To successfully showcase your items on-line, you’ll want product pages which might be visually interesting and simple to navigate. The default WooCommerce template provides the necessities, however you may be on the lookout for further options to accommodate the distinctive wants of your on-line retailer and match your fashion.
With built-in customization instruments just like the block editor and Website Editor, WordPress lets you make important modifications to your WooCommerce product pages with out in depth growth experience. Plus, you will get particular design options and added performance with totally different WooCommerce extensions. Or, in case you’re a extra skilled WordPress person, you possibly can modify your WooCommerce product pages utilizing {custom} code.
On this publish, we’ll have a look at the default WooCommerce product web page and speak about why you may wish to customise it. Then, we’ll present you three other ways you can begin customizing WooCommerce product web page templates.
What’s a WooCommerce product web page?
Once you set up it in your WordPress web site, the WooCommerce plugin immediately creates a Store web page the place you possibly can record all of your merchandise. If a customer clicks on any merchandise in your catalog, they’ll be taken to the corresponding product web page. The structure of this web page will largely rely in your theme, however it should include some important details about the product.
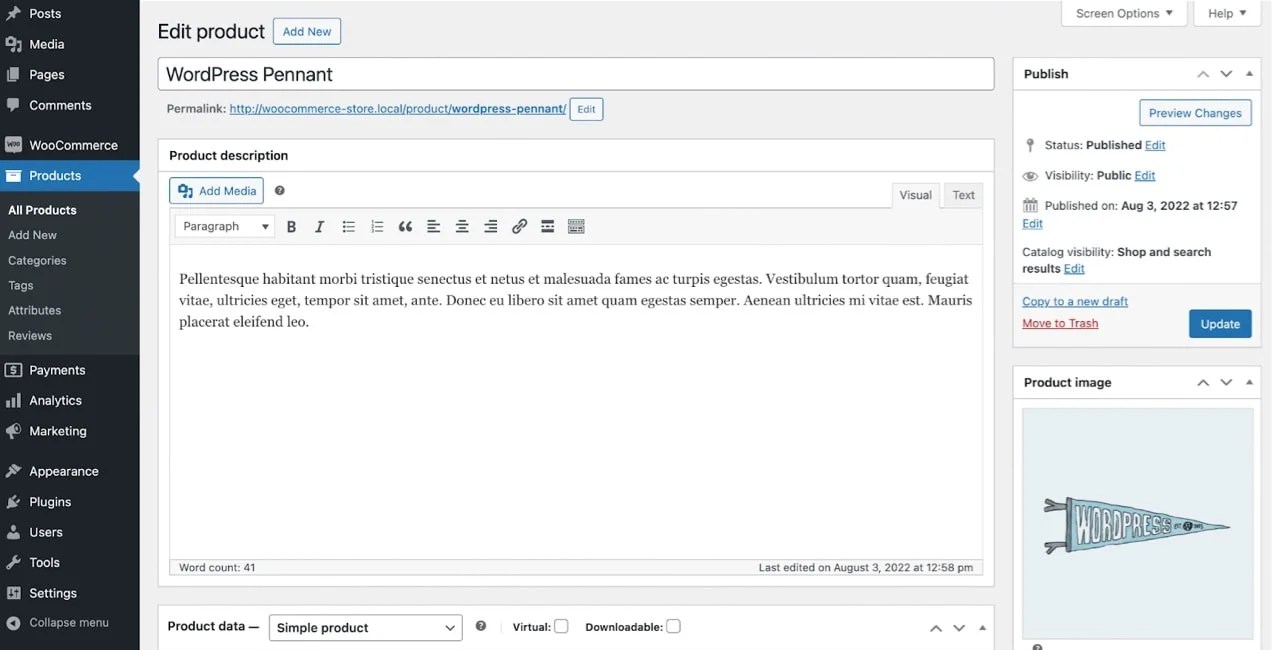
You’ll be able to add or edit this info by navigating to the Merchandise tab in your WordPress dashboard, finding your merchandise, and choosing Edit Product. Alternatively, you possibly can click on on Add New to create a brand new product.
Begin by including a product title and product description. On the correct, you possibly can connect a product picture.

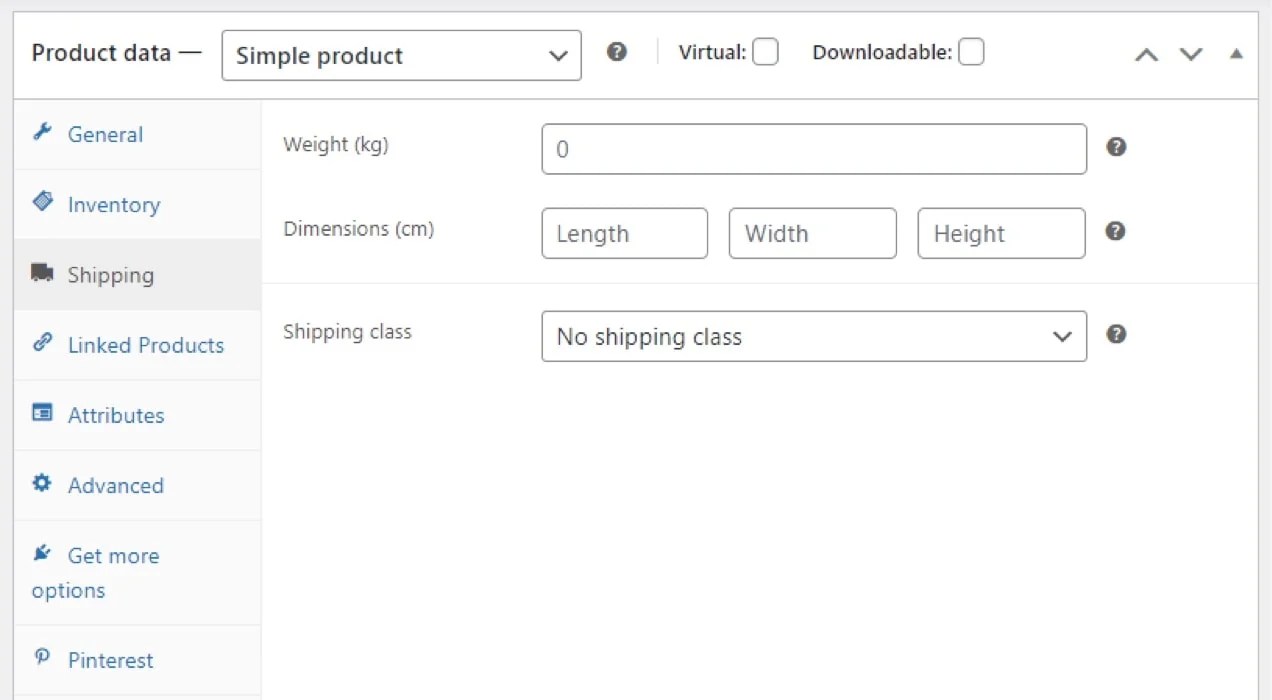
In case you scroll all the way down to the Product knowledge part, you’ll see you could create easy merchandise, grouped merchandise, variable merchandise, or affiliate merchandise. Right here, you may also configure delivery settings, attributes, linked merchandise (for cross-sells), and extra.

On this web page, you may also select a class in your product and add tags. These options allow prospects to navigate your product catalog with higher ease.
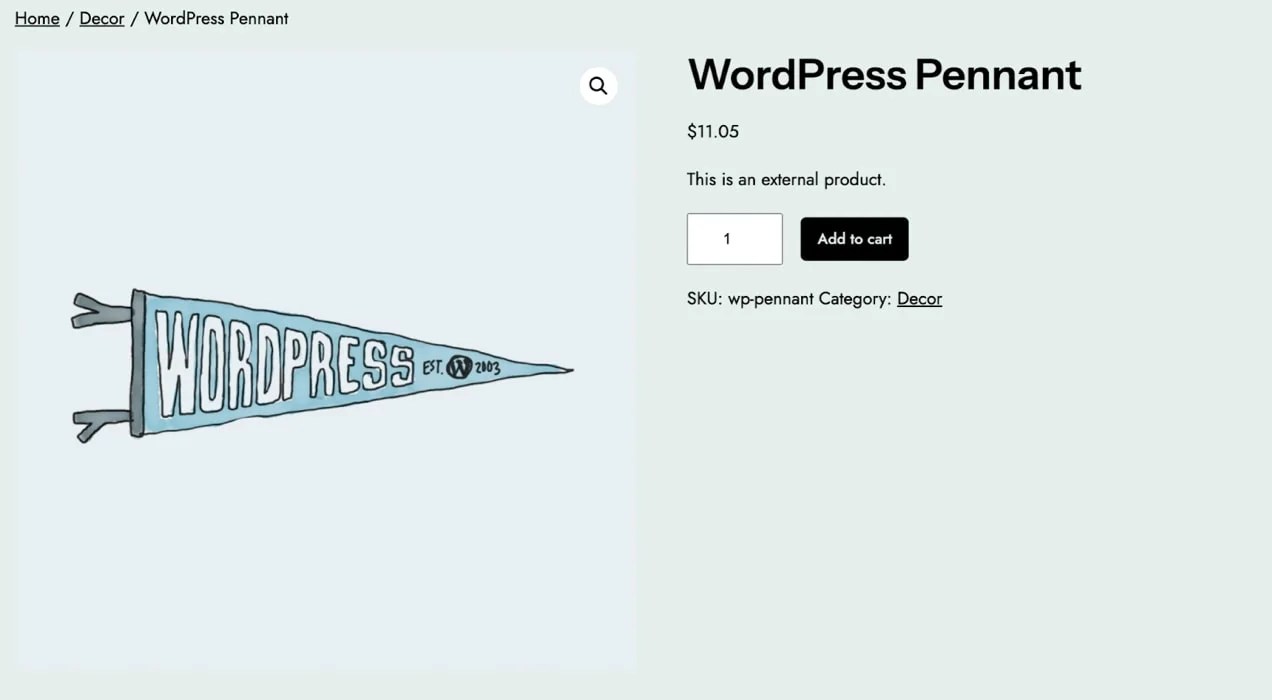
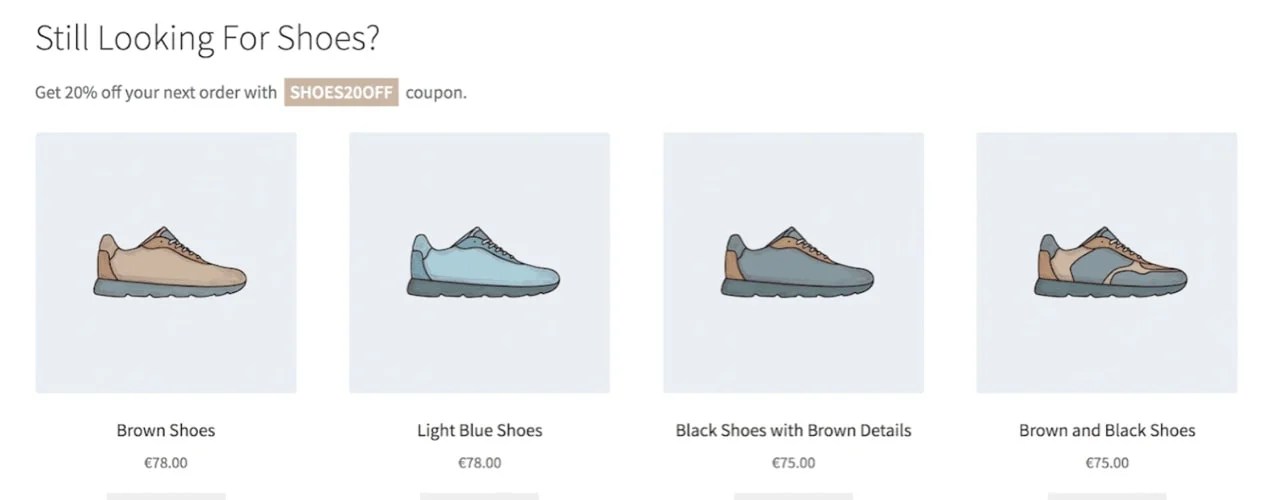
Once you’re completed configuring a product, hit the Replace button. Right here’s what a default product web page may seem like on the entrance finish:

As you possibly can see, this WooCommerce product web page comes with the necessities for promoting your items on-line. Observe that the template you see on the entrance finish of your website would be the similar for all merchandise.
Why you need to customise your WooCommerce product web page
So, why do you have to customise the WooCommerce product web page if it really works simply high-quality?
Effectively, maybe you don’t must in any respect.
In case you favor a minimalist design and solely need important options to promote your merchandise, you may not must make any modifications. There’s definitely nothing that claims you should customise WooCommerce product pages and the default choices have labored simply high-quality for hundreds of profitable retailer homeowners.
That stated, the default WooCommerce product web page design might be limiting. For instance, there’s no choice so as to add different varieties of media, like video recordsdata or variation swatches.
This simplicity may work for some on-line shops. However others will need further options to assist improve gross sales.
With this in thoughts, you need to customise your WooCommerce product web page in case you’d prefer to:
- Supply extra choices for patrons. Relying in your product and on-line retailer kind, you may want to offer extra choices for patrons. As an illustration, you might embody add-ons like present wrapping, product customization for one-of-a-kind gadgets, or product bundling for comfort. You may even wish to provide wholesale pricing for sure patrons.
- Present extra details about your product. Once you give prospects all the required info, it might be simpler for them to decide (and a purchase order). You’ll be able to add a product FAQ tab, variation swatches, 360 pictures, movies, and many others.
- Assist your visible model. By including distinctive design options to your product web page, you possibly can additional improve your branding. Ideally, your product web page ought to match your model character and attraction to your target market.
All of those extras can contribute to a successful product web page design and improve your common order worth (AOV).
3 ways to customise the WooCommerce product web page
Now, let’s have a look at 3 ways you possibly can customise your WooCommerce product web page!
1. Utilizing the Website Editor
The beauty of WordPress is that its native options are very beginner-friendly. Due to the Website Editor, you don’t must know code with a purpose to create gorgeous {custom} product pages in WooCommerce.
With the Website Editor, you’re capable of customise your on-line store utilizing blocks. WooCommerce even has its personal set of blocks, which embody parts for displaying filters, search bars, greatest promoting merchandise, and extra.
The Website Editor works in a really comparable approach to the block editor. However whereas the latter is used for pages and weblog posts, the Website Editor lets you customise international parts like your header, footer, and the WooCommerce product web page template.
Observe you could solely use the Website Editor with a block theme. In case you’re nonetheless utilizing a traditional theme, you’ll must check with methodology three on this information.
Additionally, the content material for every particular person product web page can solely be modified by going to the Merchandise tab and opening the merchandise within the back-end editor (as proven earlier). What we’re about to do is customise the web page parts and magnificence of your WooCommerce product web page.
To get began, go to Look → Editor and click on on Templates.

Scroll all the way down to the WooCommerce part and choose the Single Product template.

Then, click on on the pencil icon to open the template within the editor.

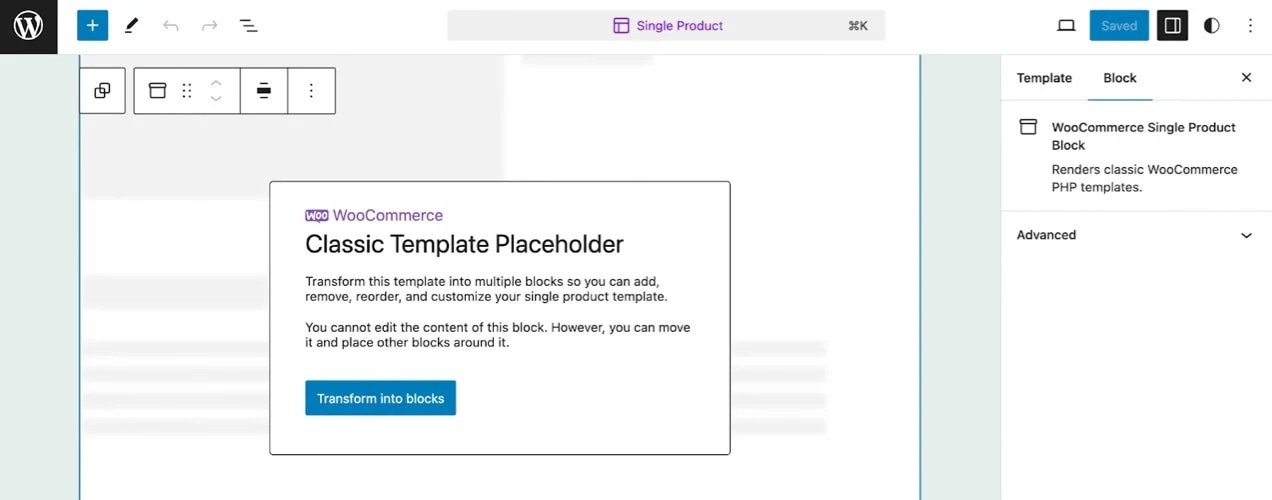
At first, you’ll see that the template is grayed out.

Click on on the template space and also you’ll be prompted to remodel the template into blocks. Hit the Rework into blocks button to proceed.

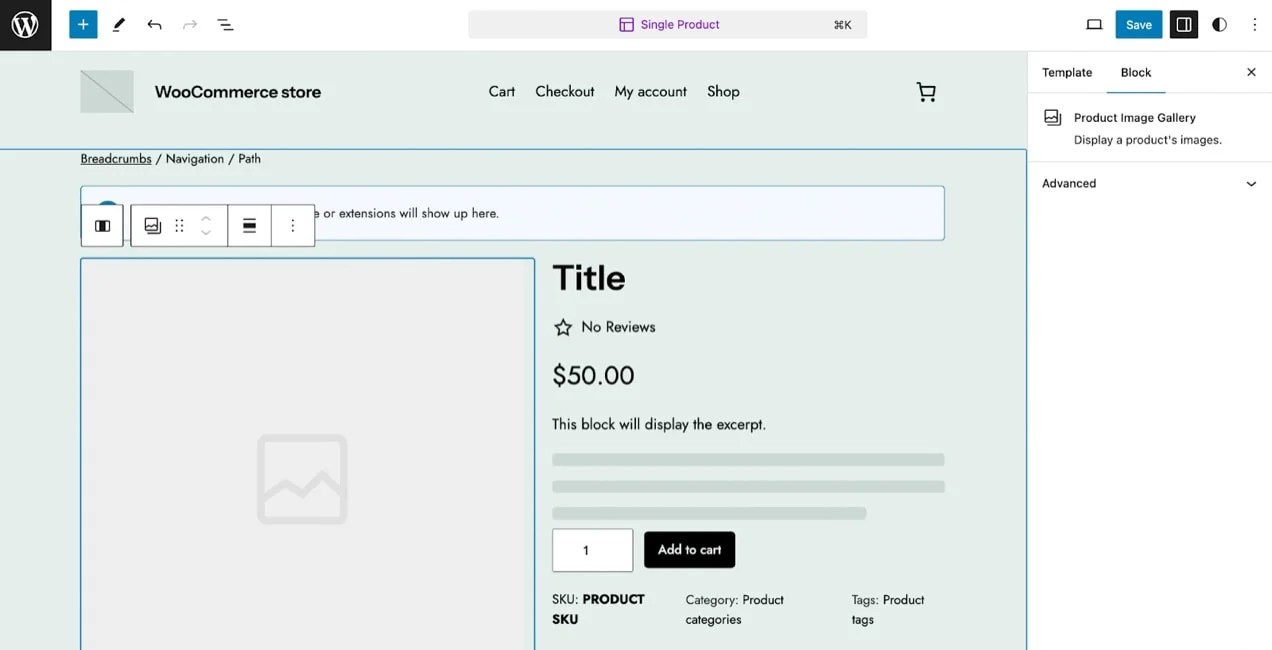
Now you possibly can edit your WooCommerce product web page utilizing blocks.

In case you’re not acquainted with WordPress blocks or the Website Editor, listed below are just a few helpful methods you possibly can tweak this web page:
Change the web page structure
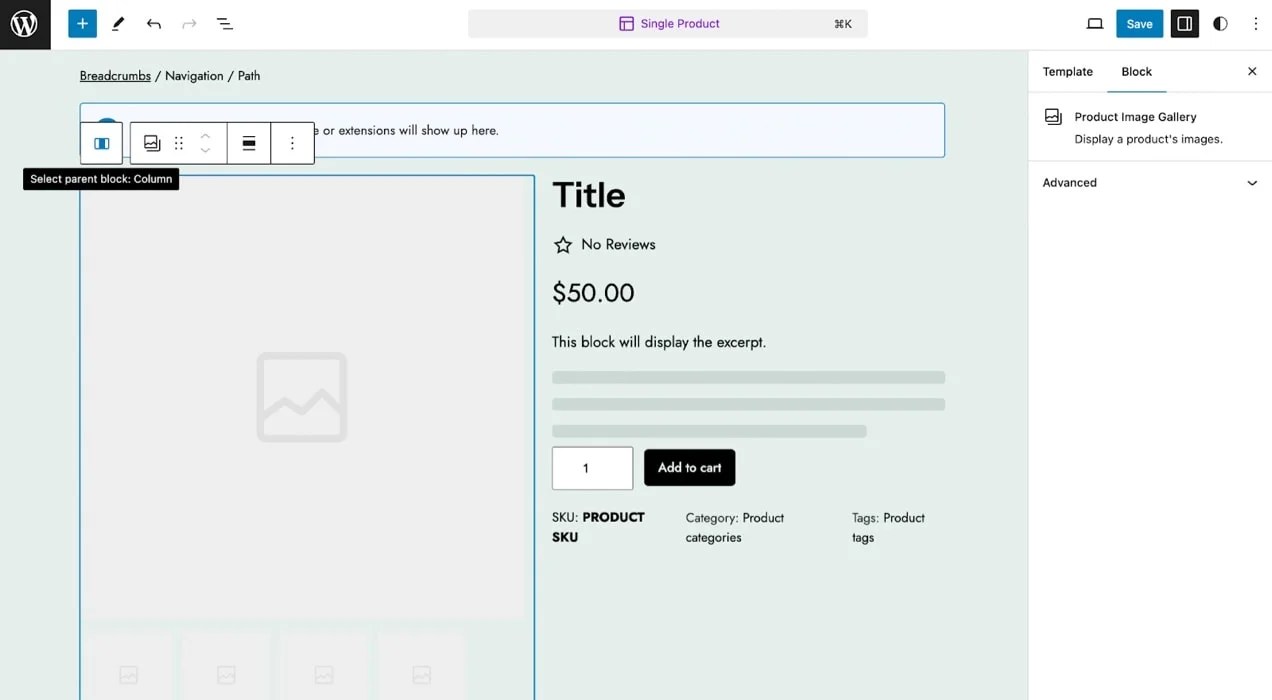
To regulate the web page structure, click on on a bigger block and choose the mum or dad block.

Your horizontal menu ought to then show arrows that allow you to maneuver that a part of the web page left or proper.

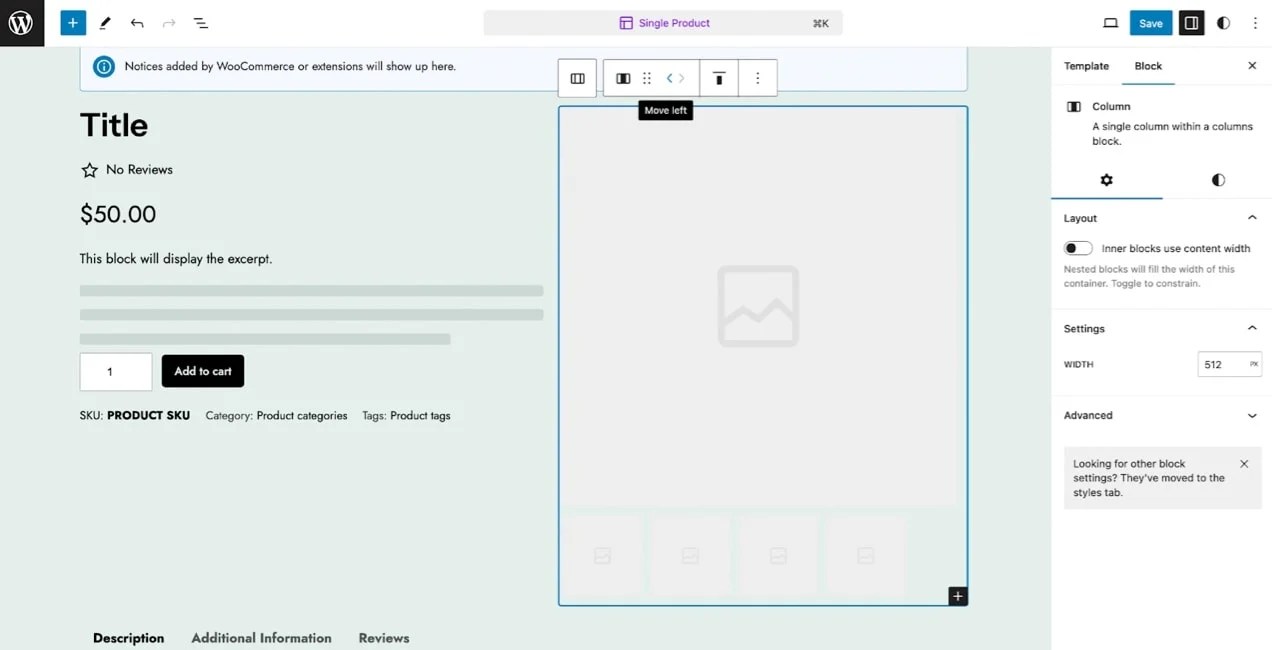
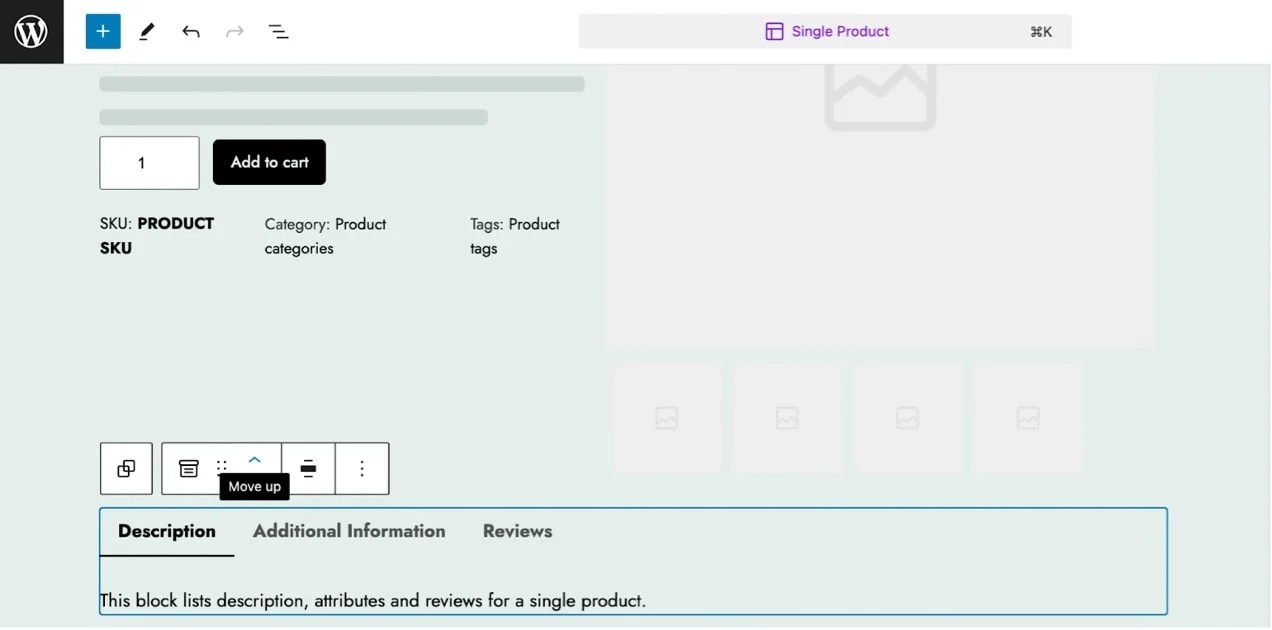
You’re additionally capable of transfer blocks or teams of blocks up and down.

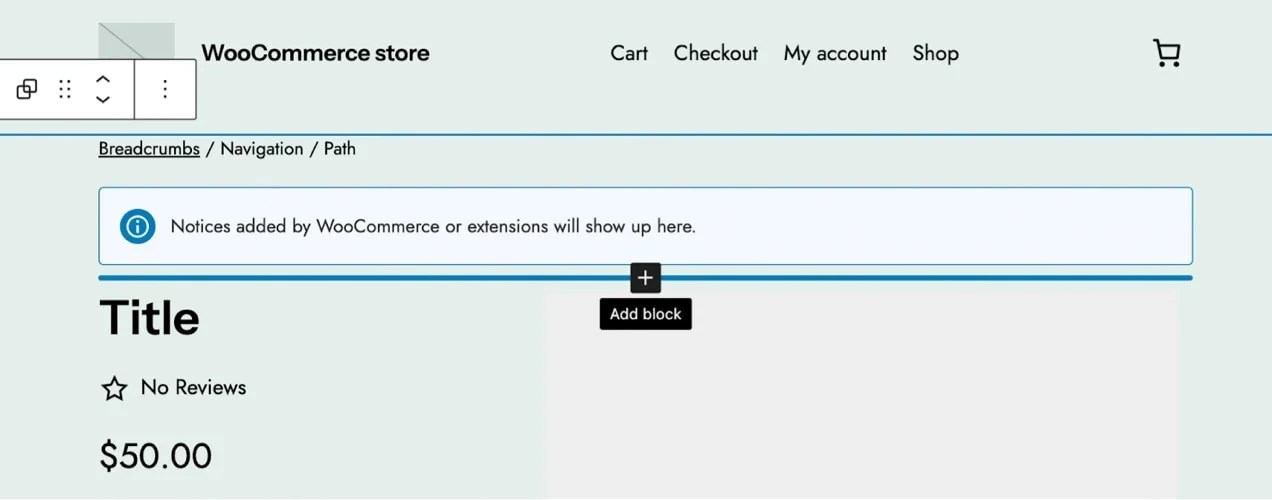
Moreover, if you wish to add a block, simply hover over the realm the place you’d prefer to insert it, and click on on the plus image.

If you wish to modify the structure, including blocks for columns or teams makes probably the most sense.
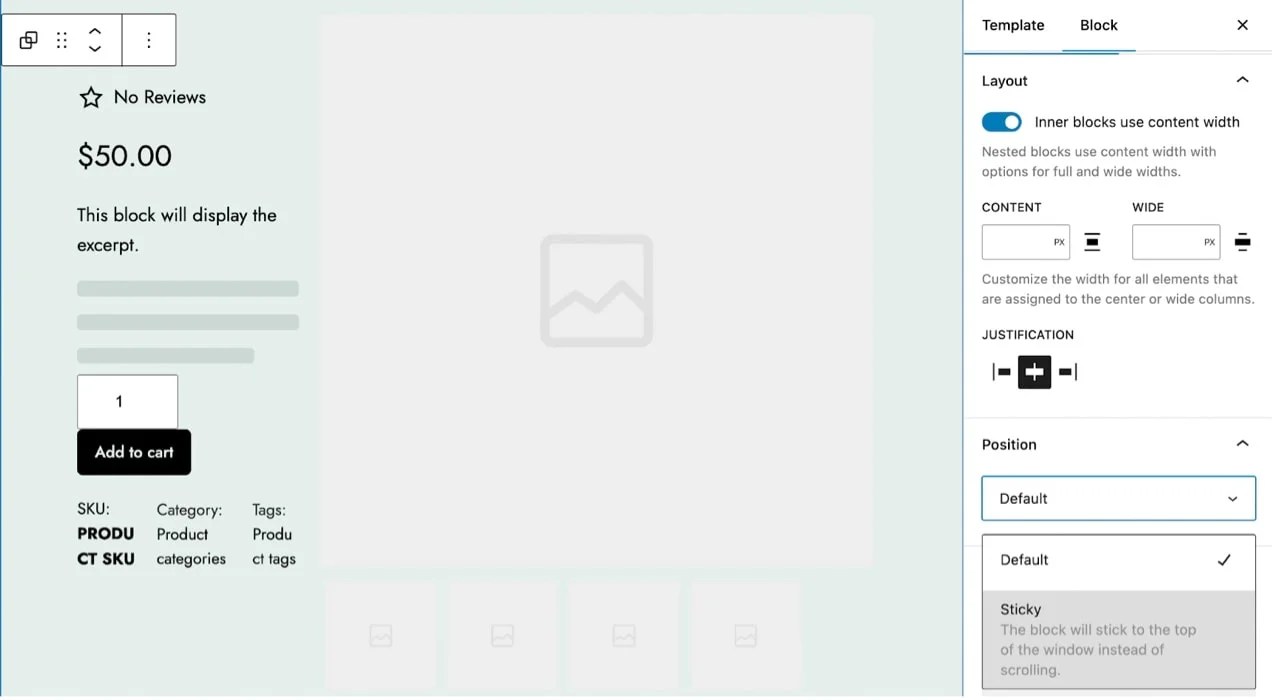
You can too make international modifications to the template structure by choosing it after which opening your block settings.

Below Format, you’ll have the choice to vary the justification and place of the design. You’ll be able to even remodel it right into a “sticky” component — which implies it gained’t disappear when guests scroll down the web page.
Once you’re completely satisfied along with your modifications, hit the Save button on the high of your display screen.
Change colours and typography
Once you customise fonts and colours in your product web page, you may make positive the design aligns along with your visible model.
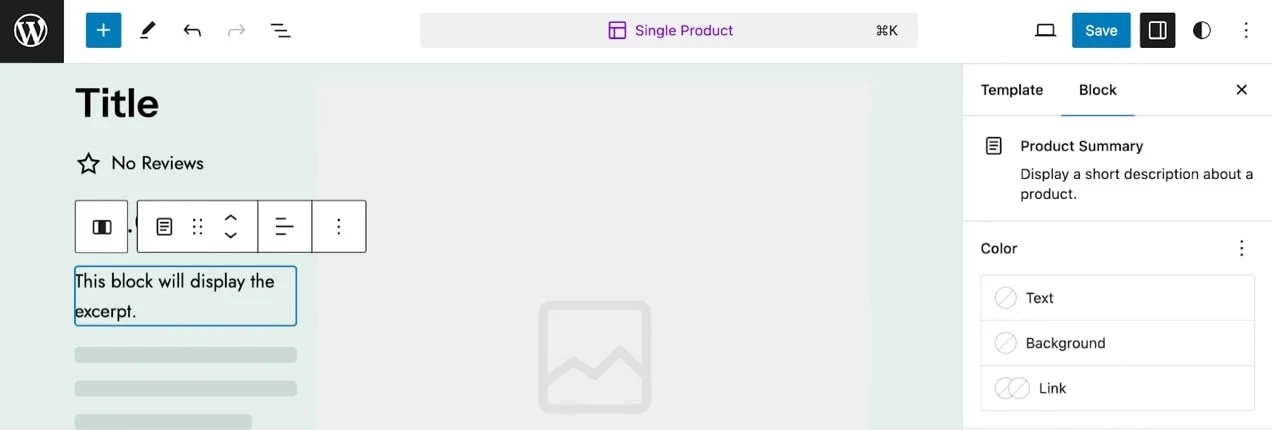
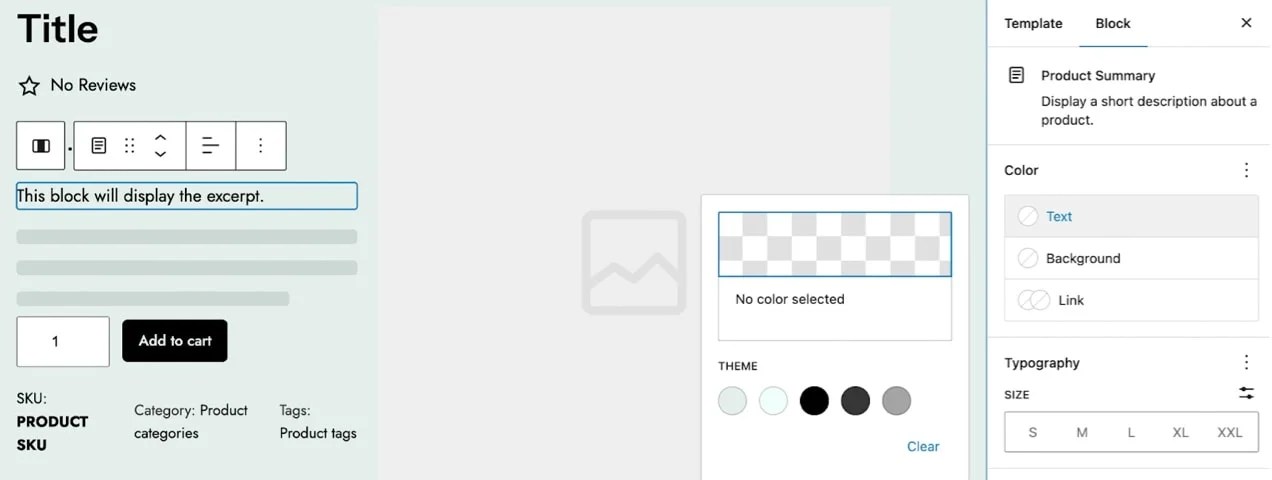
To change colours within the Website Editor, select the component you’d prefer to edit and open your block settings on the correct.

The weather you possibly can change will rely on the block, however usually you possibly can modify the textual content, background, and hyperlink colours.
By default, you possibly can select out of your theme’s default colours.

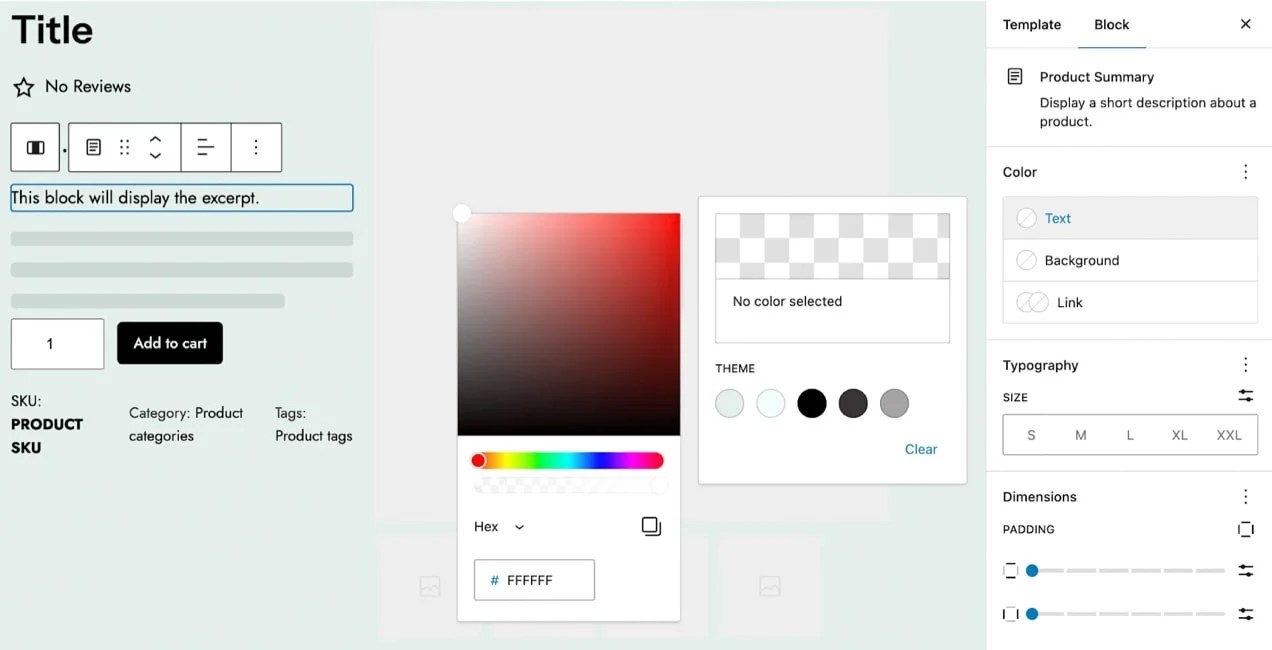
In case you click on on the realm that claims No coloration chosen, you’ll get a coloration picker.

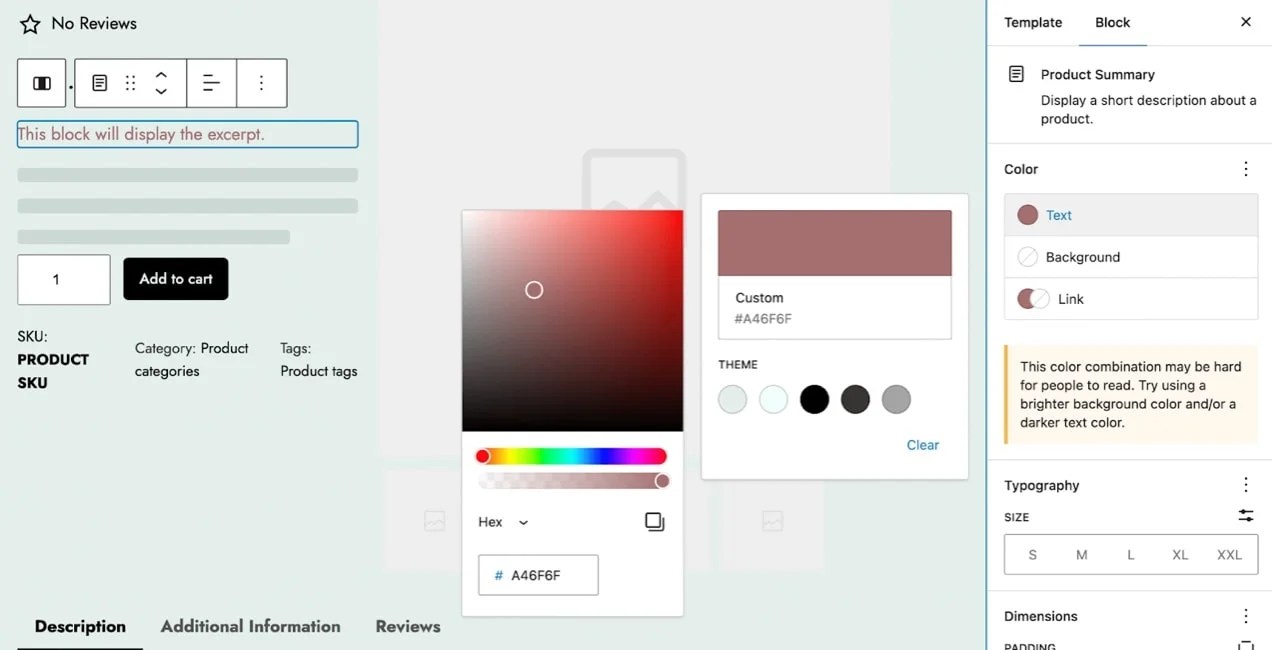
Right here, you possibly can drag your mouse round to pick out a coloration. The Website Editor will even let you already know in case you’ve picked a poor coloration distinction.

You can too enter particular HEX, HSL, or RGB coloration codes. That is splendid because it lets you match your precise firm colours.
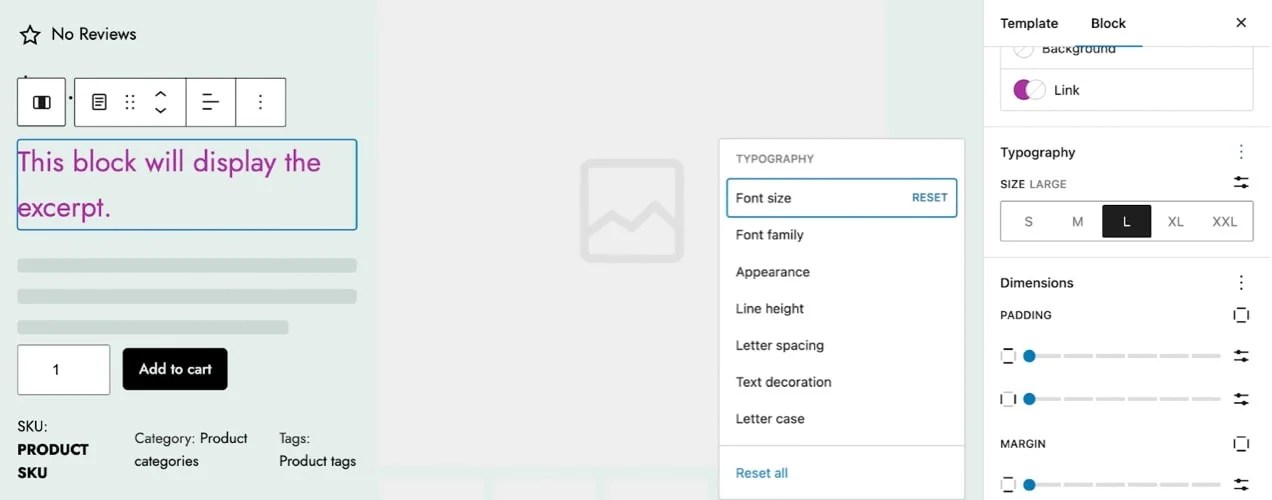
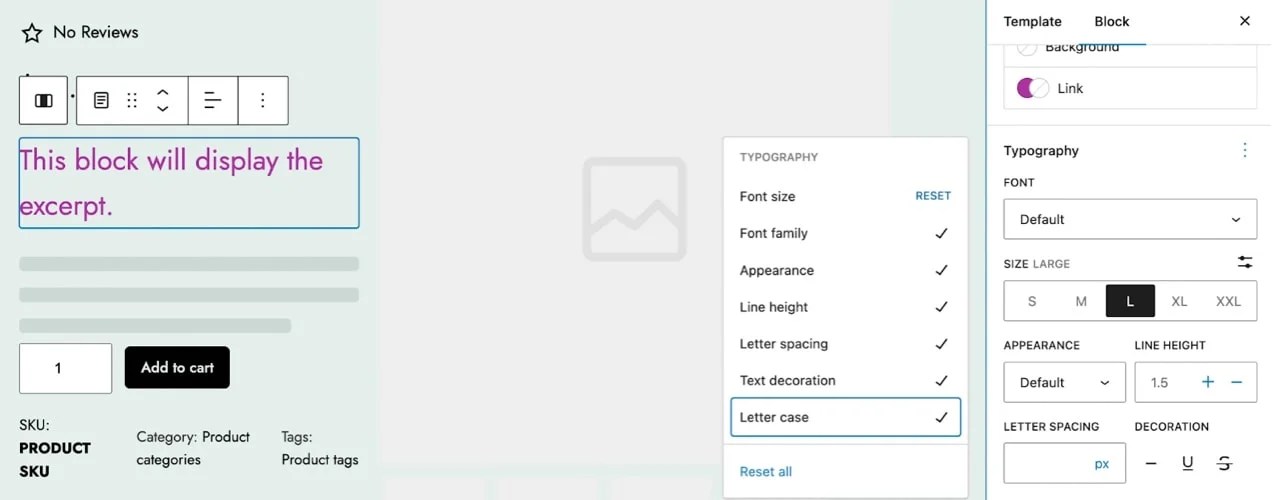
Within the Typography tab, you possibly can change the dimensions of textual content to small, medium, giant, and many others.
To entry extra font settings, click on on the three dots subsequent to Typography.

You’ve gotten tons of choices right here. Simply click on to pick out them and add them to your Typography menu.

You’ll be able to at all times deselect these settings in case you resolve you don’t want them.
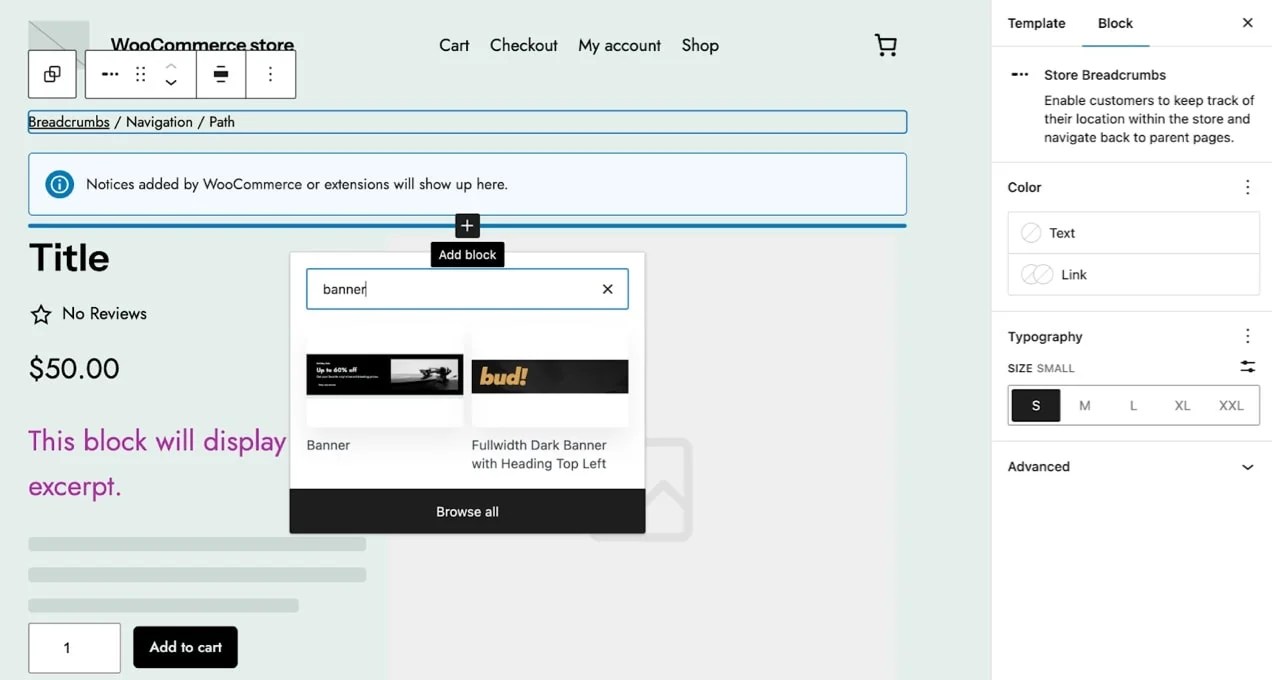
Add new blocks
Wish to add parts to the product web page? The Website Editor makes that potential.
As an illustration, if you’re working a site-wide sale, you might add a banner block to the highest of your template.

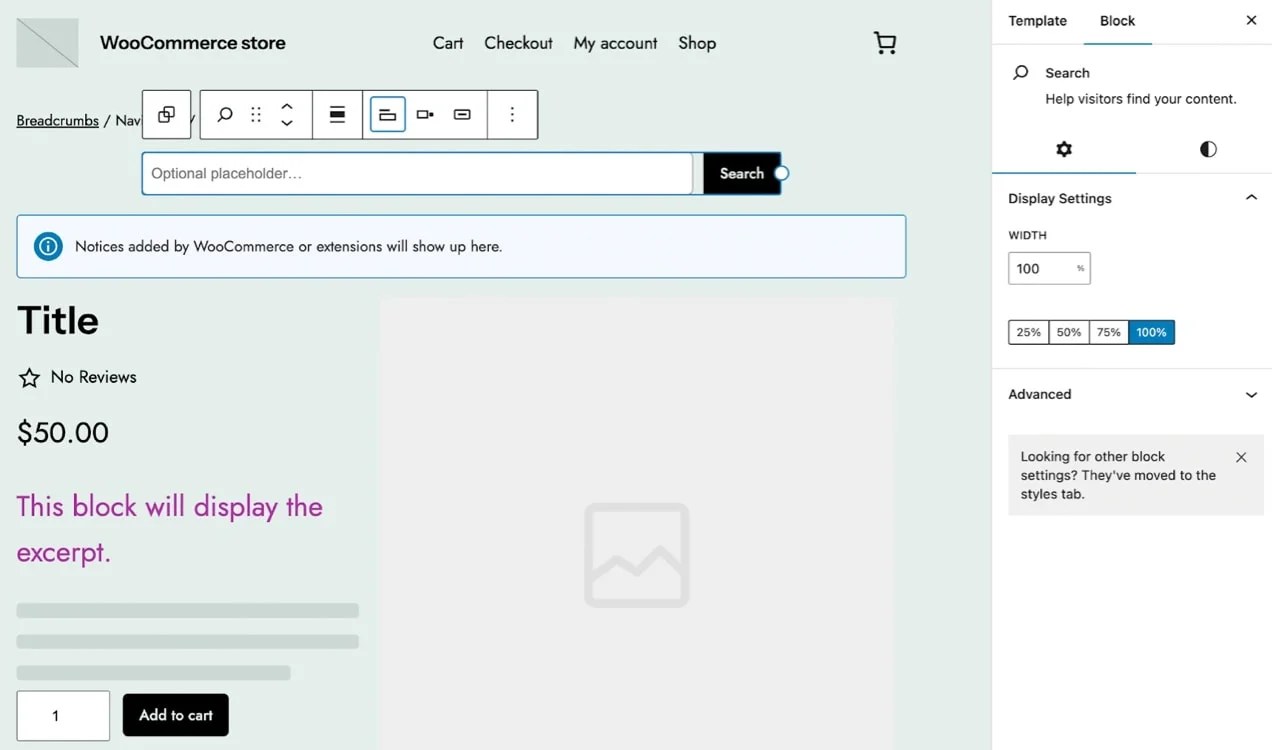
Or if you wish to make navigation simpler for patrons, you may add a search block to the web page.

It’s a good suggestion to familiarize your self with the accessible WordPress blocks and WooCommerce blocks, so you possibly can see what choices you’ve got.
Create a number of varieties of product pages
As you’ve seen, there are a number of methods to customise the WooCommerce product web page template within the Website Editor. The modifications you make will probably be mirrored on all of your WooCommerce product pages.
However in sure instances, you may want a template that’s solely used for a selected product kind or class. As an illustration, you may want a completely distinctive product web page for a brand new merchandise you’re launching. Or, you may wish to create a sale web page for a sure product class across the holidays.
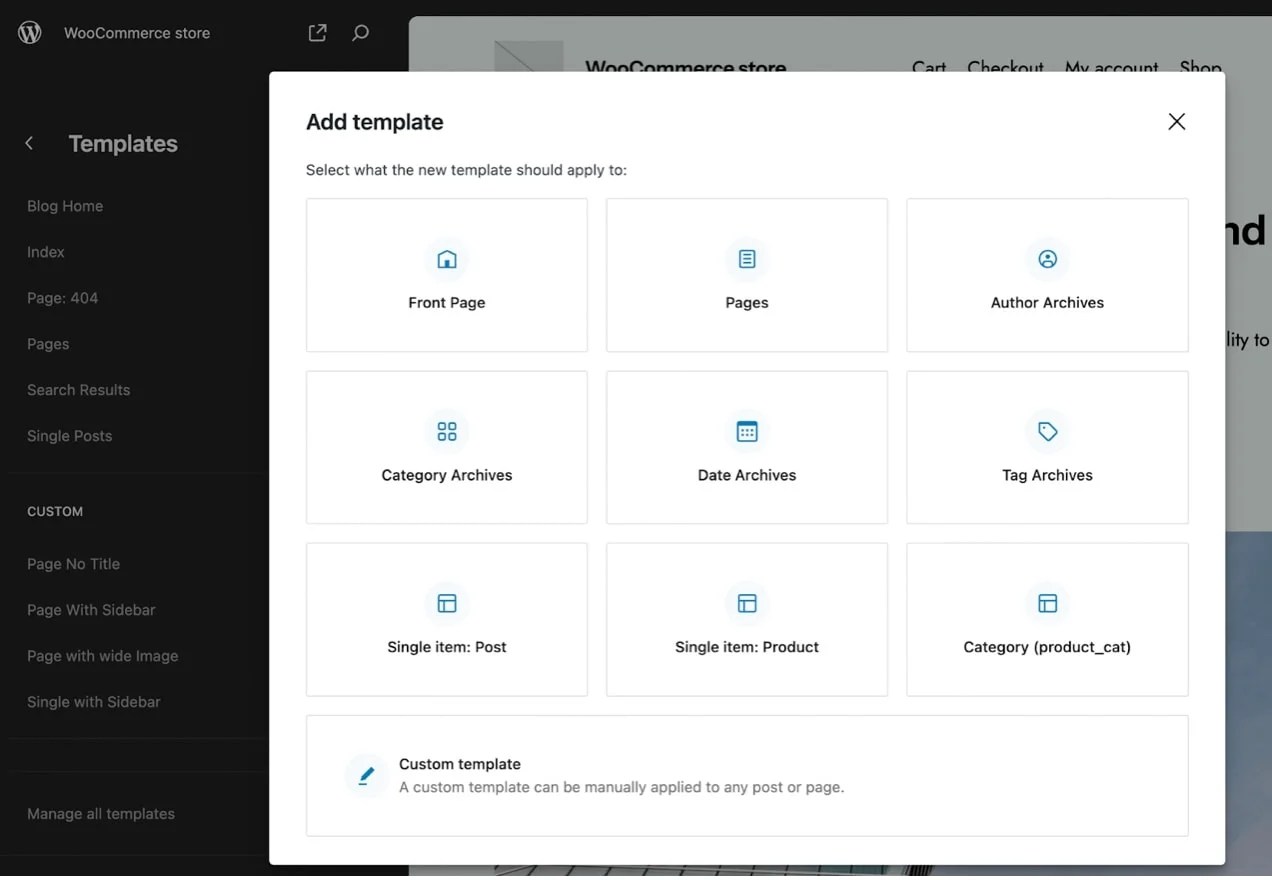
To create a number of templates for various functions, go to Look → Editor → Templates. Then, click on on the plus image so as to add a brand new template and select Single merchandise: Product.

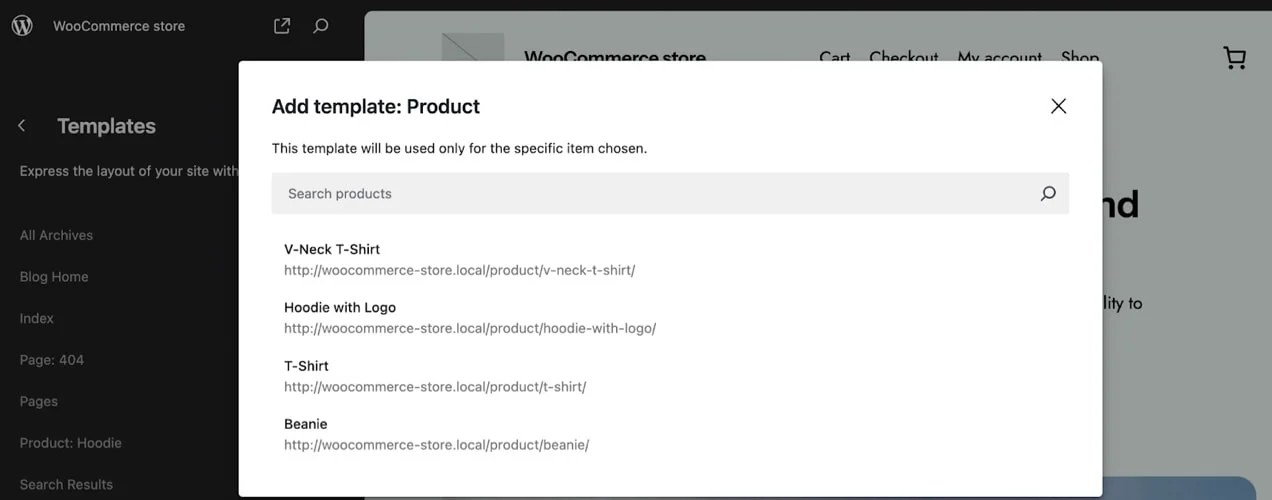
This allows you to create a brand new product web page template, however for one merchandise. Choose your required product from the menu to launch the Website Editor.

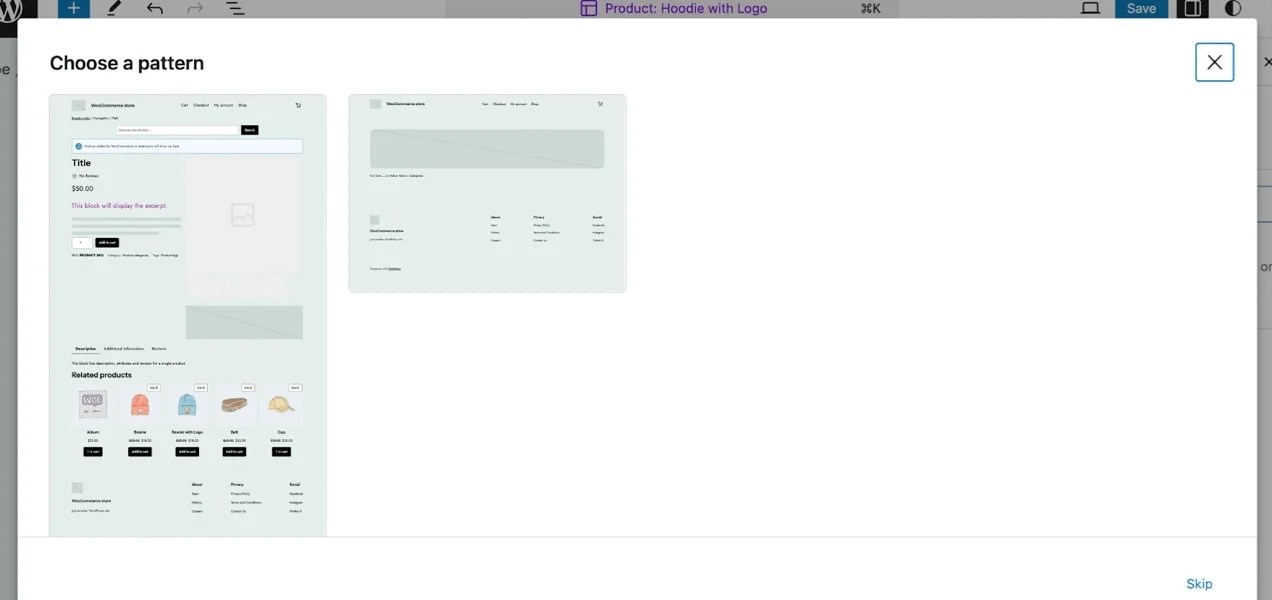
By default, you’ll be prompted to make use of a pre-existing sample. Your first alternative needs to be your common product web page template.

Utilizing a pre-existing sample may also help fast-track the design course of. However you possibly can at all times skip this step in case you favor to begin from scratch.
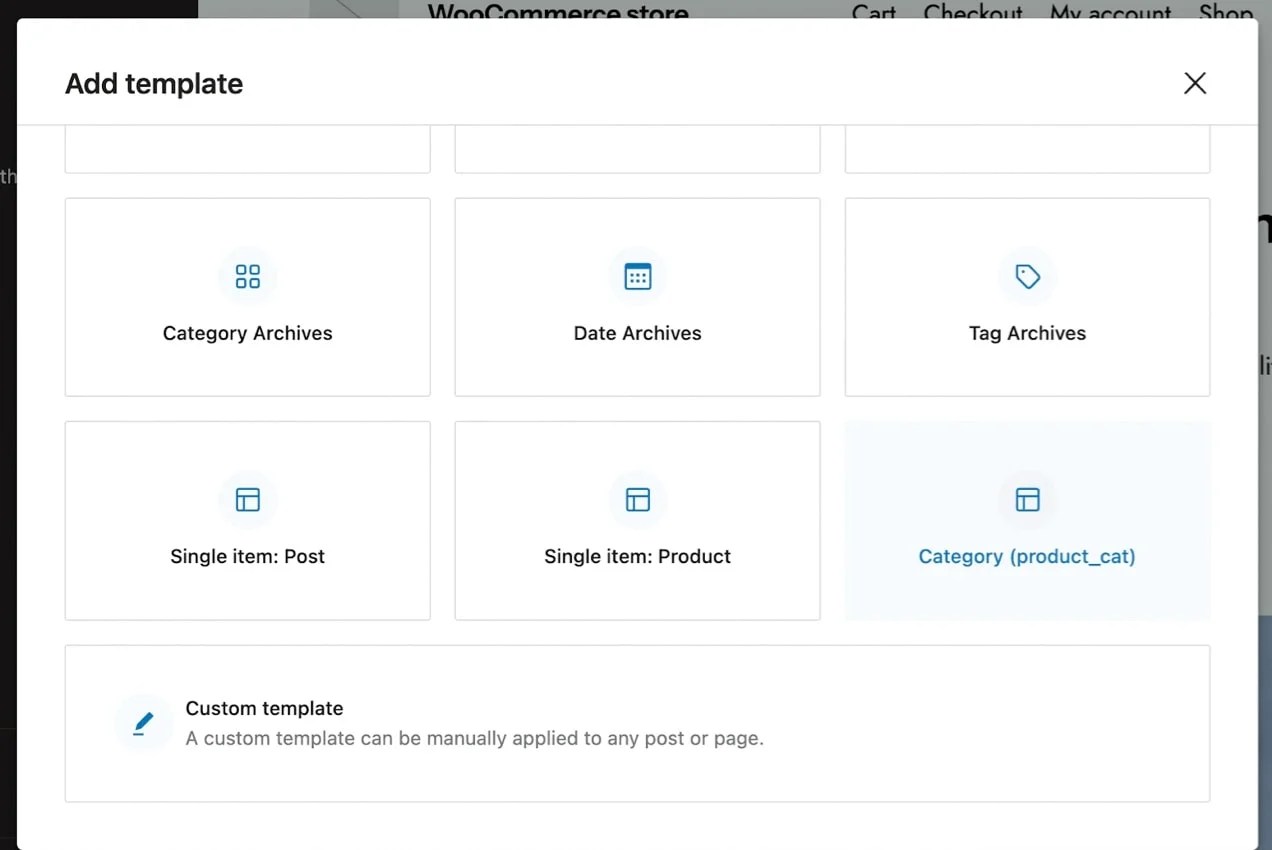
Now, in case you return to the Templates display screen and hit the plus image once more so as to add a brand new template, you’ll see an choice to pick out Class (product_cat).

This template will probably be for a selected class, like equipment, clothes, or decor.
Merely select your class and begin constructing your template. The steps are the identical as with the Single merchandise: Product choice.
2. Utilizing WooCommerce extensions
As you’ve seen, if you’re utilizing a block theme, the Website Editor lets you customise your WooCommerce product web page template in several methods, with out touching a line of code.
Nonetheless, it doesn’t provide the capability to increase the performance of the web page. Fortuitously, there are many WooCommerce extensions that allow you to do that, even in case you’re a newbie with out technical abilities.
On this part, we’ll have a look at some instruments that allow you to change your product web page with new options. To make issues simpler, we’ve organized these extensions into three use instances: for creating superior merchandise, optimizing WooCommerce product pages, and rising gross sales.
Create superior merchandise
In case your on-line WooCommerce retailer provides bespoke merchandise or superior product variations, you may want a WooCommerce extension to facilitate the sale of these things. Beneath, we’ll discover just a few top-notch choices.
Superior Product Variation

WooCommerce lets you create variable merchandise by default, however the settings for this stuff generally is a bit restricted.
In case you provide numerous items in several types, colours, or sizes, you may think about using the Superior Product Variation extension. This helps you show product variations extra successfully, so prospects will get a greater sense of your choice.
For instance, it permits you to set international attributes to create variation swatches. These swatches can showcase totally different colours, pictures, movies, and textual content, creating efficient product shows.
Moreover, the extension means that you can customise your variation galleries and create tables to obviously present the accessible choices.
Product Designer for WooCommerce

In case you promote one-of-a-kind merchandise like {custom} T-shirts or mugs, you’ll want a device like Product Designer for WooCommerce. This extension provides a “Customise Product” button to your web page.
Your prospects will be capable of add pictures, clip artwork, shapes, and templates to your merchandise. They usually’ll even be capable of add them to their carts instantly from the design web page. It additionally creates print-ready recordsdata, which may also help facilitate the manufacturing of {custom} items.
Composite Merchandise

Composite Merchandise is a robust extension that’s good for on-line shops that course of complicated orders. It helps prospects configure a product with a number of elements, streamlining the workflow to be as user-friendly as potential.
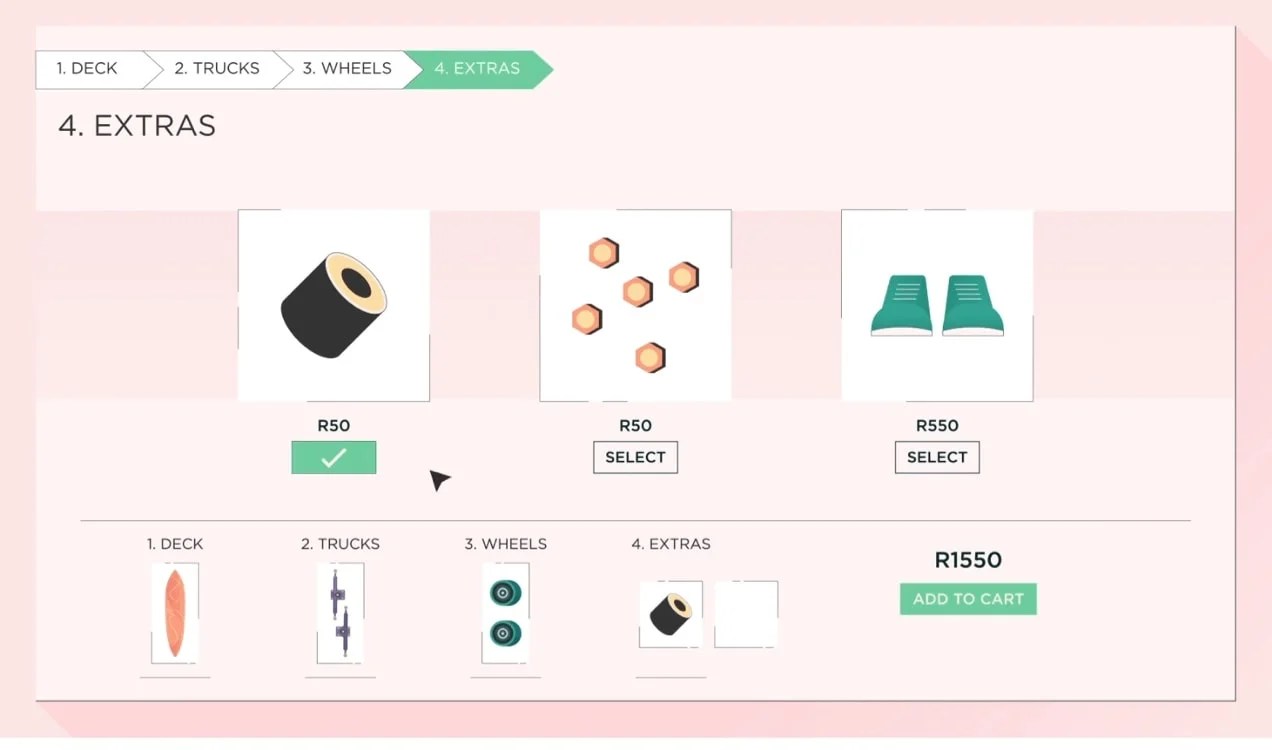
As an illustration, a skate store might permit prospects to construct their very own board in 4 steps, customizing the whole lot to their particular preferences. Superior sorting, filtering, and conditional logic make it simple for consumers to seek out what they’re on the lookout for.
The beauty of Composite Merchandise is that it has built-in help for product bundles. Which means when prospects create their distinctive product, they’ll be capable of pull from all of the accessible gadgets in your catalog.
Worth by Formulation Calculator for WooCommerce

Some {custom} merchandise require extra sources, like further cloth or wooden. With out the correct instruments, making a product web page for this stuff might be logistically difficult.
The standard approach to promote this kind of product can be to get in contact with prospects with a quote. However this could drastically decelerate the gross sales course of. In actual fact, one of many most important causes that consumers abandon carts is that they will’t calculate the entire value of the order upfront.
That’s the place the Worth by Formulation Calculator for WooCommerce extension is useful. With this device, you possibly can add fields with formulation and guidelines to calculate the ultimate value of a product. This could accommodate distinctive measurements like size, quantity, and extra.
Wholesale For WooCommerce

In case you have a big stock, you may be taken with providing your gadgets at wholesale costs. The Wholesale for WooCommerce extension offers you the whole lot it is advisable to get began.
You’ll be able to create and handle a number of wholesale person roles and arrange role-based pricing. It additionally comes with a drag-and-drop registration type builder, so you possibly can create a wholesale software.
Moreover, you’ll get the choice to cover wholesale merchandise and costs from common prospects. You’ll even get a wholesale dashboard that shows reviews on gross sales, refunds, orders, and extra. This manner, you possibly can see how your WooCommerce wholesale enterprise is progressing.
Optimize product pages
Having the minimal performance it is advisable to promote your merchandise is important. However if you wish to create high-converting product pages, it’s possible you’ll must spice issues up.
Listed below are some extensions that may assist enhance your WooCommerce product pages.
360º Picture for WooCommerce

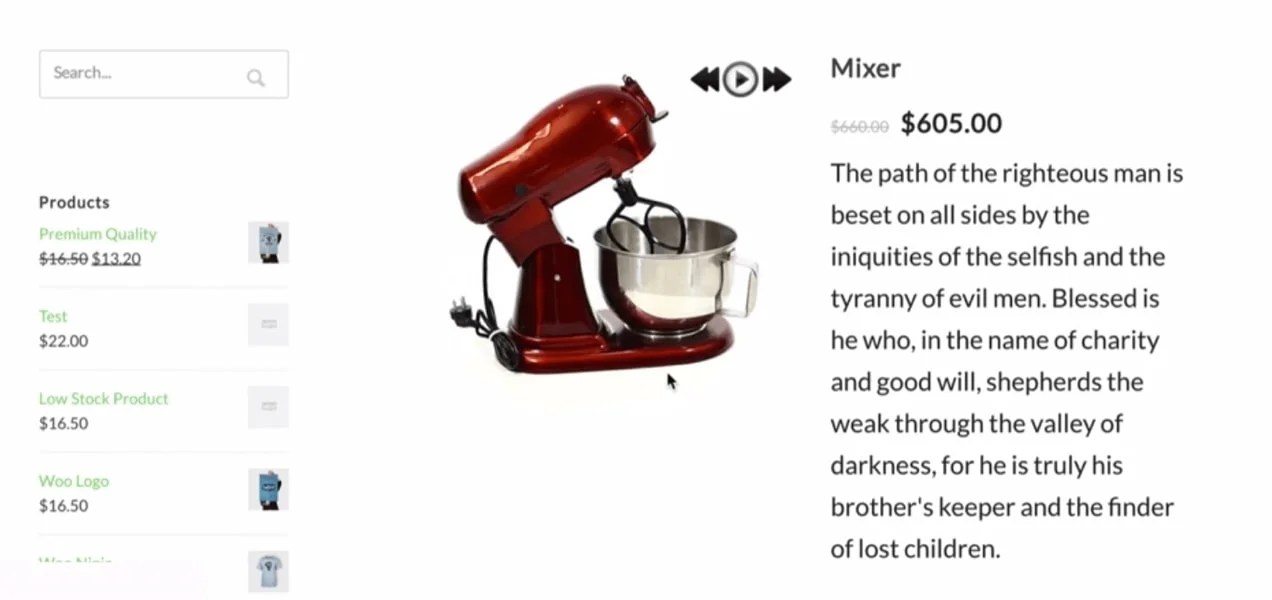
When prospects are purchasing for massive ticket gadgets like home equipment or furnishings, they’ll seemingly wish to get as a lot element concerning the product as potential earlier than heading to the checkout web page.
Whereas complete product specs, static photographs, and movies can go a good distance, providing a 360º picture may also help carry your merchandise to life.
In case you have the time to {photograph} your merchandise from each angle, 360º Picture for WooCommerce may also help you create this handy visible impact. This extension is very user-friendly and totally responsive.
It additionally comes with navigation controls and provides full display screen mode, so your prospects can get a very good have a look at your product.
WooCommerce One Web page Checkout

An extended and complex checkout course of is one other one of many most important causes prospects abandon carts. So, you may wish to streamline the method utilizing WooCommerce One Web page Checkout.
Because the title suggests, this extension permits you to construct a {custom} product web page that guides consumers on to buy. They’ll add or take away gadgets to their cart and full cost with out ever ready for a brand new web page to load.
This device is good for websites with fewer merchandise or focused touchdown pages related to advertising and marketing campaigns.
WooCommerce Tab Supervisor

Good product descriptions may also help improve gross sales. What’s extra, product-based SEO (search engine marketing) is essential for each ecommerce retailer. You should utilize your product descriptions as natural alternatives to include key phrases to assist your website carry out higher in search outcomes.
That stated, in case you present your prospects with an excessive amount of info, you possibly can overwhelm them. Due to this fact, you may wish to make the most of product tabs to current product info in a extra organized method.
WooCommerce Tab Supervisor may also help you do that. It permits you to customise your core tabs and re-order the default tab structure. You’ll be able to even use it to create international tabs, third-party tabs, or distinctive tabs for particular merchandise.
Improve product gross sales
Now, listed below are some instruments that may allow you to improve your WooCommerce gross sales utilizing each conventional and extra delicate advertising and marketing strategies.
Sale Flash Professional

Creating a way of urgency may also help enhance conversions. One smart way to do that is by working flash gross sales.
Sale Flash Professional provides this performance to your WooCommerce product web page together with customizable methods to spotlight these gross sales in your website — together with a show of the unique vs. sale value to make gadgets look much more enticing.
WooCommerce Wishlists
Round 40 % of web shoppers say that their person expertise can be higher if retailers supplied wishlists. With a quantity that top, each on-line retailer ought to have added this performance on their precedence guidelines.
WooCommerce Wishlists offers your prospects full privateness management and the power to create limitless wishlists. They don’t even have to fret about registering in your web site, since they will save their wishlist as a visitor.
Product Suggestions

Upselling and cross-selling methods are essential if you wish to enhance your general income. Recommending related merchandise is likely one of the only methods to do that.
With the Product Suggestions extension, you’re capable of routinely provide clever options to your prospects. As an illustration, the device can show associated merchandise in the identical class or gadgets which might be often purchased collectively.
It could possibly even generate computerized suggestions primarily based on the patrons’ lately considered historical past. Helpful reviews may allow you to determine your only suggestion methods.
Product Add-Ons

Product add-ons provide one other delicate approach to improve your AOV. This may be particularly helpful for smaller boutiques or on-line shops which might be capable of present a excessive degree of personalization to their orders.
The Product Add-Ons extension helps you do that in only a few easy steps. You’ll be able to incorporate these add-ons utilizing dropdowns, textual content packing containers, checkboxes, pattern pictures, and extra.
Once you’re utilizing this device, you possibly can apply product add-ons globally or to particular person merchandise. Plus, the extension is appropriate with different common instruments like WooCommerce Subscriptions and WooCommerce Bookings.
Product Bundles

So long as you’ve got a handful of things within the catalog of your on-line retailer, you possibly can in all probability profit from providing product bundles. Though WooCommerce doesn’t include this characteristic by default, you need to use the Product Bundles extension to get it.
This device lets you bundle each easy and variable WooCommerce merchandise. You’ll be able to even suggest elective gadgets and provide bulk amount reductions. Plus, you’re capable of customise the looks of your bundles and bundled gadgets.
It’s additionally price noting that the extension is appropriate with each bodily and digital items. Which means it may additionally work for merchandise like on-line programs and subscriptions.
3. Utilizing {custom} code
You can too modify your product web page utilizing {custom} code. This methodology is especially helpful in case you’re utilizing a traditional theme and due to this fact don’t have entry to the Website Editor.
Observe that tinkering instantly along with your web site’s theme recordsdata is a fragile course of. In case you don’t have the technical experience, you might find yourself damaging your website and inflicting downtime.
With this in thoughts, you’ll wish to be sure you again up your WooCommerce retailer earlier than you proceed. It may additionally be greatest to use a staging website to experiment along with your customizations.
Then, when you’re able to make your modifications stay, ensure that to use a WordPress baby theme. This manner, your customizations gained’t be misplaced with any updates to your mum or dad theme.
Now, listed below are some methods you possibly can modify your WooCommerce product web page utilizing {custom} code.
Utilizing {custom} CSS
If you wish to customise the fashion of your WooCommerce product web page utilizing code, CSS is your best choice. It lets you modify issues like colours, fonts, hyperlinks, and extra.
There are just a few methods you are able to do this. Let’s check out them.
Within the Website Editor
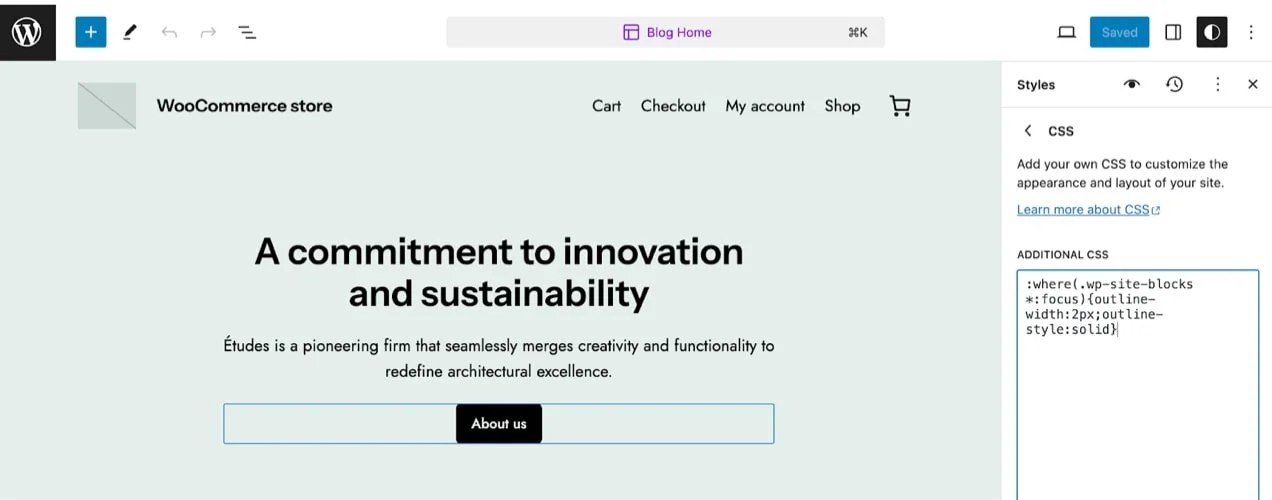
So as to add CSS to your product web page utilizing the Website Editor, go to Look → Editor → Kinds → Further CSS.

You’ll be able to place your code within the Further CSS field.
As an illustration, if you wish to modify the colour of a product title, you might use a code snippet like this:
h2.woocommerce-loop-product__title, .woocommerce div.product .product_title {
coloration: #ffffff;
letter-spacing: 1px;
margin-bottom: 10px !vital;
}You’d merely change “ffffff” along with your most popular coloration code.
Or, in case you’d like to vary the font dimension you need to use this CSS snippet:
.woocommerce div.product .product_title { font-size: 25px; }Simply ensure that to Publish your modifications.
In fact, these are only a few easy examples, however the alternatives are infinite. In case you’re taken with studying extra, you possibly can take a look at the WordPress documentation on CSS.
Within the Customizer
In case your theme doesn’t help full website enhancing, you’ll have so as to add your CSS code within the Customizer. To do that, go to Look → Customise → Further CSS.

CSS will perform the identical method right here because it does within the Website Editor.
In your baby theme’s fashion.css file
The final location the place you possibly can add CSS to WordPress is in your theme’s fashion.css file. Once more, you’ll wish to work along with your baby theme to make sure that your modifications aren’t misplaced in updates.
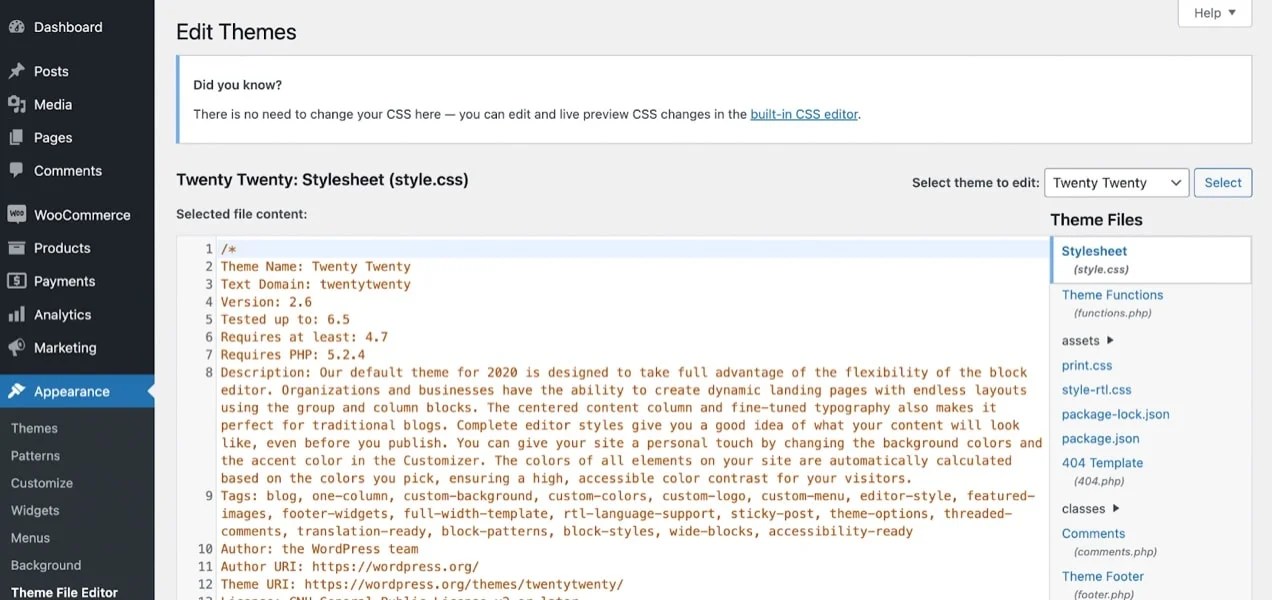
Go to Look → Theme File Editor.

By default, your fashion.css file needs to be chosen. If it isn’t, merely choose it on the correct hand aspect of the display screen underneath the Theme Information menu.
Then, you possibly can add any CSS to the very backside of the file. You’ll simply must replace it if you’re completed.
Utilizing PHP
CSS is nice for altering the looks of WordPress, however it could actually’t allow you to add performance to your WooCommerce product pages.
To do this manually with code, you’ll want to make use of PHP. You’ll be able to add PHP code to your baby theme’s features.php file or utilizing a plugin like Code Snippets.

Listed below are just a few choices you may wish to strive in case you’re an skilled WordPress person or developer:
WooCommerce hooks (actions and filters)
For customers preferring modifying parts of WooCommerce manually, you’re ready to make use of WooCommerce hooks. These PHP code snippets allow you to hold out “actions” and “filters” to change your WooCommerce product web page.
Right here’s an instance of a helpful motion:
/**
* Enable shortcodes in product excerpts
*/
if (!function_exists('woocommerce_template_single_excerpt')) {
perform woocommerce_template_single_excerpt( $publish ) {
international $publish;
if ($post->post_excerpt) echo '<div itemprop="description">' . do_shortcode(wpautop(wptexturize($post->post_excerpt))) . '</div>';
}
}Once you implement this hook, you’ll be capable of add shortcodes to your product excerpts.
In the meantime, in case you needed to show product attribute archive hyperlinks, you might use this code snippet:
/**
* Show product attribute archive hyperlinks
*/
add_action( 'woocommerce_product_meta_end', 'wc_show_attribute_links' );
// if you would like to point out it on archive web page, change "woocommerce_product_meta_end" with "woocommerce_shop_loop_item_title"
perform wc_show_attribute_links() {
international $publish;
$attribute_names = array( '<ATTRIBUTE_NAME>', '<ANOTHER_ATTRIBUTE_NAME>' ); // Add attribute names right here and keep in mind so as to add the pa_ prefix to the attribute title
foreach ( $attribute_names as $attribute_name ) {
$taxonomy = get_taxonomy( $attribute_name );
if ( $taxonomy && ! is_wp_error( $taxonomy ) ) {
$phrases = wp_get_post_terms( $post->ID, $attribute_name );
$terms_array = array();
if ( ! empty( $phrases ) ) {
foreach ( $phrases as $time period ) {
$archive_link = get_term_link( $term->slug, $attribute_name );
$full_line="<a href="" . $archive_link . '">'. $term->title . '</a>';
array_push( $terms_array, $full_line );
}
echo $taxonomy->labels->title . ': ' . implode( ', ' . $terms_array );
}
}
}
}WooCommerce hooks additionally provide you with numerous helpful filter features to edit product knowledge. As an illustration, you possibly can reorder product tabs with this snippet:
/**
* Reorder product knowledge tabs
*/
add_filter( 'woocommerce_product_tabs', 'woo_reorder_tabs', 98 );
perform woo_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // Opinions first
$tabs['description']['priority'] = 10; // Description second
$tabs['additional_information']['priority'] = 15; // Further info third
return $tabs;
}Or, you might add a {custom} tab:
/**
* Add a {custom} product knowledge tab
*/
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
perform woo_new_product_tab( $tabs ) {
// Provides the brand new tab
$tabs['test_tab'] = array(
'title' => __( 'New Product Tab', 'woocommerce' ),
'precedence' => 50,
'callback' => 'woo_new_product_tab_content'
);
return $tabs;
}
perform woo_new_product_tab_content() {
// The brand new tab content material
echo '<h2>New Product Tab</h2>';
echo '<p>Here is your new product tab.</p>';
}For extra info on utilizing these features, take a look at this entire record of WooCommerce hooks.
A world web page template
Once you’re working with PHP code for WooCommerce, another choice is to create a worldwide {custom} product web page template from scratch. Understand that this methodology gained’t work for block themes.
To start, you’ll want to call your new file template-custom-product.php and write a gap PHP remark on the high, stating the template’s title:
<?php /* Template Title: Instance Template */ ?>On this state of affairs, you may wish to change “Instance Template” with “World Customized Product Web page Template” or one thing comparable.
This template will probably be modeled after the default WooCommerce product web page. Then, you possibly can modify it as you would like utilizing internet hooks.
Enhance gross sales with a {custom} WooCommerce product web page
Customizing your WooCommerce product web page may also help you successfully showcase your choices. It additionally lets you provide extra choices to prospects and create a singular expertise that engages your viewers. As now we have seen, there are a number of methods to edit this web page.
In case you have a block theme, you need to use the Website Editor to change the looks of the worldwide template. So as to add extra performance, you possibly can set up WooCommerce extensions. In case you’re an skilled WordPress person, it’s possible you’ll wish to use CSS or PHP, however this generally is a delicate course of.
Are you able to customise WooCommerce product pages to drive extra conversions? With WooCommerce extensions you possibly can add the whole lot from product bundles to flash sale options — all with out touching a line of code!