
Posted by Ben Trengrove, Android Developer Relations Engineer
At this time, as a part of the Compose January ‘24 Invoice of Supplies, we’re releasing model 1.6 of Jetpack Compose, Android’s trendy, native UI toolkit that’s utilized by apps corresponding to Threads, Reddit, and Dropbox. This launch largely focuses on efficiency enhancements, as we proceed emigrate modifiers and enhance the effectivity of main components of our API.
To make use of in the present day’s launch, improve your Compose BOM model to 2024.01.00
Efficiency
Efficiency continues to be our prime precedence, and this launch of Compose has main efficiency enhancements throughout the board. We’re seeing a further ~20% enchancment in scroll efficiency and ~12% enchancment to startup time in our benchmarks, and that is on prime of the enhancements from the August ‘23 launch. As with that launch, most apps will see these advantages simply by upgrading to the newest model, with no different code modifications wanted.
The development to scroll efficiency and startup time comes from our continued give attention to reminiscence allocations and lazy initialization, to make sure the framework is barely doing work when it has to. These enhancements could be seen throughout all APIs in Compose, particularly in textual content, clickable, Lazy lists, and graphics APIs, together with vectors, and had been made potential partially by the Modifier.Node refactor work that has been ongoing for a number of releases.
There’s additionally new steering so that you can create your individual customized modifiers with Modifier.Node.
Configuring the steadiness of exterior courses
Compose compiler 1.5.5 introduces a brand new compiler choice to supply a configuration file for what your app considers steady. This feature lets you mark any class as steady, together with your individual modules, exterior library courses, and customary library courses, with out having to change these modules or wrap them in a steady wrapper class. Be aware that the usual stability contract applies; that is simply one other handy technique to let the Compose compiler know what your app ought to contemplate steady. For extra info on how one can use stability configuration, see our documentation.
Generated code efficiency
The code generated by the Compose compiler plugin has additionally been improved. Small tweaks on this code can result in massive efficiency enhancements as a result of truth the code is generated in each composable operate. The Compose compiler tracks Compose state objects to know which composables to recompose when there’s a change of worth; nonetheless, many state values are solely learn as soon as, and a few state values are by no means learn in any respect however nonetheless change often! This replace permits the compiler to skip the monitoring when it’s not wanted.
Compose compiler 1.5.6 additionally permits “intrinsic bear in mind” by default. This mode transforms bear in mind at compile time to consider info we have already got about any parameters of a composable which are used as a key to bear in mind. This hastens the calculation of figuring out if a remembered expression wants reevaluating, but in addition means when you place a breakpoint contained in the bear in mind operate throughout debugging, it might now not be known as, because the compiler has eliminated the utilization of bear in mind and changed it with completely different code.
Composables not being skipped
We’re additionally investing in making the code you write extra performant, routinely. We need to optimize for the code you intuitively write, eradicating the necessity to dive deep into Compose internals to know why your composable is recomposing when it shouldn’t.
This launch of Compose provides assist for an experimental mode we’re calling “sturdy skipping mode”. Robust skipping mode relaxes a number of the guidelines about which modifications can skip recomposition, shifting the stability in direction of what builders anticipate. With sturdy skipping mode enabled, composables with unstable parameters may skip recomposition if the identical cases of objects are handed in to its parameters. Moreover, sturdy skipping mode routinely remembers lambdas in composition that seize unstable values, along with the present default habits of remembering lambdas with solely steady captures. Robust skipping mode is at present experimental and disabled by default as we don’t contemplate it prepared for manufacturing utilization but. We’re evaluating its results earlier than aiming to show it on by default in Compose 1.7. See our steering to experiment with sturdy skipping mode and assist us discover any points.
Textual content
Modifications to default font padding
This launch now makes the includeFontPadding setting false by default. includeFontPadding is a legacy property that provides further padding primarily based on font metrics on the prime of the primary line and backside of the final line of a textual content. Making this setting default to false brings the default textual content format extra in keeping with frequent design instruments, making it simpler to match the design specs generated. Upon upgrading to the January ‘24 launch, you may even see small modifications in your textual content format and screenshot exams. For extra details about this setting, see the Fixing Font Padding in Compose Textual content weblog submit and the developer documentation.

Help for nonlinear font scaling
The January ‘24 launch makes use of nonlinear font scaling for higher textual content readability and accessibility. Nonlinear font scaling prevents massive textual content parts on display from scaling too massive by making use of a nonlinear scaling curve. This scaling technique implies that massive textual content would not scale on the similar price as smaller textual content.
Drag and drop
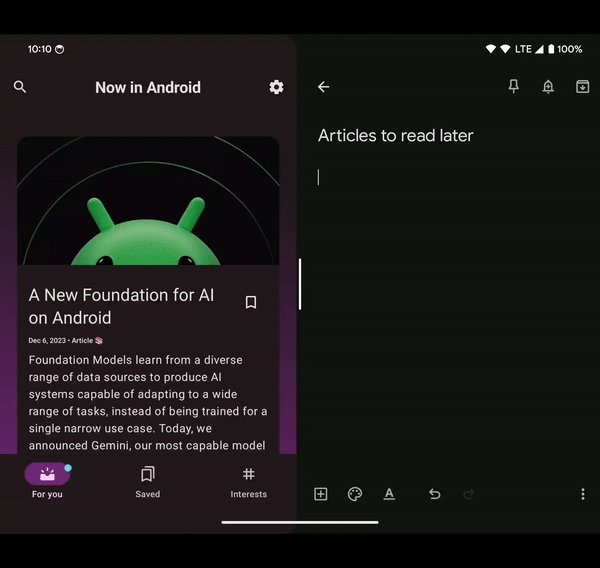
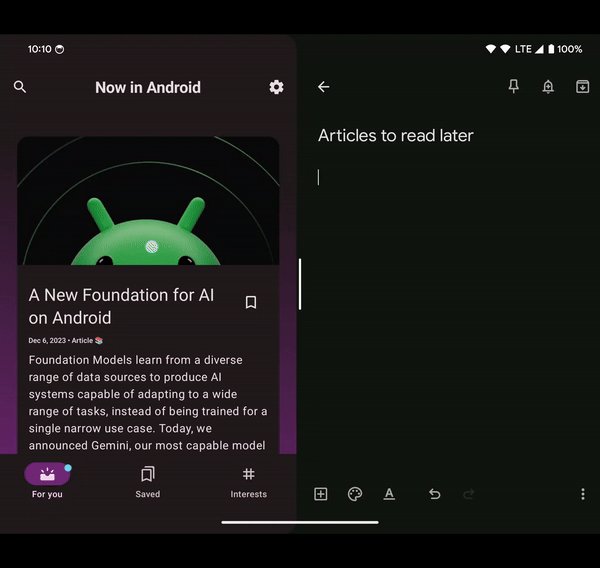
Compose Basis provides assist for platform-level drag and drop, which permits for content material to be dragged between apps on a tool working in multi-window mode. The API is 100% appropriate with the View APIs, which suggests a drag and drop began from a View could be dragged into Compose and vice versa. To make use of this API, see the code pattern.

Extra options
Different options landed on this launch embrace:
- Help for LookaheadScope in Lazy lists.
- Fastened composables which have been deactivated however saved alive for reuse in a Lazy listing not being filtered by default from semantics bushes.
- Spline-based keyframes in animations.
- Added assist for choice by mouse, together with textual content.
Get began!
We’re grateful for all the bug experiences and have requests submitted to our subject tracker — they assist us to enhance Compose and construct the APIs you want. Proceed offering your suggestions, and assist us make Compose higher!
Questioning what’s subsequent? Take a look at our roadmap to see the options we’re at present fascinated with and dealing on. We are able to’t wait to see what you construct subsequent!
Comfortable composing!