In 1888, 26-year-old William Henry Belk opened a retailer that will later develop into America’s largest privately owned division retailer chain: Belk. Right this moment, the corporate has 290 places, primarily throughout the southeastern US, and Belk.com is the seventh most visited e-commerce and purchasing website within the US. However even a profitable retailer like Belk faces digital challenges. The typical international cart abandonment price throughout e-commerce retailers is a whopping 70%, in response to 2024 information from the shopper expertise researchers on the Baymard Institute. The institute additionally posits, primarily based on usability testing, that the typical large-scale e-commerce web site might make practically 40 enhancements to its checkout movement—an effort that might end in a 35% conversion price enhance.
To get forward of those industrywide challenges, Belk’s administration workforce referred to as for a six-month e-commerce overhaul, together with redesigning the purchasing and checkout experiences. As a part of this broader initiative to streamline the acquisition funnel, I used to be requested to rethink the purchasing bag expertise (i.e., how prospects overview their alternatives prior to purchasing) and the next checkout movement, throughout which customers present delivery and fee particulars.
The redesigned website is a vivid illustration of how empathizing with customers’ wants—on this case, these of a largely older viewers—can result in an improved e-commerce expertise that reinforces buyer satisfaction, conversion charges, and gross sales.
The E-commerce Checkout Problem
Belk’s govt workforce needed to launch an MVP (minimal viable product) in six months, a possible however aggressive timeline. The workforce had already developed a reasonably deep understanding of the corporate’s person base, so the design course of grew out of current evaluation somewhat than new person analysis. Belk knowledgeable designers that the corporate caters to an viewers that’s practically 80% feminine, with its largest buyer base between the ages of 55 and 64 years outdated. What’s extra, 65% of Belk’s prospects are 45 years or older, 46% arrive on the location by way of direct visitors, and the typical customer views 5.19 pages and stays on the location for greater than 4 minutes.
To enrich this current analysis, I analyzed the websites of opponents like Nordstrom and turned to the Baymard Institute to overview finest observe examples of cart and checkout use instances and design patterns. I additionally drew on my expertise designing and launching desk linen model Prado y Barrio and a earlier mission designing a loyalty app for Etos, one of many largest drugstore chains within the Netherlands. Each roles uncovered me to a vital e-commerce precept: Eradicating pointless steps from the buyer journey is crucial.
Inspecting Belk’s web site, I decided that the checkout movement had too many pages and an excessive amount of textual content, the call-to-action (CTA) buttons have been inconsistent and never ideally positioned, and there weren’t sufficient pictures to assist consumers see and perceive what they have been buying. For the target market of middle-aged and older customers—who, as a cohort, typically have problem seeing at shut vary attributable to farsightedness and situations like presbyopia that may develop later in life—these points have been significantly problematic. These issues are solely compounded on cellular screens.
My key goal within the checkout redesign was to simplify the movement of screens, web page components, and interactions customers encounter as they overview gadgets of their luggage and proceed to checkout. The modifications particularly goal older customers, although I imagine they’ll make the expertise extra user-friendly and intuitive for everybody. As a deliverable of the design effort, I shared prioritized suggestions for usability modifications throughout Belk’s cellular and desktop purchasing funnels.
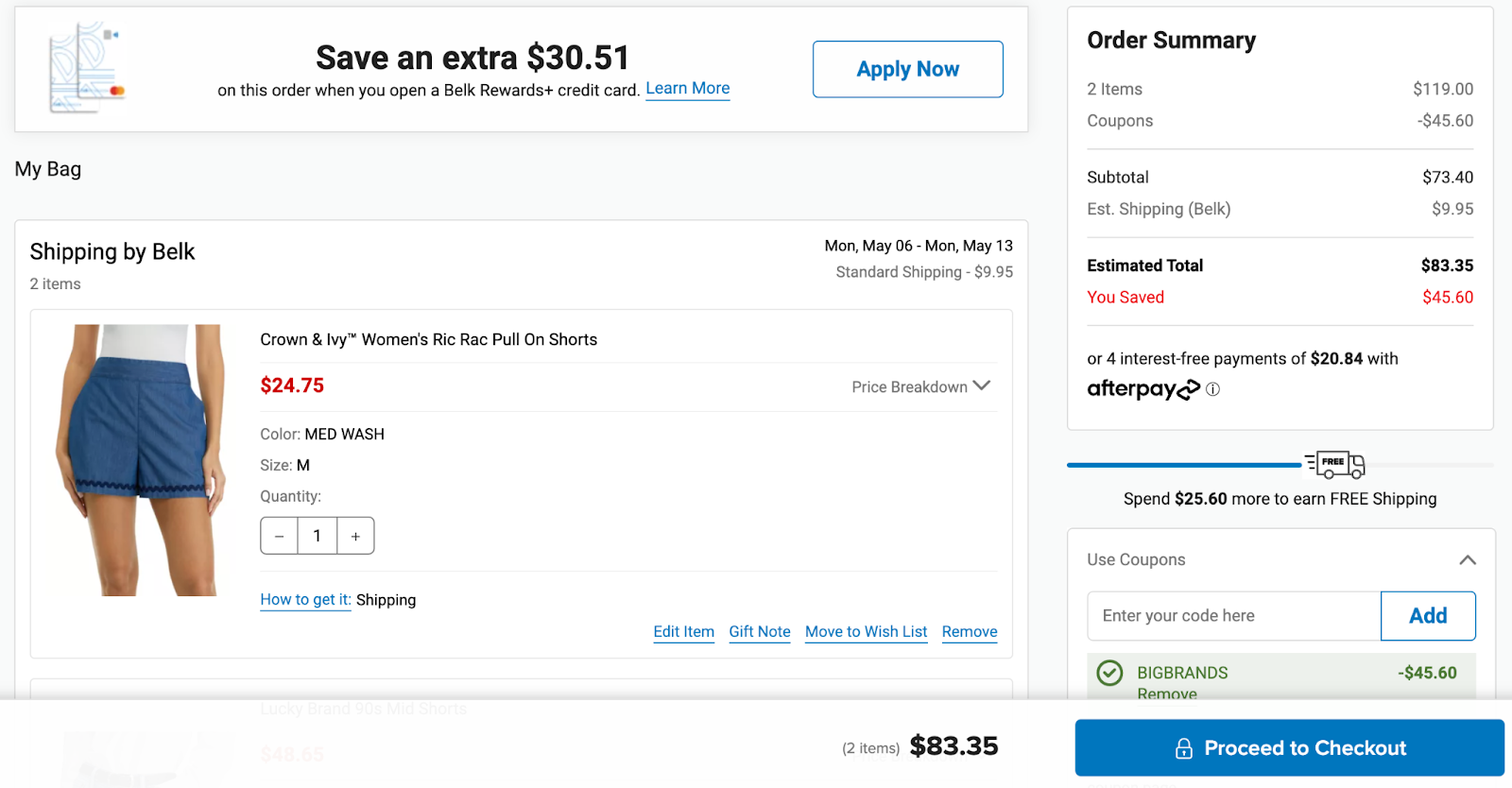
For the purchasing bag expertise, our most important objective was to simplify the web page and information customers to carry out a key conduct: double-checking that the merchandise of their luggage have been the suitable measurement, type, colour, and amount. Anybody who has ever had a pair of laughably ill-sized pants arrive on their doorstep or booked a flight for the incorrect date understands why this step is so essential. And returns symbolize a significant loss for retailers: In 2023, prospects returned $743 billion price of merchandise.
Pre-overhaul, the Belk website provided the choice to overview bag contents, however the design suffered from three issues:
- Promotional presents cluttered the display screen, distracting customers from their main targets.
- Product pictures have been too small for some customers to see.
- A bag enhancing button let customers change their order alternatives at each step within the movement—somewhat than on the finish of the method after they have been prepared to take a look at.
Growing the thumbnail picture sizes was an intuitive choice—we purchase with the eyes. However our suggestions to rid the location of muddle and limit the enhancing menu to the affirmation display screen got here as a response to the so-called “paradox of selection,” a time period derived from a physique of analysis that reveals having too many selections can result in paralysis and go away folks much less proud of what they choose.
One seminal research by researchers Sheena S. Iyengar and Mark R. Lepper discovered, as an example, that when grocery consumers got too many connoisseur jam selections to buy from a show desk (i.e., 24 jam selections versus six), they have been much less more likely to buy any jam in any respect. It’s a shocking discovering that has been embraced by fast-casual eating places with restricted menu choices similar to Chipotle and—more and more—digital product designers.
Taking the spirit of those classes to coronary heart, we made a number of tactical suggestions to the My Bag web page to scale back abandonment and amplify the CTA by eradicating distractions. These included:
- Collapsing the search bar within the cellular show of the My Bag web page to restrict abandonment and add scroll depth.
- Lowering the dimensions of a Belk bank card marketing campaign banner and permitting customers to shut the window solely in the event that they’re not .
- Auto-collapsing colour, measurement, amount, and delivery particulars right into a single, uncluttered container with +/- alternatives for amount modifications.
- Presenting specific checkout fee choices later within the buy movement, after the person has progressed to checkout.
- Including the choice to edit the bag’s contents with a modal (lightbox) that requires person engagement and eliminates the necessity to return to the product listing web page.
- Utilizing a sticky CTA button on the backside of the cellular display screen to nudge customers by the purchasing funnel.

Reimagining the Checkout Stream
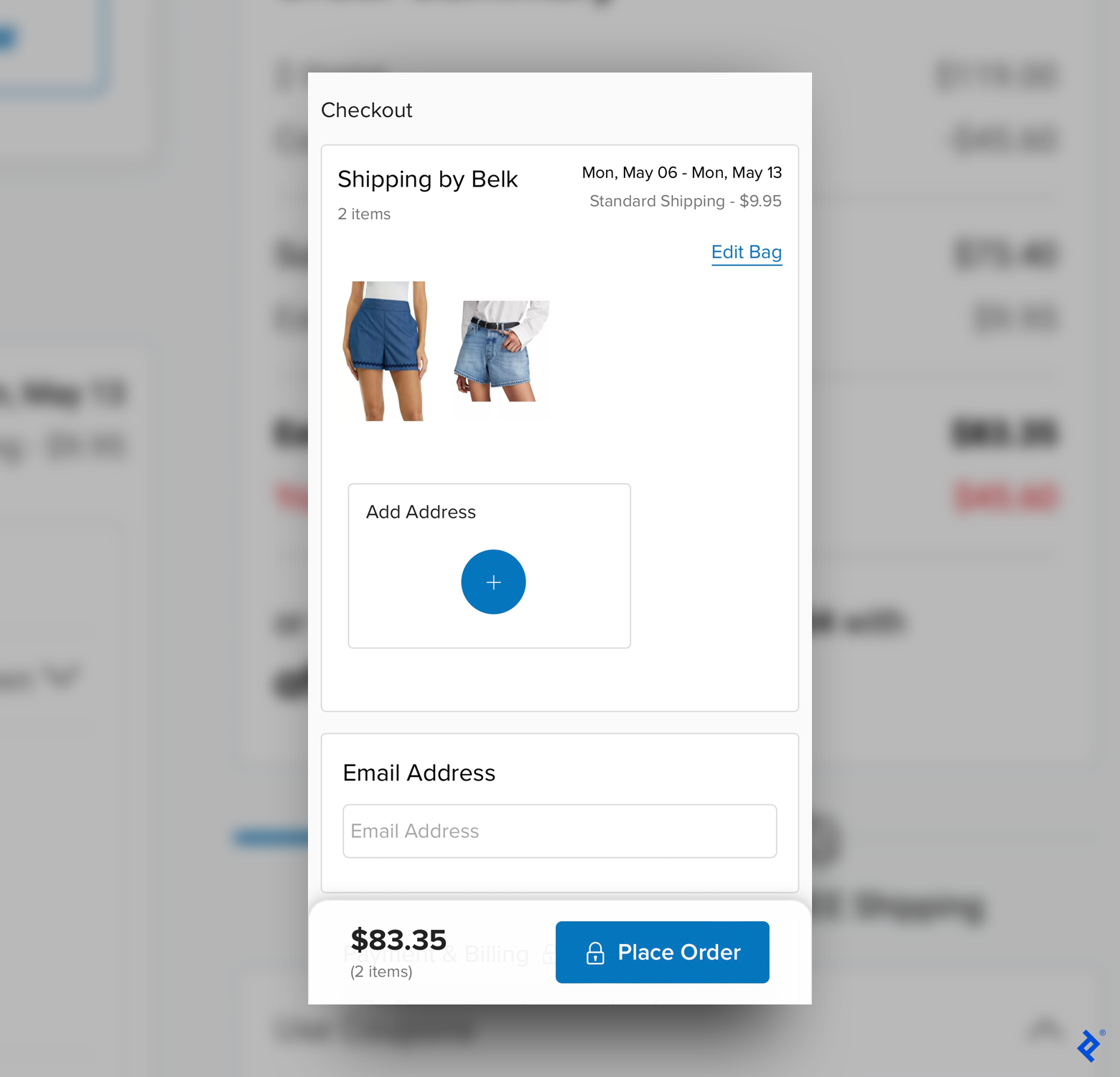
For the checkout expertise, our main goal was to condense info unfold throughout three distinctive pages—delivery particulars, fee info, and order overview—to a single, scrollable web page.
The 80-20 rule, additionally referred to as the Pareto principle, helped drive our choices about what content material choices to prioritize within the design. Briefly, the rule posits that 80% of enterprise outcomes are the results of the identical 20% of causes. Utilized to Belk’s cellular and desktop checkout pages, these “causes” boil right down to accessibility and the way straightforward it was to view and modify order particulars, contact info, fee particulars, delivery places, and arrival velocity. That is the place we directed our vitality.
Taking cues from Belk’s high-converting cellular app, we created separate checkout flows for friends and logged-in customers. This allowed us to raised tailor the checkout expertise. Visitor customers, as an example, are unlikely to have Belk Rewards {Dollars} certificates, so we lowered the dimensions of these fields within the visitor checkout.
For logged-in customers, our focus was to maintain all related order particulars above the fold. On Belk’s earlier website, these particulars have been displayed in a number of sections and required customers to jump-link previous key info to put an order. Our revised design consists of the thumbnail picture, estimated supply date, and order value on a single web page. This makes it simpler for customers to see suddenly what they’re shopping for, how a lot their order will price, and after they can anticipate it to reach on their doorstep.
After prospects have frolicked trying to find a brand new swimsuit or pair of sandals, they don’t need to spend extra time scrolling round for the Purchase button. A sticky Place Order CTA pinned to the underside of the checkout web page that stays in place regardless of how far down the display screen the person scrolls encourages them to finish their purchases. With their contact info, handle, and fee info saved, there isn’t any motive to ask for this data: Logged-in customers can full checkout in two clicks.
In a snapshot, our key suggestions included:
- Lowering a three-page, multistep checkout course of to a easy one-step checkout.
- Including a sticky CTA to the underside of the cellular and desktop screens to maintain the person’s objective in thoughts and encourage funnel development.
- Consolidating type fields (e.g., electronic mail, cellphone quantity, ZIP code, metropolis) to enhance scroll depth.
- Incorporating titles with giant, legible textual content fonts inside enter fields to enhance accessibility.
- Displaying an above-the-fold order abstract with thumbnail pictures, order value, and success particulars.
- Defaulting to bank card for visitor fee, and offering different choices for PayPal and Afterpay.

Coding Design Options
Lots of the choices the brand new checkout movement presents prospects—together with in-store pickup, same-day supply (in some areas), and dropshipping—required the event workforce to reconfigure algorithms and write discrete code strings to answer edge instances and geographic dependencies. One of many core challenges of the redesign was to accommodate a number of fee and success choices into the supply code.
For example, whereas customary shipments can attain wherever within the US inside 15 days, same-day supply is just out there for purchasers in choose ZIP codes. Belk’s e-commerce workforce has carried out an excellent job budgeting time to accommodate such nuances, that are essential to the shopper expertise however require pretty refined software program engineering to execute.
On the workflow stage, attaining such a excessive stage of person customization has meant near-constant communication between the design and growth groups. A Figma web page of added situations was my largest file for the mission, and I in contrast notes with the engineering workforce practically day-after-day to optimize the UX of reward card purchases, different fee choices, and different situations.
One other problem was that, whereas Belk’s e-commerce website capabilities as a market for third-party retailers, free and discounted delivery incentives aren’t all the time out there for these retailers’ merchandise, which additionally fall underneath completely different return insurance policies. Distinguishing them as “market merchandise” with an accompanying label was necessary to deliver readability to the acquisition course of and, hopefully, keep away from misunderstandings that may frustrate customers and injury their belief.
Whereas we did our greatest to accommodate edge instances, in some cases, preserving issues easy and cost-efficient required arduous selections. Initially, we had needed to offer customers a strategy to break up a cargo—say, routing considered one of two pairs of slacks to a house handle and the second pair to a piece handle. However conversations with the event workforce and additional market evaluation revealed that the comfort the function would deliver to a tiny subset of customers didn’t warrant the appreciable time and staffing expense it might require to code.
If there’s a lesson right here, it’s this: Comfort would be the linchpin of e-commerce, however the way you ship it ought to be primarily based on person conduct and by no means pursued so zealously it cannibalizes different elements of what you are promoting.
Collaboration Breeds Confidence and Belief
E-commerce checkout is a realm of digital design that calls on open collaboration from stakeholders throughout a company. On this case, dialogue between the design and growth groups delivered to mild options neither group would have arrived at by itself, similar to how one can geographically section choices for same-day delivery. Prolonged conversations with the advertising and marketing workforce led to equally necessary revelations. Promotional banners, as an example, may be an efficient gross sales instrument, but when inappropriately positioned or too grasping for display screen actual property, they will worsen prospects and kill gross sales. Right here, the answer was a compromise: We saved the banners, however shrunk them so that they didn’t push the CTA under the fold.
Putting the suitable steadiness in these ambiguous conditions requires a holistic method and open communication throughout groups. Typically it’s essential to push arduous to advance your concepts; different occasions, it’s finest to pay attention.
The media and measurement agency Ovative Group carried out a three-month audit of Belk’s redesign in early 2024 and made solely minor strategies for enchancment, so we launched the accredited modifications to the desktop and cellular purchasing bag and checkout pages—and Belk prospects are responding nicely to the streamlined experiences. For me as a UI/UX designer, this mission underscored the enterprise worth of designing an intuitive, user-friendly e-commerce checkout expertise. Investing in considerate digital design—or redesign—can assist manufacturers keep away from the widespread downside of cart abandonment and allow extra prospects to finish their purchases.