On this information, you’ll study various textual content (generally known as alt textual content): what it’s, why it will be important for on-page web optimization, how you can use it accurately, and extra.
It’s usually missed, however each picture in your web site ought to have alt textual content. Extra info is healthier, and translating visible info into textual content is essential for search engine bots trying to grasp your web site and customers with display screen readers.
Alt textual content is yet one more supply of knowledge that relates concepts and content material collectively in your web site.
This sensible and to-the-point information accommodates ideas and recommendation you’ll be able to instantly use to enhance your web site’s picture web optimization and accessibility.
What Is Alt Textual content?
Different textual content (or alt textual content) – often known as the alt attribute or the alt tag (which isn’t technically right as a result of it isn’t a tag) – is solely a chunk of textual content that describes the picture within the HTML code.
What Are The Makes use of Of Alt Textual content?
The unique operate of alt textual content was merely to explain a picture that would not be loaded.
A few years in the past, when the web was a lot slower, alt textual content would assist you understand the content material of a picture that was too heavy to be loaded in your browser.
At this time, photographs hardly ever fail to load – but when they do, then it’s the alt textual content you will notice rather than a picture.
 Screenshot from Search Engine Journal, Might 2024
Screenshot from Search Engine Journal, Might 2024Alt textual content additionally helps search engine bots perceive the picture’s content material and context.
Extra importantly, alt textual content is important for accessibility and for folks utilizing display screen readers:
- Alt textual content helps folks with disabilities (for instance, utilizing display screen readers) be taught concerning the picture’s content material.
In fact, like each component of web optimization, it’s usually misused or, in some instances, even abused.
Let’s now take a better take a look at why alt textual content is essential.
Why Alt Textual content Is Vital
The online and web sites are a really visible expertise. It’s exhausting to discover a web site with out photographs or graphic components.
That’s why alt textual content is essential.
Alt textual content helps translate the picture’s content material into phrases, thus making the picture accessible to a wider viewers, together with folks with disabilities and search engine bots that aren’t intelligent sufficient but to completely perceive each picture, its context, and its that means.
Why Alt Textual content Is Vital For web optimization
Alt textual content is a crucial component of on-page web optimization optimization.
Correct alt textual content optimization makes your web site stand a greater probability of rating in Google picture searches.
Sure, alt textual content is a rating issue for Google picture search.
Relying in your web site’s area of interest and specificity, Google picture search site visitors could play an enormous position in your web site’s general success.
For instance, within the case of ecommerce web sites, customers fairly often begin their seek for merchandise with a Google picture search as a substitute of typing the product title into the usual Google search.
![Screenshot from search for [Garmin forerunner]](https://www.searchenginejournal.com/wp-content/uploads/2024/05/alt-text-serp-790.png) Screenshot from seek for [Garmin forerunner], Might 2024
Screenshot from seek for [Garmin forerunner], Might 2024Google and different search engines like google could show fewer product photographs (or not show them in any respect) should you fail to deal with their alt textual content optimization.
With out correct picture optimization, you might lose loads of potential site visitors and prospects.
Why Alt Textual content Is Vital For Accessibility
Visibility in Google picture search is essential, however there may be an much more essential consideration: Accessibility.
Happily, lately, extra focus has been positioned on accessibility (i.e., making the online accessible to everybody, together with folks with disabilities and/or utilizing display screen readers).
Suppose the alt textual content of your photographs really describes their content material as a substitute of, for instance, stuffing key phrases. In that case, you’re serving to individuals who can’t see this picture higher perceive it and the content material of the complete internet web page.
Let’s say one among your internet pages is an web optimization audit information that accommodates screenshots from numerous crawling instruments.
Wouldn’t it not be higher to explain the content material of every screenshot as a substitute of putting the identical alt textual content of “web optimization audit” into each picture?
Let’s check out a number of examples.
Alt Textual content Examples
Discovering many good and unhealthy examples of alt textual content isn’t troublesome. Let me present you a number of, sticking to the above instance with an web optimization audit information.
Good Alt Textual content Examples
So, our instance web optimization information accommodates screenshots from instruments reminiscent of Google Search Console and Screaming Frog.
Some good examples of alt textual content could embody:
<img src=”google-search-console-coverage-report.jpg” alt=”The Protection Report in Google Search Console exhibiting the variety of listed and excluded pages”> <img src=”google-search-console.jpg” alt=”Google Search Console software from Google”> <img src=”screaming-frog-html-pages.jpg” alt=”Listing of HTML pages in Screaming Frog”> <img src=”screaming-frog” alt=”Screaming Frog crawl in progress”>
Tip: Additionally it is a good suggestion to deal with the title of your file. Utilizing descriptive file names isn’t a rating issue, however I like to recommend this as an excellent web optimization follow.
Dangerous And/Or Spammy Alt Textual content Examples
I’ve additionally seen many examples of unhealthy alt textual content use, together with key phrase stuffing or spamming.
Right here is how one can flip the above good examples into unhealthy examples:
<img src=”google-search-console-coverage-report.jpg”alt=”website positioning audit free, website positioning audit low-cost, website positioning audit specialist, website positioning audit, website positioning audits”> <img src=”google-search-console.jpg” alt=”google website positioning ,website positioning google, google, website positioning, google search console website positioning”> <img src=”screaming-frog-html-pages.jpg” alt=”website positioning auditor, website positioning audit, website positioning audits”> <img src=”screaming-frog” alt=”website positioning audit”>
As you’ll be able to see, the above examples don’t present any info on what these photographs really present.
You may as well discover examples and much more picture web optimization recommendations on Google Search Central.
Widespread Alt Textual content Errors
Stuffing key phrases within the alt textual content isn’t the one mistake you may make.
Listed below are a number of examples of widespread alt textual content errors:
- Failure to make use of the alt textual content or utilizing empty alt textual content.
- Utilizing the identical alt textual content for various photographs.
- Utilizing very basic alt textual content that doesn’t really describe the picture. For instance, utilizing the alt textual content of “canine” on the picture of a canine as a substitute of describing the canine in additional element, its coloration, what it’s doing, what breed it’s, and many others.
- Robotically utilizing the title of the file because the alt textual content – which can result in very unfriendly alt textual content, reminiscent of “googlesearchconsole,” “google-search-console,” or “photo2323,” relying on the title of the file.
Alt Textual content Writing Ideas
And at last, listed below are the recommendations on how you can write right alt textual content in order that it really fulfills its function:
- Don’t stuff key phrases into the alt textual content. Doing so is not going to assist your internet web page rank for these key phrases.
- Describe the picture intimately, however nonetheless preserve it comparatively quick. Keep away from including a number of sentences to the alt textual content.
- Use your goal key phrases, however in a pure method, as a part of the picture’s description. In case your goal key phrase doesn’t match into the picture’s description, don’t use it.
- Don’t use textual content on photographs. All textual content needs to be added within the type of HTML code.
- Don’t write, “that is a picture of.” Google and customers know that that is a picture. Simply describe its content material.
- Be sure you can visualize the picture’s content material by simply studying its alt textual content. That’s the finest train to verify your alt textual content is OK.
How To Troubleshoot Picture Alt Textual content
Now you understand all one of the best practices and customary errors of alt textual content. However how do you test what’s within the alt textual content of the photographs of a web site?
You possibly can analyze the alt textual content within the following methods:
Inspecting a component (right-click and choose Examine when hovering over a picture) is an effective option to test if a given picture has alt textual content.
Nonetheless, if you wish to test that in bulk, I like to recommend one of many beneath two strategies.
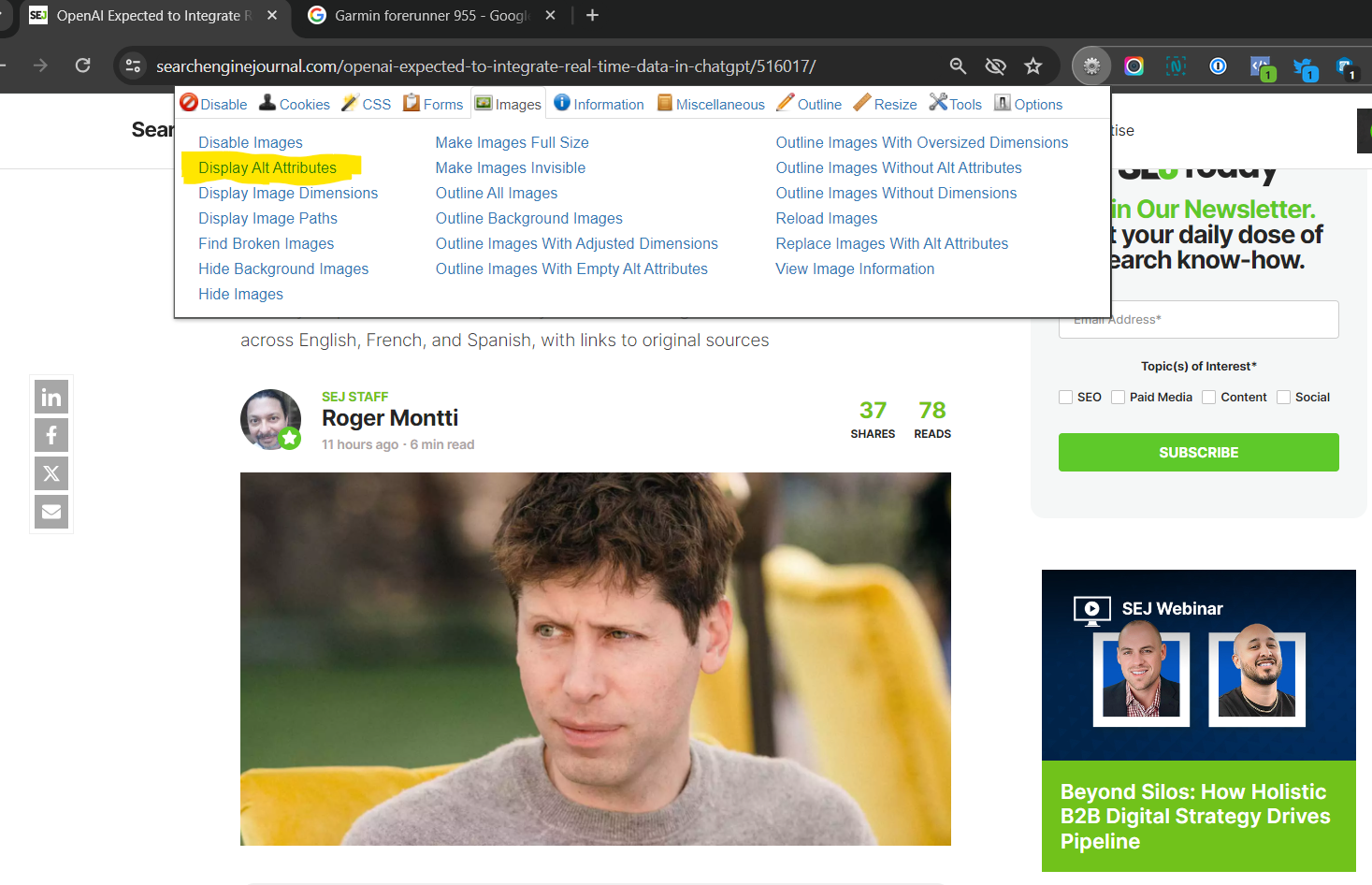
Set up Internet Developer Chrome extension.
 Screenshot from Internet Developer Extension, Chrome by creator, Might 2024
Screenshot from Internet Developer Extension, Chrome by creator, Might 2024Subsequent, open the web page whose photographs you need to audit.
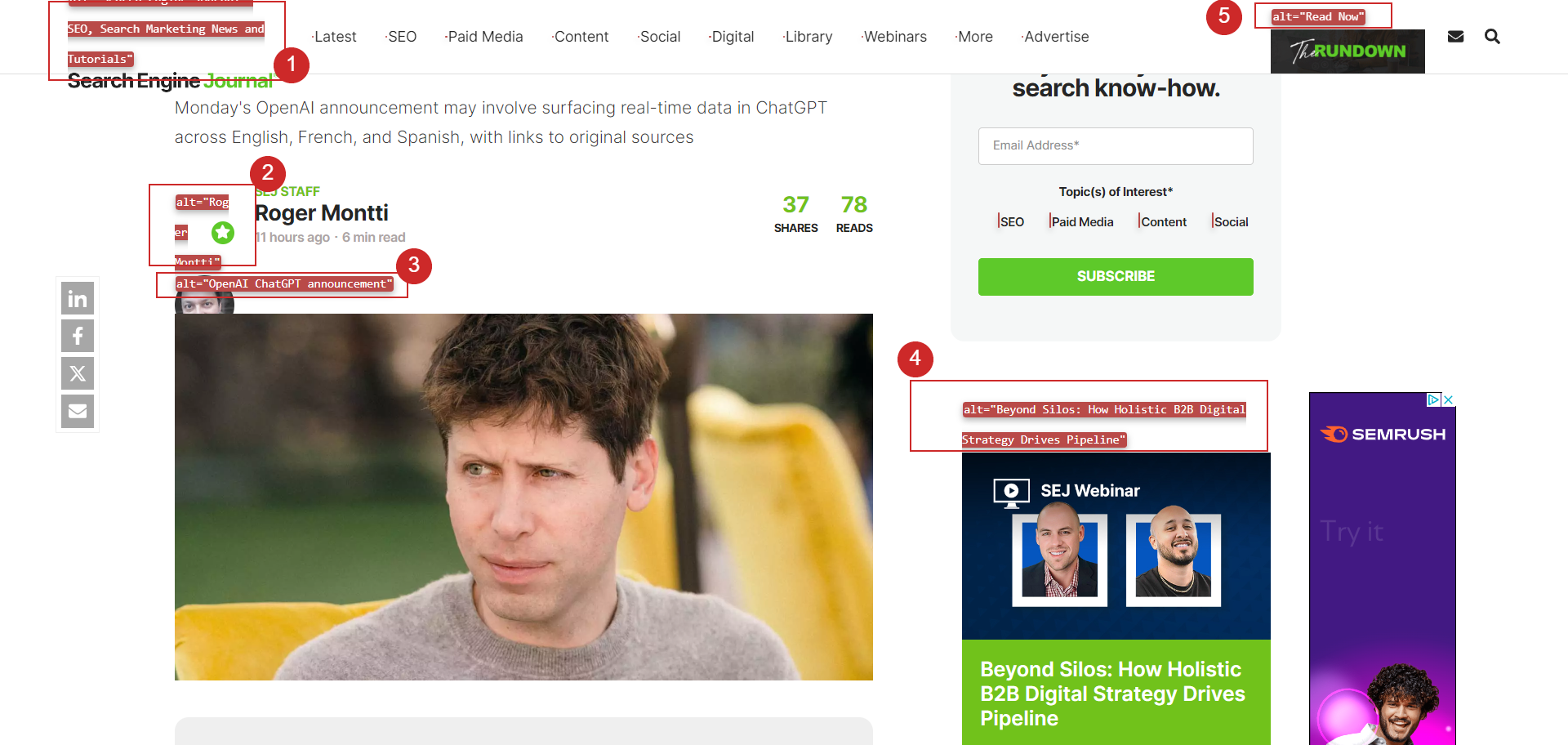
Click on on Internet Developer and navigate to Photos > Show Alt Attributes. This fashion, you’ll be able to see the content material of the alt textual content of all photographs on a given internet web page.
 Screenshot from Internet Developer Extension, Chrome by creator, Might 2024
Screenshot from Internet Developer Extension, Chrome by creator, Might 2024How To Discover And Repair Lacking Alt Textual content
To test the alt textual content of the photographs of the complete web site, use a crawler like Screaming Frog or Sitebulb.
Crawl the location, navigate to the picture report, and assessment the alt textual content of all web site photographs, as proven within the video information beneath.
You may as well export solely photographs which have lacking alt textual content and begin fixing these points.
Alt Textual content Might Not Appear Like A Precedence, However It’s Vital
Each supply of details about your content material has worth. Whether or not it’s for vision-impaired customers or bots, alt textual content helps contextualize the photographs in your web site.
Whereas it’s solely a rating issue for picture search, all the things you do to assist search engines like google perceive your web site can doubtlessly assist ship extra correct outcomes. Demonstrating a dedication to accessibility can be a important part of contemporary digital advertising.
FAQ
What’s the function of alt textual content in HTML?
Different textual content, or alt textual content, serves two important functions in HTML. Its main operate is to supply a textual description of a picture if it can’t be displayed. This textual content may help customers perceive the picture content material when technical points forestall it from loading or in the event that they use a display screen reader resulting from visible impairments. Moreover, alt textual content aids search engine bots in understanding the picture’s material, which is important for web optimization, as indexing photographs accurately can improve a web site’s visibility in search outcomes.
Can alt textual content enhance web site accessibility?
Sure, alt textual content is significant for web site accessibility. It interprets visible info into descriptive textual content that may be learn by display screen readers utilized by customers with visible impairments. By precisely describing photographs, alt textual content ensures that every one customers, no matter incapacity, can perceive the content material of an online web page, making the online extra inclusive and accessible to everybody.
Extra assets:
Featured Picture: BestForBest/Shutterstock
