For e-commerce web sites, optimizing product pages is without doubt one of the most important facets of search engine optimisation.
Optimized product pages improve the consumer expertise and rank higher for long-tail search phrases, which generally have decrease competitors and excessive business intent. That is very important for ecommerce as a result of customers trying to find particular merchandise are often additional down the gross sales funnel and extra more likely to buy.
On this article, I’ll focus on a number of suggestions for optimizing ecommerce product pages for search engine optimisation, together with enhancing on-page parts, benefiting from wealthy snippets, and enhancing consumer engagement.
Key phrase analysis is an important first step as a result of the information can information the order during which pages are optimized and the way they’re optimized.
There are a couple of methods I often do that, relying on the scale of the website:
- Scraping product names and gathering information
- Utilizing Ahrefs’ Web site Explorer
- Utilizing Ahrefs’ Key phrases Explorer
Scraping information for giant websites
A major problem for some product web page key phrase analysis is the sheer variety of pages many ecommerce shops have. For example, manually coming into goal key phrases for 20,000 merchandise and researching them would take weeks. Thus, a extra environment friendly technique is important.
One strategy is to scrape information from product pages to create your key phrase set after which use Key phrases Explorer to gather key phrase information in bulk.
Right here is how I’d do this for AO (Home equipment On-line):
First, I might conduct some fast analysis to know how customers typically seek for various kinds of merchandise. To do that, I’d seek for the product in Google and then:
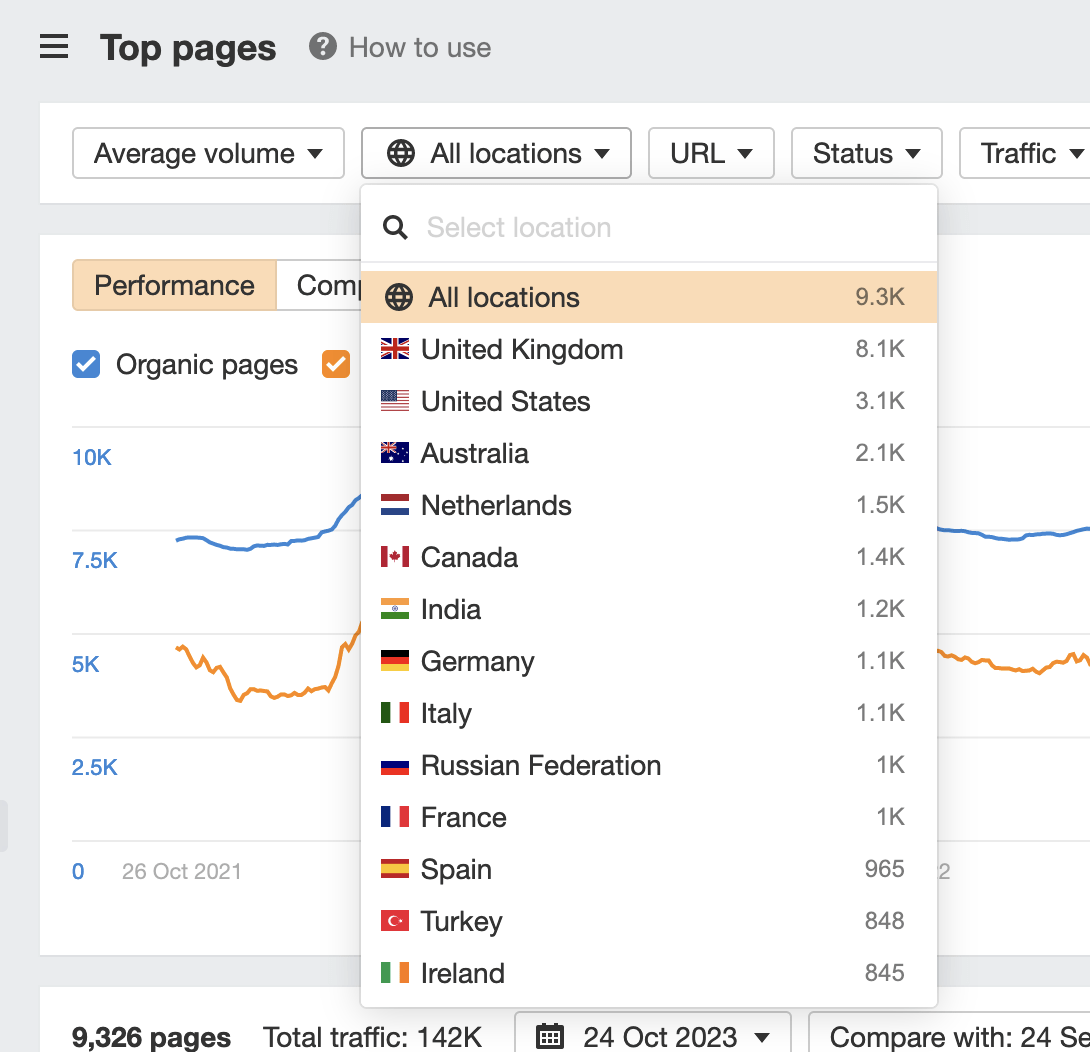
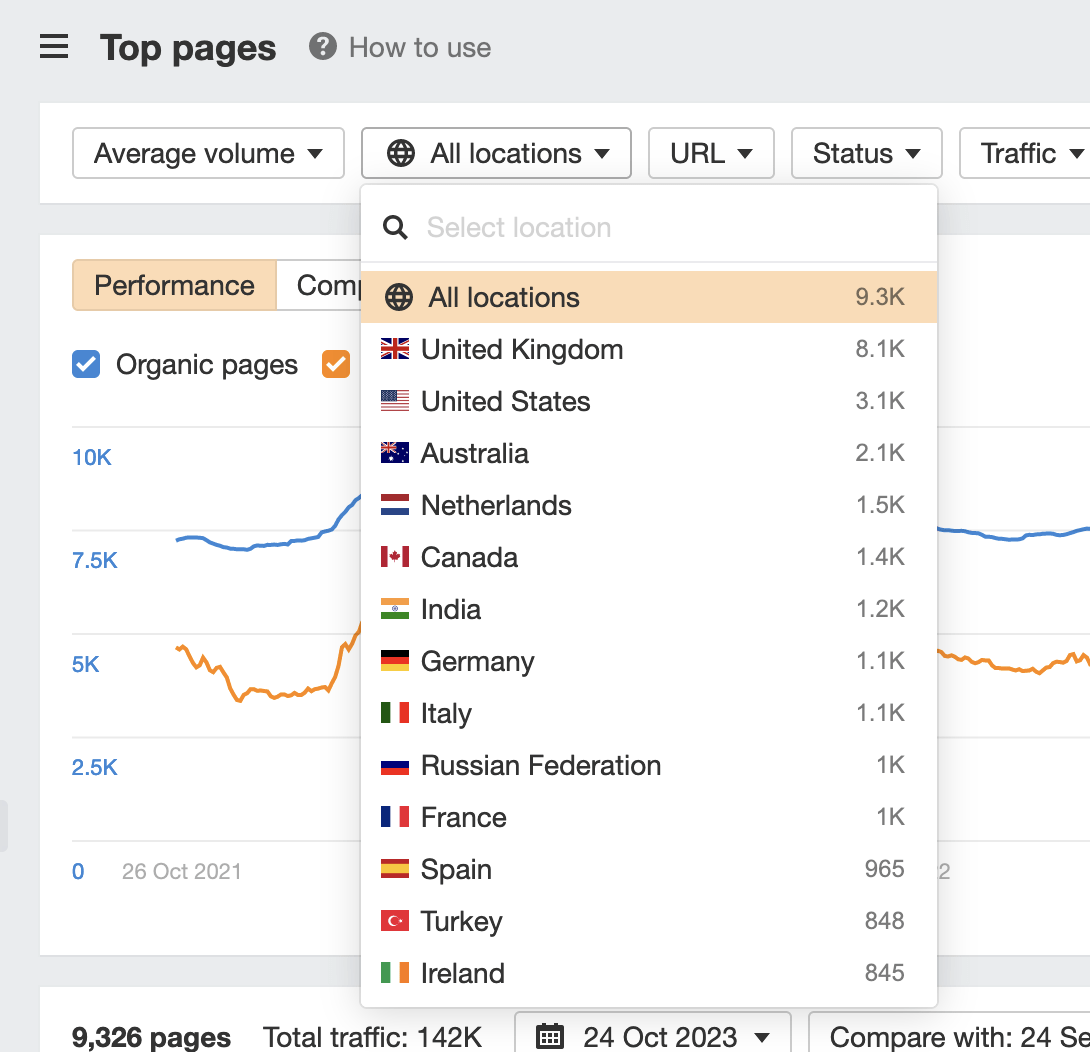
- Copy the web page’s URL into Web site Explorer
- Go to the Natural Key phrases report
- Filter for high 5 key phrase rankings

For instance, we will see above that most individuals seek for this good TV with some combomination of the model title and SKU. However a couple of folks embody the class (“good TV”) and different associated attributes of their question too.
Armed with this info, I can attempt to scrape that information from the web page (and all different related pages on the website).
Typically, you may find what you require to scrape in a specification desk or related. For AO, they’ve some JSON containing product information embedded within the HTML.


This JSON is on each product web page, so I’m going to extract all of that utilizing Screaming Frog’s customized extraction:


I additionally extracted classes and sub-categories. AO has this in JSON, however you may as well extract this info by scraping breadcrumbs.
Right here is an instance of the regex I’ve used to extract information from the JSON:
<[^>]*id="product-json"[^>]*>[^<]*"sku":s*"([^"]*)"*Begin your crawl, then head to the customized extraction tab and export. Chances are you’ll want trial and error to extract the information you need accurately. For those who’re not a professional at regex, I like to recommend utilizing ChatGPT; if you need an instance immediate, right here is one from my ChatGPT prompts for search engine optimisation useful resource.


I haven’t accomplished a full crawl of the positioning for this instance, however after exporting, the CSV ought to seem like this.


Subsequent, I can use the TEXTJOIN method to merge the SKU and model title within the format I wished like this –
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))

After which, copy and paste the key phrase column into Key phrases Explorer.


We now have key phrase alternative information for these merchandise. The TP (Visitors Potential) metric is especially useful. It provides us an understanding of the entire site visitors potential, even when the model plus product code mixture we’ve used isn’t the most-searched-for question.
That is simply an instance of how you would scrape helpful information in bulk. The methodology will change for every website, however the course of is the identical.
Typically, chances are you’ll simply scrape the H1, and different occasions, spec tables. For those who’re fortunate, like on this instance, there shall be some JSON with all the information you want.
Whereas I’m specializing in product pages for this information, I’ve written one other instance on my weblog for analyzing competitor website construction utilizing the same methodology. It’s properly price a learn if scraping information for search engine optimisation functions pursuits you.
Utilizing Ahrefs’ Web site Explorer
If scraping info isn’t an possibility, you may gather information for giant web sites utilizing Ahrefs’ Web site Explorer. However, this technique won’t be as exact. It additionally requires having all product pages in a URL listing.
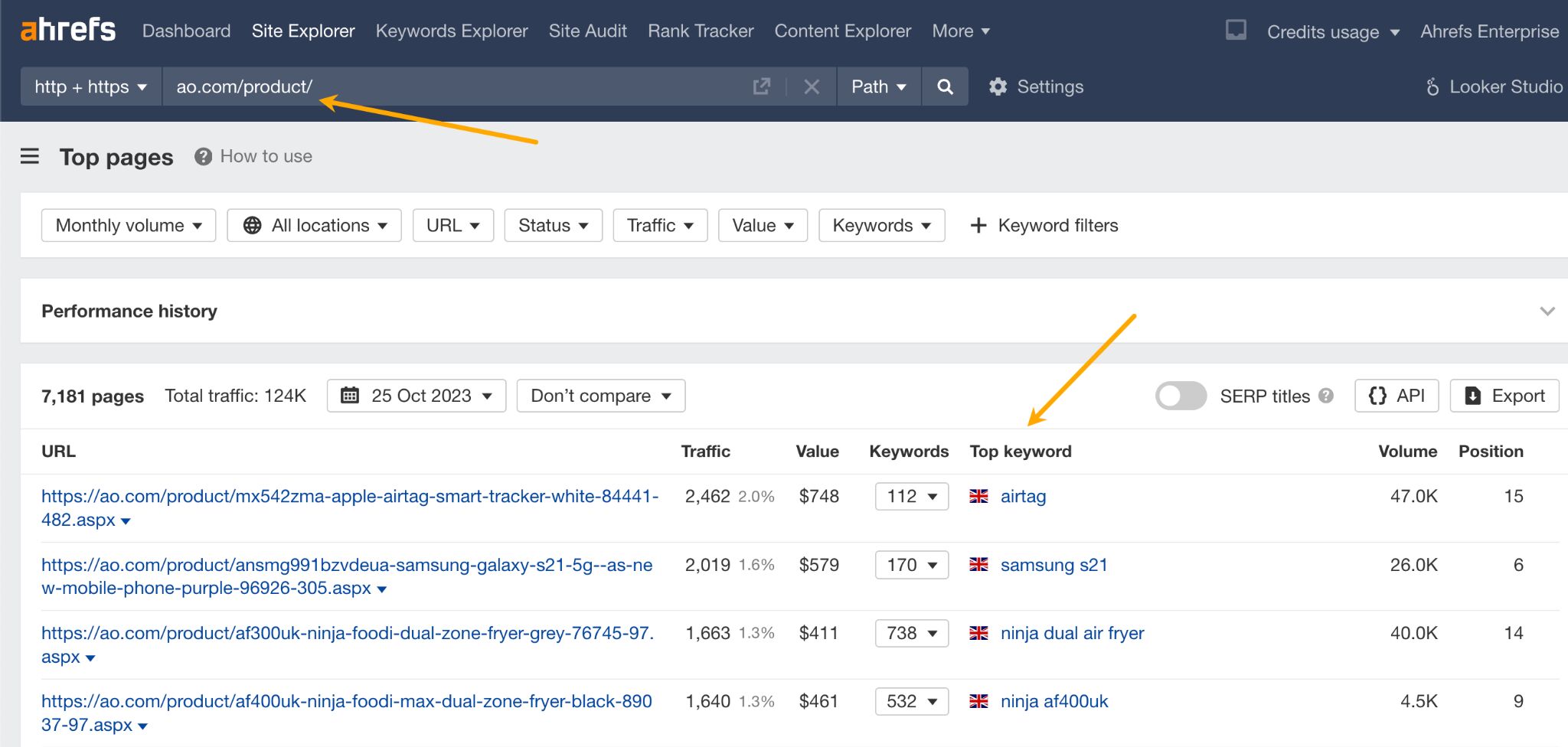
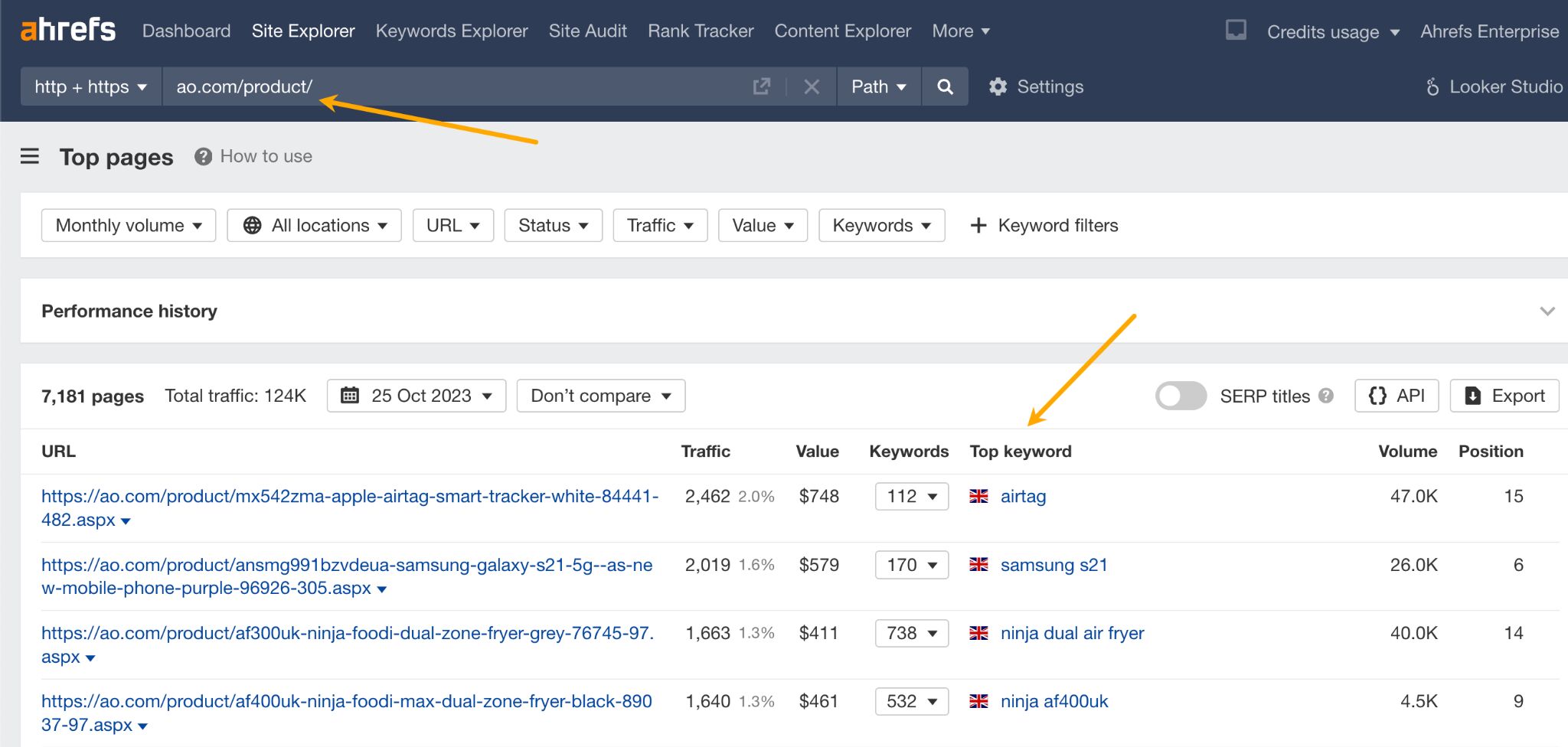
Start by coming into the area and listing the place product pages are positioned (for instance, ‘www.instance.com/product/’) into Web site Explorer. Subsequent, go to the High pages report and filter for the nation you need information for.


Then, use the ‘High key phrase’ column to establish the key phrase that brings in probably the most site visitors for the URL.
This strategy is more practical for web sites that have already got a superb rating. Nevertheless, the key phrase driving probably the most site visitors could not essentially be one of the best one for the web page. So chances are you’ll get combined outcomes.


Sidenote.
Fascinating to notice with the instance above, there may be a chance to export from the High Pages report, after which use the product URL construction to collect key phrases through the use of some REGEXREPLACE and REGEXEXTRACT formulation.
Utilizing Ahrefs’ Key phrases Explorer
You may additionally manually enter goal key phrases into Key phrases Explorer and do particular analysis for a product. Nevertheless, this strategy will solely be viable if there are fewer merchandise to analysis because it’s extra time-consuming.
As a rule, you’ll want to make use of varied ways to get one of the best outcomes for shops with many alternative product sorts.
Use common H1 and title tag templates for optimum outcomes. These templates ought to incorporate product H1s and different related product information, equivalent to SKUs or model names to create the best format, guided by your key phrase analysis.
Take into account creating templates for every class stage for those who run a big retailer. For example, TVs would possibly want a distinct title/H1 template than cables.
You’ll want to do that in case your key phrase analysis exhibits that customers search in a different way for the varied merchandise you promote.
For example, AO makes use of completely different templates for varied classes.
The <h1> for his or her AV (audio visible) merchandise persistently begins with a mixture of brand name and product code.


Nevertheless, wanting on the web page with Ahrefs search engine optimisation Toolbar, they don’t comply with this pattern by way of to title tags, which they doubtless ought to do to higher match consumer search queries:


In AO’s ‘Sound’ class, they modified their H1 to be simply the model + product title quite than the product code + model title mixture proven beforehand.


They doubtless have performed this as customers don’t seek for product codes for this product, as proven in Key phrases Explorer.


After all, in some conditions, you’ll wish to set a H1/title combo that finest matches the consumer’s search question and intent for a person product if the potential site visitors return is definitely worth the time funding.
Producer descriptions function a helpful basis to your retailer. Nevertheless, you’re in a terrific place as a retailer to supply greater than what the producer offers.
This would possibly embody providing suggestions or comparisons to help clients in buying choices.
There are a plethora of methods to make your product pages extra helpful. Listed here are some examples.
Add FAQs
FAQs are an effective way to succinctly present extra details about your product. For instance, Virgin Expertise Days has accordions answering key consumer objections earlier than buying, such because the exercise’s day plan, insurance coverage, availability, and extra.


Add a brief assessment
Alongside the producer description, write a brief opinion on what you consider the product. This works finest for bodily merchandise.
Projector retailer Projectorpoint does this brilliantly by writing 4 or 5 paragraphs on essential product pages and scoring them on set standards.


Add a Q&A
Including a Q&A piece to product pages is an effective way to deal with buyer queries, improve content material, and support knowledgeable shopping for choices.
Supply questions from clients or opponents and supply clear, concise, and beneficial responses. Toner Big is a good instance of a model doing this properly.


All the time present important info
Each trade has a key piece of data that drastically influences the shopper’s shopping for alternative. Offering this info is useful, which is exactly the kind of content material Google is searching for when rating.
This would possibly sound easy, however many web sites fail to supply this info on product pages. Listed here are some examples of what useful content material may very well be on product pages for various industries:
- Clothes and Footwear: Provide detailed dimension charts particular to the clothes merchandise or shoe mannequin.
- Electronics: Clearly checklist out key options like battery life or storage capability.
- Furnishings: Present peak, width, and depth measurements to make sure the merchandise matches the meant area.
- Magnificence Merchandise: Element the total checklist of components to cater to these with allergy symptoms or particular preferences. As a bonus, clarify why this info is within the product.
- Meals Merchandise: Current an in depth dietary breakdown per serving.
- Books: Give a short abstract or blurb to supply readers with an perception into the content material.
- Sports activities gear: Describe the fabric used and its longevity, particularly for objects like tennis rackets or trainers.
- Jewellery: Element the kind of steel or gem and supply care directions to take care of shine and stop harm.
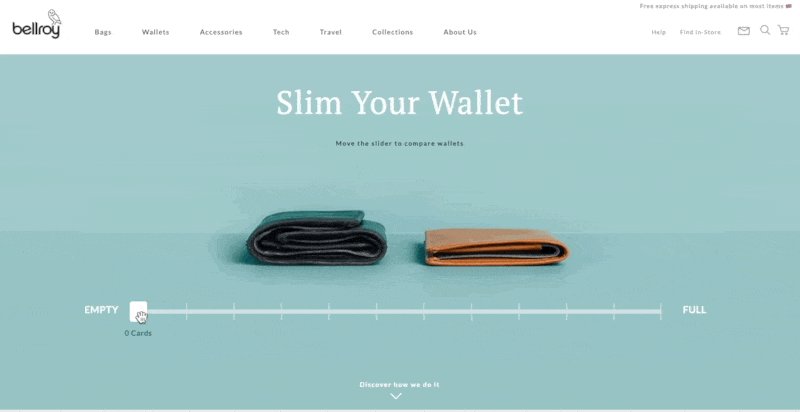
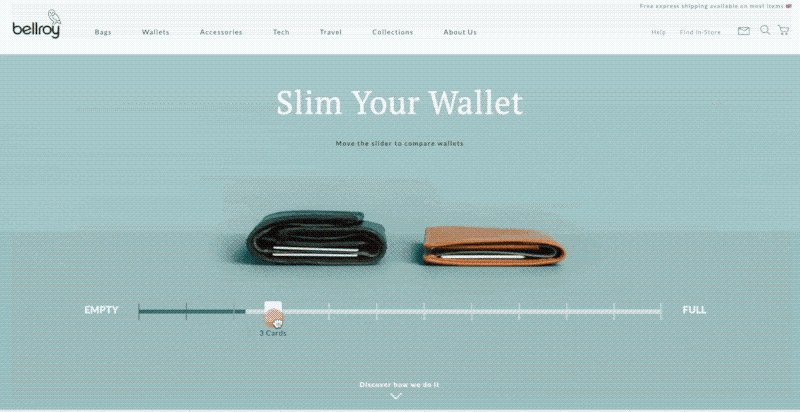
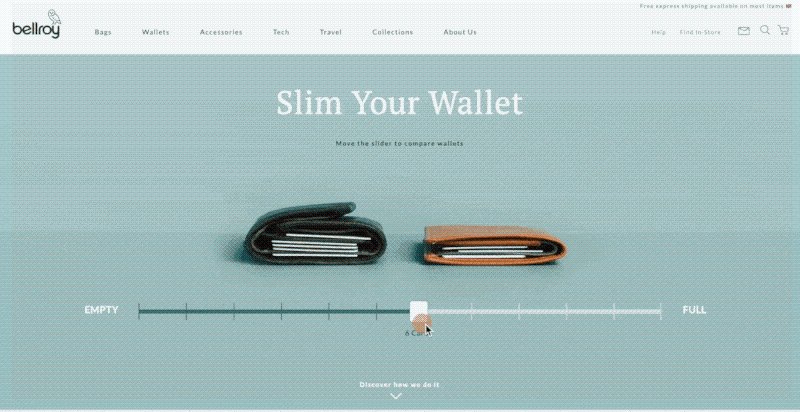
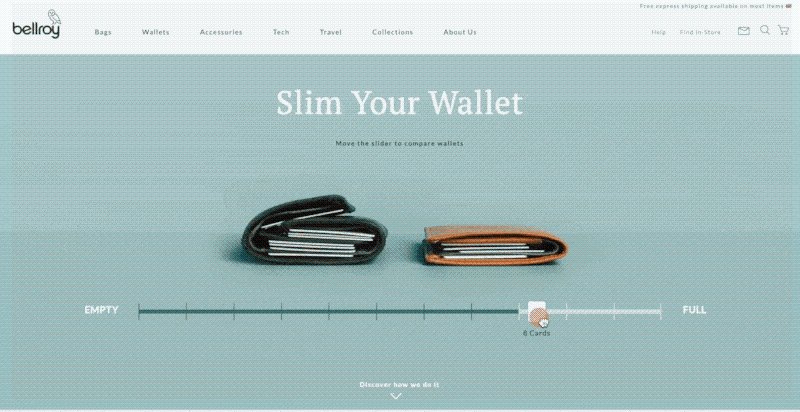
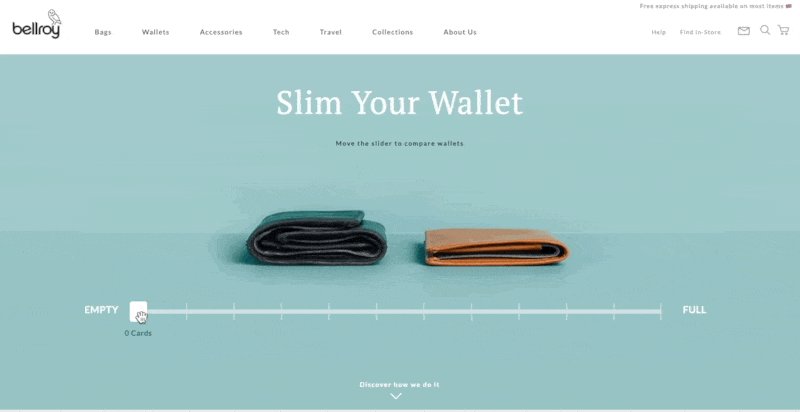
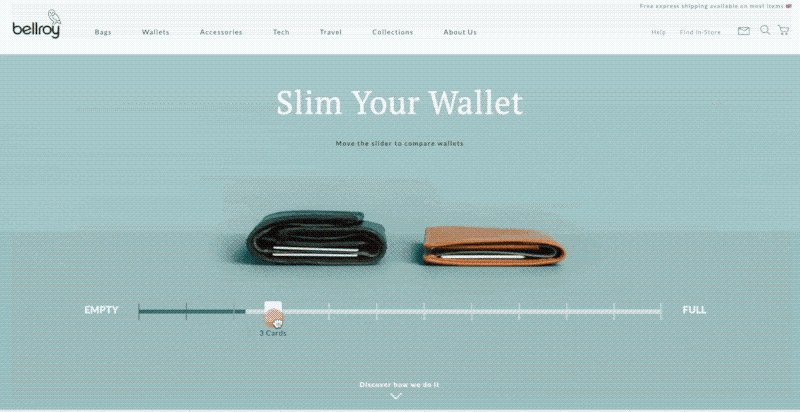
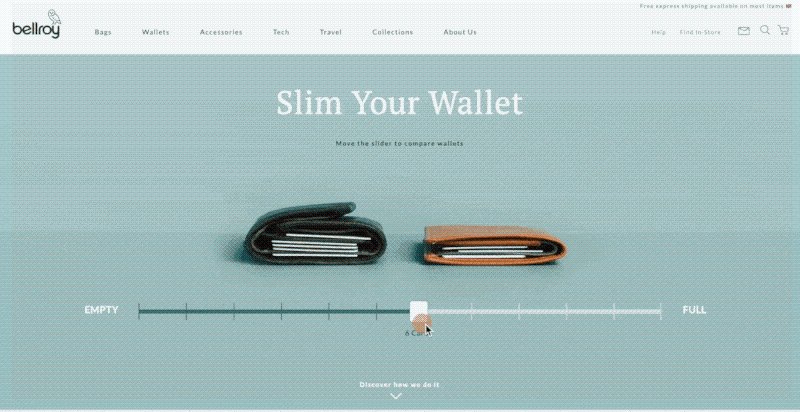
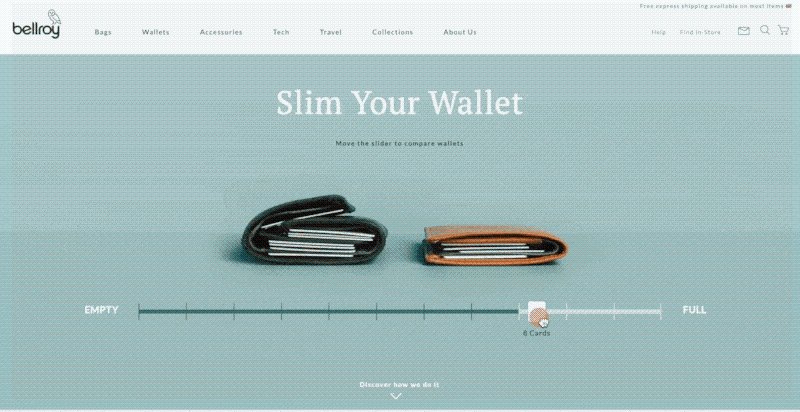
Add inventive, useful content material
Additionally, contemplate inventive methods to emphasise the benefits and options of your product.
Bellroy does this exceptionally properly by showcasing how their slim wallets evaluate to common wallets. This highlights their primary promoting level: their wallets keep slim and small even once they’re full.


Including helpful content material like this additionally turns your product pages into linkable belongings, because it did for Bellroy.


A lot of this may be credited to their wonderful product and the good means they showcase its benefits.
There are various methods in which you’ll replicate this success; listed below are some to think about, alongside examples of manufacturers implementing related methods (albeit not at all times instantly on product pages):
- Calculators: Casper, the mattress model, has a sleep calculator that helps customers decide their sleep schedule primarily based on wake-up occasions.
- Interactive comparability options: Apple successfully makes use of this technique to check completely different fashions of their iPhones, iPads, and Macs.
- Augmented actuality experiences: IKEA makes use of AR by way of its IKEA Place app, which permits clients to just about place furnishings of their houses to see the way it matches and seems.
- Measurement guides and becoming instruments: ASOS makes use of a “Match Assistant” that recommends sizes primarily based on a buyer’s particulars and former orders.
- Environmental impression or sustainability info vs. the competitors: Patagonia offers info on their environmental impression and sustainability practices.


- Details about the manufacturing course of or origin story: Everlane particulars the manufacturing course of, from supplies sourcing to manufacturing to the prices to make the product.


- Consumer-generated content material like buyer images or movies: Glossier encourages customers to publish their very own images utilizing their merchandise, making a group really feel.


- 360-degree product view or digital try-on: Warby Parker gives a digital try-on characteristic for his or her glasses utilizing a cellphone’s digicam.


- Participating video demonstrations: Blendtec, recognized for its sequence of “Will it Mix?” movies, showcases their blenders’ energy and sturdiness.
- Detailed product breakdowns, exhibiting all of the elements and their capabilities: Dyson typically breaks down its vacuum cleaners part by part in each photos and video content material to exhibit their modern know-how.
- Interactive quizzes or instruments: Sephora gives quizzes like “Basis Finder” to assist clients discover the proper product match for his or her particular wants.


A semantic heading construction is crucial for enhancing the accessibility and readability of your web site. It helps customers perceive the content material hierarchy and rapidly discover the mandatory info.
This apply can be key for search engine optimisation, as search engine algorithms will perceive web page construction higher.
To make use of heading tags semantically in your product pages successfully, maintain these factors in thoughts:
- The H1 tag is your main heading; it often carefully matches the textual content within the title tag. There needs to be just one H1 per web page.
- H2 tags are secondary headings that denote main sections inside your web page.
- H3-H6 tags are used for subsections inside these sections.
- Every stage needs to be nested throughout the stage above it — for instance, H3 tags needs to be nested inside an H2 part, and so forth. You shouldn’t soar ranges, so don’t go from a H2 to a H4.
- Make your headings descriptive and concise.
Right here’s an instance of how Bellroy may do that for a product web page:
- H1: Bellroy Slim Pockets
- H2: Key Options
- H3: Extremely Slim Design
- H3: Premium, Sustainably-Sourced Supplies
- H3: RFID Safety
- H2: Buyer Evaluations
- H3: Evaluation 1
- H3: Evaluation 2
- H3: Evaluation 3
- H2: How one can Take care of Your Pockets
- H3: Cleansing Directions
- H3: Upkeep Ideas
- H2: Key Options
This construction offers a transparent, logical info move to assist customers and engines like google perceive and navigate the web page.
Use top-notch images or movies to show your product from varied viewpoints. This enhances the standard of your product pages, which might enhance how properly they rank, however it additionally opens you as much as receiving site visitors through Google Photographs.
For sure forms of merchandise, like decor or style, many customers make the most of picture search to find merchandise. Right here’s an instance of what a picture outcome itemizing seems like for a picture search of “walnut facet desk” – Google is exhibiting this picture in search outcomes instantly from the product web page.


Below the chosen picture outcome, Google additionally shows visually related merchandise.


However how do you guarantee your merchandise carry out properly on picture search? Listed here are a couple of pointers.
Use descriptive alt textual content and file names
Alt textual content is essential for accessibility because it describes the picture for visually impaired customers.
Alt textual content and a descriptive filename for a product picture on Bellroy’s website would look one thing like this:
<img src="https://ahrefs.com/weblog/ecommerce-product-page-seo/bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Pockets in Black">This alt textual content precisely describes the picture, which helps each engines like google and display screen readers.
Use <img src>
A typical situation with picture search engine optimisation is utilizing CSS to incorporate photos as background parts as an alternative of the <img src> tag in HTML.
All photos should be included within the HTML code with the <img src> tag to make sure Google can successfully index the picture like this:
<img src="https://ahrefs.com/photos/bellroy-slim-wallet-black.jpg">Host photos by yourself area
Whereas not important, internet hosting in your area quite than a third-party one will simplify monitoring your efficiency in Google Photographs. All you could do is change the search sort filter to “Photographs” in Google Search Console.


For those who’re utilizing a picture CDN, ensure the one you choose offers an possibility for a customized CNAME in an effort to host it on a subdomain like photos.yoursite.com.
Semantic HTML is an effective way to enhance how properly engines like google perceive your content material. Whereas heading tags are generally mentioned for search engine optimisation functions, a number of different methods to optimize product pages with semantic markup exist.
Listed here are a couple of key examples:
- Definition lists (DL, DT, DD) or <desk>: These can be utilized to construction and current specification information in a transparent and arranged method. DL represents the checklist itself, DT represents the time period or label, and DD represents the definition or worth. You may optionally wrap DT and DD in a <div> for styling functions.
- Unordered lists (UL) and checklist objects (LI): Using UL and LI tags will help create bullet-pointed lists to spotlight options, advantages, or different related details about your merchandise. You may also use it for product carousels.
- Different examples: There are quite a few different semantic HTML parts that can be utilized to boost the construction and that means of your product pages. Some examples embody utilizing <part> to group associated content material, <article> to outline particular person product sections, or <determine> and <figcaption>.
Of the above, I favor using definition lists probably the most and at all times apply them for my purchasers. Let’s take Virgin Expertise Days, one among my purchasers, for example.
I used to be exploring strategies to enlarge their SERP snippet on product pages. I observed every web page has a listing of useful product info. This consists of particulars such because the out there areas, folks concerned, and the product’s validity interval.


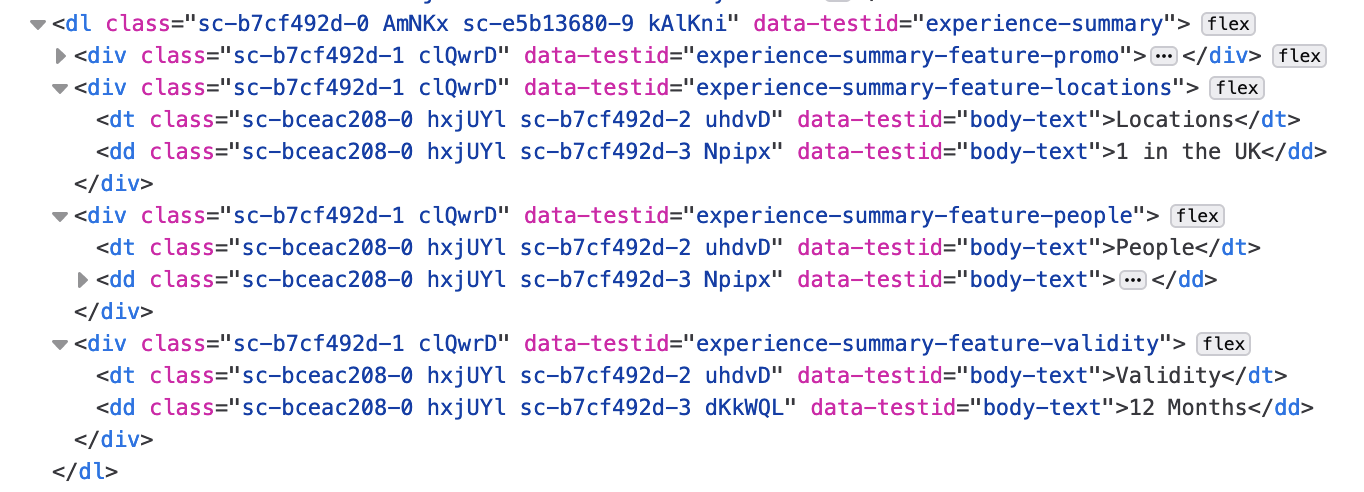
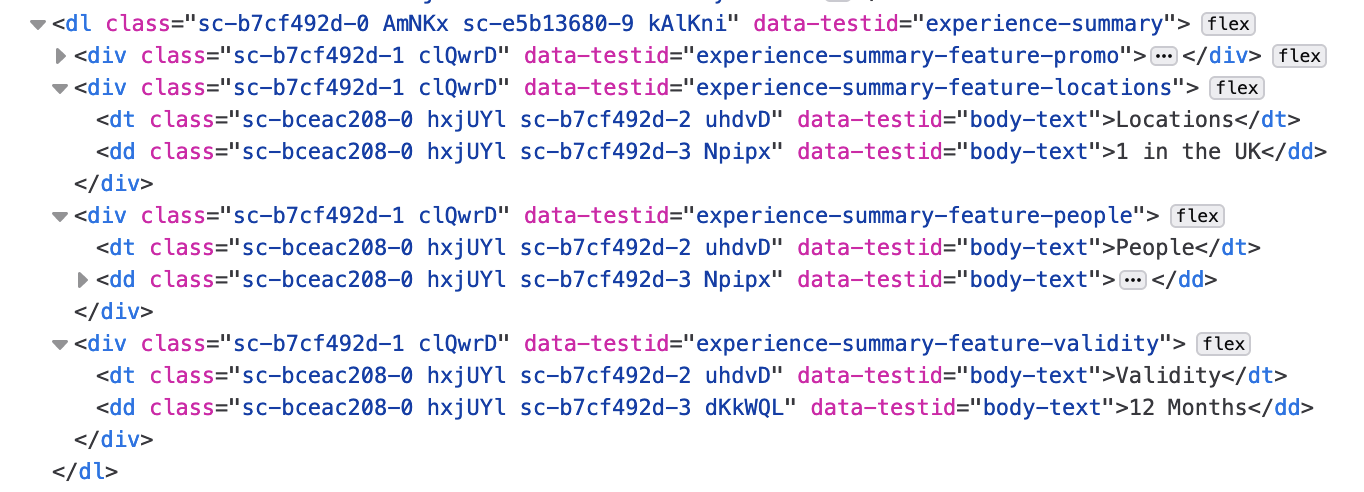
Earlier than, the realm used <div> tags which lacked semantic that means. I requested a change to definition lists. Because of this, the markup of that part now seems like this:


I hoped that Google would begin displaying this info in search outcomes because it comprehends the content material construction higher. Just a few weeks later, my hope grew to become actuality. This beneficial product info additionally began to seem alongside different wealthy information from structured information on product SERP listings.


By implementing semantic HTML in these varied methods, you may present engines like google with extra context and make it simpler for them to know the content material and relevance of your product pages. This, in flip, can enhance rankings and the data proven in your SERP listings.
Many retailers neglect to prioritize distinctive meta descriptions for product web page search engine optimisation because of the massive variety of merchandise they carry.
To handle this, they typically use templates to generate meta descriptions utilizing the product web page title and any related product attributes.
For instance, Schuh, a shoe retailer, creates its product web page meta descriptions this means.


The principle downside is that the meta descriptions are too generic. They don’t describe the product being bought or do a terrific job of matching intent and attracting clicks.
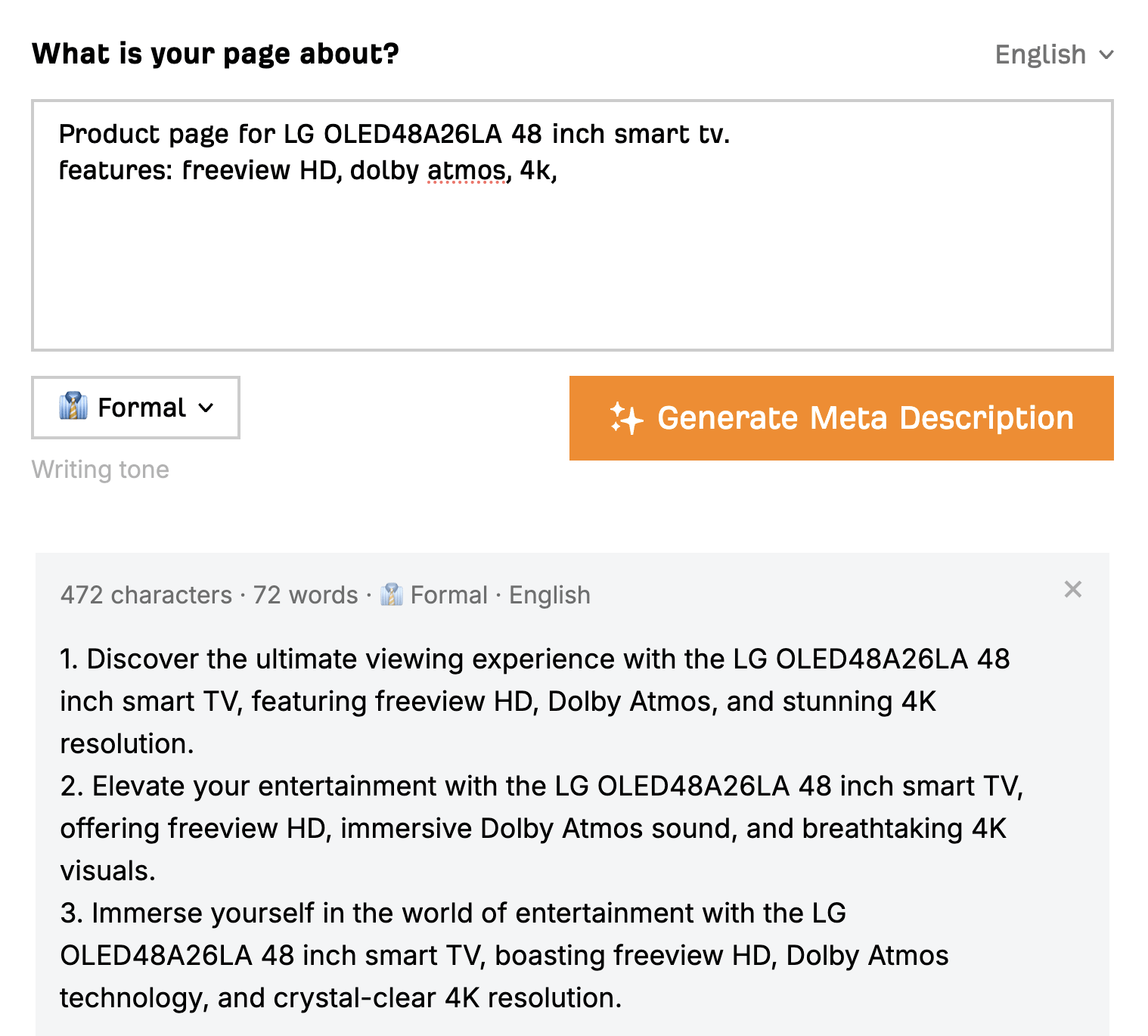
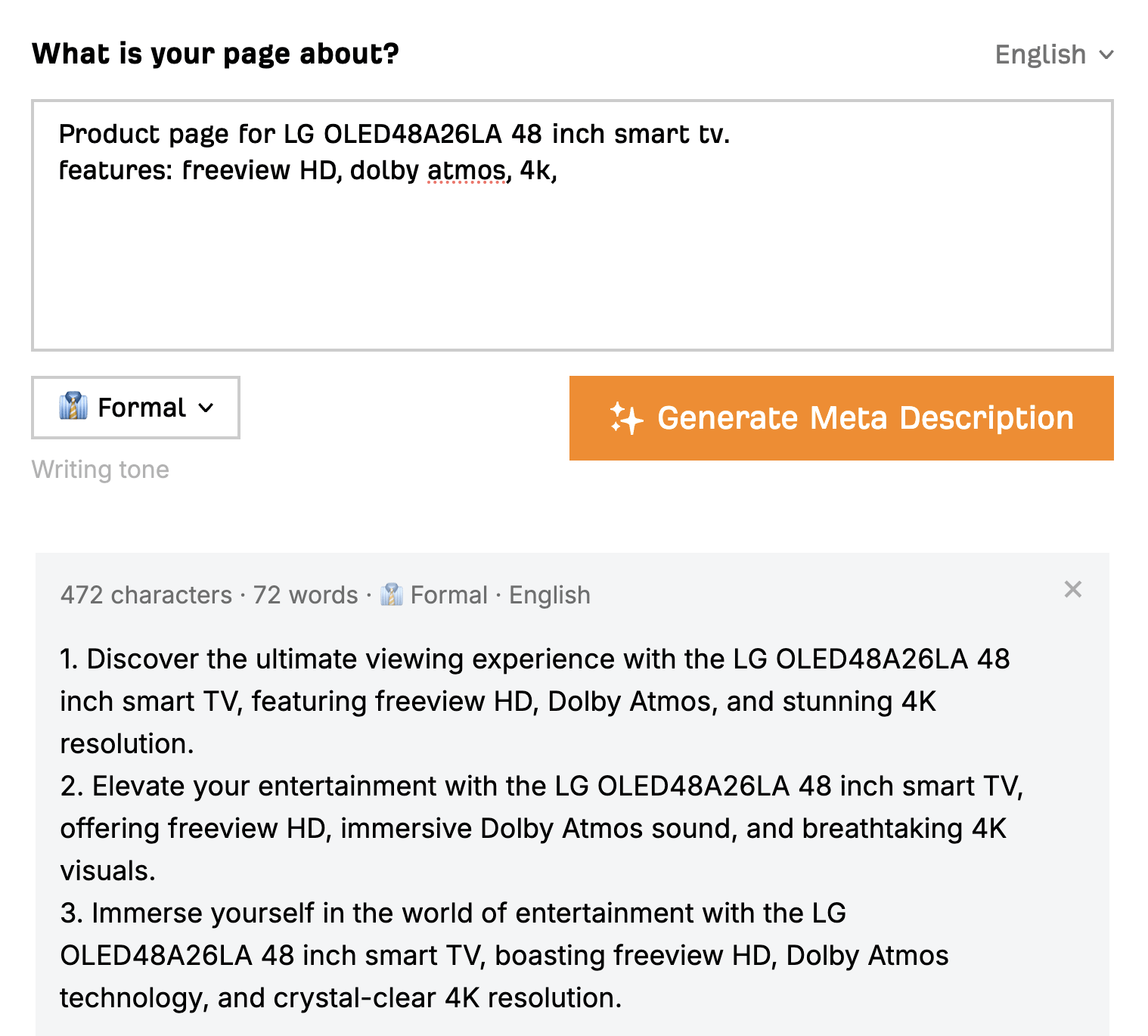
Fortunately, large-language fashions (LLMs) like GPT have made producing meta descriptions that comply with finest practices simple.
It’s now easy to supply some info inside a immediate after which request the AI to generate the outline. You should use Ahrefs’ free AI meta description generator to do that. Simply describe your web page, select the writing tone, and set the variety of variants you need.


Structured information enhances a product web page’s SERP itemizing, typically enhancing click-through charges and natural efficiency. It consists of particulars like product title, worth, and availability, aiding engines like google in higher understanding web page content material.
Though structured information isn’t a rating issue, Google’s Gary Ilyses notes:
It’ll assist us perceive your pages higher, and not directly, it results in higher ranks in some sense, as a result of we will rank simpler.
Pairing structured information with product feeds from the Service provider Heart amplifies eligibility for enriched outcomes and various search experiences, additionally enabling free Google Buying listings. This twin information optimizes visibility throughout varied Google merchandise.
Offering structured information impacts the way you’ll be displayed in varied Google merchandise, such as:
You often discover costs and evaluations within the detailed outcomes. Nevertheless, including extra product particulars to your structured information can enhance your listings and Google’s understanding of your content material additional. This information may cowl product execs and cons, transport, returns, and inventory info.
To make use of structured information, JSON-LD is the beneficial possibility. Right here’s an instance of some easy product schema for a Bellroy slim pockets. It consists of pricing, transport, returns, evaluations, and extra:
<script sort="software/ld+json">
{
"@context": "http://schema.org/",
"@sort": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"title": "Bellroy Slim Pockets",
"picture": [
"https://ahrefs.com/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist pockets comprised of premium, sustainably-sourced leather-based.",
"model": {
"@sort": "Model",
"title": "Bellroy"
},
"gives": {
"@sort": "Provide",
"url": "https://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"worth": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@sort": "OfferShippingDetails",
"shippingRate": {
"@sort": "MonetaryAmount",
"worth": 5.00,
"forex": "USD"
},
"shippingDestination": {
"@sort": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@sort": "ShippingDeliveryTime",
"handlingTime": {
"@sort": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@sort": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@sort": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
},
"assessment": {
"@sort": "Evaluation",
"reviewRating": {
"@sort": "Score",
"ratingValue": 4.5,
"bestRating": 5
},
"creator": {
"@sort": "Particular person",
"title": "Jane Doe"
}
},
"aggregateRating": {
"@sort": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>Buyer evaluations are a useful means to assist customers make a buying determination and may also considerably impression search engine optimisation. Listed here are a couple of key advantages of evaluations for product web page search engine optimisation:
- Related, useful content material: Consumer-generated content material, equivalent to evaluations, offers contemporary and related content material that’s useful to customers, which is precisely the kind of content material Google goals to reward.
- Improved CTR: Product pages with constructive evaluations are likely to have larger click-through charges (CTR) than these with out (for those who add the structured information talked about above).
- Growing Conversion Charges (CVR): Varied research have discovered important advantages to CVR. One research by the Spiegel Analysis Heart discovered that displaying evaluations can improve CVR by as much as 270%. An analogous research by Bazaarvoice discovered that merchandise with 25 evaluations obtain 108% extra site visitors than these with out evaluations.
- Constructing belief and transparency: Evaluations present that you simply worth consumer opinions and are clear concerning the high quality and efficiency of your merchandise. This transparency can improve buyer loyalty and repeat purchases, which might not directly impression search engine optimisation.
So it’s clear accumulating evaluations is one thing you need to be doing; listed below are some extra suggestions you could contemplate to make sure they positively impression search engine optimisation.
Use pagination with <a href> hyperlinks for product pages
A typical search engine optimisation misstep on product pages is inadequate indexing of assessment content material, typically as they aren’t crawlable.
This typically occurs as websites load evaluations utilizing AJAX and don’t embody crawlable pagination, proscribing engines like google’ skill to crawl and index assessment content material, which will help them perceive relevancy.
Listed here are two key concerns to make sure that engines like google can index your buyer evaluations.
Make the most of <a href> hyperlinks
You need to use customary <a href> hyperlinks when creating pagination to your evaluations. This ensures engines like google can simply uncover and crawl every part web page. Right here’s an instance of the way you would possibly implement this in HTML:
<nav>
<ul class="pagination">
<li><a href="https://ahrefs.com/product-page">1</a></li>
<li><a href="http://ahrefs.com/product-page?web page=2">2</a></li>
<li><a href="http://ahrefs.com/product-page?web page=3">3</a></li>
<li><a href="http://ahrefs.com/product-page?web page=4">4</a></li>
<li><a href="http://ahrefs.com/product-page?web page=5">5</a></li>
<!-- and so on. -->
</ul>
</nav>Incorporate self-referencing canonicals on every paginated web page
Self-referencing canonicals inform engines like google that every paginated web page needs to be handled individually. This will help stop points with duplicate content material.
Right here’s the way you would possibly add a self-referencing canonical to every paginated web page:
<!-- On /product-page?web page=2 -->
<hyperlink rel="canonical" href="https://instance.com/product-page?web page=2" />
<!-- On /product-page/evaluations?web page=3 -->
<hyperlink rel="canonical" href="https://instance.com/product-page?web page=3" />
<!-- and so on. →Inside linking is a crucial a part of enhancing the search engine optimisation of your product pages. Including strategic inner hyperlinks to completely different merchandise and classes helps engines like google higher perceive your website construction and helps PageRank move all through the website.
One nice factor of product web page inner linking is that it may be largely automated. Right here’s an outline of the widespread forms of inner linking you’ll see on product pages and the way they’re typically applied.
Complementary merchandise
Typically, you’ll see complementary merchandise to the one being bought. For style retailers like Reiss, when viewing a blazer product, a complementary product can be recommending shirts and trousers.


That is often manually chosen by a website merchandiser or is rule-based. For instance, if the product is a blazer, guidelines can be configured to point out merchandise from classes like “shirts,” “trousers,” and “pocket squares.”
Associated merchandise
Alongside complementary merchandise, you’ll typically additionally see instantly associated merchandise to the one seen.


These would typically be automated by displaying merchandise belonging to the identical class and typically ones with widespread attributes to the one being seen.
Steadily purchased collectively
That is one other widespread means associated merchandise are displayed on product pages.
Amazon is understood for this characteristic; when viewing a product, you’ll typically see a “Steadily Purchased Collectively” part that exhibits you widespread merchandise that others sometimes purchase with the one you’re viewing.


That is automated primarily based on buyer buying information. If clients typically purchase a digicam, a tripod, and a digicam bag, these things would show.
Hyperlinks to all dad or mum classes
In some cases, product pages will characteristic hyperlinks that lead again to all dad or mum classes to which the product belongs.
This enables customers to navigate again and discover different objects inside these classes simply. It additionally advantages search engine optimisation by getting PageRank to move again to essential classes on the website.
That is often applied by merely itemizing the classes to which the present product has been added.


Breadcrumbs
Breadcrumbs improve navigation by exhibiting customers their location inside a website’s hierarchy. Ranging from the house web page, they chart the trail by way of classes and subcategories to the product.


Breadcrumbs ought to stay static, even when a product falls into a number of classes. Static breadcrumbs guarantee a constant consumer expertise and show probably the most related dad or mum class path, serving to customers higher perceive website navigation.
Hyperlink to essential merchandise globally
If in case you have significantly essential merchandise, both for the positioning’s income or for natural site visitors potential, contemplate linking to those merchandise globally within the header or footer.
Right here’s an instance of that on Fanatical, a PC gaming website.


By doing this, you’ll considerably improve the quantity of PageRank flowing to them, serving to their rankings and enhancing the consumer expertise by prominently displaying key merchandise.
Hyperlink to associated classes from specification tables
Right here’s one other inner linking tip. Some web sites hyperlink product particulars to associated classes on their website.
Right here’s one other Fanatical instance. They supply sport particulars such because the writer, style, themes, and options of every sport on their product pages. All these particulars hook up with associated classes on their website.


They’ve inserted inner hyperlinks in these element tables, serving to rating alerts move to classes.
This apply may also apply to different sectors. For example, a skincare retailer would possibly hyperlink product components to class pages concentrating on searches for merchandise containing that ingredient.
Managing product variants accurately is essential for the search engine optimisation of a product web page. Variants are minor adjustments in a product. For instance, a automobile could have completely different colours or engine sizes. You want to have the precise technique to your variants as a result of:
- It impacts whether or not you’ll present in Google Buying.
- Variants are often near-duplicates. If rating alerts aren’t consolidated throughout a number of variants, they’re diluted between them quite than consolidated into one stronger product web page.
Consider using URL parameters or path segments if you wish to internally hyperlink to particular product variants. This provides every variant a singular URL like “/t-shirt/inexperienced” or “/t-shirt?shade=inexperienced”. It could make your website construction clearer for customers and engines like google.
However don’t overlook to make use of canonical tags on this case. Select one product variant URL because the canonical URL for the product. For those who use non-obligatory question parameters for variants, choose the URL with none parameters because the canonical one.
For instance, for those who promote T-shirts in numerous colours and used URLs just like the under:
- /t-shirt?shade=inexperienced
- /t-shirt?shade=blue
- /t-shirt?shade=crimson
You’d make “/t-shirt” the canonical URL for all T-shirt variants. This helps Google perceive how completely different product variants relate to every different.
<!-- Canonical URL for all variants: -->
<hyperlink rel="canonical" href="https://www.instance.com/t-shirt" />Nevertheless, it’s price contemplating whether or not you actually need completely different URLs for every product variant. If:
- Customers aren’t trying to find variants primarily based in your key phrase analysis.
- There’s no benefit to having separate listings on Google Buying.
- You don’t wish to checklist variants on class pages.
You then would possibly choose to make use of only one product web page URL and handle variant client-side utilizing AJAX. This fashion, all variants are proven on one web page, and clients can choose their most popular variant on one URL.
XML sitemaps assist improve the crawling and indexing of your content material. That is significantly helpful for giant e-commerce shops.
XML sitemaps aren’t a brand new idea, however I do recommend utilizing the <lastmod> attribute in your XML sitemaps for those who supply many merchandise. Right here’s an instance of what that appears like:
<url>
<loc>https://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>Word that I’m not recommending together with <changefreq> or <precedence>. Google or Bing makes use of neither of those, so that they’re secure to take away.
While you add <lastmod>, Google extra effectively detects adjustments to your merchandise. This strategy saves crawl finances, particularly for websites which have many adjustments. Websites can use this attribute to let Google find out about content material updates.
In ecommerce, managing discontinued and out-of-stock merchandise isn’t just about stock administration. It’s a vital side of consumer expertise and SEO.
Addressing these merchandise accurately can decide whether or not a possible buyer stays in your web site or bounces off.
Perceive the worth of discontinued pages
Past stock concerns, acknowledge that these pages, particularly ones with excessive site visitors or inbound hyperlinks, can carry important search engine optimisation weight. Pages with worth ought to at all times be redirected to a related product or class.
Deal with briefly out-of-stock merchandise
- Preserve the product web page stay if a restock is anticipated.
- Label the product as “out of inventory,” offering readability and stopping consumer frustration.
- Provide notifications for restocks, guaranteeing return visits.
- Counsel various merchandise, catering to the consumer’s buy intent.
Handle completely discontinued merchandise
- Retain the web page if it has a excessive search demand, however guarantee customers are offered with alternate options or clear communication concerning the product standing.
- If there may be low demand, redirect customers to a associated product that may be a new model of the previous product. If that isn’t attainable, contemplate redirecting to a class with a discover explaining the discontinuation and providing alternate options.
- Take into account re-using the URL with out redirecting if the product is similar however a small change to a earlier product.
- Use HTTP Standing 410 for merchandise not returning and with out important search engine optimisation or consumer worth. It informs engines like google to deindex the web page.
Bear in mind to tidy up website navigation:
- Recurrently audit and take away inner hyperlinks to previous merchandise.
- Replace XML sitemaps and on-site search functionalities.
By implementing this technique, you preserve search engine optimisation worth and guarantee a seamless and informative expertise to your customers, enhancing model belief and loyalty.
Not each product web page warrants equal consideration from engines like google. That is very true for industries with intricate product variants, the place sheer quantity may dilute the general impression of your website’s search engine optimisation efforts.
Take, as an illustration, a diamond retailer. A single diamond can have numerous variants primarily based on lower, readability, carat, shade, and different distinguishing options. While you multiply these variations throughout quite a few diamonds, you find yourself with a staggering variety of particular person product pages.
Right here’s why that is an search engine optimisation situation:
- Content material high quality: If in case you have 100,000s of product variants for objects like a diamond, it’s very doubtless the content material between every variant shall be very related.
- Indexing overload: Serps in all probability gained’t index hundreds of product pages which have solely slight variations. There’s often no search curiosity in these minor variations. This might harm your website’s search engine optimisation, significantly if the pages should not of top of the range. Furthermore, this example will doubtless result in diluted rating alerts between all these pages.
- Consumer expertise: For industries with in depth variations like diamonds, customers typically choose searching classes or filters to slender down their decisions. In addition they don’t are likely to seek for particular diamond variants. They’ll search extra broadly for shapes or sizes.
The way in which ahead:
- Emphasize classes: As a substitute of specializing in particular person product pages, prioritize classes like “Princess Minimize Diamonds” or “1-Carat Diamonds.” These class pages can then be optimized for related search queries, driving site visitors extra successfully.
- Use noindex strategically: Implement the noindex directive for product pages that don’t have to be found by engines like google. This ensures that engines like google focus in your class pages that customers truly seek for.
- Don’t use <a href> hyperlinks to merchandise: As a substitute, use JS to load them. This technique helps keep away from an excessive amount of crawling of pages marked with noindex, losing crawling sources. You would possibly think about using robots.txt. Nevertheless, primarily based on my expertise, for those who proceed utilizing <a href> hyperlinks, Google would possibly index your product pages. It sees the hyperlinks and assumes they’re important whereas not having the ability to see the noindex since you’ve blocked web page crawling.
This technique is efficient for sure forms of websites particularly conditions. You want to apply it thoughtfully. Additionally, a well-organized class web page construction is important to take advantage of it.
Ultimate ideas
Navigating the intricacies of product web page search engine optimisation will be daunting, however with the insights from this information, the journey turns into extra manageable.
Bear in mind, it’s not simply pondering of rating alerts, however offering worth to your viewers. As you optimize, maintain your end-user on the forefront, and success will comply with.
Have a query about optimizing product pages? Discover me on X.
