Motivation
One of many core practices of any well-functioning growth crew is to
maintain common demos of the newest enhancements within the product they’re
constructing. If the product has a consumer interface, then the demo is of course
offered by means of the UI itself, possibly even letting the stakeholders attending
the assembly play with it immediately.
However what if the product is an API? Often we suggest that the backend
and the frontend are developed by the identical crew, as a result of this normally results in
larger high quality and shorter growth time, in comparison with the state of affairs the place
two separate groups need to coordinate. There are circumstances, although, when that is
not attainable: typically the backend (API) is developed by an organization that sells
to 3rd events entry to a helpful service by means of that API. Examples would
be: a monetary establishment offering a “cost gateway” API that lets
e-commerce web sites obtain funds from clients; or a service supplier
that interfaces to cost comparability engines by means of an API that the value
comparability engine calls.
In all these circumstances the place the API doesn’t have a pure consumer interface, it
turns into tough to offer a significant demo. Generally the crew tries to
show utilization of the API by displaying the JSON code being returned by the
API, however this isn’t straightforward to know, particularly by non-technical
stakeholders. And letting enterprise stakeholders play with the product turns into
virtually unimaginable.
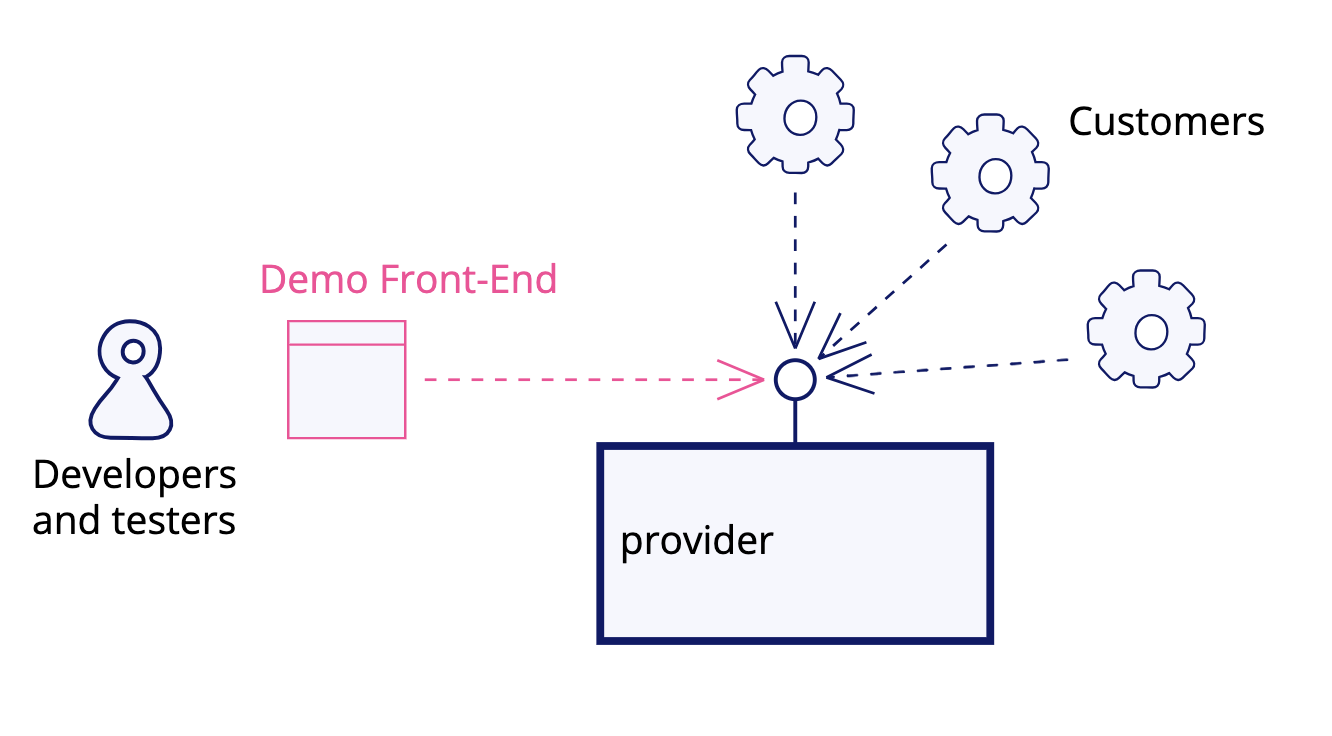
In these conditions, we discovered it helpful to develop a easy UI,
particularly for the aim of API demonstration.
The UI doesn’t should be fancy or particularly good trying, and it doesn’t
must contain establishing a devoted construct; the aim is to make it a snap
to indicate API utilization.

The advantages of such a Demo Entrance-Finish are usually not restricted to showcasing the
software program through the demos; when you make it obtainable, will probably be utilized by
builders to check new options on their native machines earlier than pushing the
code to the repository, and by high quality analysts, product homeowners, and different
stakeholders to check the product in take a look at environments. It may also be used to
show utilization of the API to potential companions who is perhaps all in favour of
buying entry to it. The Demo Entrance-Finish is a present that retains on giving.
Sensible recommendation
The Demo Entrance-Finish works greatest when it is instantly obtainable in all of the
locations the place the associated API is out there. For example, in a Spring Boot
software, chances are you’ll place static HTML, CSS and JavaScript property within the
src/major/sources/public/testdrive folder, in order that will probably be attainable to
entry them by opening a browser at, for example,
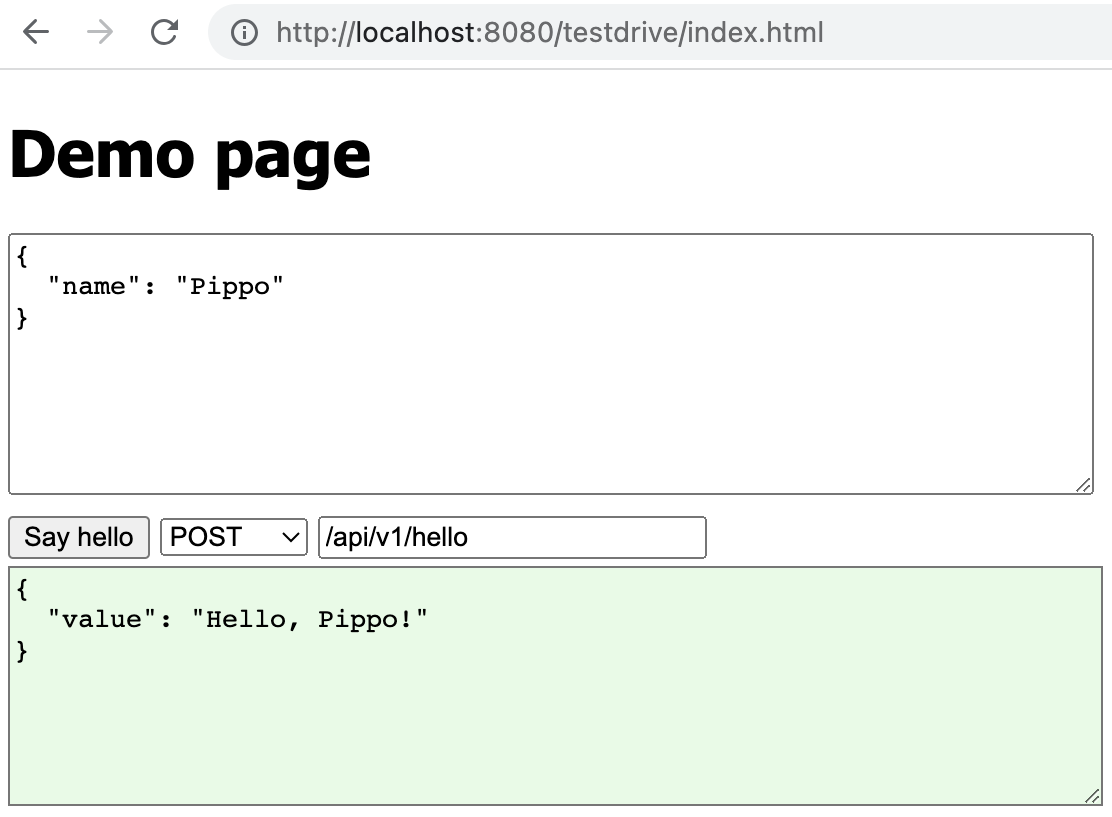
https://localhost:8080/testdrive/. The best attainable demo UI does little
greater than change Postman:

Determine 2: The consumer can tweak the request payload, methodology and path: the response seems within the decrease window,
coloured inexperienced to suggest a profitable response

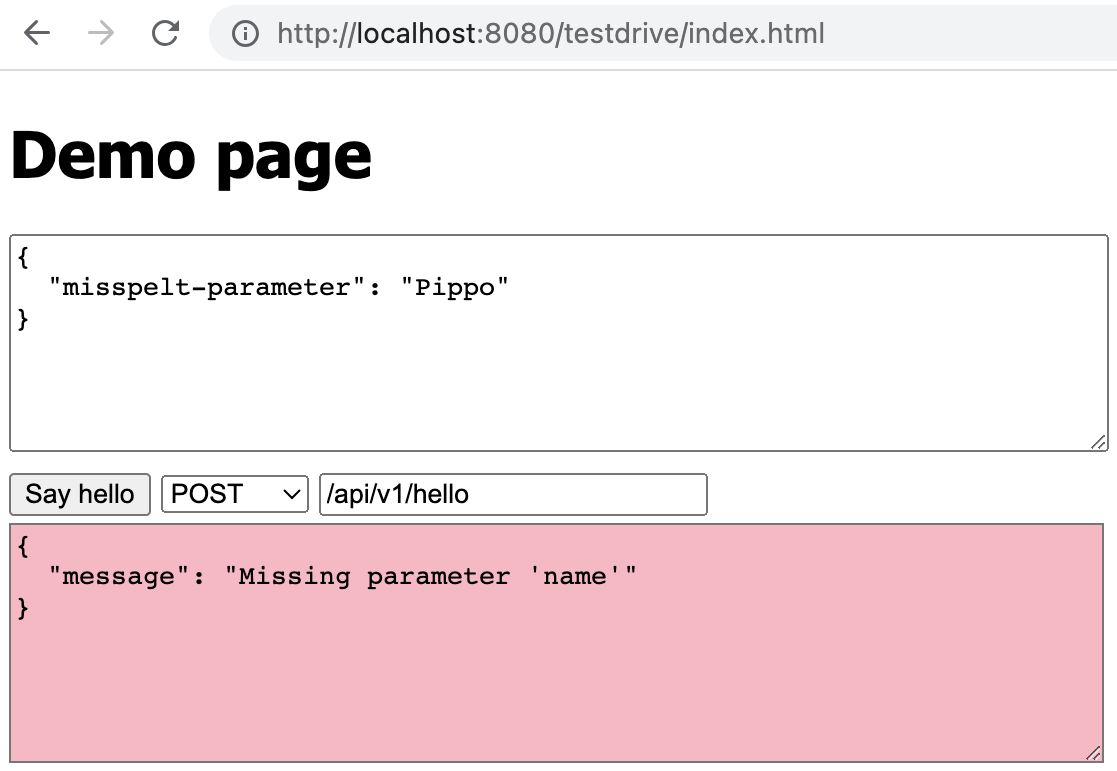
Determine 3: Error responses are made extra evident by coloring the
output textual content space pink
The demo UI prepares a sound JSON request for a given API endpoint, then it
lets the consumer modify the request by hand to swimsuit what they need to take a look at, and
when the consumer presses the button, it’ll show the response, probably alongside
with the http standing code and any related headers.
Although at this level we’re nonetheless displaying JSON as each enter and
output, we’ve got a substantial benefit over Postman, in that we are able to use
automation to enhance or modify a static model of the enter JSON that’s
proposed to the consumer. If, for example, a sound request ought to comprise a
distinctive identifier, a brief snippet of JavaScript can generate a random
identifier with no effort required on the a part of the consumer. What is essential right here
is that the UI permits a fast take a look at with minimal friction.
The JavaScript required for making a Demo Entrance-Finish comparable to this one is
minimal: present JavaScript is highly effective sufficient without having for particular
libraries, although builders may discover it helpful to make use of light-weight instruments such
as htmx, jQuery and even inline React. We suggest to keep away from establishing a
devoted construct, as this introduces additional steps between working the API and
executing a take a look at by means of the UI. Ideally, the one construct we might wish to run is
the construct of the API product itself. Any delay between the need to check
one thing and the second we are literally executing the take a look at slows down the
growth loop.
The pure evolution of such a UI is to
- Add amenities to generate several types of enter; maybe change
fully the JSON textarea with a correct HTML kind - Parse and present the output in a method that is straightforward to know
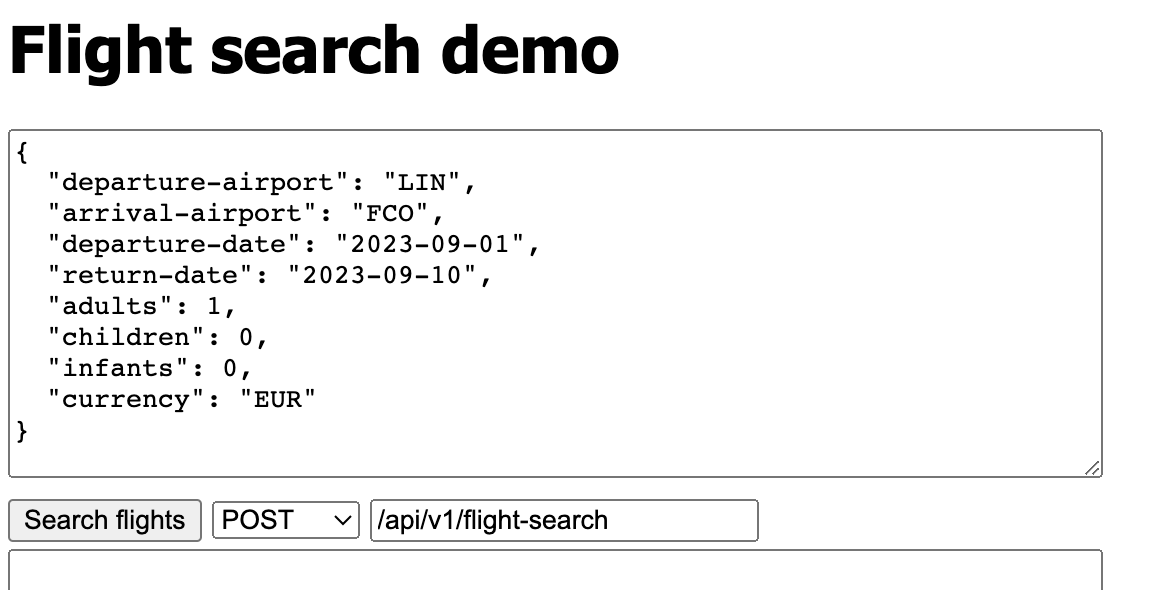
For example, suppose we’ve got a travel-related API that permits us to ebook
flights, with the aim to search out the most effective offers for travellers who could be
versatile on the date. We’d have an preliminary API that performs a search and
returns an inventory of costs mixtures. The enter JSON may appear like
{
"departure-airport": "LIN",
"arrival-airport" : "FCO",
"departure-date" : "2023-09-01",
"return-date" : "2023-09-10",
"adults" : 1,
"youngsters" : 0,
"infants" : 0,
"foreign money" : "EUR"
}
Our demo UI will load within the enter textual content space a pattern payload, thus sparing
the consumer from having to recollect the exact syntax.

Determine 4: Actual JSON payloads are usually difficult
Nonetheless customers may want to vary the dates, as a result of any static departure
or arrival date will ultimately turn out to be invalid as time passes and the dates
turn out to be previous, and altering the dates takes time, and may end up in additional time
misplaced due to handbook errors. One resolution might be to mechanically modify
the dates within the JSON, setting them to, say, 30 days sooner or later. This could
make it very straightforward to carry out a fast “smoke take a look at” of the API: simply click on
“Search flights” and see the outcomes.
We might take this a step additional: for example, typically we’d need to
examine the costs of flights roughly six months sooner or later; typically 3
months, and typically only one week upfront. It’s cool to offer a UI
that permits the consumer to rapidly change the JSON payload by choosing from
drop-down menus. If we offer the identical for different enter fields, for example
the airport codes, we take away the necessity for the consumer to lookup airport codes,
which additionally takes helpful time.

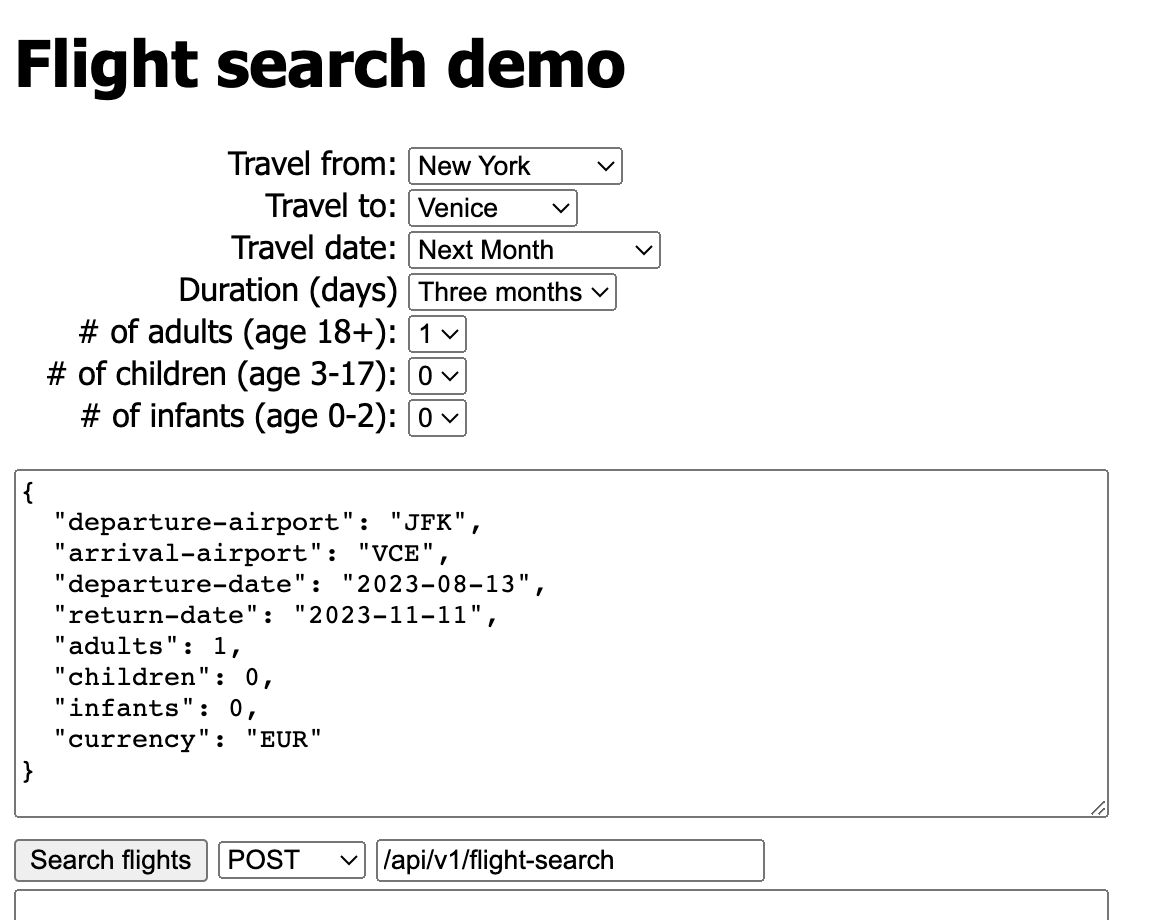
Determine 5: Including an HTML kind to tweak the payload
mechanically
The above UI makes it fast and simple to vary the JSON payload, requiring
little or no experience from the a part of the consumer. It’s nonetheless attainable to
examine the generated JSON, and the consumer can change it immediately, if they need
to check a case that’s not coated by the HTML kind.
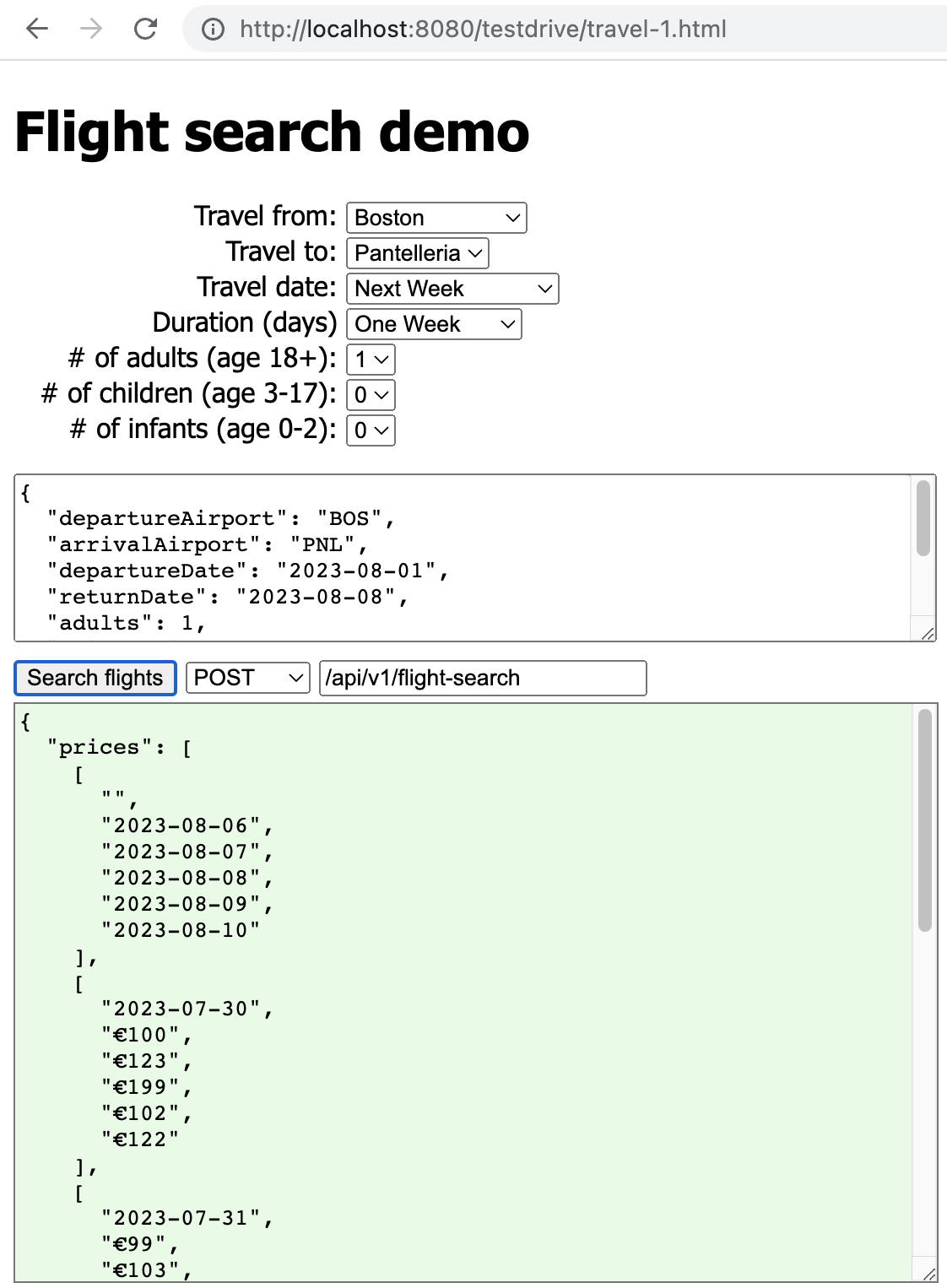
The flights search API might return a matrix of costs various by date,
that permits a buyer to decide on the most effective mixture of departure and return
flights. For instance:

Determine 6: JSON responses are usually difficult too
It’s tough for people to make sense of the value matrix in JSON, so we
can parse the JSON and format it in a pleasant HTML desk.

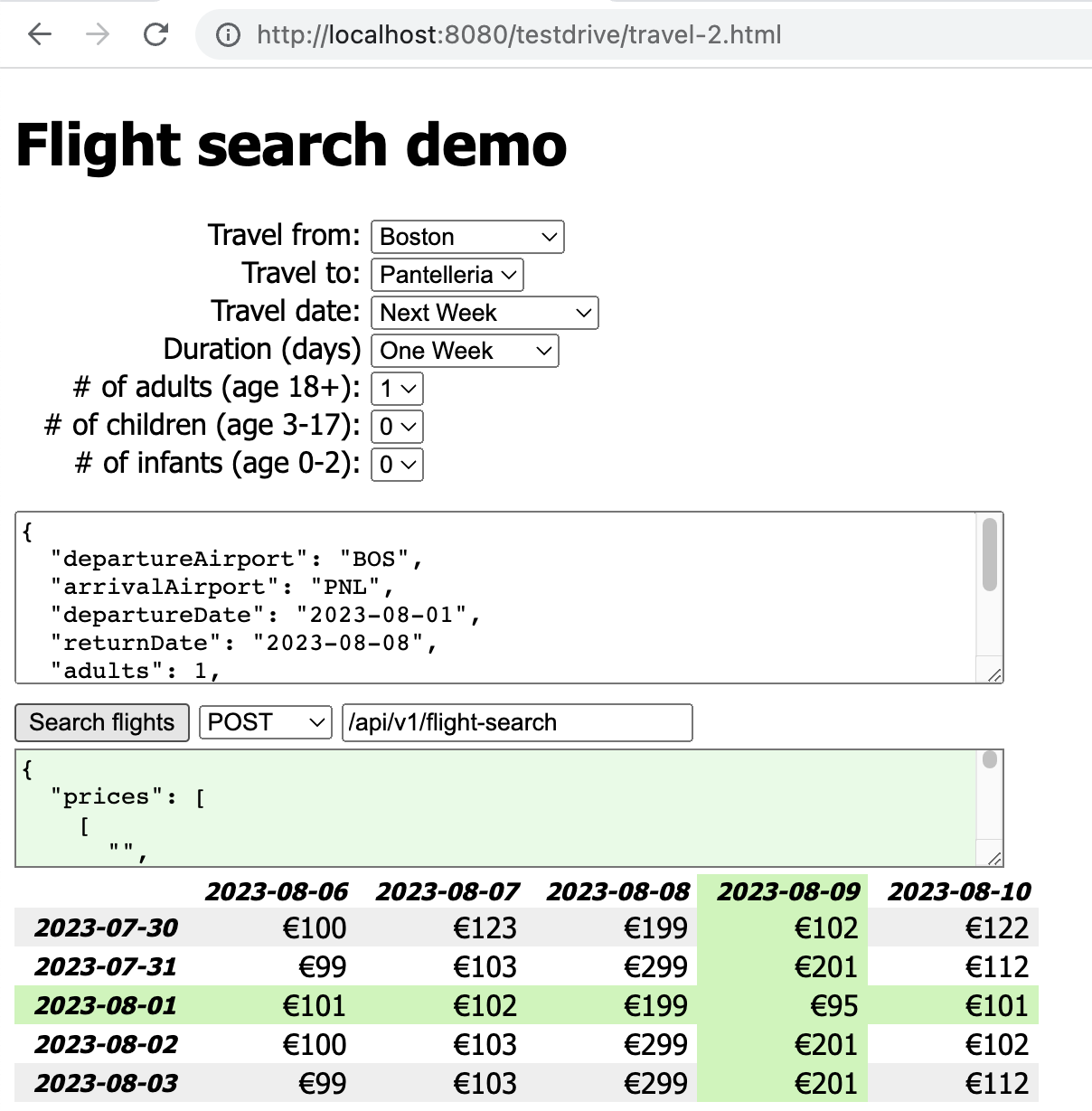
Determine 7: Parsing the response and presenting it
in an easy-to learn format
A easy HTML desk can go an extended approach to make it straightforward for technical and
non-technical customers to confirm the outcomes of the API.
Frequent questions
Why not use Swagger UI as an alternative?
Swagger UI satisfies a number of the identical good qualities because the Demo Entrance-Finish:
it may be made instantly obtainable,
it’s outlined in the identical supply code repository because the supply code;
it’s served from the identical service that serves the API.
It does have some drawbacks, in comparison with the Demo Entrance-Finish:
- The enter and output payloads in Swagger UI are restricted to JSON: you can not make it extra readable.
- It isn’t pleasant to non-technical customers.
- It will probably solely serve static payloads; what if you want to present a random id at each invocation?
What if the payload ought to comprise the present date? The consumer should bear in mind repair the payload by hand,
and they should know methods to repair it. With a little bit of JavaScript, you’ll be able to simply present this
mechanically within the Demo Entrance-Finish - Swagger UI doesn’t assist workflows; with a Demo Entrance-Finish,
you’ll be able to information the consumer by presenting within the correct order the calls to be made.
It’s also possible to take components from the output of 1 name, and use them to arrange the payload for the following name in a workflow
Ought to we arrange a devoted construct with npm?
In case your Entrance-Finish makes use of a devoted construct command, then you could have an additional step in your
native edit-compile-run-test loop: this makes your loop slower. It additionally requires you
to complicate your Steady Integration and supply automation: now your supply code repository
produces two artifacts as an alternative of 1; it’s a must to construct each and deploy each.
For these causes, I do not suggest it. In case you are used to “huge” Entrance-Finish frameworks
comparable to Angular, you is perhaps shocked at how a lot could be achieved simply by loading
jQuery or React in an inline <script> tag.
Aren’t we doing work that the shopper didn’t ask for?
The Demo Entrance-Finish improves some cross-functional properties of the product, that
the shopper is prone to admire: on the very least, the testability of the
product and the developer expertise, therefore the pace of growth, however there
are different cross-functional properties that is perhaps usefully impacted.
Let me let you know a narrative: some time again, we have been engaged within the rewrite of an API product.
In that product, an API calls might lead to tens of calls to different downstream companies,
and every of these downstream name might fail within the HTTP sense, by returning an HTTP error standing code, and will fail logically, by returning a logical error code within the response payload.
Provided that any of these tens of downstream calls failing in numerous methods might
lead to a unique, surprising lead to our API response, it was clear that we would have liked
a approach to rapidly see what occurred when our system interacted with downstream companies, so
we enhanced the Demo Entrance-Finish with a report of all downstream companies interplay, displaying the request and response from every downstream name in response to 1 name to our API.
The Demo Entrance-Finish ultimately grew to become a killer characteristic that contributed tremendously to the success of the product, as a result of it allowed testers to debug simply why a name did not produce the anticipated outcome. The Demo Entrance-Finish was ultimately made obtainable in manufacturing too, in order that inside customers might troubleshoot calls coming from the product purchasers, i.e., their companions. The shopper informed us they have been glad as a result of they might now troubleshoot in minutes why a name did not work as anticipated, in comparison with days within the earlier system.
The shopper didn’t explicitly ask for a Demo Entrance-Finish, however that they had informed us through the undertaking inception, how tough it was for them
to troubleshoot why some calls to the API have been returning surprising values, utilizing their present system.
The Demo Entrance-Finish we constructed for them was, amongst different issues, an answer to an issue
that they informed us that they had.
Going additional
APIs endpoints are sometimes meant for use in succession, to assist some
sort of automated workflow, or maybe a choice course of on the a part of a
human consumer. In these circumstances, we might prolong the Demo Entrance-Finish to explicitly
assist the workflow. In a method, the Demo Entrance-Finish can be utilized as documentation
for API customers on methods to use the API, or as a prototype frontend to be taken as
an instance for a full implementation.
There’s some pattern code that can be utilized as a place to begin on this
git repository; the screenshot have been taken from it.
