
Posted by Fahd Imtiaz, Product Supervisor, Android Developer
With Android reaching extra units, from telephones to foldables to Chromebooks, constructing apps that seamlessly adapt to completely different display screen sizes and kinds has by no means been extra essential. At this 12 months’s Google I/O, we lined constructing adaptable apps, rising consumer productiveness with key inputs like keyboard and stylus, and scaling video games throughout surfaces.
Constructing adaptive apps
All through Google I/O 2024, we’ve talked rather a lot about learn how to construct adaptive apps. With this shift, a few of you might be asking “what makes an app actually adaptive?”
Adaptive apps benefit from the complete display screen measurement they’re on – whether or not that could be a telephone, a pill, or a foldable. These apps alter format primarily based on situations, driving how your app’s format ought to adapt. These situations embrace issues like modifications to the dimensions of the window, gadget posture or font measurement.
Adaptive apps dynamically alter their layouts by swapping elements, exhibiting, or hiding content material primarily based on the obtainable window measurement, in comparison with merely stretching UI parts. With ever evolving kind elements and display screen sizes, adaptability on your app to any window measurement unlocks the seamless experiences customers demand at this time.
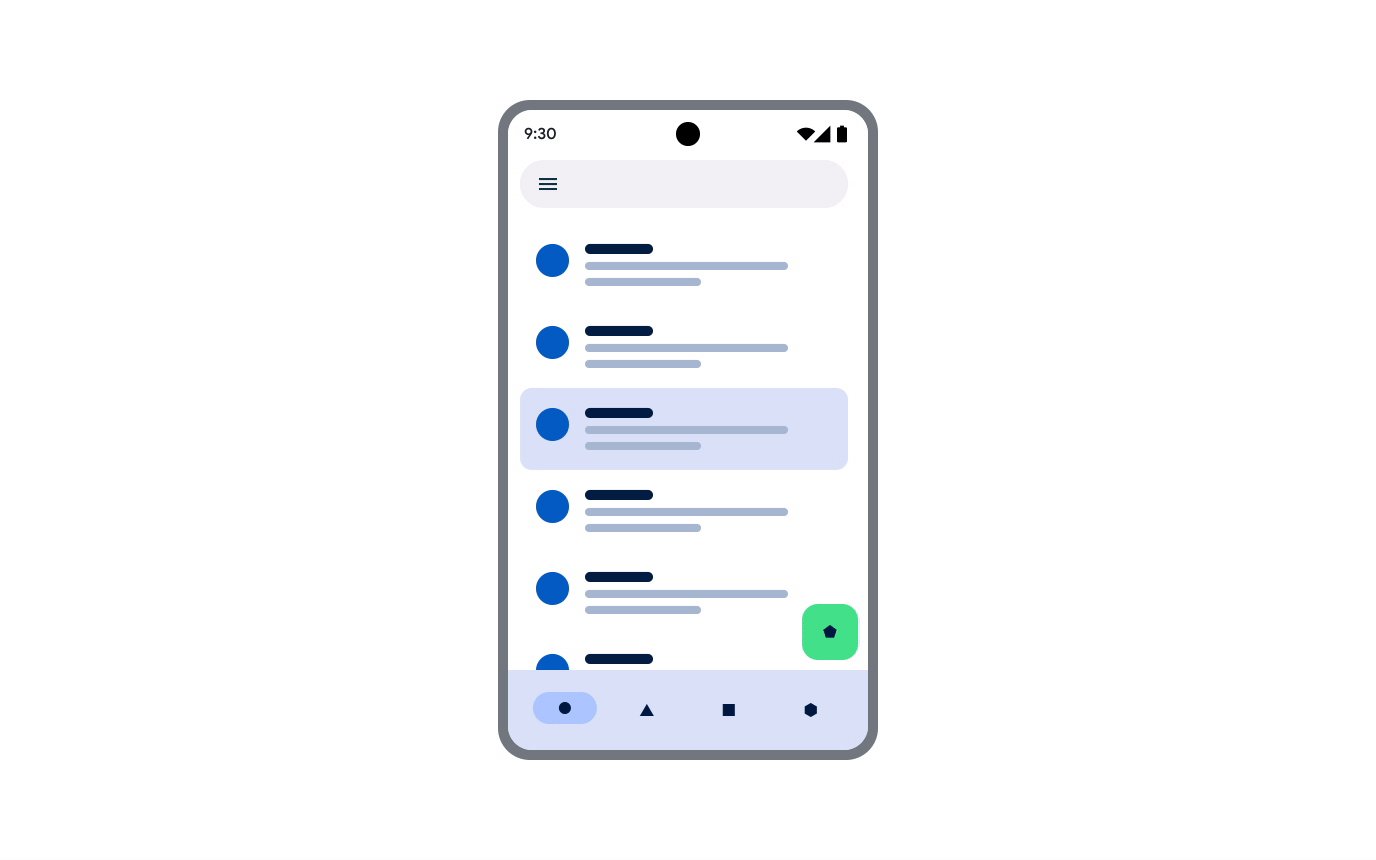
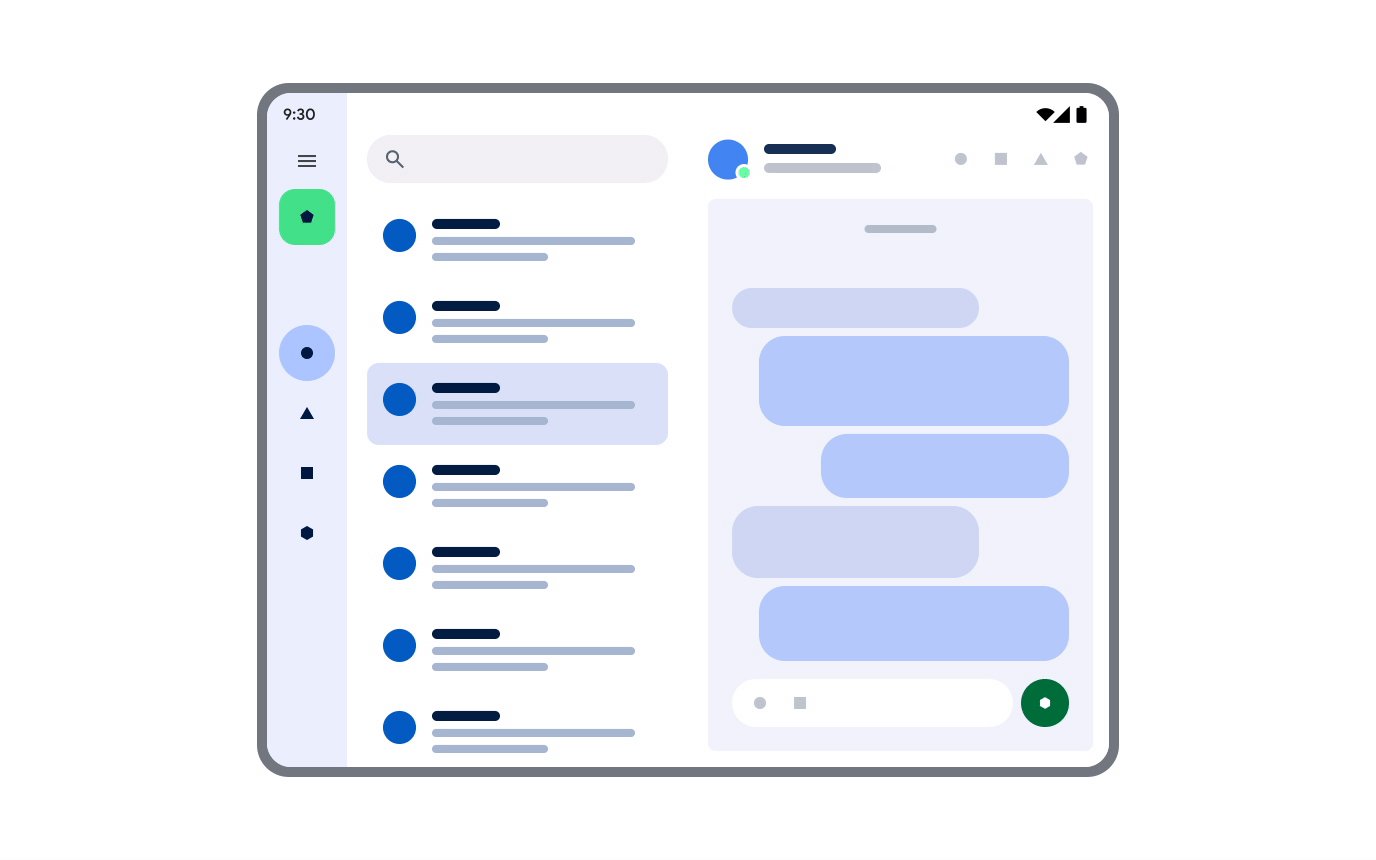
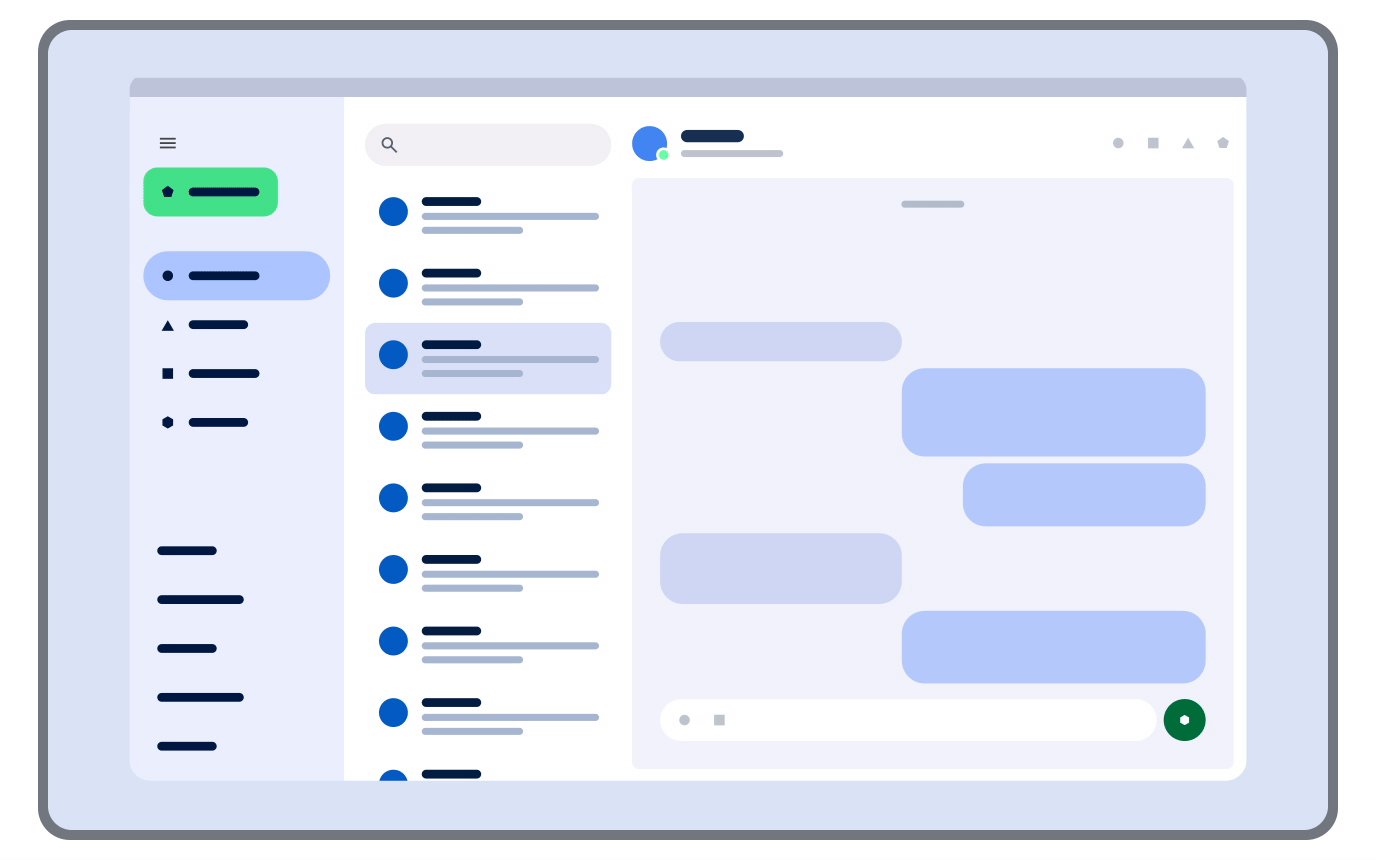
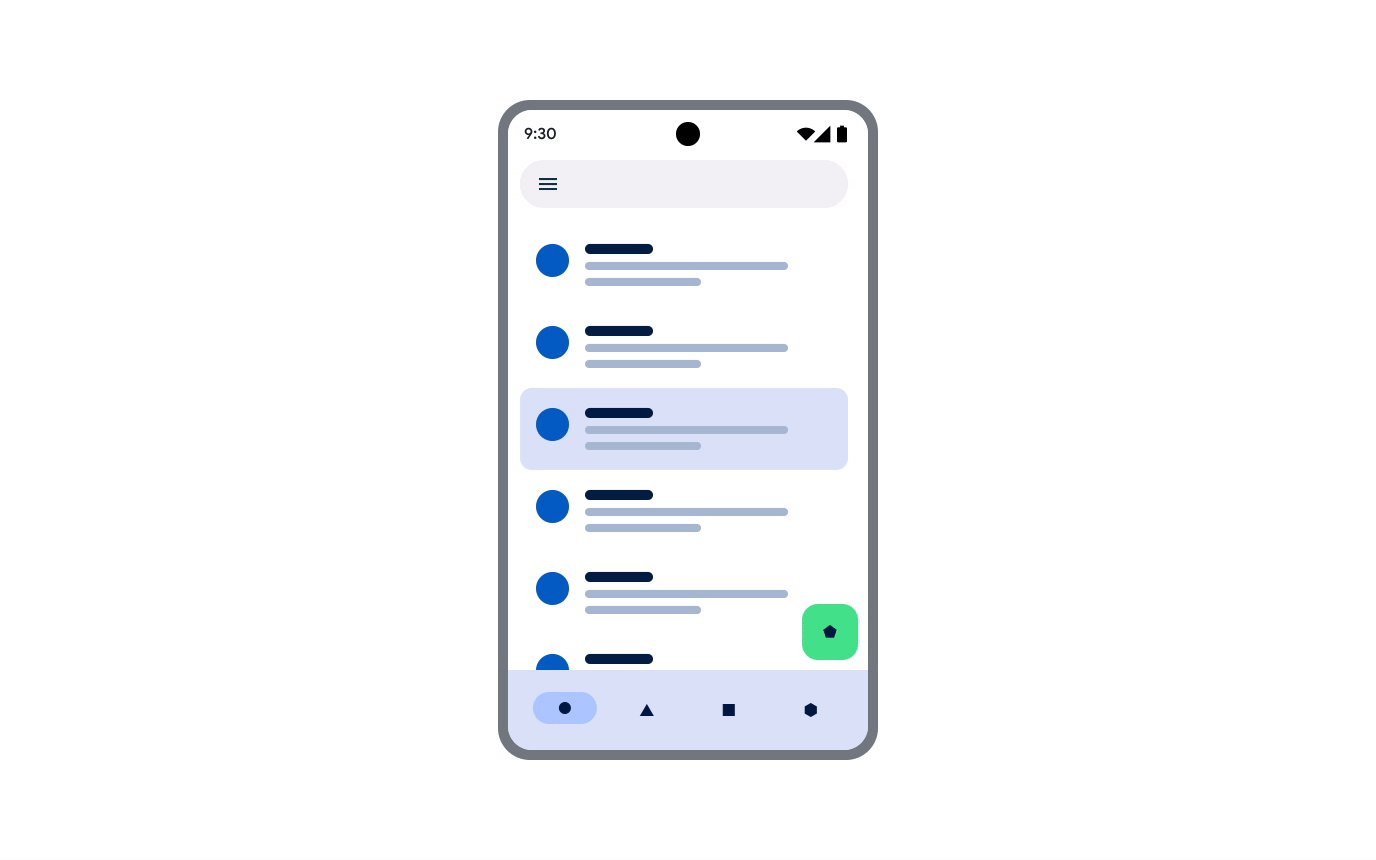
Now that you recognize what they’re, how do you get began constructing adaptive apps? We strongly suggest utilizing WindowSizeClasses because the opinionated breakpoints on your UI and we’re bringing you a wide range of new Compose APIs that make it simpler to implement widespread adaptive layouts.
Out there now in beta, the brand new Compose adaptive format libraries aid you to make your UI look good throughout window sizes. From navigation UI to listing/element and supporting pane model layouts, we’re offering composables to make constructing an adaptive app simpler than ever.
Try these technical classes to study extra:
Or get began by trying out the brand new documentation!
Enhance consumer productiveness on pill and foldables
Tablets and foldables are nice for consuming content material however even higher relating to creating content material. That’s why leveraging enter units like stylus for extra productive experiences is very vital on your customers.
Bettering your app’s stylus expertise
Stylus customers on Android can stay extra productive with new assist for handwriting in textual content fields. You now not have to put down your stylus when it’s worthwhile to enter some textual content right into a textual content area. Stylus handwriting and gestures will work routinely in case you are utilizing commonplace textual content elements together with BasicTextField in Compose (1.7), EditText in Views and textual content enter parts in WebView.
For stylus customers, low latency is essential to having a responsive inking expertise. Decreasing latency minimizes the quantity of delay between if you transfer your stylus and when the ink seems on the display screen, giving customers a extra genuine pen-to-paper expertise. Primarily based on developer suggestions, we’ve launched new APIs to make low latency simpler for apps that use Canvas for rendering.
An important instance of those libraries in observe is Infinite Painter, the place the crew diminished their inking latency by 5x.
Enhancing productiveness with keyboard and mouse assist
Subsequent to the stylus, one other important enter gadget is the bodily keyboard that actually shines when customers have to do numerous textual content enter like lengthy emails, paperwork or weblog posts. As a developer, making it straightforward for customers to navigate your app with keyboard navigation can set your app aside.
Customers ought to be capable to navigate to all parts in your app with simply their keyboard. It’s additionally vital that continuously used keyboard shortcuts are supported in your app. To assist educate your customers about shortcuts, think about making your keyboard shortcuts discoverable to customers by including entries to the system KeyboardHelper.
To enhance the expertise for keyboard, mouse, trackpad, and stylus customers, we additionally suggest implementing hover states and keyboard focus. All interactive elements ought to have a hover state and will present a visible cue to point which element has the keyboard focus.
You may study extra about all these enhancements and extra by way of the technical session, and our up to date documentation and codelab.
Improve productiveness with pane enlargement
Though bigger window sizes enable exhibiting a number of panes of content material directly, customers usually need to concentrate on one particular pane at a time. By following the brand new steerage for pane enlargement, customers have the selection to see each panes directly, or resize them as they want.
Google Calendar has added pane enlargement to their supporting pane format on expanded width window sizes, permitting customers to resize to see extra particulars of an occasion, or extra info of their schedule.
Though bigger window sizes enable exhibiting a number of panes of content material directly, customers usually need to concentrate on one particular pane at a time. By following the brand new steerage for pane enlargement, customers have the selection to see each panes directly, or resize them as they want.
Google Calendar has added pane enlargement to their supporting pane format on expanded width window sizes, permitting customers to resize to see extra particulars of an occasion, or extra info of their schedule.
This function will likely be supported by exercise embedding in Android 15, and can also be deliberate to be supported by the material3-adaptive library.
Constructing nice video games throughout surfaces
Avid gamers recognize premium, immersive experiences and with Android tablets, foldables, desktops, and Chromebooks your recreation can attain extra gamers than ever. Creating significant experiences on every of those units is essential to making sure your recreation stands out.
Diablo Immortal noticed considerably elevated engagement throughout all elements of the sport by customers who play on a number of units.
Throughout this 12 months’s Google I/O, we’re highlighting the very best practices for rendering, managing belongings, and windowing in resizable contexts to construct high quality experiences and impress your gamers throughout kind elements.
With the big variety of units and {hardware} configurations, present configurable graphics choices on your gamers. And, for the very best expertise proper out of the field, outline default graphics choices for various units. Moreover, think about commerce offs like storage measurement, efficiency, and compatibility throughout platforms when deciding what texture compression codecs to make use of.
Giant display screen units assist completely different window sizes with configurations like multi-window mode and on orientation change and fold/unfold. By default, Android offers a compatibility mode – however, for probably the most seamless expertise, declare and deal with configuration occasions. Show cutouts, hinges, and even system UI may also occlude your recreation window, so assist edge-to-edge windowing and guarantee no key recreation content material is occluded. In case you actually need to take your recreation to the subsequent degree, think about using the Jetpack WindowManager library to assist dynamic layouts on foldable units.
To offer smoother gameplay and scale back enter latency think about using body pacing. Additionally think about enabling huge shade gamut assist in order that vivid colours are rendered correctly whereas additionally maximizing distinction and brightness on massive display screen HDR shows to enhance realism and immersion on your gamers.
With the altering cellular panorama and transition from OpenGL to Vulkan, deal with swapchain recreation after window configuration modifications. In case you depend on any gadget particular {hardware} options like host seen gadget native reminiscence have fallback implementations for different platforms.
Be taught extra concerning the rendering finest practices and learn how to degree up your recreation throughout surfaces by tuning into this technical session and you should definitely take a look at our multiplatform optimization information.
Get began constructing adaptable apps from telephones to tablets and foldables
You may get began constructing adaptable apps that look nice throughout tablets, foldables, Chromebooks and extra by trying out the “Constructing adaptive Android apps” technical session or heading to the massive screens gallery for content material tailor-made to your particular app sort – from productiveness apps to video games… and extra!





