Animations can enhance the usability of an internet or cellular interface by guiding navigation, indicating progress in duties, and offering suggestions in response to consumer actions. Animating UI elements particularly is a necessary—if delicate—approach to enhance the consumer expertise. As an illustration, when clicking a coronary heart icon makes it pulse and switch pink, or hovering over a button causes it to vary coloration, the consumer receives prompt suggestions that cues them to transition to their subsequent process.
In my six years of UI/UX design, I’ve created a spread of animations, from animated microinteractions to advanced scrolling results. I’ve discovered that animating in Figma is useful as a result of it permits the grouping of parts into elements that may be reused and modified throughout a number of initiatives. I additionally depend on Figma’s “good animate” characteristic, an easy device for automating transitions.
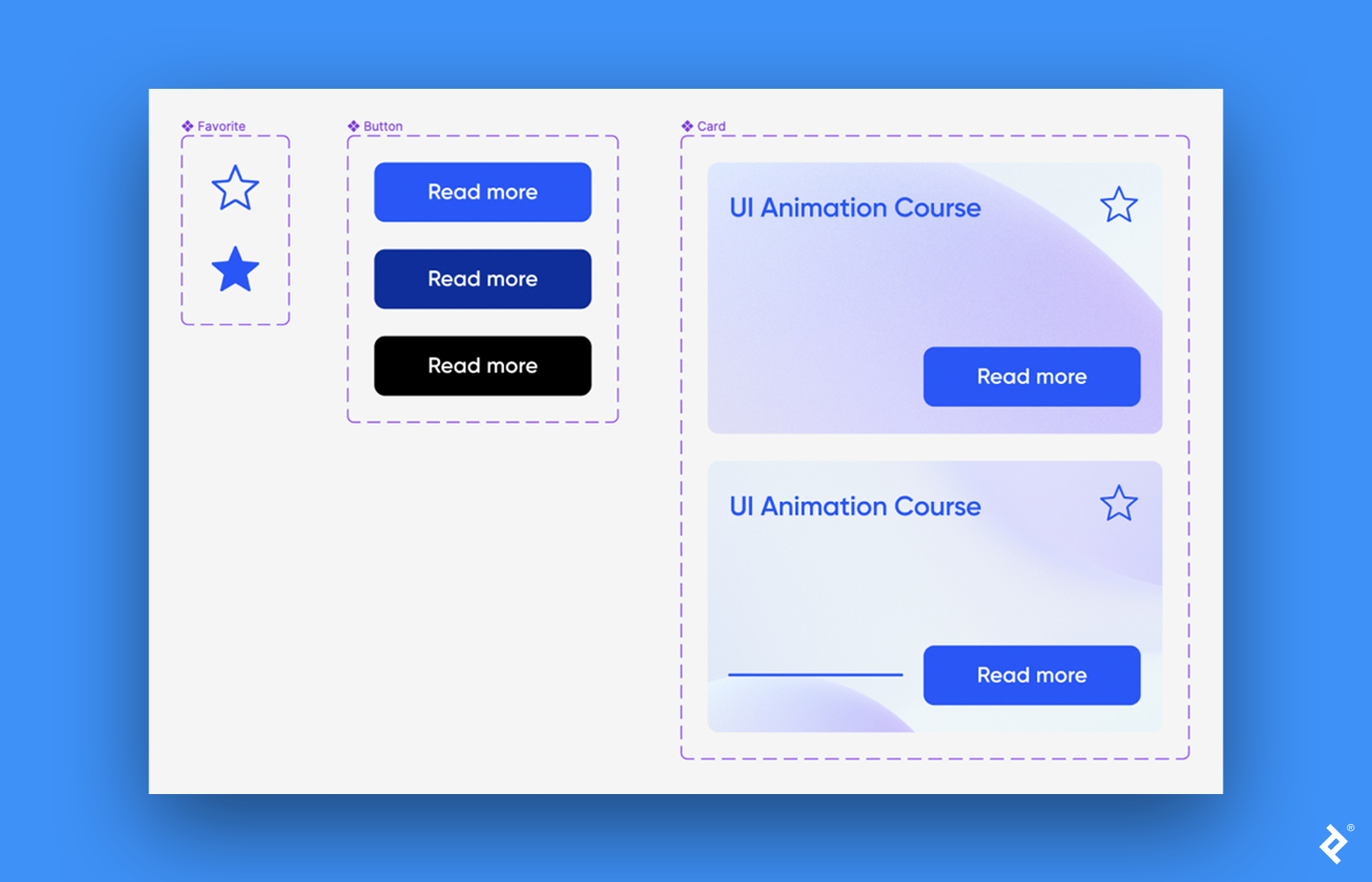
On this step-by-step tutorial, I present fellow designers the way to create three animated UI elements in Figma: a Favourite icon, a call-to-action (CTA) button, and a product card.
Animating a “Favourite” Icon
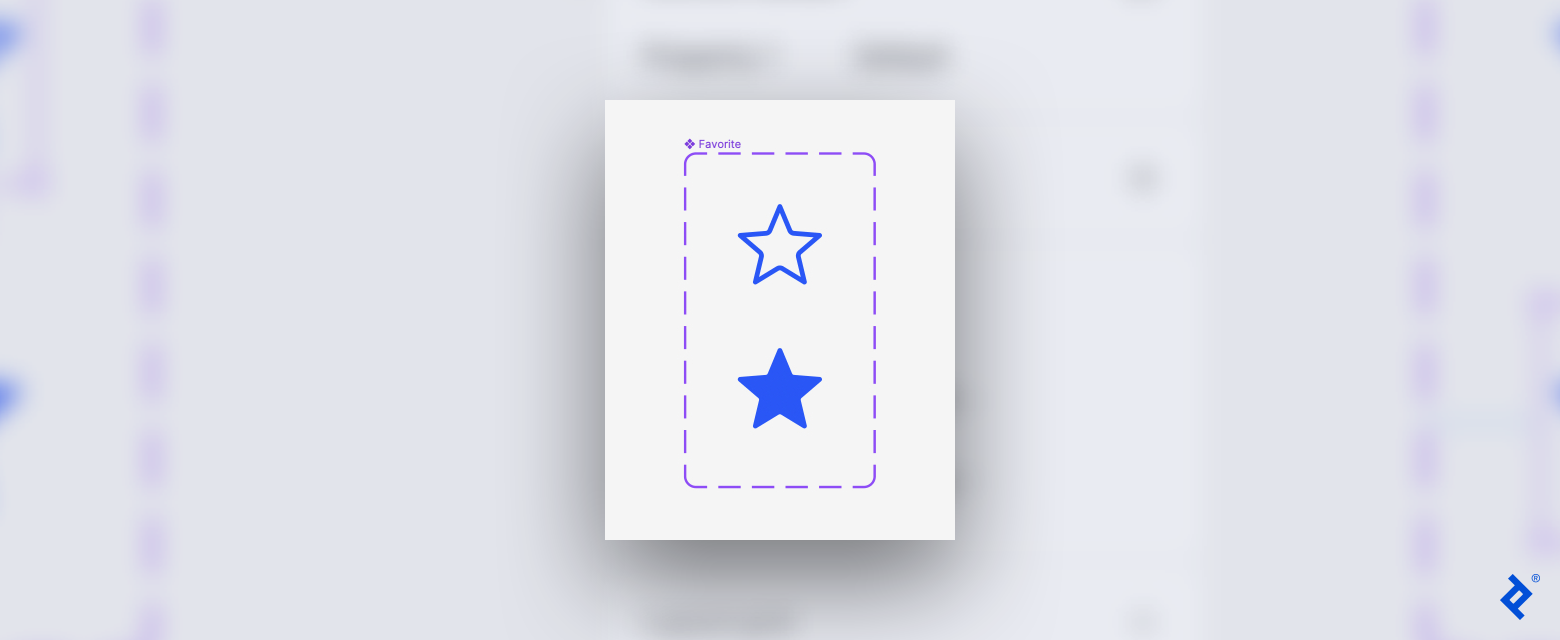
A Favourite icon permits customers to label an merchandise as vital or one thing they like, usually as a approach to reserve it for revisiting later. For instance, Gmail has a star icon customers can click on to mark their vital emails. This tutorial demonstrates the way to create an identical star in order that customers can click on or faucet to mark objects they like. The ensuing animation will likely be fairly easy—a delicate fade from white to blue—however it’s minor particulars like these that make a product extra participating.
Begin by clicking Design file within the upper-right nook of the Figma dwelling web page to open a brand new challenge.

Step 1: Create the Default Star
On the toolbar on the high of the display (we’ll name this the high toolbar), click on the form device—a sq. icon—on the left facet to entry the drop-down menu. Choose the star from the menu after which click on to attract the form in your canvas. You need to now have a grey star in your canvas.
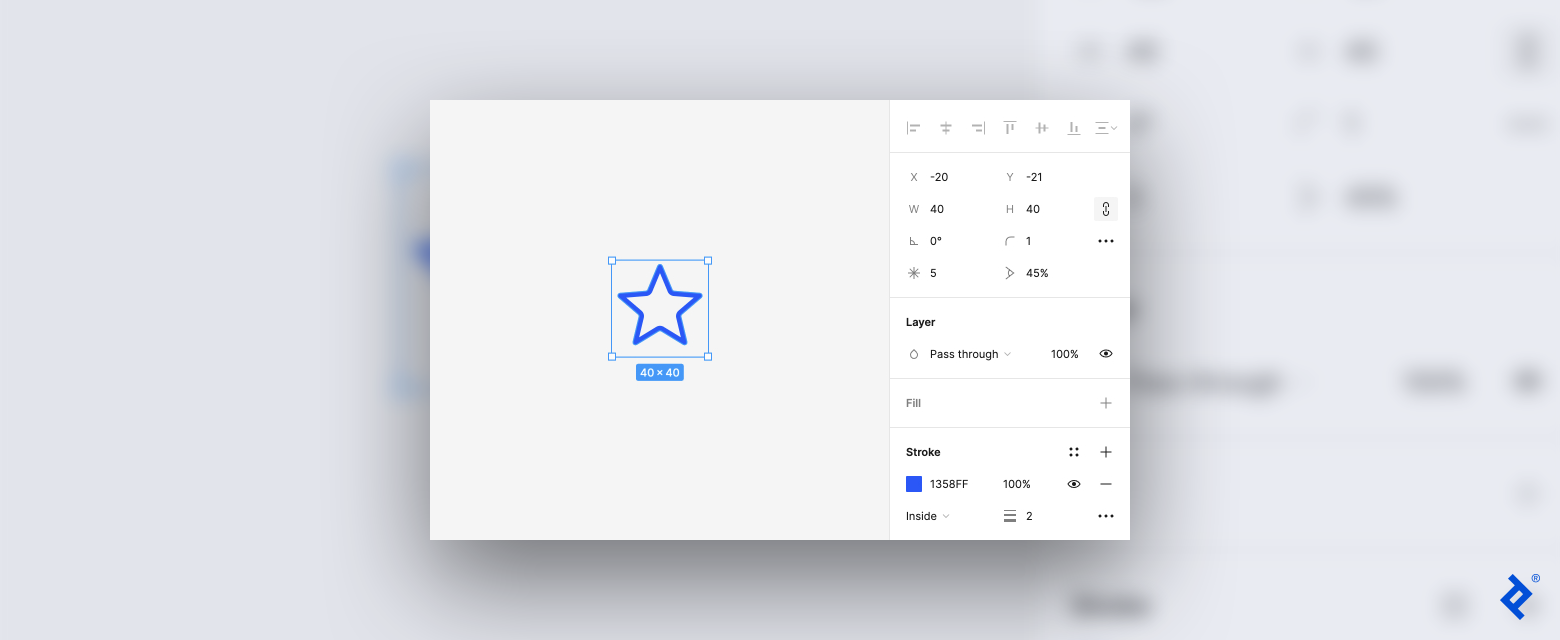
When you create the form, a panel the place you may customise the aspect’s angle, dimension, coloration, and impact opens on the proper sidebar. Alter the settings: Click on the minus signal within the fill area to take away the grey fill, and select the stroke coloration you need for the form’s define (I set mine to blue for this tutorial). You may as well modify the road’s thickness by altering the quantity subsequent to the hamburger icon (I set mine to 2).
You’ve created the star’s default look (or the way it appears to be like earlier than a consumer clicks it).

Step 2: Flip the Star Right into a Element and Add a Variant
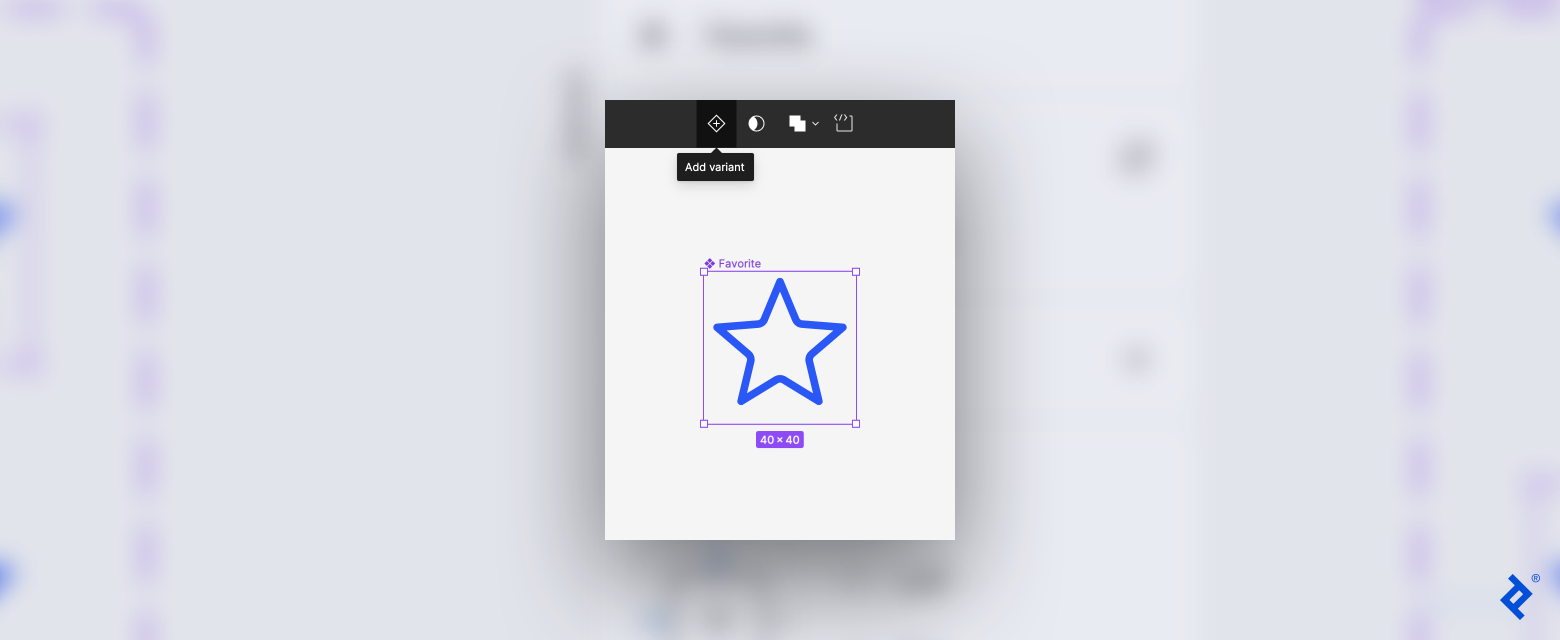
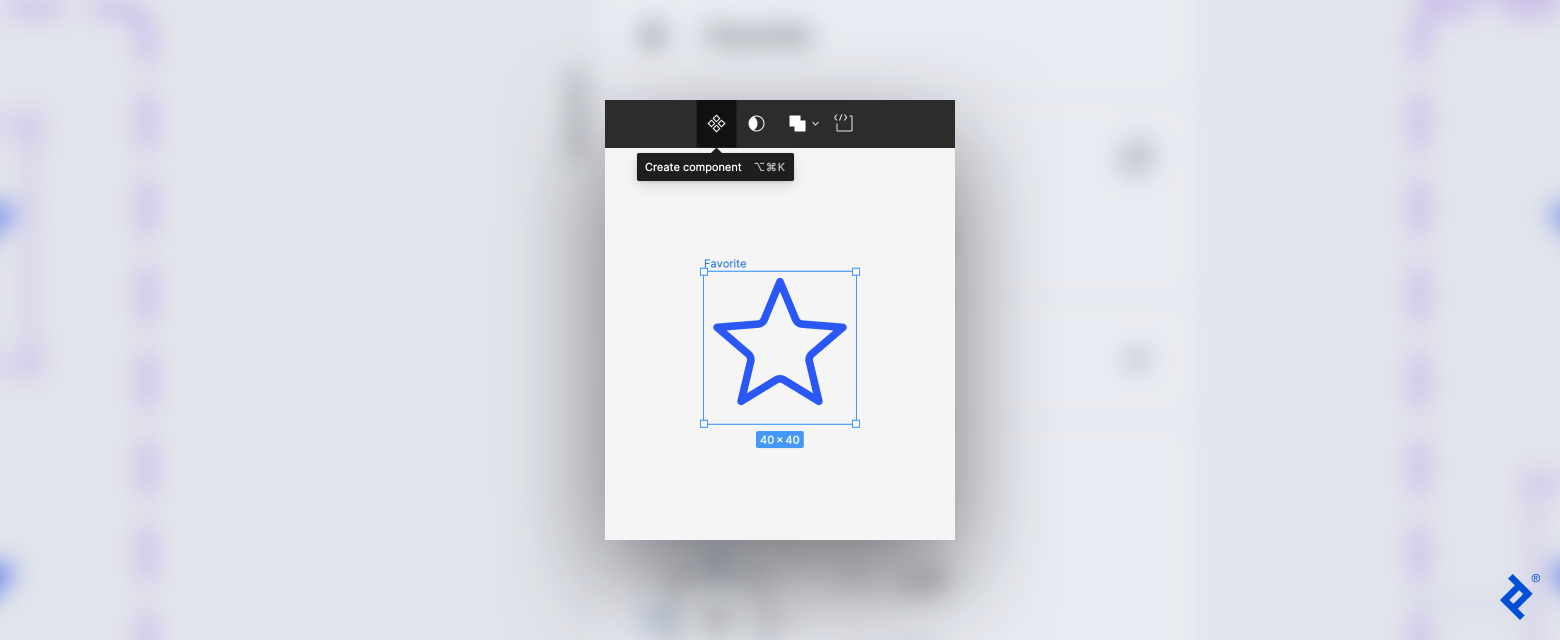
Click on on the star, after which click on Create element (the diamond icon) on the high toolbar to show the star right into a element.

Subsequent, add a variant, or a duplicate of the element which you could modify. On the high toolbar, click on the Add variant icon (a plus check in a diamond).
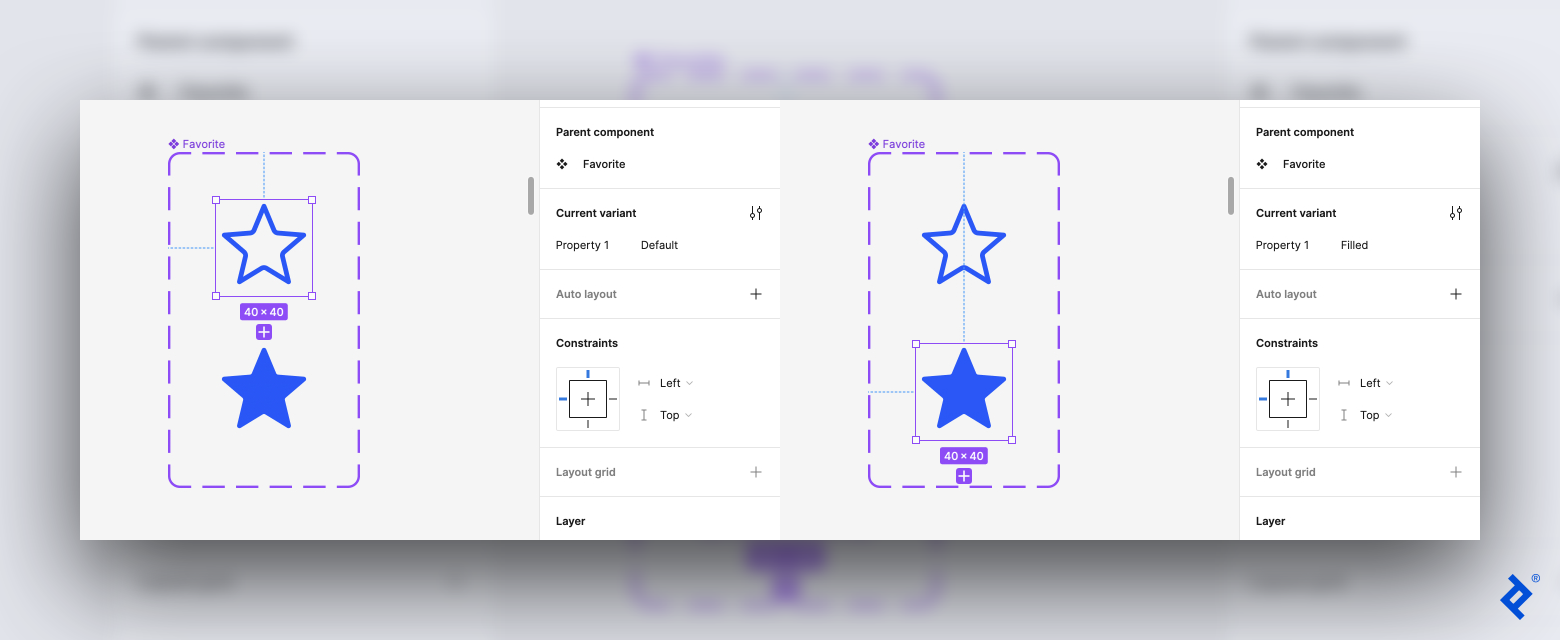
You now have a element set with two variants of the star. Double-click the second variant (the underside star) to open the proper sidebar and alter the fill to match the stroke coloration utilizing the matching device or by copying the colour code. The second variant is what the star will seem like after the consumer clicks it.

Subsequent, let’s title the 2 variants. Choose the primary star. On the proper sidebar, verify that the Property 1 area reads default. Then click on on the second star and alter the Property 1 area to stuffed.
Step 3: Create the Transition Utilizing Figma’s Sensible Animate Characteristic
On the high of the proper sidebar, swap from design mode to prototype mode. Choose the default variant, after which hover your cursor over it till you see a small blue circle containing a plus signal on the sting of the variant.
Click on on the blue circle and drag it to the stuffed variant to create a connection. An arrow will seem between the 2 stars, and a panel with interplay settings will pop up.
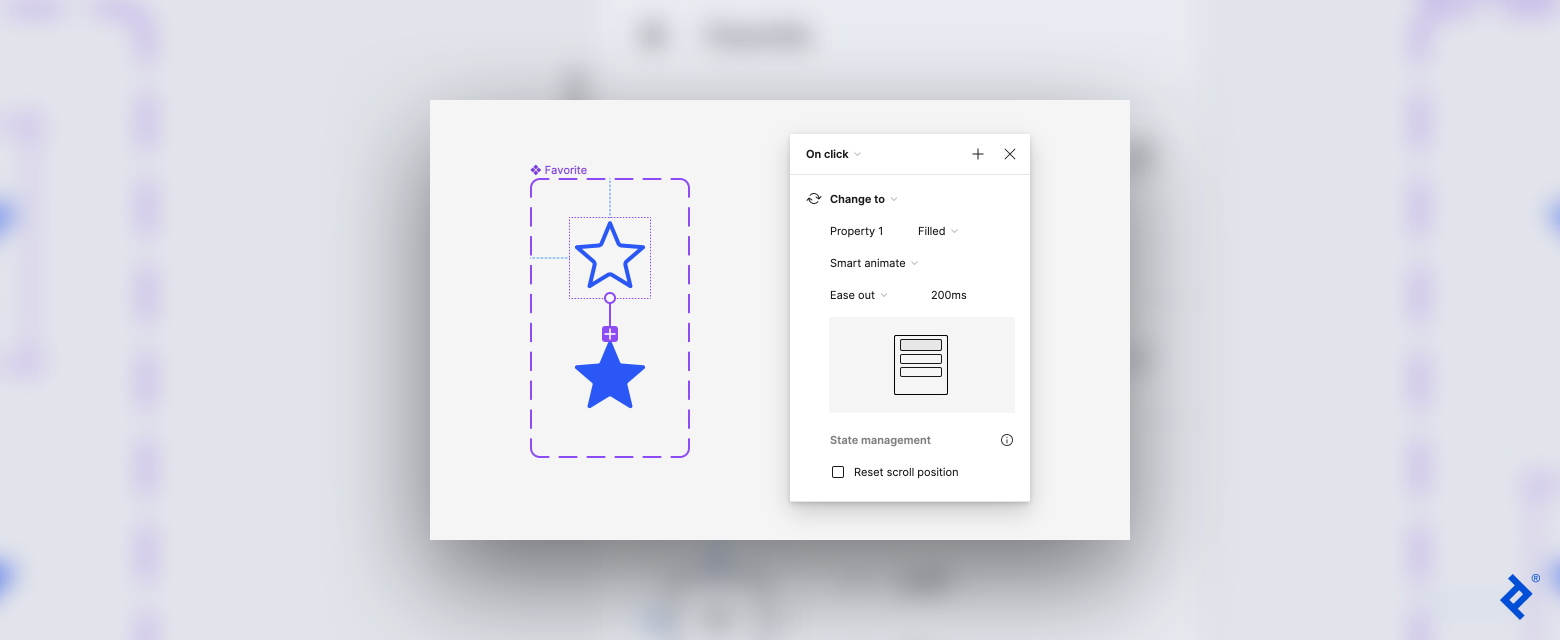
Set the next properties within the pop-up settings:
- On click on: The primary setting within the pop-up is the set off for the animation. We would like the star to vary when the consumer clicks it, so be certain that On click on is chosen from the drop-down menu.
- Change to: Subsequent is the motion that’s triggered. On this case, the default star will Change to the stuffed star.
- Stuffed: Third is the vacation spot, or what the star will change to. The second variant ought to already be set because the vacation spot, however affirm that it reads stuffed subsequent to Property 1.
- Sensible animate: The fourth setting is the animation. The choices are On the spot, Dissolved, and Sensible animate. Choose Sensible animate to automate a seamless transition.
- Ease out: Select the kind of transition because the star adjustments from default to stuffed. Choose Ease out for the transition to begin rapidly and finish slowly.
- Pace: This remaining setting is the pace of the transition in milliseconds. Set the pace to 200ms (0.2 seconds). This might sound quick, however the tempo aligns with consumer expectations. Nobody desires to take a seat and watch prolonged or elaborate animations after every UI interplay.

The transition from default to stuffed is full—however what if the consumer desires to unfavorite an merchandise or unmark an e-mail and revert the star to the default model?
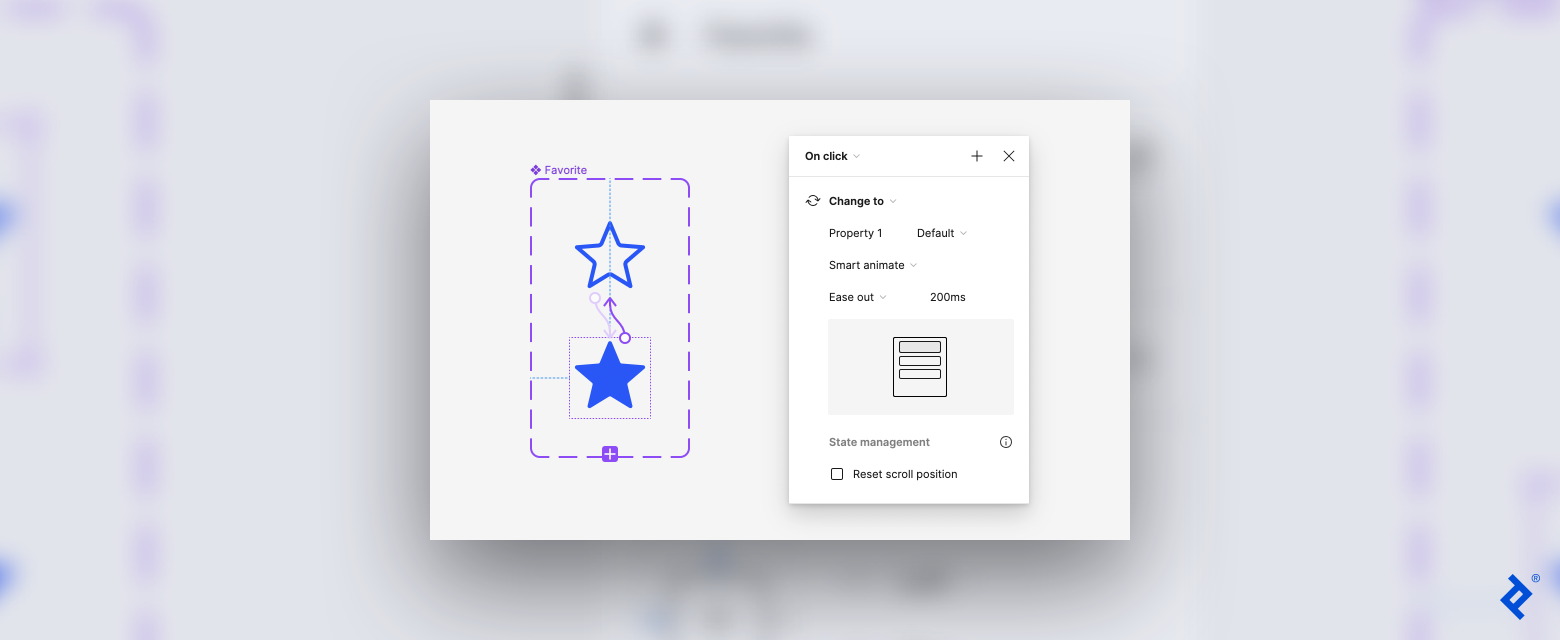
To allow this motion, create one other transition, however this time from stuffed to default. Choose and hover over the stuffed variant after which click on and drag the blue circle with the plus signal to the default variant. Within the pop-up settings, maintain the identical properties because the final animation, besides change Property 1 to default.

Step 4: Preview the Animation
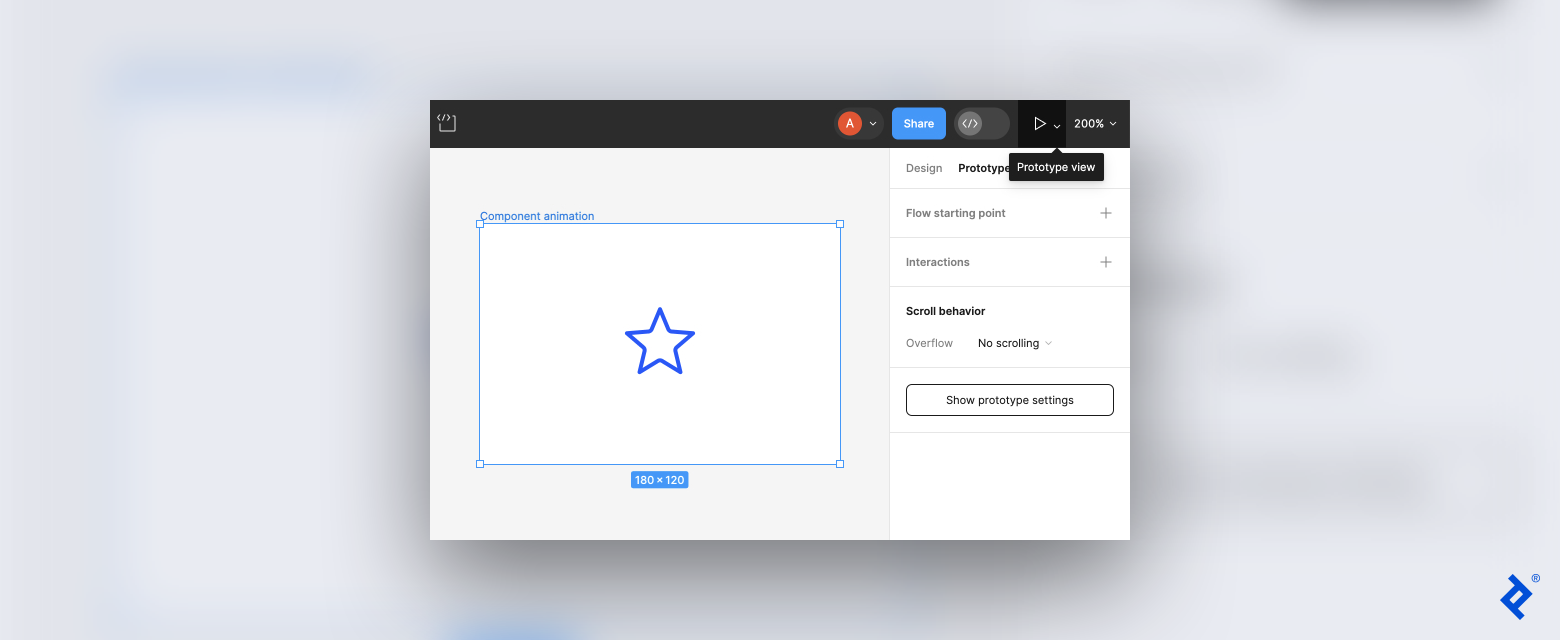
To preview the animation, you first must create a body. Begin by clicking the area device on the left facet of the high toolbar and selecting Body from the drop-down menu. Within the canvas, click on and drag to open the body, then copy and paste the default variant into the body.
On the suitable facet of the high toolbar, click on the prototype view device to open a drop-down menu with the choices Current and Preview. To view the animation in a brand new window, choose Current; to view it in your present window select Preview. As soon as the preview opens, click on on the star to check that the animation adjustments from default to stuffed and vice versa.
Here’s a preview of the animated icon:
A Name-to-Motion Button for Guiding Customers
Subsequent, we’ll construct on the method we simply discovered to animate a CTA button. Right here once more, the animation will likely be delicate, however we’ll add one other variant to the equation in an effort to create an oblong button with three states: default, hover, and pressed.
Step 1: Create the Default Button
Working in the identical design file that comprises your Favourite icon, swap again to design mode. Click on the form device within the high toolbar and choose the rectangle. Click on and drag within the canvas to attract a rectangle. Within the proper sidebar, change the fill coloration to your most well-liked coloration.
Click on the textual content device on the high toolbar, then add a textual content field contained in the rectangle. Sort “Learn extra” or your required textual content into the field. On the proper sidebar, modify the textual content’s dimension, font, and coloration as desired. You may as well customise your button—for example, to present the button rounded edges, modify the nook radius setting.
Step 2: Flip the Button Right into a Element and Add Two Variants
Use the choice device to pick out the rectangle and textual content field. Click on Create element within the high toolbar to transform it right into a element. Subsequent, click on Add variant and a replica button will seem under the unique button.
Then, with the second variant chosen, click on on the purple plus signal that seems. A 3rd variant will seem under the second. You now have a element set with three variants.
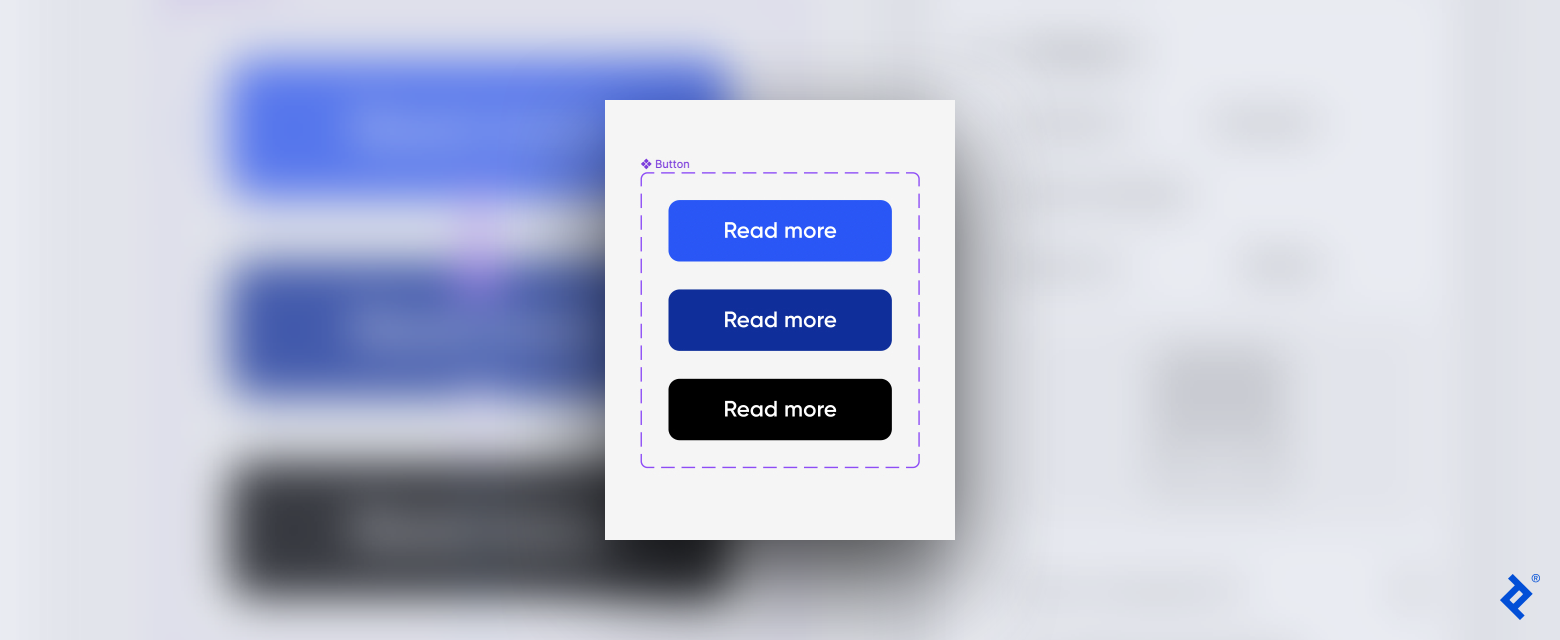
Change the fill coloration of the second and third variants. I like to recommend making the colours progressively darker. I modified my second variant to a darker blue and my third variant to black.
Earlier than we proceed, let’s title the three variants. Click on on the primary variant, and on the proper sidebar affirm that the sector subsequent to Property 1 reads default. Choose the second variant and alter Property 1 to hovered. Lastly, choose the third variant and alter Property 1 to pressed.

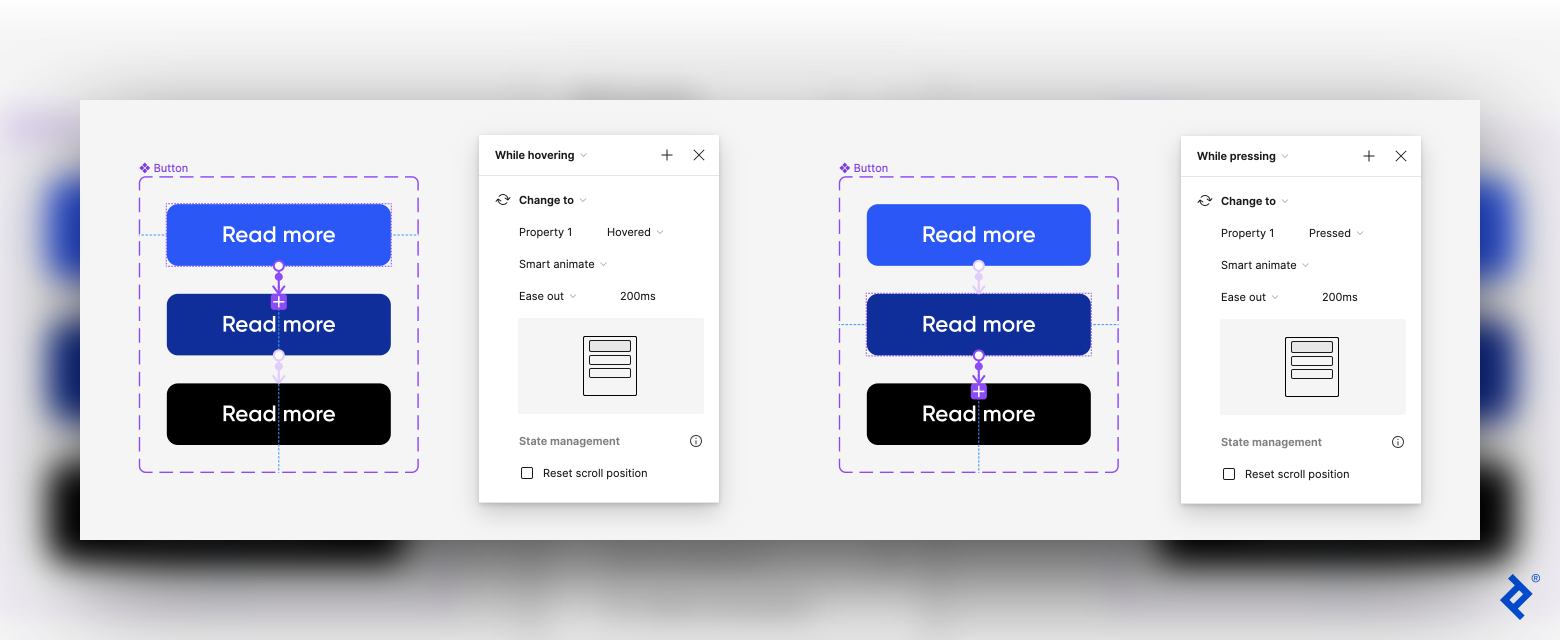
Step 3: Create the Transition by Utilizing the Sensible Animate Characteristic
Now we create the transition from default to hovered. On the proper sidebar, swap to prototype mode. Choose the default variant and hover your cursor over it till a blue circle with a plus signal seems. Drag the blue circle to the hovered variant to create a connection. An arrow will seem between the 2 variants, and a panel with interplay settings will pop up.
Set the next properties within the pop-up settings:
- Whereas hovering: We would like the button to vary coloration when the consumer hovers over it, so change the set off to Whereas hovering within the first drop-down menu.
- Change to: The motion ought to be set to Change to.
- Hovered: The second variant ought to already be set because the vacation spot, however affirm that it reads hovered subsequent to Property 1.
- Sensible animate: Choose Sensible animate from the animation choices to automate a seamless transition.
- Ease out: Set the transition to Ease out.
- Pace: Set the pace of the transition to 200ms.
Repeat these steps for the third variant. Discover the plus signal on the hovered variant and drag it to the pressed variant. Set the set off to Whereas urgent and verify that Property 1 reads pressed. Preserve the properties Sensible animate, Ease out, and 200ms.

Step 4: Preview the Animation
To preview the animation, create a body within the canvas. Copy the default variant into the body. Within the higher right-hand nook of the high toolbar, click on on the prototype view device and select Preview to view the animation in the identical window or Current to view it in a brand new window. This may open a preview so to verify that the button adjustments from default to hovered to pressed.
Right here is the preview of the button animation:
A Product Card That Grabs Consideration
For the ultimate UI animation tutorial, we create and animate a product card. Playing cards are common UI elements that show a snapshot of knowledge and hyperlink to a web page. The product card we create on this tutorial incorporates the Favourite and Learn Extra buttons to show how elements might be reused throughout initiatives. We additionally add a easy animation to the cardboard that helps entice clicks.

Step 1: Create the Default Card
Working in the identical design file that comprises the 2 buttons, swap again to design mode. Click on the form device situated on the left facet of the high toolbar and choose the rectangle from the drop-down menu, then draw a rectangle in your canvas.
We use a picture for the background of this card. Click on the form device once more, choose Place picture/video from the menu, and add your required picture. Click on on the rectangle you drew, and the picture will seem inside the form.
Subsequent, add a textual content field and enter your required copy (for this instance, I wrote “UI Animation Course”). Alter the font, dimension, and placement of the textual content, copy the default variants of the Favourite and Learn Extra buttons we created within the earlier steps, and paste them onto the rectangle. In my card, I positioned the textual content field on the high left, the Favourite icon on the high proper, and the Learn Extra button on the backside proper.
As a method alternative, I desire a line to look on the bottom-left nook when the consumer hovers over the cardboard. To create this, utilizing the form device, choose line and draw a brief horizontal line on the rectangle subsequent to the Learn Extra button. Customise the road utilizing the proper sidebar; I adjusted mine to a 5px width and took the layer opacity to 0% so the road wasn’t seen within the default card.
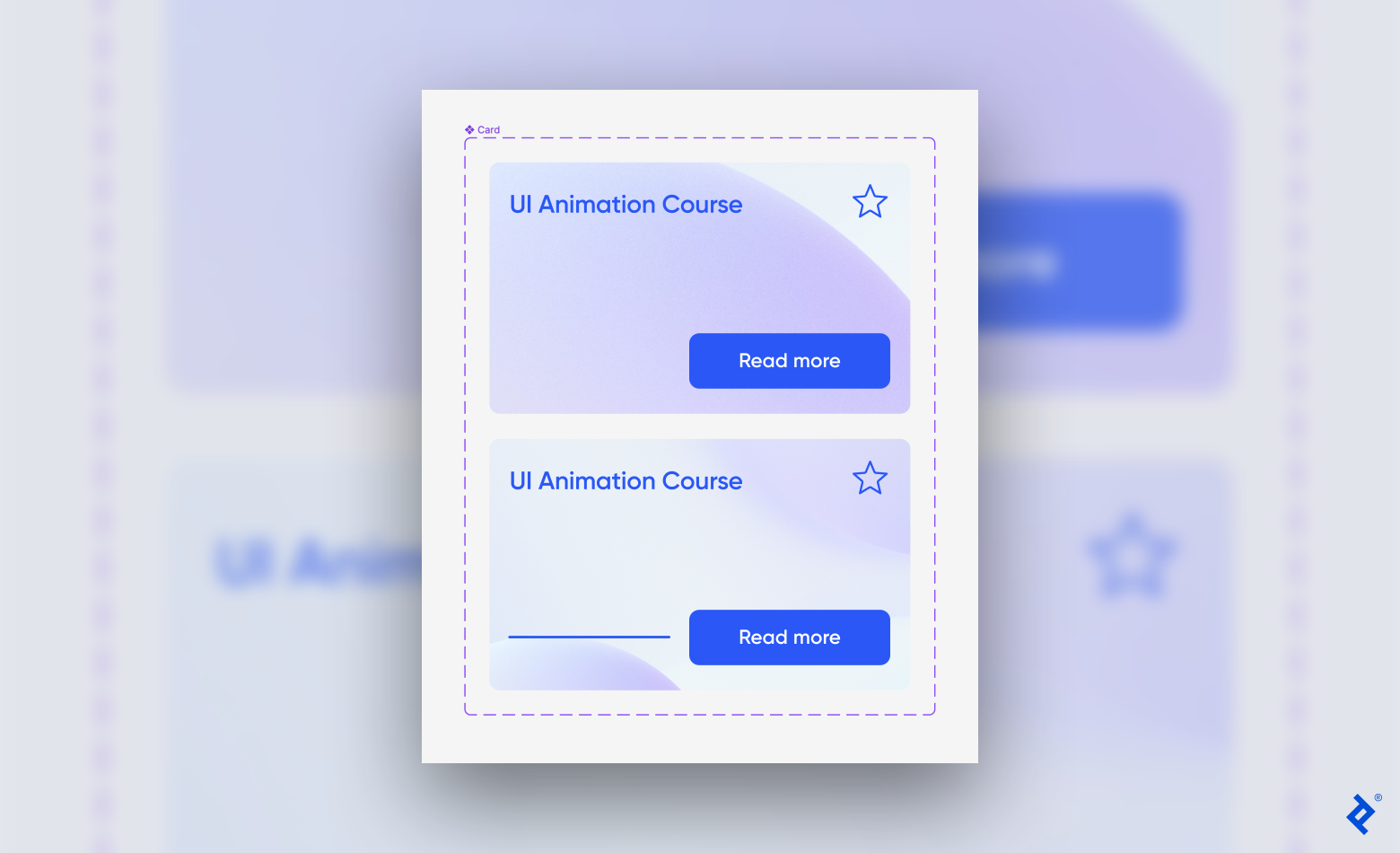
Step 2: Flip the Card Right into a Element and Add a Variant
Choose all parts and convert them right into a element utilizing the Create element icon on the high toolbar. Subsequent, click on Add variant. The second variant will seem under the primary. You now have a element set with two variants.
Double-click the second variant, after which click on Crop on the high toolbar. Now you can transfer the picture contained in the rectangle so {that a} completely different portion of it seems within the card. You may as well make the picture bigger or smaller. Both of these choices will create the phantasm of motion within the animation.
Click on on the horizontal line. On the proper sidebar, change its opacity to 100%, after which lengthen the road.
Title the second variant by choosing it and typing in hovered subsequent to Property 1 on the suitable sidebar.

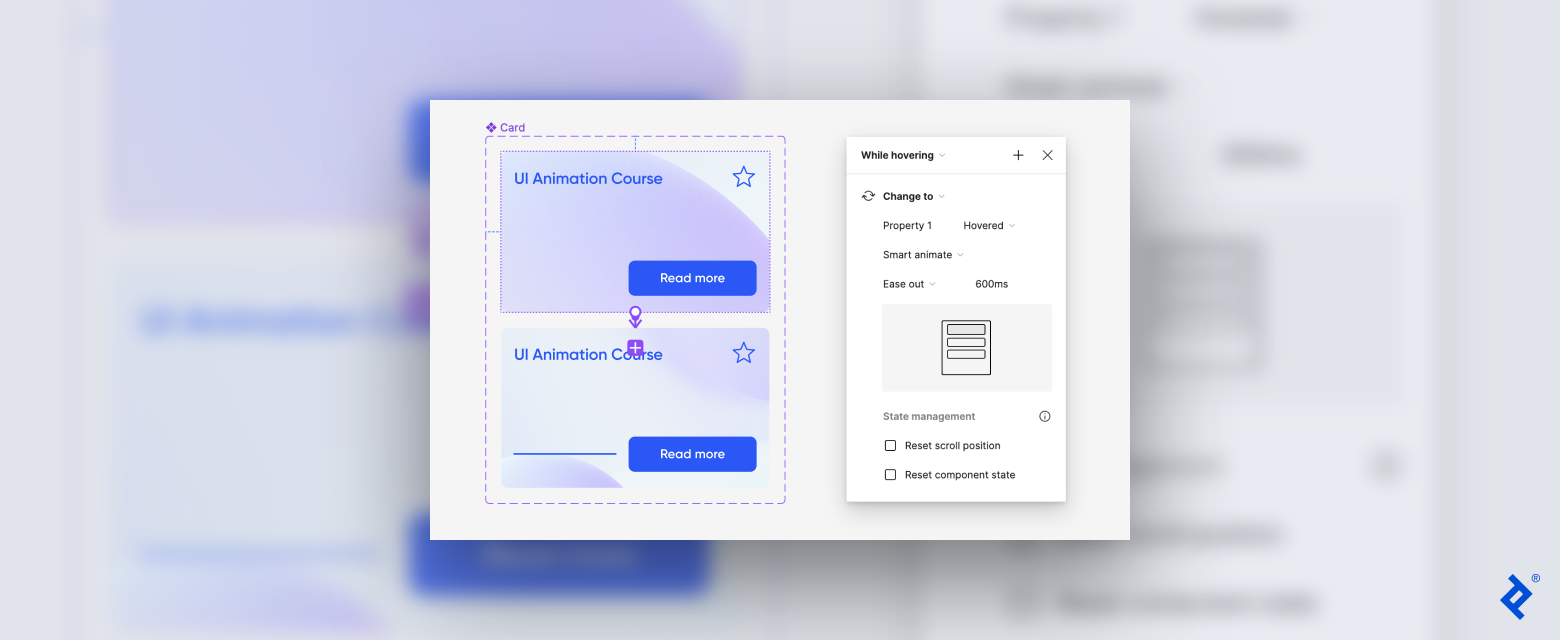
Step 3: Create the Transition Utilizing the Sensible Animate Characteristic
Within the proper sidebar, swap to prototype mode. Choose the default variant, and hover the cursor over the cardboard till the blue circle with a plus signal seems. Drag the blue circle to the hovered variant to create a connection. An arrow will seem between the 2 variants, and a panel with interplay settings will pop up.
Set the next properties within the pop-up settings:
- Whereas hovering: We would like the cardboard to vary when the consumer hovers over it, so change the set off to Whereas hovering from the primary drop-down menu.
- Change to: The motion ought to be set to Change to.
- Hovered: The second variant ought to already be set because the vacation spot, however affirm that it reads hovered subsequent to Property 1.
- Sensible animate: Choose Sensible animate from the animation choices to automate a seamless transition.
- Ease out: Set the transition to Ease out.
- Pace: Since it is a extra difficult animation with a number of elements at play, set it to a slower pace of 600 ms. This makes the transition smoother and offers the consumer extra time to course of the motion.
The Favourite icon and Learn Extra button will retain the animations you already created for them, so that you don’t want to regulate them additional at this step.
Step 4: Preview the Animation
To preview the animation, create a body within the canvas and replica the default variant into the body. Within the higher right-hand nook of the high toolbar, click on on the prototype view device and choose Preview to view the animation in the identical window or Current to view it in a brand new window. This may open a preview so you may verify that the cardboard works as meant. Take a look at the animation by hovering over the cardboard to look at the road and background change. Click on on the button elements to see the preset animations.
Here’s a preview of the cardboard animation:
Elevate the Person Expertise With Figma Animation
As soon as a designer masters the animation of foundational UI elements, they’ll simply transfer on to extra advanced animations, comparable to scroll-triggered animations and animated information visualizations. Figma’s animation performance works finest for easy graphics and UI elements; for extra advanced animations, comparable to movement graphics in a video or for 3D animations, I like to recommend utilizing Adobe’s After Results or Apple’s Movement.
The UI animations lined on this tutorial are a terrific place to begin bettering product usability. Though I’m skilled at creating extra intensive animations, I usually use these easy results in my work as a result of they’re efficient and environment friendly. Typically, elegant simplicity makes all of the distinction.