This submit was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Maintaining your web site quick is vital for person expertise and search engine marketing.
The Core Net Vitals initiative by Google offers a set of metrics that will help you perceive the efficiency of your web site.
The three Core Net Vitals metrics are:
This submit focuses on the just lately launched INP metric and what you are able to do to enhance it.
How Is Interplay To Subsequent Paint Measured?
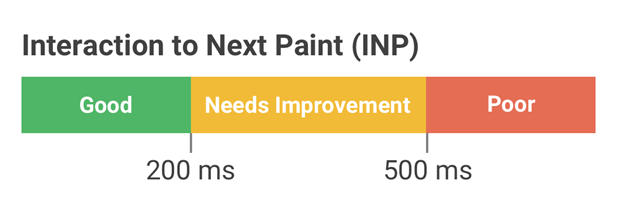
INP measures how rapidly your web site responds to person interactions – for instance, a click on on a button. Extra particularly, INP measures the time in milliseconds between the person enter and when the browser has completed processing the interplay and is able to show any visible updates on the web page.
Your web site wants to finish this course of in beneath 200 milliseconds to get a “Good” rating. Values over half a second are thought of “Poor”. A poor rating in a Core Net Vitals metric can negatively affect your search engine rankings.
Google collects INP knowledge from actual guests in your web site as a part of the Chrome Consumer Expertise Report (CrUX). This CrUX knowledge is what finally impacts rankings.
-
 Picture created by DebugBear, Might 2024
Picture created by DebugBear, Might 2024
How To Determine & Repair Sluggish INP Instances
The elements inflicting poor Interplay to Subsequent Paint can typically be complicated and exhausting to determine. Comply with this step-by-step information to know gradual interactions in your web site and discover potential optimizations.
1. How To Determine A Web page With Sluggish INP Instances
Completely different pages in your web site could have totally different Core Net Vitals scores. So you must determine a gradual web page after which examine what’s inflicting it to be gradual.
Utilizing Google Search Console
One straightforward option to verify your INP scores is utilizing the Core Net Vitals part in Google Search Console, which reviews knowledge primarily based on the Google CrUX knowledge we’ve mentioned earlier than.
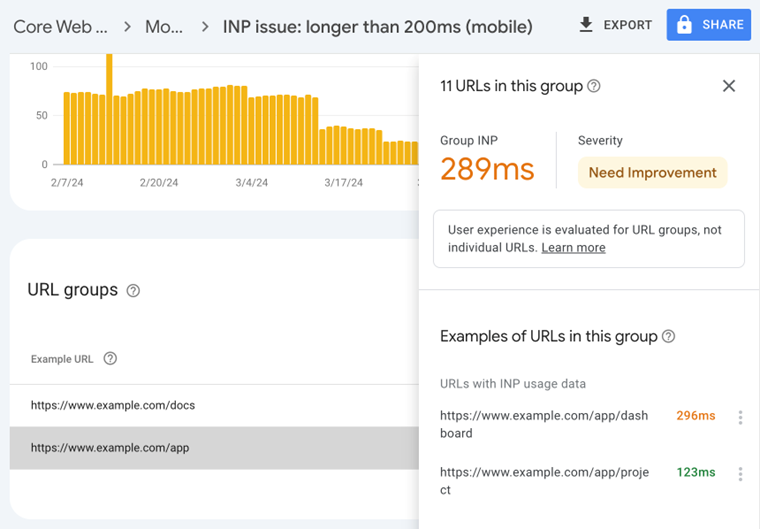
By default, web page URLs are grouped into URL teams that cowl many alternative pages. Watch out right here – not all pages might need the issue that Google is reporting. As an alternative, click on on every URL group to see if URL-specific knowledge is accessible for some pages after which concentrate on these.
-
 Screenshot of Google Search Console, Might 2024
Screenshot of Google Search Console, Might 2024
Utilizing A Actual-Consumer Monitoring (RUM) Service
Google gained’t report Core Net Vitals knowledge for each web page in your web site, and it solely offers the uncooked measurements with none particulars that will help you perceive and repair the problems. To get that you should use a real-user monitoring instrument like DebugBear.
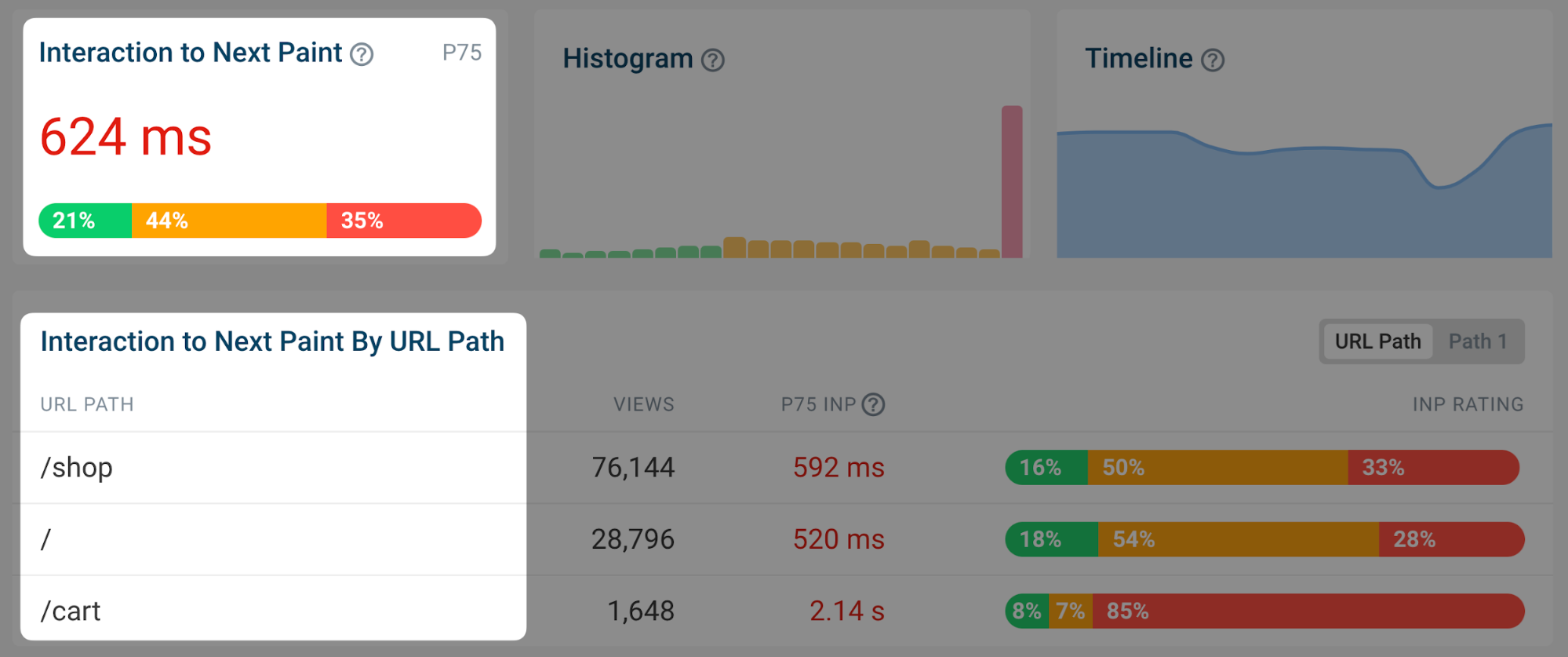
Actual-user monitoring works by putting in an analytics snippet in your web site that measures how briskly your web site is on your guests. As soon as that’s arrange you’ll have entry to an Interplay to Subsequent Paint dashboard like this:
-
 Screenshot of the DebugBear Interplay to Subsequent Paint dashboard, Might 2024
Screenshot of the DebugBear Interplay to Subsequent Paint dashboard, Might 2024
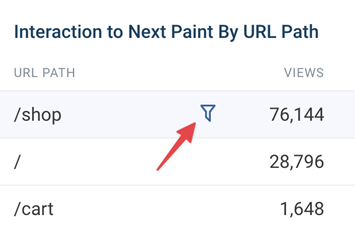
You possibly can determine pages you need to optimize within the record, hover over the URL, and click on the funnel icon to take a look at knowledge for that particular web page solely.
 Picture created by DebugBear, Might 2024
Picture created by DebugBear, Might 20242. Determine Out What Component Interactions Are Sluggish
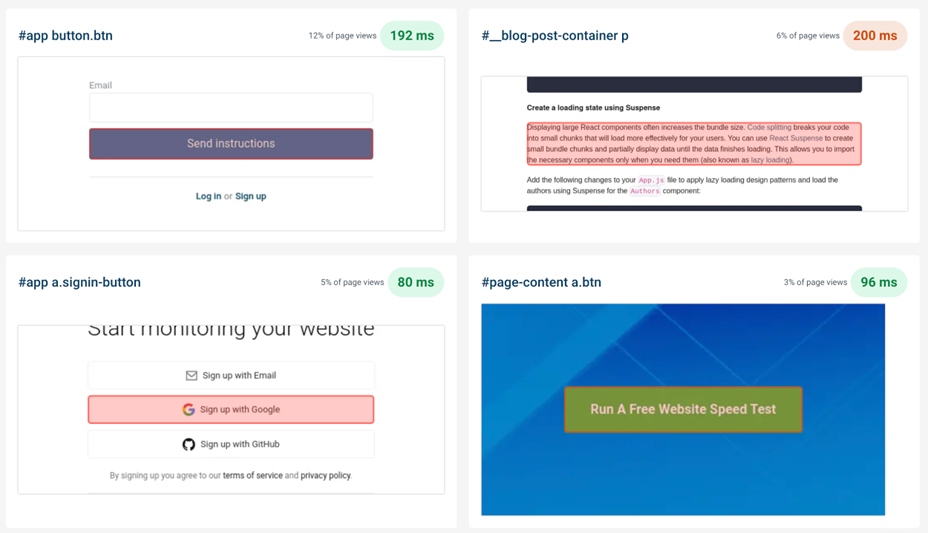
Completely different guests on the identical web page could have totally different experiences. A whole lot of that will depend on how they work together with the web page: in the event that they click on on a background picture there’s no threat of the web page all of the sudden freezing, but when they click on on a button that begins some heavy processing then that’s extra seemingly. And customers in that second state of affairs will expertise a lot greater INP.
To assist with that, RUM knowledge offers a breakdown of what web page parts customers interacted with and the way huge the interplay delays had been.
-
 Screenshot of the DebugBear INP Components view, Might 2024
Screenshot of the DebugBear INP Components view, Might 2024
The screenshot above reveals totally different INP interactions sorted by how frequent these person interactions are. To make optimizations as straightforward as potential you’ll need to concentrate on a gradual interplay that impacts many customers.
In DebugBear, you possibly can click on on the web page component so as to add it to your filters and proceed your investigation.
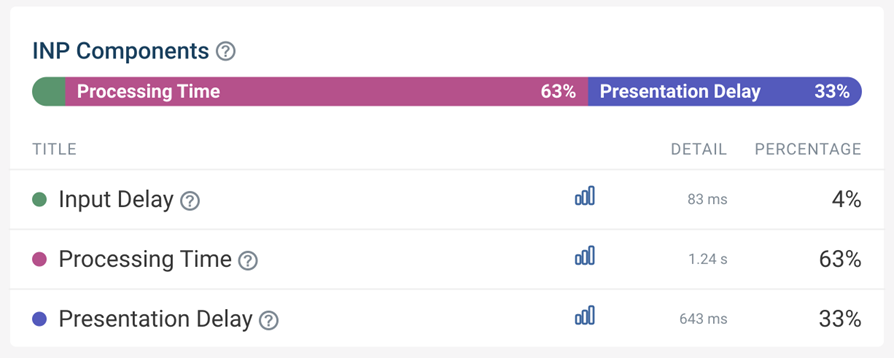
3. Determine What INP Element Contributes The Most To Sluggish Interactions
INP delays might be damaged down into three totally different elements:
- Enter Delay: Background code that blocks the interplay from being processed.
- Processing Time: The time spent immediately dealing with the interplay.
- Presentation Delay: Displaying the visible updates to the display.
You must concentrate on which INP part is the largest contributor to the gradual INP time, and make sure you maintain that in thoughts throughout your investigation.
-
 Screenshot of the DebugBear INP Parts, Might 2024
Screenshot of the DebugBear INP Parts, Might 2024
On this state of affairs, Processing Time is the largest contributor to the gradual INP time for the set of pages you’re taking a look at, however you must dig deeper to know why.
Excessive processing time signifies that there’s code intercepting the person interplay and working gradual performing code. If as a substitute you noticed a excessive enter delay, that implies that there are background duties blocking the interplay from being processed, for instance attributable to third-party scripts.
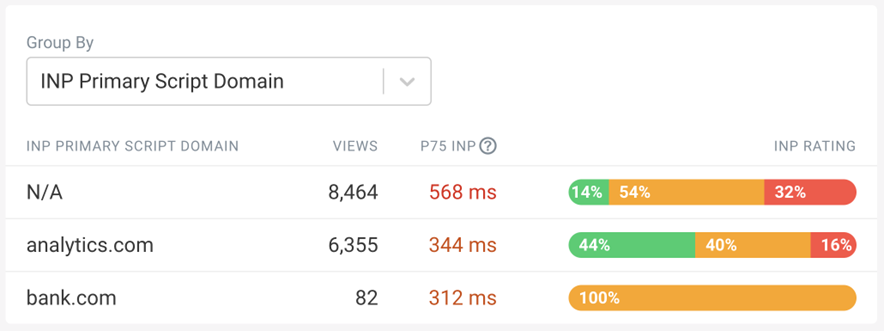
4. Verify Which Scripts Are Contributing To Sluggish INP
Generally browsers report particular scripts which can be contributing to a gradual interplay. Your web site seemingly accommodates each first-party and third-party scripts, each of which might contribute to gradual INP occasions.
A RUM instrument like DebugBear can gather and floor this knowledge. The primary factor you need to have a look at is whether or not you largely see your personal web site code or code from third events.
-
 Screenshot of the INP Major Script Area Grouping in DebugBear, Might 2024
Screenshot of the INP Major Script Area Grouping in DebugBear, Might 2024
Tip: Whenever you see a script, or supply code perform marked as “N/A”, this will point out that the script comes from a special origin and has extra safety restrictions that forestall RUM instruments from capturing extra detailed info.
This now begins to inform a narrative: it seems that analytics/third-party scripts are the largest contributors to the gradual INP occasions.
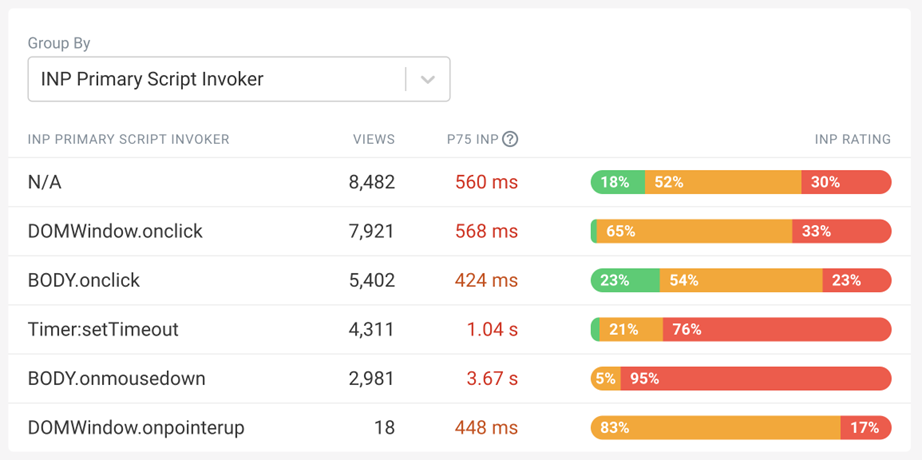
5. Determine Why These Scripts Are Working
At this level, you now have a robust suspicion that many of the INP delay, a minimum of on the pages and parts you’re taking a look at, is because of third-party scripts. However how are you going to inform whether or not these are basic monitoring scripts or if they really have a job in dealing with the interplay?
DebugBear provides a breakdown that helps see why the code is working, referred to as the INP Major Script Invoker breakdown. That’s a little bit of a mouthful – a number of totally different scripts might be concerned in slowing down an interplay, and right here you simply see the largest contributor. The “Invoker” is only a worth that the browser reviews about what precipitated this code to run.
-
 Screenshot of the INP Major Script Invoker Grouping in DebugBear, Might 2024
Screenshot of the INP Major Script Invoker Grouping in DebugBear, Might 2024
The next invoker names are examples of page-wide occasion handlers:
- onclick
- onmousedown
- onpointerup
You possibly can see these rather a lot within the screenshot above, which tells you that the analytics script is monitoring clicks wherever on the web page.
In distinction, if you happen to noticed invoker names like these that will point out occasion handlers for a particular component on the web page:
- .load_more.onclick
- #brand.onclick
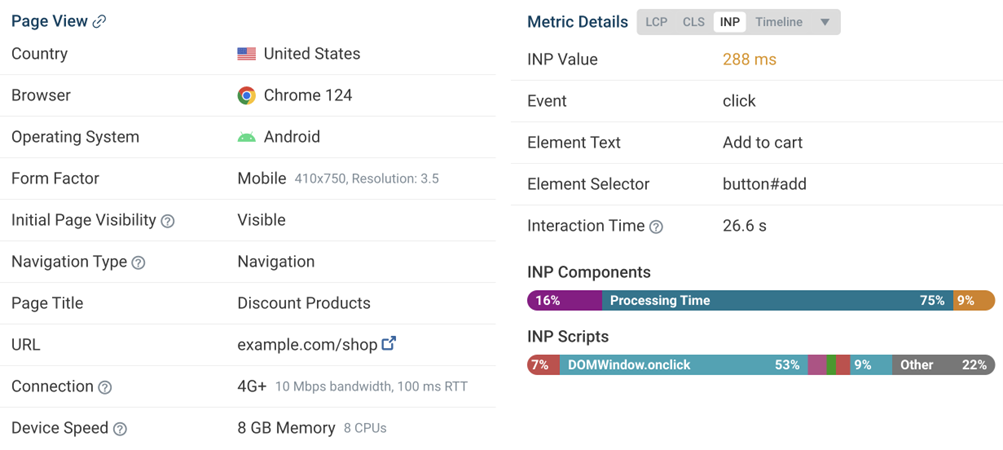
6. Evaluation Particular Web page Views
A whole lot of the info you’ve seen to this point is aggregated. It’s now time to take a look at the person INP occasions, to kind a definitive conclusion about what’s inflicting gradual INP on this instance.
Actual person monitoring instruments like DebugBear usually supply a option to evaluate particular person experiences. For instance, you possibly can see what browser they used, how huge their display is, and what component led to the slowest interplay.
-
 Screenshot of a Web page View in DebugBear Actual Consumer Monitoring, Might 2024
Screenshot of a Web page View in DebugBear Actual Consumer Monitoring, Might 2024
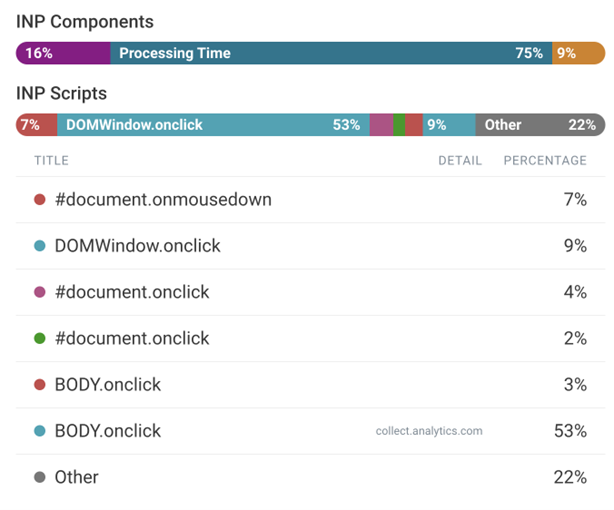
As talked about earlier than, a number of scripts can contribute to total gradual INP. The INP Scripts part reveals you the scripts that had been run throughout the INP interplay:
-
 Screenshot of the DebugBear INP script breakdown, Might 2024
Screenshot of the DebugBear INP script breakdown, Might 2024
You possibly can evaluate every of those scripts in additional element to know why they run and what’s inflicting them to take longer to complete.
7. Use The DevTools Profiler For Extra Info
Actual person monitoring instruments have entry to loads of knowledge, however for efficiency and safety causes they’ll entry nowhere close to all of the obtainable knowledge. That’s why it’s a good suggestion to additionally use Chrome DevTools to measure your web page efficiency.
To debug INP in DevTools you possibly can measure how the browser processes one of many gradual interactions you’ve recognized earlier than. DevTools then reveals you precisely how the browser is spending its time dealing with the interplay.
-
 Screenshot of a efficiency profile in Chrome DevTools, Might 2024
Screenshot of a efficiency profile in Chrome DevTools, Might 2024
How You May Resolve This Situation
On this instance, you or your growth workforce might resolve this challenge by:
- Working with the third-party script supplier to optimize their script.
- Eradicating the script if it’s not important to the web site, or discovering another supplier.
- Adjusting how your personal code interacts with the script
How To Examine Excessive Enter Delay
Within the earlier instance many of the INP time was spent working code in response to the interplay. However typically the browser is already busy working different code when a person interplay occurs. When investigating the INP elements you’ll then see a excessive enter delay worth.
This will occur for numerous causes, for instance:
- The person interacted with the web site whereas it was nonetheless loading.
- A scheduled process is working on the web page, for instance an ongoing animation.
- The web page is loading and rendering new content material.
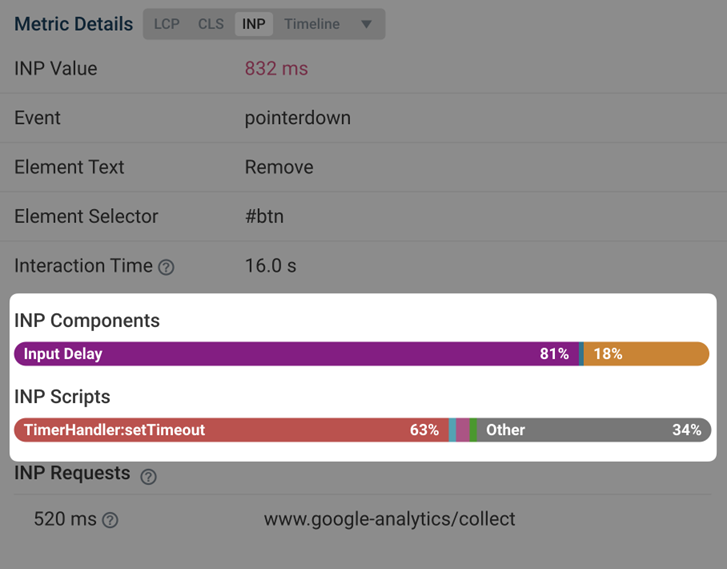
To grasp what’s occurring, you possibly can evaluate the invoker identify and the INP scripts part of particular person person experiences.
-
 Screenshot of the INP Element breakdown inside DebugBear, Might 2024
Screenshot of the INP Element breakdown inside DebugBear, Might 2024
On this screenshot, you possibly can see {that a} timer is working code that coincides with the beginning of a person interplay.
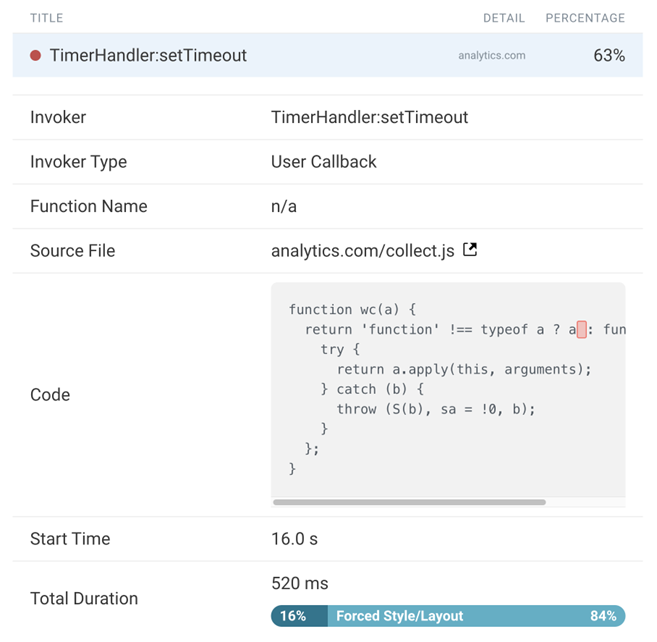
The script might be opened to disclose the precise code that’s run:
-
 Screenshot of INP script particulars in DebugBear, Might 2024
Screenshot of INP script particulars in DebugBear, Might 2024
The supply code proven within the earlier screenshot comes from a third-party person monitoring script that’s working on the web page.
At this stage, you and your growth workforce can proceed with the INP workflow offered earlier on this article. For instance, debugging with browser DevTools or contacting the third-party supplier for assist.
How To Examine Excessive Presentation Delay
Presentation delay tends to be harder to debug than enter delay or processing time. Typically it’s brought on by browser habits moderately than a particular script. However as earlier than, you continue to begin by figuring out a particular web page and a particular interplay.
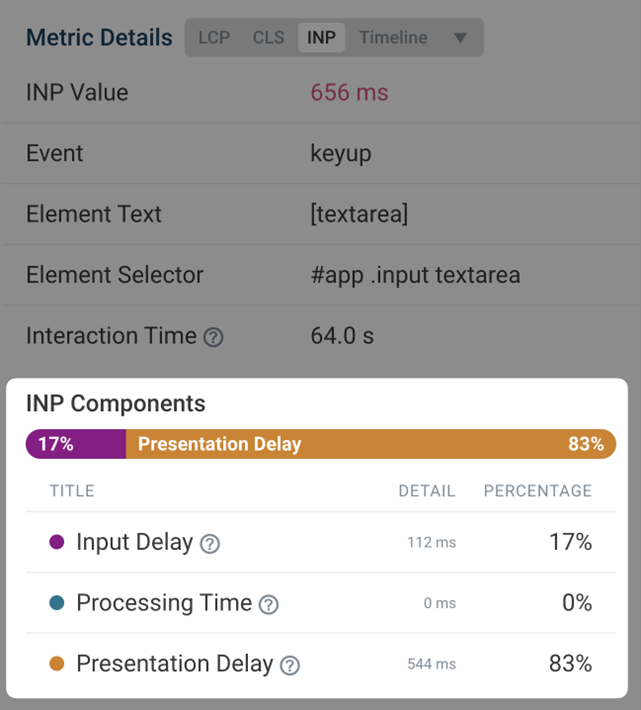
You possibly can see an instance interplay with excessive presentation delay right here:
-
 Screenshot of the an interplay with excessive presentation delay, Might 2024
Screenshot of the an interplay with excessive presentation delay, Might 2024
You see that this occurs when the person enters textual content right into a kind discipline. On this instance, many guests pasted giant quantities of textual content that the browser needed to course of.
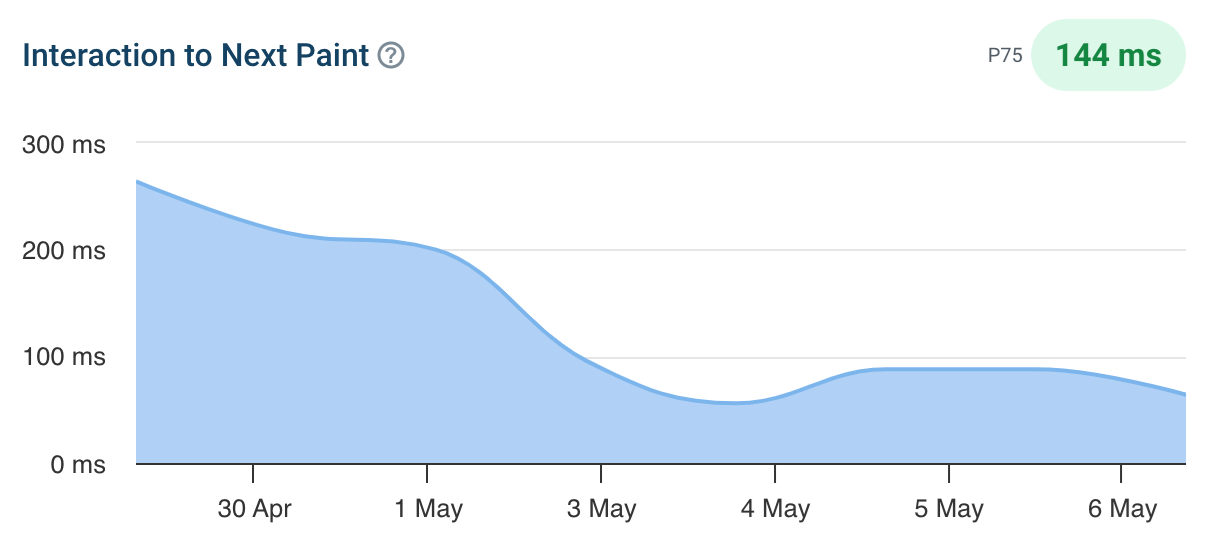
Right here the repair was to delay the processing, present a “Ready…” message to the person, after which full the processing in a while. You possibly can see how the INP rating improves from Might 3:
-
 Screenshot of an Interplay to Subsequent Paint timeline in DebugBear, Might 2024
Screenshot of an Interplay to Subsequent Paint timeline in DebugBear, Might 2024
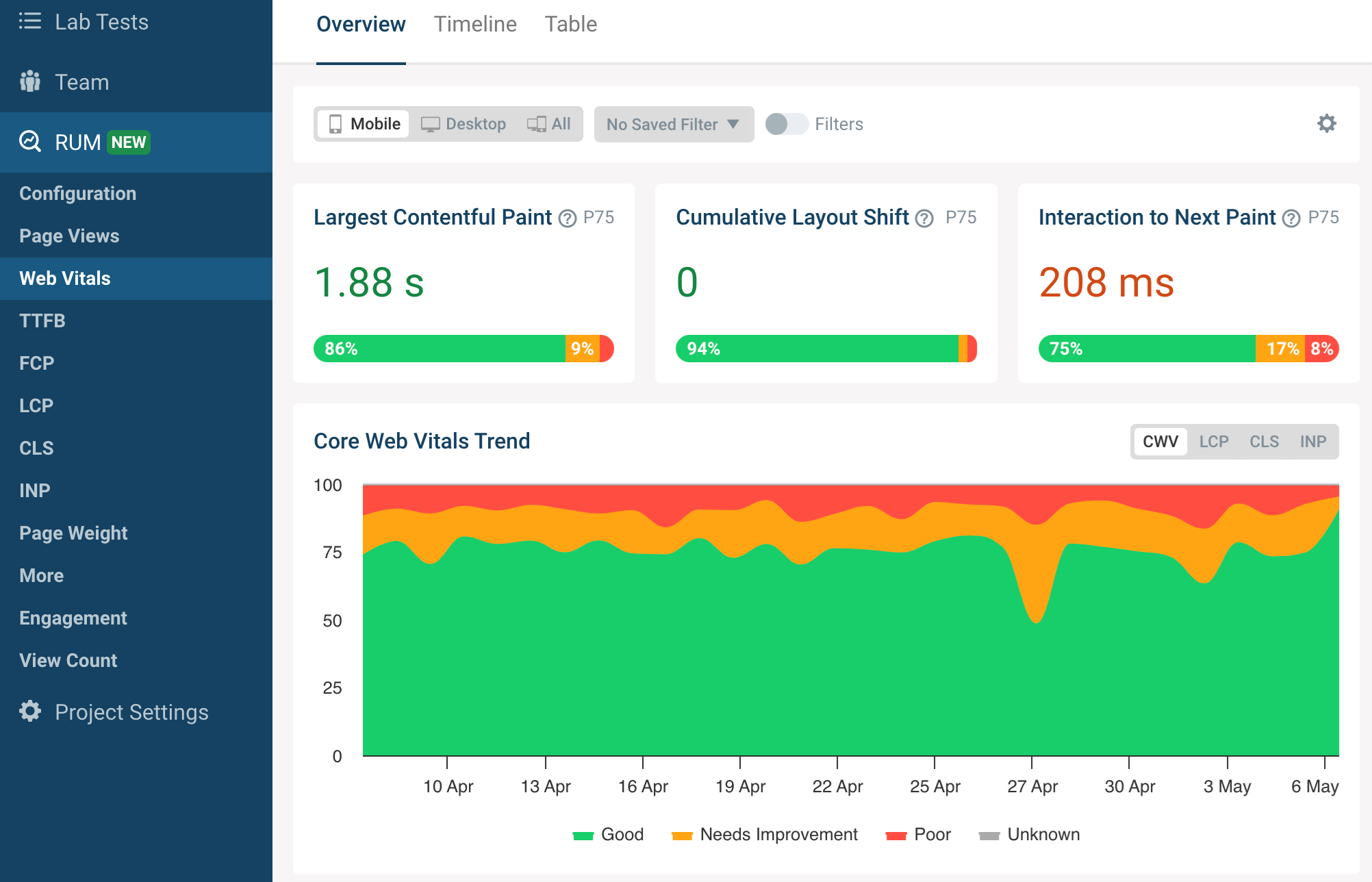
Get The Information You Want To Enhance Interplay To Subsequent Paint
Establishing actual person monitoring helps you perceive how customers expertise your web site and what you are able to do to enhance it. Attempt DebugBear now by signing up for a free 14-day trial.
-
 Screenshot of the DebugBear Core Net Vitals dashboard, Might 2024
Screenshot of the DebugBear Core Net Vitals dashboard, Might 2024
Google’s CrUX knowledge is aggregated over a 28-day interval, which signifies that it’ll take some time earlier than you discover a regression. With real-user monitoring you possibly can see the affect of web site adjustments immediately and get alerted routinely when there’s a giant change.
DebugBear screens lab knowledge, CrUX knowledge, and actual person knowledge. That means you have got all the info you must optimize your Core Net Vitals in a single place.
This text has been sponsored by DebugBear, and the views offered herein symbolize the sponsor’s perspective.
Prepared to start out optimizing your web site? Join DebugBear and get the info you must ship nice person experiences.
Picture Credit
Featured Picture: Picture by Redesign.co. Used with permission.
