of a view, we generally use the centered modifier along with the @FocusState property wrapper. By leveraging these APIs, you’ll achieve exact management over the main target conduct of SwiftUI views.
To offer you a clearer understanding of how centered and @FocusState work collectively, let’s stroll by an instance.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
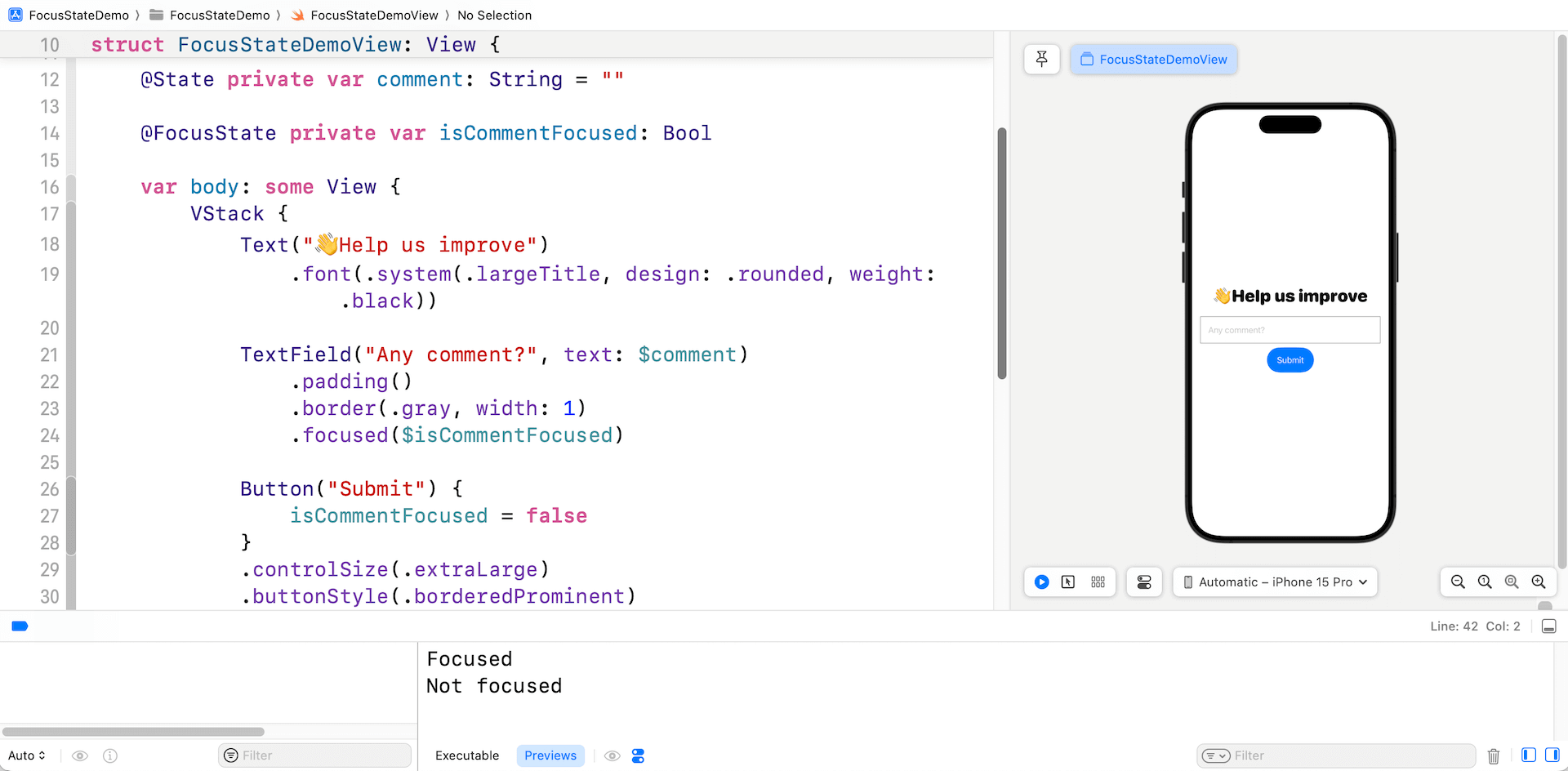
struct FocusStateDemoView: View {
@State personal var remark: String = “”
@FocusState personal var isCommentFocused: Bool
var physique: some View { VStack { Textual content(“👋Assist us enhance”) .font(.system(.largeTitle, design: .rounded, weight: .black))
TextField(“Any remark?”, textual content: $remark) .padding() .border(.grey, width: 1) .centered($isCommentFocused)
Button(“Submit”) { isCommentFocused = false } .controlSize(.extraLarge) .buttonStyle(.borderedProminent)
} .padding() .onChange(of: isCommentFocused) { oldValue, newValue in print(newValue ? “Centered” : “Not centered”) } } } |
Within the code above, we create a easy type with a “remark” textual content discipline. Now we have a property named isCommentFocused, which is annotated with @FocusState to maintain monitor of the main target state of the textual content discipline. For the “remark” discipline, we connect the centered modifier and bind the isCommentFocused property.
By doing so, SwiftUI robotically displays the main target state of the “remark” discipline. When the sphere is in focus, the worth of isCommentFocused will likely be set to true. Conversely, when the sphere loses focus, the worth will likely be up to date to false. It’s also possible to programmatically management the main target of the textual content discipline by updating its worth. As an illustration, we reset the main target by setting isCommentFocused to false when the Submit button is tapped.
The onChange modifier is used to disclose the change of the main target state. It displays the isCommentFocused variable and print out its worth.
Once you take a look at the app demo within the preview pane, the console ought to show the message “Centered” when the “remark” discipline is in focus. Moreover, tapping the Submit button ought to set off the message “Not centered” to seem.

Utilizing Enum to Handle Focus States
Utilizing a boolean variable works successfully once you solely want to trace the main target state of a single textual content discipline. Nevertheless, it will probably turn out to be cumbersome when it’s a must to deal with the main target state of a number of textual content fields concurrently.
Somewhat than boolean variables, you may outline an enum kind which conforms to Hashable to handle the main target states of a number of textual content fields (or SwiftUI views).
Let’s proceed as an instance this system with the identical app demo. We are going to add two extra textual content fields together with title and e-mail to the shape view. Right here is the modified program:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
struct FocusStateDemoView: View {
enum Area: Hashable { case title case e-mail case remark }
@State personal var title: String = “” @State personal var e-mail: String = “” @State personal var remark: String = “”
@FocusState personal var selectedField: Area?
var physique: some View { VStack { Textual content(“👋Assist us enhance”) .font(.system(.largeTitle, design: .rounded, weight: .black))
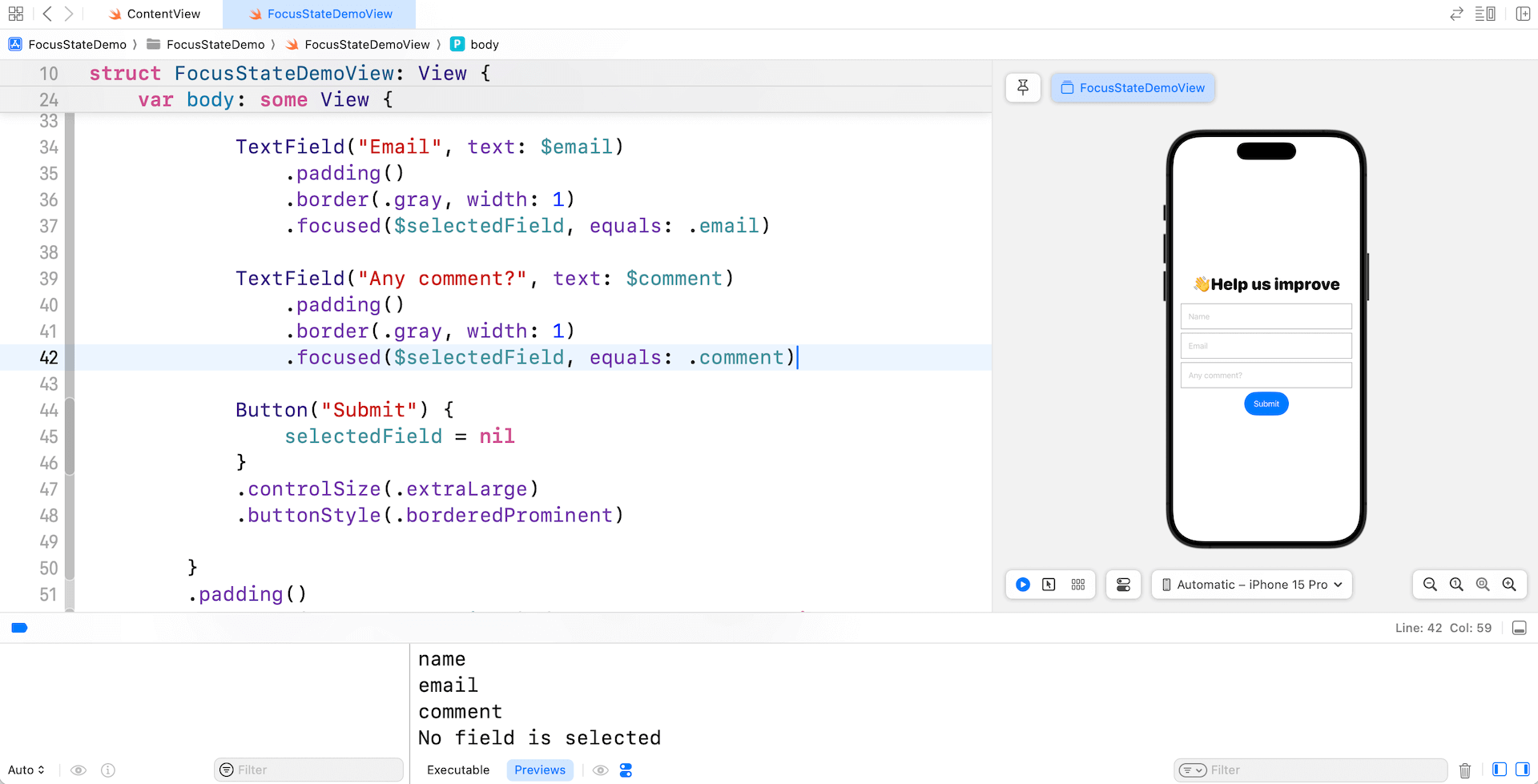
TextField(“Title”, textual content: $title) .padding() .border(.grey, width: 1) .centered($selectedField, equals: .title)
TextField(“Electronic mail”, textual content: $e-mail) .padding() .border(.grey, width: 1) .centered($selectedField, equals: .e-mail)
TextField(“Any remark?”, textual content: $remark) .padding() .border(.grey, width: 1) .centered($selectedField, equals: .remark)
Button(“Submit”) { selectedField = nil } .controlSize(.extraLarge) .buttonStyle(.borderedProminent)
} .padding() .onChange(of: selectedField) { oldValue, newValue in print(newValue ?? “No discipline is chosen”) } } } |
To effectively handle the main target of a number of textual content fields, we keep away from defining extra boolean variables and as an alternative introduce an enum kind referred to as Area. This enum conforms to the Hashable protocol and defines three instances, every representing one of many textual content fields within the type.
Utilizing this enum, we make the most of the @FocusState property wrapper to declare the selectedField property. This property permits us to conveniently monitor the at the moment centered textual content discipline.
To ascertain the connection, every textual content discipline is related to the centered modifier, which binds to the main target state property utilizing the matching worth. For instance, when the main target strikes to the “remark” discipline, the binding units the certain worth to .remark.
Now you can take a look at the code adjustments. Once you faucet any of the fields, the console will show the title of the respective textual content discipline. Nevertheless, in the event you faucet the Submit button, the console will present the message “No discipline is chosen.”

You might be allowed to programmatically change the main target of the textual content discipline. Let’s change the motion block of the Submit button like this:
|
Button(“Submit”) { selectedField = .e-mail } |
By setting the worth of selectedField to .e-mail for the Submit button, the app will robotically shift the main target to the e-mail discipline when the Submit button is tapped.
Working with FocusedValue
Now that you must perceive how @FocusState works, let’s swap over to the following property wrapper @FocusedValue. This property wrapper permits builders to observe the worth of the at the moment focus textual content discipline (or different focusable views).
To higher perceive the utilization, let’s proceed to work on the instance. Let’s say, we need to add a preview part beneath the shape that shows the person’s remark, however we solely need the remark to be seen when the remark discipline is targeted. Under is the pattern code of the preview part:
|
struct CommentPreview: View {
var physique: some View { VStack { Textual content(“”) } .body(minWidth: 0, maxWidth: .infinity) .body(peak: 100) .padding() .background(.yellow) } } |
And, we put the preview proper beneath the Submit button like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
struct FocusStateDemoView: View {
...
var physique: some View { VStack {
. . .
Button(“Submit”) { selectedField = nil } .controlSize(.extraLarge) .buttonStyle(.borderedProminent)
Spacer()
CommentPreview() } .padding() .onChange(of: selectedField) { oldValue, newValue in print(newValue ?? “No discipline is chosen”) } } } |
To be able to monitor the change of the remark discipline, we first create a struct that conforms to the FocusedValueKey protocol. Within the struct, we outline the kind of the worth to watch. On this case, remark has a sort of String.
|
struct CommentFocusedKey: FocusedValueKey { typealias Worth = String } |
Subsequent, we offer an extension for FocusedValues with a computed property that makes use of the brand new key to get and set values.
|
extension FocusedValues { var commentFocusedValue: CommentFocusedKey.Worth? { get { self[CommentFocusedKey.self] } set { self[CommentFocusedKey.self] = newValue } } } |
Upon getting all these arrange, you may connect the focusedValue modifier to the “remark” textual content discipline and specify to watch the remark’s worth.
|
TextField(“Any remark?”, textual content: $remark) .padding() .border(.grey, width: 1) .centered($selectedField, equals: .remark) .focusedValue(.commentFocusedValue, remark) |
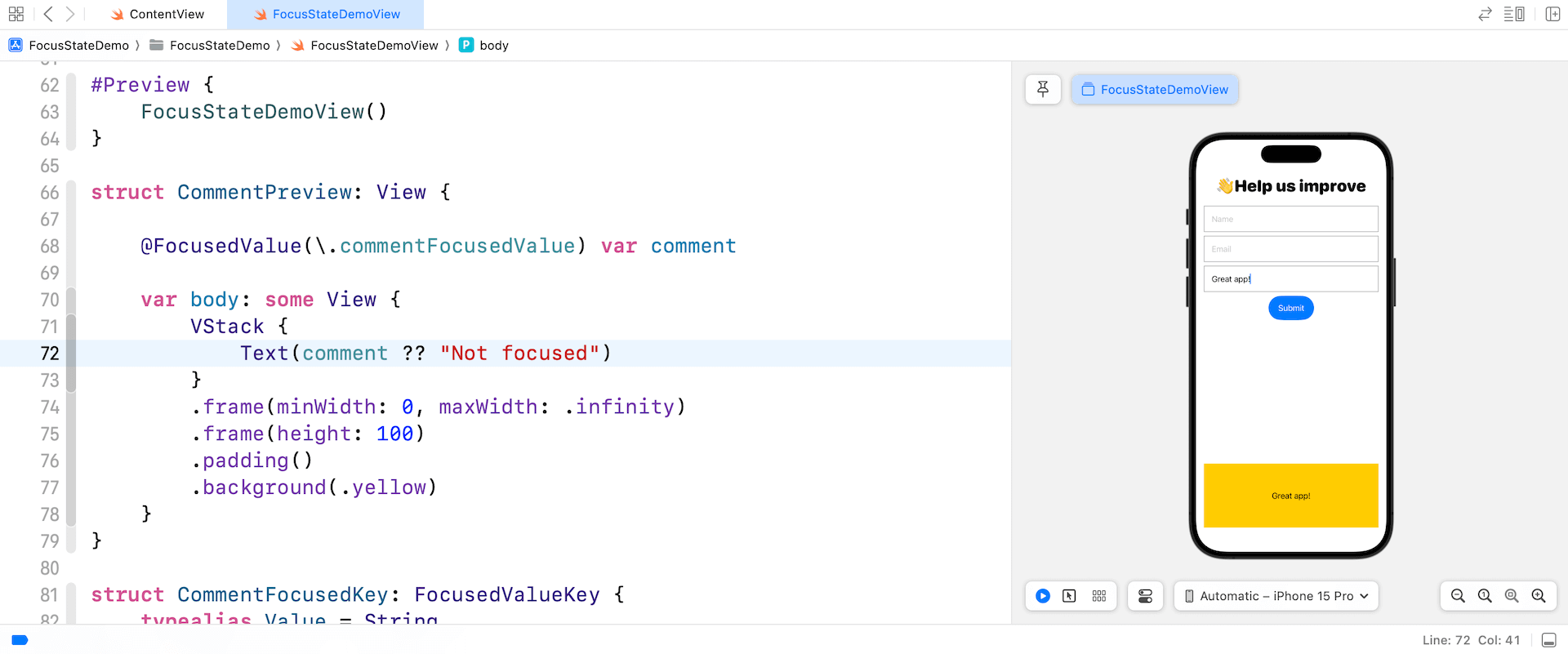
Now return to the CommentPreview struct and declare a remark property utilizing the @FocusedValue property wrapper:
|
struct CommentPreview: View {
@FocusedValue(.commentFocusedValue) var remark
var physique: some View { VStack { Textual content(remark ?? “Not centered”) } .body(minWidth: 0, maxWidth: .infinity) .body(peak: 100) .padding() .background(.yellow) } } |
We make the most of the @FocusedValue property wrapper to observe and retrieve the newest worth of the remark discipline when it’s in focus.
Now, as you kind any textual content within the remark discipline, the preview part ought to show the identical worth. Nevertheless, once you navigate away from the remark discipline, the preview part will show the message “Not centered.”

Utilizing @FocusedObject
@FocusedValue is used to observe the change of a price kind. For reference kind, you need to use one other property wrapper referred to as @FocusedObject. Let’s say, on prime of the remark discipline, you need to show the content material of the title and e-mail fields within the preview part.
To try this, you may outline a category that conforms to the ObservableObject protocol like this:
|
class FormViewModel: ObservableObject { @Printed var title: String = “” @Printed var e-mail: String = “” @Printed var remark: String = “” } |
Within the type view, we will declare a state object for the view mannequin:
|
@StateObject personal var viewModel: FormViewModel = FormViewModel() |
To affiliate the observable object with the main target, we connect the focusedObject modifier to the textual content fields like beneath:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
TextField(“Title”, textual content: $viewModel.title) .padding() .border(.grey, width: 1) .centered($selectedField, equals: .title) .focusedObject(viewModel)
TextField(“Electronic mail”, textual content: $viewModel.e-mail) .padding() .border(.grey, width: 1) .centered($selectedField, equals: .e-mail) .focusedObject(viewModel)
TextField(“Any remark?”, textual content: $viewModel.remark) .padding() .border(.grey, width: 1) .centered($selectedField, equals: .remark) .focusedObject(viewModel) |
For the CommentPreview struct, we use the @FocusedObject property wrapper to retrieve the change of the values:
|
struct CommentPreview: View {
@FocusedObject var viewModel: FormViewModel?
var physique: some View { VStack { Textual content(viewModel?.title ?? “Not centered”) Textual content(viewModel?.e-mail ?? “Not centered”) Textual content(viewModel?.remark ?? “Not centered”) } .body(minWidth: 0, maxWidth: .infinity) .body(peak: 100) .padding() .background(.yellow) } } |
Abstract
This tutorial explains the right way to use SwiftUI’s focus administration API, particularly @FocusState, @FocusedValue, and @FocusedObject. By leveraging these wrappers, you may effectively monitor adjustments in focus state and entry the values of focusable views. These highly effective instruments allow builders to ship enhanced person experiences throughout varied platforms, together with iOS, macOS, and tvOS functions.
I hope you take pleasure in this tutorial. When you have any questions, please depart me remark beneath.
