I used to be studying Gabby’s weblog submit in regards to the new TypeScript/JavaScript undertaking expertise in Visible Studio 2022. You must learn the docs on JavaScript and TypeScript in Visible Studio 2022.
In the event you’re used to ASP.NET apps when you concentrate on apps which are JavaScript heavy, “entrance finish apps” or TypeScript targeted, it may be complicated as to “the place does .NET slot in?”
It’s essential to take into account the obligations of your varied initiatives or subsystems and the a number of completely legitimate methods you possibly can construct a website online or net app. Let’s take into account only a few:
- An ASP.NET Internet app that renders HTML on the server however makes use of TS/JS
- This will likely have a Internet API, Razor Pages, with or with out the MVC sample.
- You possibly have simply added JavaScript by way of <script> tags
- Perhaps you added a script minimizer/minifier process
- Might be complicated as a result of it might really feel like your app must ‘construct each the shopper and the server’ from one undertaking
- A largely JavaScript/TypeScript frontend app the place the HTML might be served from any net server (node, kestrel, static net apps, nginx, and so on)
- This app could use Vue or React or Angular but it surely’s not an “ASP.NET app”
- It calls backend Internet APIs which may be served by ASP.NET, Azure Capabilities, third celebration REST APIs, or the entire above
- This situation has typically been complicated for ASP.NET builders who could get confused about duty. Who builds what, the place do issues find yourself, how do I construct and deploy this?
VS2022 brings JavaScript and TypeScript assist into VS with a full JavaScript Language Service primarily based on TS. It supplies a TypeScript NuGet Bundle so you possibly can construct your entire app with MSBuild and VS will do the best factor.
NEW: Beginning in Visible Studio 2022, there’s a new JavaScript/TypeScript undertaking kind (.esproj) that lets you create standalone Angular, React, and Vue initiatives in Visible Studio.
The .esproj idea is nice for people conversant in Visible Studio as we all know {that a} Resolution accommodates a number of Tasks. Visible Studio manages recordsdata for a single software in a Challenge. The undertaking consists of supply code, sources, and configuration recordsdata. On this case we will have a .csproj for a backend Internet API and an .esproj that makes use of a shopper aspect template like Angular, React, or Vue.
Factor is, traditionally when Visible Studio supported Angular, React, or Vue, it is templates have been old-fashioned and never up to date sufficient. VS2022 makes use of the native CLIs for these entrance ends, fixing that downside with Angular CLI, Create React App, and Vue CLI.
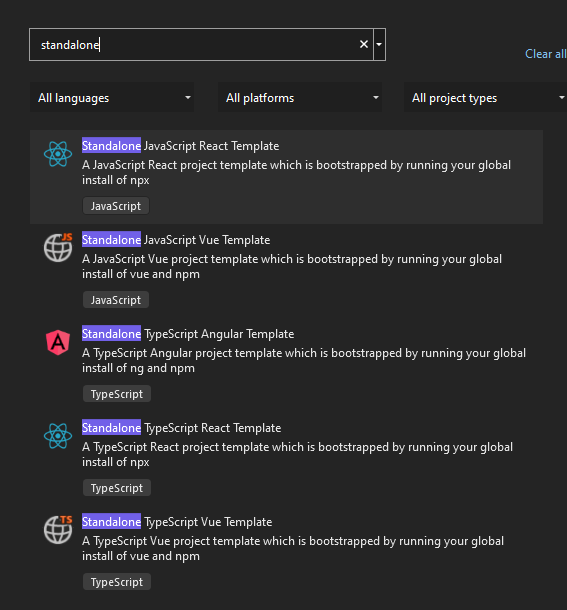
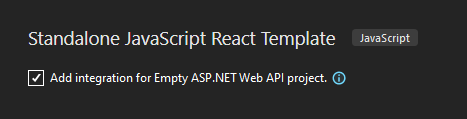
If I’m in VS and go “File New Challenge” there are Standalone templates that clear up Instance 2 above. I am going to choose JavaScript React.

Then I am going to click on “Add integration for Empty ASP.NET Internet API. This can give me a frontend with javascript able to name a ASP.NET Internet API backend. I am going to comply with alongside right here.

It then makes use of the React CLI to make the entrance finish, which once more, is cool because it’s no matter model I need it to be.

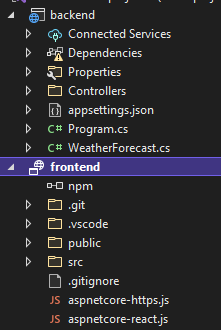
Then I am going to add my ASP.NET Internet API backend to the identical resolution, so now I’ve an esproj and a csproj like this

Now I’ve a pleasant clear two undertaking system – on this case extra JavaScript targeted than .NET targeted. This one makes use of npm to startup the undertaking utilizing their net improvement server and proxyMiddleware to proxy localhost:3000 calls over to the ASP.NET Internet API undertaking.
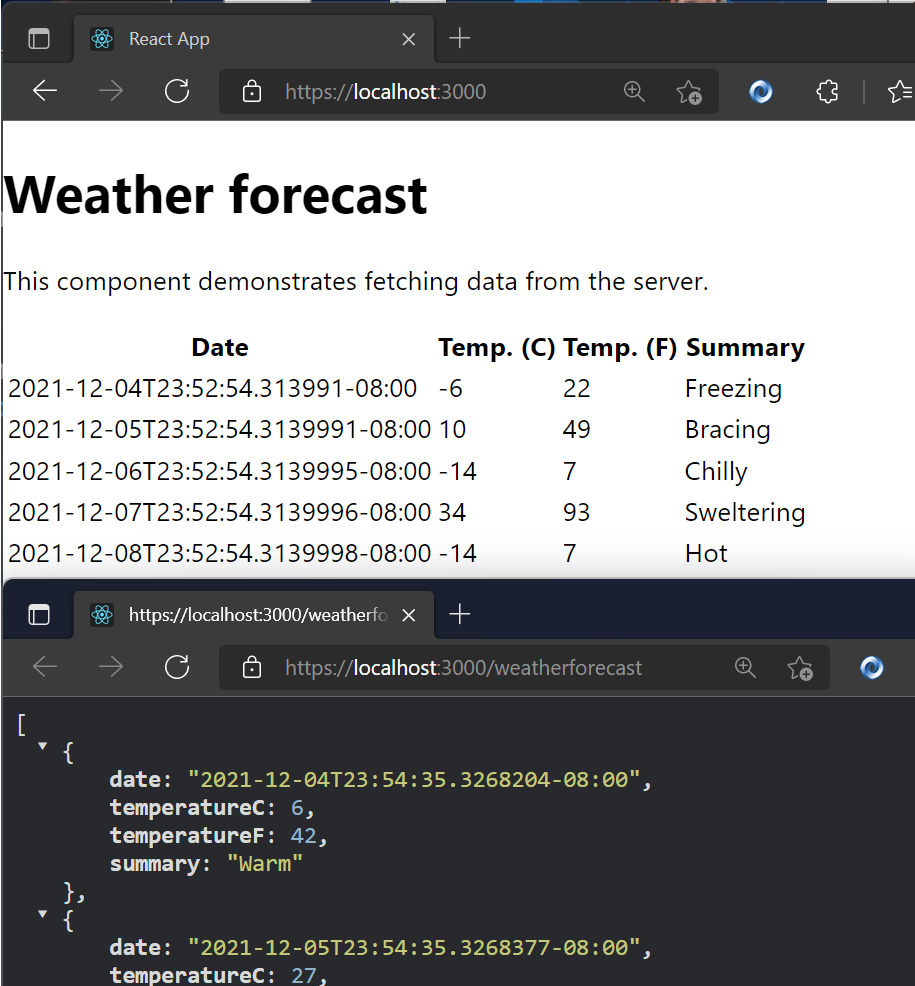
Here’s a React app served by npm calling over to the Climate service served from Kestrel on ASP.NET.

That is inverted than most ASP.NET People are used to, and that is OK. This exhibits me that Visible Studio 2022 can assist both improvement fashion, use the CLI that’s put in for no matter Frontend Framework, and permit me to decide on what net server and net browser (by way of Launch.json) I need.
If you wish to flip it, and put ASP.NET Core as the first after which herald some TypeScript/JavaScript, comply with this tutorial as a result of that is additionally potential!
Sponsor: Make login Auth0’s downside. Not yours. Present the handy login options your clients need, like social login, multi-factor authentication, single sign-on, passwordless, and extra. Get began without spending a dime.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, advisor, father, diabetic, and Microsoft worker. He’s a failed stand-up comedian, a cornrower, and a ebook writer.

