Within the first quarter of 2023, cellphones drove 58% of world web site visitors. Whilst cell consumer expertise continues to enhance and customers full an increasing number of duties on their telephones, there’s a minimum of one exercise during which the display actual property of desktop has a bonus: parsing advanced info on dashboard shows.
Cell dashboards are useful for on-the-go customers who want to remain updated on evolving, data-based intelligence and reply to time-sensitive info shortly. Sadly, many cell dashboards are poor imitations of desktop net apps and so they frustrate prospects fairly than serving as efficient visualization instruments that stand on their very own.
A cell dashboard could not provide the complete performance of its desktop counterpart, however it will possibly nonetheless present customers with a scannable view of top-line knowledge and statistics to allow them to make knowledgeable choices. It could actually additionally give managers and executives the mandatory tooling to shortly approve orders, contracts, and process and coverage paperwork.
On this article, I draw from my expertise designing dozens of dashboards throughout industries together with insurance coverage, healthcare, IT, and knowledge restoration to discover 4 elementary points of responsive dashboard design: navigation, tables and charts, button design, and interactive states. These insights may also help designers create the intuitive cell expertise customers anticipate.
Easy Navigation
Let’s begin with navigation as that is how customers will get acquainted together with your dashboard and discover the knowledge they’re on the lookout for. If the navigation on your cell dashboard is clumsy or disjointed, or your search bar or navigation menu isn’t effectively suited to touch-based interactions, you’re more likely to flip off customers.
Visible prioritization is vital. Responsive cell dashboards ought to talk info shortly and prioritize it in a transparent visible hierarchy. One other dashboard design finest follow is utilizing the precept of progressive disclosure to disclose info solely when the consumer wants it.
Coinbase gives an instance of an efficient cell dashboard. Evaluating the desktop and cell variations reveals extra insights.

This cell dashboard successfully makes use of area to prioritize probably the most important choices. Essential buttons from the left-hand panel on desktop turn out to be the underside navigation bar on cell, a normal for cell menus because the place falls into the “Z” web page scanning sample the place customers’ consideration tends to land.
The highest navigation bar preserves key features like search and notifications, in addition to a hamburger menu that customers can faucet for extra choices. Notably, although, Coinbase doesn’t merely collapse the whole lot right into a hamburger menu. Relatively, the cell dashboard prioritizes the necessities on first view and lets customers make preliminary picks earlier than new screens are opened to supply extra in depth decisions.
These cell navigation methods allow customers to take vital actions however don’t overload the small display with info and choices.
Responsive Tables and Charts
Designing responsive cell tables and charts generally is a problem, however in my expertise, the shopper satisfaction it gives is value it.
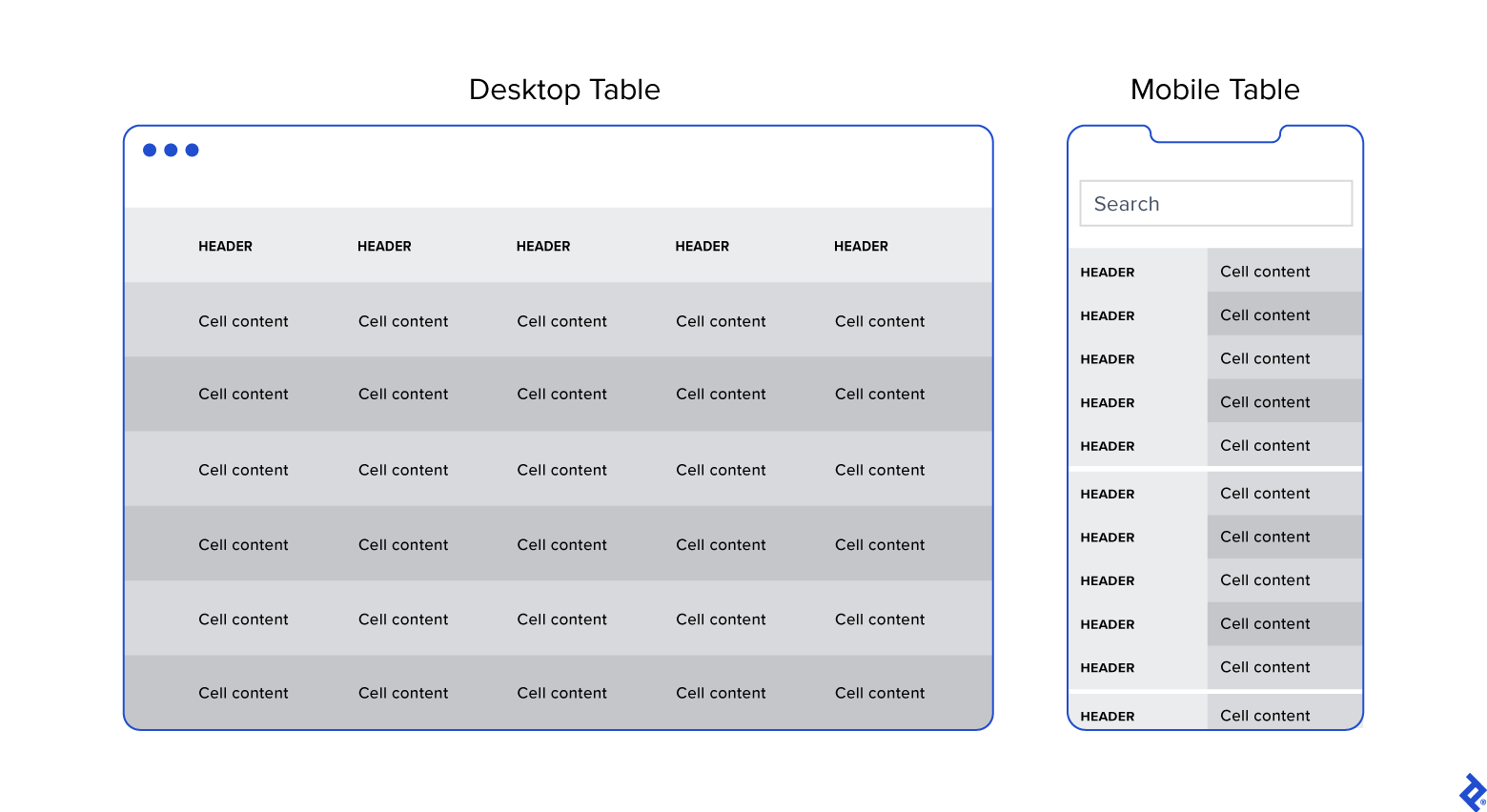
Usually, I advocate for responsive net designs that ship a single code set to all gadgets however use fluid grids and media queries to vary the looks of components primarily based on a tool’s measurement and orientation. This widespread and efficient technique is utilized in cell dashboards to break down desk row headers into column headers in a set of stacked, standalone playing cards that may be scrolled by vertically. The strategy gives a chic cell presentation that avoids squishing cells, whereas permitting the consumer to shortly peruse giant quantities of knowledge.

However stacked playing cards have their disadvantages too. Say you want to examine a protracted checklist of SaaS corporations by key efficiency indicators corresponding to annual recurring income, common contract worth, and buyer acquisition value. Assigning every firm its personal card means the consumer could solely be capable to view one or two corporations’ efficiency indicators at a time, which may make comparability tough (until the consumer has a superb short-term reminiscence). However to be used instances during which customers don’t want to match columns, corresponding to an IT gear order abstract desk, the vertical format works effectively.
There isn’t any one-size-fits-all resolution: The context of your knowledge desk and the way customers will work together with it ought to dictate what technique you select.
Michał Jarosz, a Warsaw-based UX designer, outlines a number of sensible approaches to designing responsive knowledge tables, every with its benefits and disadvantages. One technique is what he calls a “moveable” resolution, during which solely a part of a desk or chart is in view, and a consumer should swipe horizontally to see what’s hidden. Price efficient and simple to develop, this strategy can work effectively for brief, large tables and for protecting content material above the fold, but it surely atomizes what the consumer can see at anyone time, making it onerous to match rows. (Worse, it will possibly have a dizzying impact.)
Steven Hoober, a cell UX design marketing consultant who’s crucial of responsive cell tables, writes in an article for UXmatters that simplifying tables by leaving out extraneous columns, utilizing abbreviations and icons rather than textual content, lowering font measurement, and making use of alignment guidelines to distinguish textual content hierarchies inside a column are all methods that may save area and enhance desk presentation. Relying on the use case, changing a desk with a knowledge visualization may even be the perfect strategy.
Touchdown on the perfect technique requires assessing your customers’ wants, collaboration with a educated developer, and certain a good bit of trial and error: Take a look at breakpoints on varied gadgets, see how they give the impression of being, and iterate till you discover the candy spot.
Button Design
Arguably, one of many greatest challenges in making a responsive cell dashboard is sizing and arranging buttons. Why? As a result of, not like on desktop, you contact them, fairly than choose them with a cursor or keyboard command. They must be sufficiently big and spaced out sufficient to be tapped comfortably, and, because of the restricted display area, some should be collapsed into sub-menus and even hidden.
Commonplace button design ideas ought to apply to your cell designs. I are likely to divide button design into two predominant ideas: You need to current buttons in a variety of types (sizes, colours, and shapes) that denote their relative significance by visible cues; and the textual content label or icon related to a button ought to connote its semantic which means and meant operate—for example, whether or not the button affirms an motion, selects a instrument, navigates to a brand new web page, or cancels an motion.
Most customers are accustomed to the visible iconography of buttons: They acknowledge {that a} right-facing triangle will play a tune on iTunes, or that the letter B within the upper-level toggle menu of a Google doc, as soon as chosen, will enable them to kind in boldface. What’s tough on cell is that Apple and Google have their very own design tips specifying cell contact goal sizes (44×44 pt for iOS and 48×48 pt for Android). To be protected, it’s finest to create buttons 48 factors tall.
Adhering to those tips could imply you’ll be able to’t match all of the buttons that customers want on the cell show. Let’s say you’ve got a number of buttons alongside a horizontal aircraft which might be too small to be simply manipulated with a finger or thumb when positioned in shut proximity on a cell show. As an alternative of merely shrinking the gap between the buttons and rising the chance of consumer error—nobody likes to hit the mistaken button—you may swap in a three-dot ellipsis-like icon (a “kebab” or “meatball” button) to open a pull-down menu the place customers could make their most well-liked choice.
However you could have vital buttons that may’t be hidden. As a substitute for the kebab menu, you can merely enhance the button measurement to fulfill the cell tips after which stack them vertically. One other different can be to depart probably the most essential buttons at full measurement and make secondary buttons smaller by changing the textual content label with an icon. When contemplating which method to make use of, resolve which buttons are most important on every web page.
Most of the time, you’ll want to use a number of methods without delay. In all instances, correct spacing, display legibility, and the touch-based necessities of cell gadgets ought to be your information.
Interactive States
Interactive states present useful alerts to assist customers predict the outcomes of their actions and guarantee them that these actions are having their desired results. For instance, if a button is tapped and there’s a processing delay, the button could turn out to be disabled and show a spinner to point out the consumer that the motion is underway. With out this suggestions, the consumer may shut the web page in frustration, pondering the button has failed. Sadly, interactive states are very simple to miss or misapply in cell dashboards.
Google’s Materials Design tips provide a complete description of interactive states to think about on Android, and Apple has comparable tips for iOS. Probably the most vital takeaways from these tips is that enabled states (visible cues that allow customers know they’ll have interaction with textual content, menus, animations, buttons, or different interactive components) or disabled states (the “grayed-out” interactive components that customers can’t manipulate till enabled) must be preserved on cell platforms.
Sure dashboard functionalities can’t be replicated on cell gadgets due to the touch-based interactivity of their screens. Probably the most widespread is the so-called “hover state,” a kind of interplay that lets a consumer maintain their cursor over a display aspect to see it react or view extra info. For instance, once you maintain your cursor over the gear icon within the higher right-hand nook of the Gmail show a shaded circle seems, together with the phrase “Settings.” However you’ll be able to’t hover on a cell system as there isn’t any cursor.
This isn’t a brand new downside, and there are just a few methods round it. By far the best is to take away descriptive hover textual content and tooltips altogether. Most cell dashboard customers are accustomed to icons borrowed from desktop—they know that tapping a small home icon returns them to the house display of an app. Nevertheless, in some cases even skilled desktop customers want a refresher on the extra obscure symbols and performance on a cell system. One easy resolution is so as to add a tooltip button that gives extra info when tapped. Tooltips are notably indispensable for charts, that are sometimes constructed utilizing pre-existing libraries or frameworks (imposing limitations).
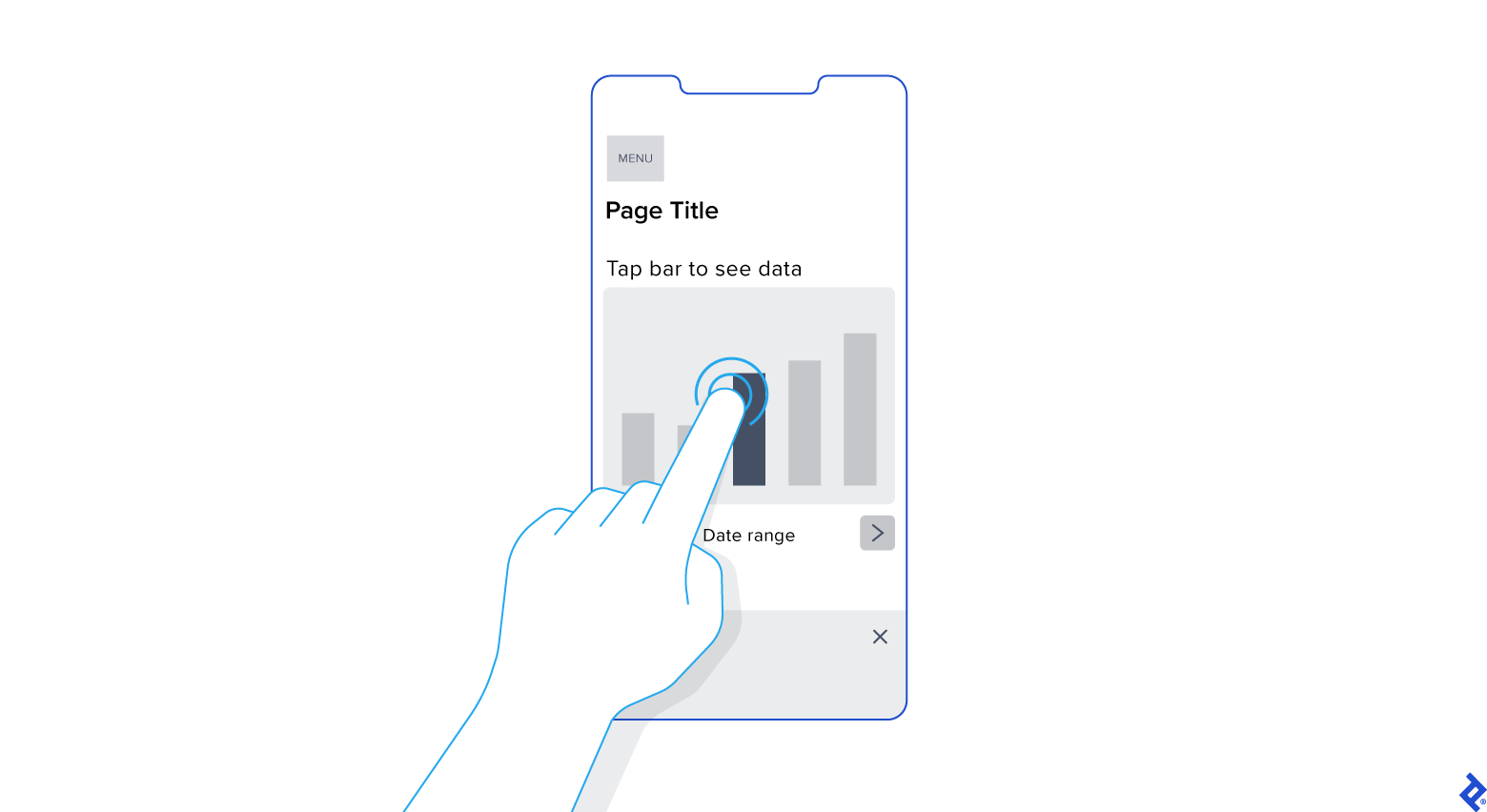
Throughout a current undertaking for a healthcare shopper, I developed a chart that included a number of bars and detailed tooltips that appeared as hover states on desktop. On cell, I designed the bars to show the tooltips solely when customers bodily tapped on a bar. I additionally decreased the variety of bars seen at any given time to make sure the contact targets have been giant sufficient for customers to comfortably work together with them. Lastly, I added directions on the prime of every chart that learn “Faucet bar to see knowledge.”
The principle takeaway? Every interactive state ought to be clearly decipherable on cell and have a predictable response triggered by the consumer’s gestures.

Cell Dashboard UI Design: Not an Afterthought
When the undertaking scope and funds enable, it’s best to think about how a responsive cell dashboard will look and performance as you’re constructing out the desktop model. It will save time and improvement prices later within the product life cycle, and it’ll additionally assist guarantee model consistency throughout gadgets. It’s additionally paramount to recruit a talented developer to evaluate the feasibility of assorted design approaches, and, the place wanted, outline CSS guidelines for reconfiguring tables and charts. Above all, attempt to faithfully recreate as a lot of the desktop expertise as you’ll be able to: You might have to eradicate some options and performance, but it surely’s vital to not dumb down the design and to observe the UX design course of.
Cell dashboard UI shouldn’t be an afterthought. If designed with care and foresight, cell dashboards can present vital worth to customers.

