Typography considerably impacts how customers understand a model and work together with its cellular apps. Good typographic decisions guarantee legibility, set up a transparent visible hierarchy, and specific model identification.
Whereas each app designer has their very own type and strategy to typography, designers can guarantee their cellular app textual content is efficient by making use of basic design rules, understanding consumer expectations, and evolving with cellular expertise and traits.
As a UI/UX designer with in depth expertise in mobile-first design, I perceive the significance of utilizing the best font kinds, sizes, and preparations to create visible concord on smaller screens. Listed here are 5 tips for designing sensible and interesting cellular typography, together with selecting an appropriate typeface in your app and making your design accessible to all customers.
Deal with Readability
When selecting a typeface in your cellular app, your main concern needs to be readability, which is crucial for content material consumption, accessibility, navigation, model consistency, and lowering consumer errors. Whereas readability performs an essential position within the consumer expertise of all digital merchandise, it’s paramount in cellular apps, the place restricted area and lowered consumer consideration spans make fast and clear communication key.
In my work for the meals supply app NOM NOM I prioritized clear typography and legible fonts throughout the app to ensure customers may simply learn menu merchandise descriptions, costs, and allergy data. I additionally optimized the readability of navigation parts together with classes, filters, and buttons, serving to customers to easily discover the app and efficiently place an order.
When evaluating fonts for cellular typography, take these components into consideration:
Serif vs. Sans-serif Fonts
Of the 5 typeface classes, cellular designers sometimes select serif or sans-serif fonts for his or her apps. Each have distinct traits that may affect an app’s aesthetics and readability.
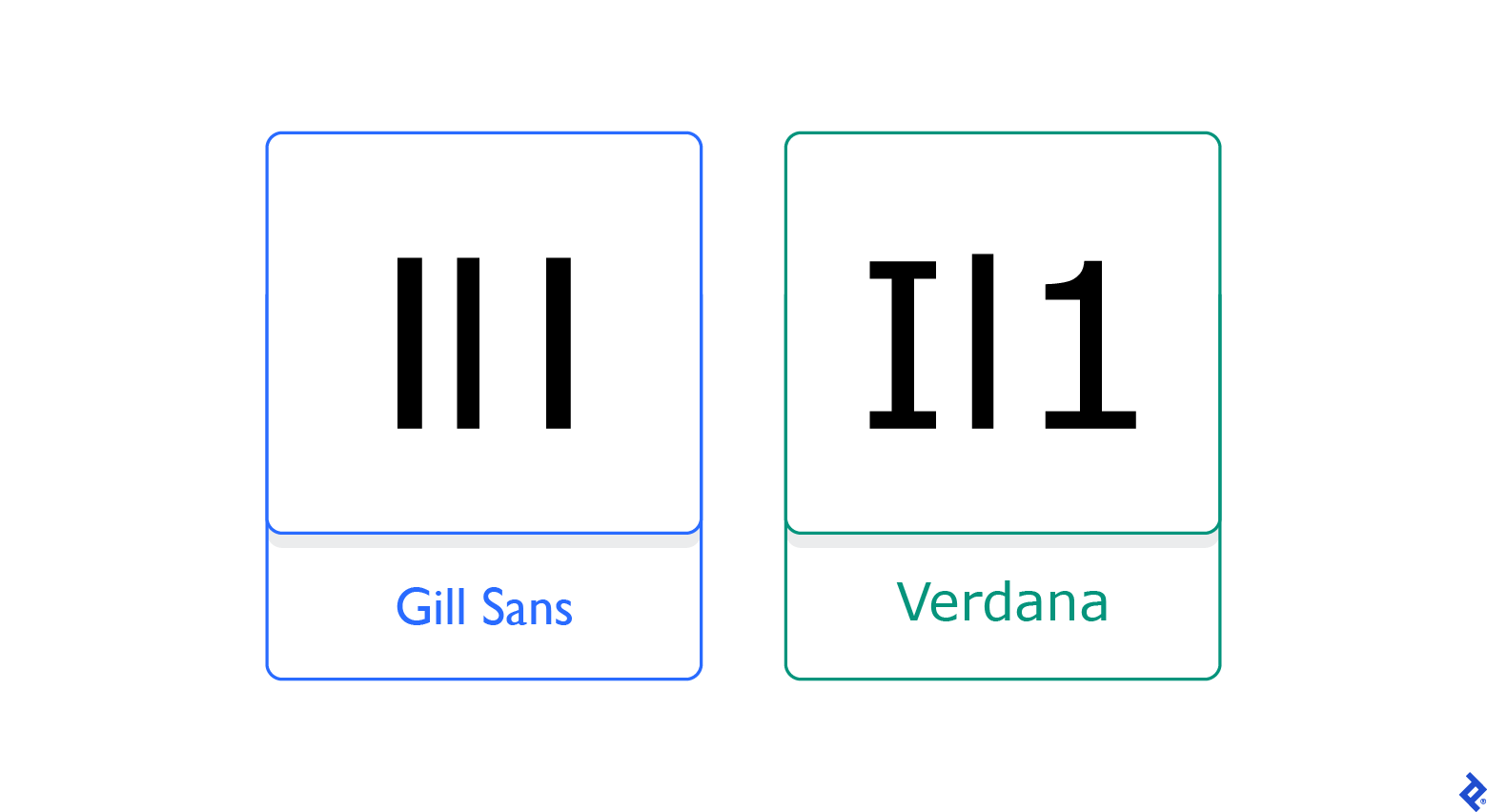
Serif fonts make it simple to tell apart between sure characters (capital “I” versus lowercase “l” versus the quantity “1,” for instance). Whereas these fonts was principally related to printed supplies, advances in display screen decision imply that they’re more and more utilized in digital merchandise equivalent to cellular apps.
Georgia is an elegant and legible serif font that’s utilized by respected establishments equivalent to The New York Instances on each its web site and cellular app. Its letterforms, with their thick strokes, open apertures, and enormous x-height, make it simple to learn even at small sizes. There are, nonetheless, some serif fonts that needs to be strictly averted in app design. Be cautious of overly stylized serif fonts equivalent to Previous English; with their scripts, shadows, outlines, and ornamentation, these fonts may be significantly onerous to learn on small screens.
In distinction, most sans-serif fonts work properly the place there’s restricted room for copy. They’re typically utilized in cellular apps as a result of their clear and easy design makes them simple to learn on small and low-resolution screens. One instance of a extremely legible sans-serif typeface is Roboto, a contemporary, geometric typeface developed by Google for the Android cellular working system.
Font Pairings
Font pairing combines completely different fonts that complement each other to create concord and steadiness inside a design. Nevertheless, utilizing a number of typefaces for cellular app content material have to be performed fastidiously to make sure that the reader, who could possibly be on the go or multitasking, can take in data shortly and successfully. Furthermore, designers ought to keep away from utilizing many alternative mixtures of fonts as these can decelerate web page loading, an enormous deterrent for cellular customers.
To make sure that a font pairing enhances your app’s consumer expertise, Toptal designer Karlie Chung suggests utilizing a typographic system that defines the typeface, type, measurement, spacing guidelines, and different parts that you just’ll use for the various kinds of copy in your app together with headings, physique copy, captions, menus, and UI buttons. In case you’re working with a longtime model, there might already be a system or type information in place that you will want to observe. Nevertheless, should you’re creating your personal from scratch, I like to recommend having a look at Kimberly Elam’s e book Typographic Techniques and her dialogue of various guidelines and tips for typography and manage textual content inside a digital design.
In case you determine to make use of a single typeface for all textual content, you should use completely different font weights, kinds, and sizes so as to add distinction and create a visible hierarchy. Heavier weights needs to be used so as to add emphasis to headings. Usually, medium weights needs to be favored over mild and common weights in app physique copy for optimum readability. Likewise, daring kind can spotlight particular sections of textual content that you just wish to deliver the reader’s consideration to.
Imposter Letters
To make sure excessive readability, keep away from fonts which have “imposters,” or letters that look equivalent aspect by aspect. A zero may be mistaken for a capital O, and a lowercase L may be confused for a capital I or the #1 on smaller screens. Complicated characters are particularly problematic when displaying content material equivalent to authentication codes that customers should enter manually. If a number of characters look too comparable, and also you foresee confusion for the reader, contemplate altering your font.
Think about the “Clickability” of Your Textual content
Choosing the proper font measurement for headings, subheadings, and physique copy is crucial for making a harmonious visible expertise and making certain that data is readable—and clickable—on smaller units. When arranging typography for apps, the problem is to make textual content massive sufficient to accommodate contact interactions so customers can precisely faucet hyperlinks or buttons, however not so massive that it takes up all the display screen or requires extreme web page scrolling.
By way of app font measurement, a great rule of thumb is a minimal kind measurement of 16 pixels for physique copy with headings being round 1.3 occasions bigger than that. (An alternative choice for cellular design is to make use of the golden ratio, during which headings needs to be 1.618 occasions bigger than physique copy.)

Designers may make use of ready-made cellular typography programs and instruments, with predefined properties and kinds. The net typographic scale instrument Typescale, for instance, lets you visualize your textual content throughout the hierarchy of the web page and create different-sized scales relying on the display screen you’re designing for.
Set up a Clear Hierarchy
Right use of font measurement, type, coloration, weight, case, and distinction might help customers shortly establish and perceive what’s most vital on the display screen. An efficient typographic hierarchy attracts the attention to an important copy and offers that means and context to every content material kind (e.g., headings, subheadings, and physique copy). Toptal product designer Brian Carter recommends utilizing a grid system to make sure parts are aligned, properly proportioned, appropriately spaced, and uncluttered. Some further issues that can assist you set up a coherent rating embrace:
Line Spacing for Physique Copy
Correct spacing, together with line top, letter spacing, phrase spacing, margins, and padding, is essential to readability, particularly on smaller screens with much less white area to information the consumer’s eye from one piece of content material to the following, says Chung. Optimum line spacing (or main) varies relying on the kind of copy. For cellular physique copy main needs to be about 1.6 occasions the font measurement. This creates extra white area between the strains to keep away from crowding and restrict eye fatigue.
Line Spacing for Headings
To speak hierarchy in your cellular design, your headings should stand out in opposition to the accompanying physique copy. A straightforward method to do that is to create area across the heading or to take away area between lengthy titles that run over a number of strains. Possibly a heading runs two and even three strains on a cellular display screen; lowering the main between these strains will make it clear to the reader that the heading is separate from different textual content varieties. As a basic rule for headings, main needs to be round 1.2 occasions the font measurement; for subheadings, it needs to be 1.4. In my expertise, one different essential guideline about spacing is illustrated within the graphic beneath: If a heading is in all caps, the peak of the area between strains ought to match the width of any letter’s stem—or be as much as 1.2 occasions its width.

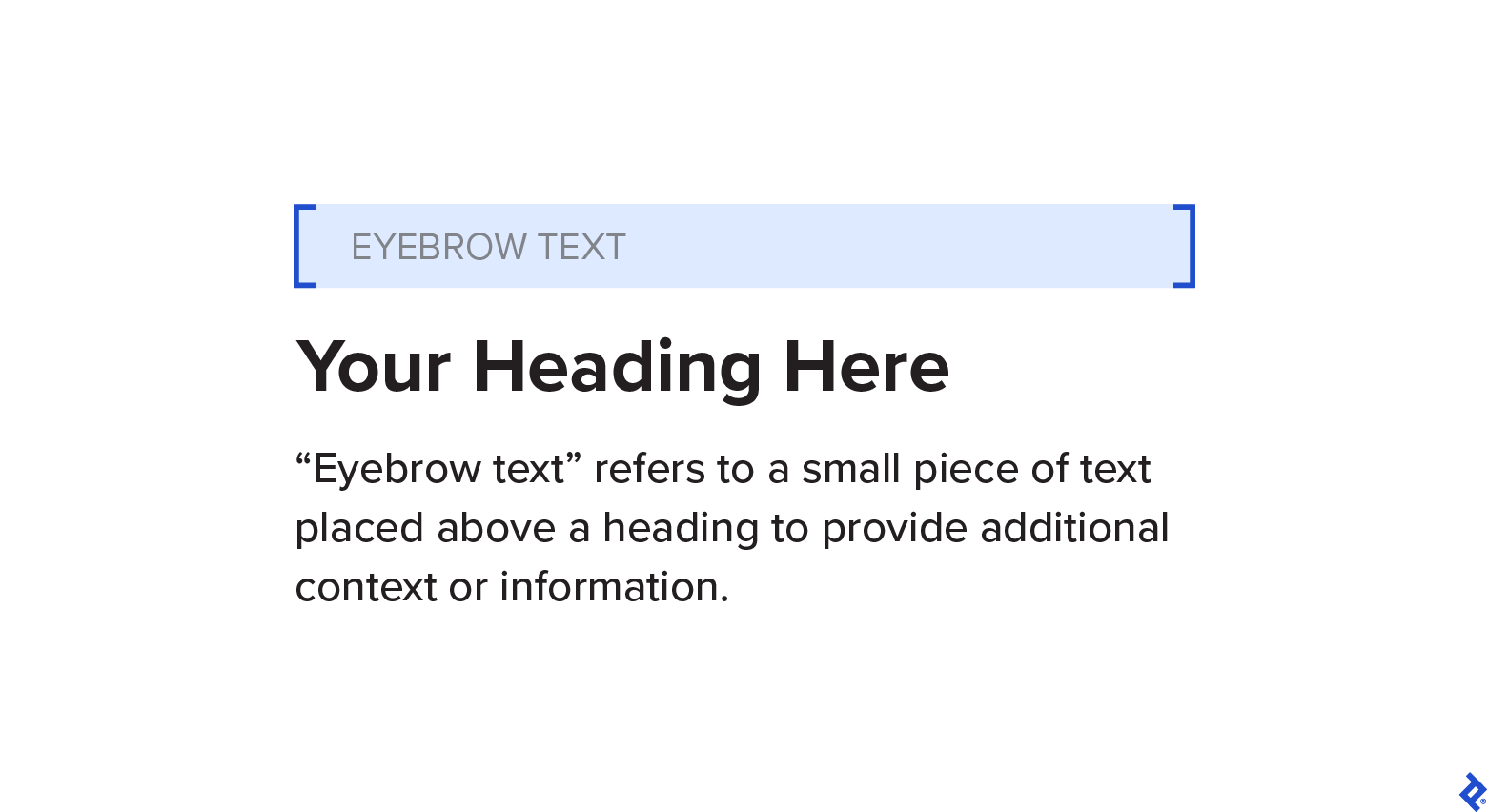
Eyebrow Textual content
To draw additional consideration to your heading, contemplate including eyebrow textual content, which sits simply above the primary phrases of a heading. This textual content affords a short clarification of the options or content material and serves as a precious instrument to information customers successfully by means of the cellular interface, facilitating user-friendly navigation and drawing them into the primary content material.

In cellular design, the intention behind eyebrow textual content is to provide readers an instantaneous grasp of what to anticipate on the web page. It permits them to scan the content material and eat it extra shortly, based on Carter, who has used this characteristic in a number of app designs, together with digital Pockets app Meteor.
Make Your Cell Typography Accessible
There are a number of methods to make sure your cellular typography is accessible to all, together with customers with low imaginative and prescient, blindness, coloration blindness, and dyslexia. Firstly, do not forget that lengthy strains of textual content may be tough to observe for low-vision customers or these with a small field of regard. Size isn’t normally an issue in portrait mode, because of the slim viewport, however attempt to restrict line size to 80 characters in panorama mode.
Secondly, contemplate providing a guide possibility for adjusting font measurement to assist customers keep away from eyestrain. Darkish mode can also be a precious characteristic for low-vision customers, however ensure that there may be enough distinction between the textual content and background colours. Poor distinction could make textual content onerous to learn, particularly within the shiny mild of a backlit display screen.
When designing typography for apps with display screen readers—assistive software program applications that convert textual content and different on-screen parts into synthesized speech or Braille output—there are some things to recollect. Display readers can misread letters which can be very shut collectively or overlap, making serif fonts, italics, and all caps difficult to translate. Very skinny or light-weight fonts are additionally problematic. In a current webinar, Jacinta Oakley, UX designer and advisor for Imaginative and prescient Australia, advised utilizing a humanist sans-serif typeface like Calilbri, Verdana, or Tahoma. These fonts have massive x-heights, ample open area, and distinctive letter shapes, making them ultimate for display screen readers. One other font with these traits is Proxima Nova, which has made many prime 10 lists for finest fonts for cellular and digital UI/UX.

At all times Check Your Typography
By conducting complete checks on cellular typography, designers can transcend searching for bugs to making sure that their chosen fonts, sizes, and kinds improve usability and in the end contribute to an app’s success, says Chung. Instruments like Font Tester, Fonts Ninja, and Typetester can measure readability and legibility, whereas usability and UX testing instruments like UserZoom, UserTesting, and Optimizely allow you to do surveys and polls to assemble quantitative and qualitative knowledge.
You can even search suggestions out of your workforce and exterior testers. Whereas the design workforce appears to be like for and refines visible flaws, exterior testers simulate varied consumer interactions carried out by way of contact, keyboard, and different inputs to uncover performance errors. When evaluating the usage of typography, testers may additionally search for kind that’s too small or too massive for the display screen decision. Based mostly on the testers’ suggestions, the design workforce can iterate to make sure their designs align with the specified aims.
Cell Typography Pointers: Keep As much as Date
Typography for cellular design continues to evolve with the occasions and consumer preferences. I urge you to observe design leaders, be a part of design communities, and browse up on cellular traits in an effort to keep updated on the newest in cellular typography. Think about collaborating in designer boards or becoming a member of occasions that debate typography; you may as well observe hashtags and accounts equivalent to #typography and @typocircle that curate typography content material on X (previously Twitter).
Creating good typography for cellular apps goes past making use of basic tips—it’s essential to know customers so we will create a welcoming area the place they’ll work together and interact with our manufacturers and merchandise.