Through the years, search engines like google and yahoo have inspired companies to enhance cellular expertise on their web sites. Greater than 60% of internet site visitors comes from cellular, and in some instances based mostly on the business, cellular site visitors can attain as much as 90%.
Since Google has accomplished its change to mobile-first indexing, the query is not “if” your web site must be optimized for cellular, however how nicely it’s tailored to satisfy these standards. A brand new problem has emerged for Website positioning professionals with the introduction of Interplay to Subsequent Paint (INP), which changed First Enter Delay (FID) beginning March, 12 2024.
Thus, understanding cellular Website positioning’s newest developments, particularly with the shift to INP, is essential. This information provides sensible steps to optimize your website successfully for right this moment’s mobile-focused Website positioning necessities.
What Is Cell Website positioning And Why Is It Vital?
The aim of cellular Website positioning is to optimize your web site to achieve higher visibility in search engine outcomes particularly tailor-made for cellular units.
This type of Website positioning not solely goals to spice up search engine rankings, but additionally prioritizes enhancing cellular consumer expertise via each content material and know-how.
Whereas, in some ways, cellular Website positioning and conventional Website positioning share related practices, further steps associated to website rendering and content material are required to satisfy the wants of cellular customers and the velocity necessities of cellular units.
Does this must be a precedence to your web site? How pressing is it?
Take into account this: 58% of the world’s internet site visitors comes from cellular units.
If you happen to aren’t centered on cellular customers, there’s a good probability you’re lacking out on an incredible quantity of site visitors.
Cell-First Indexing
Moreover, as of 2023, Google has switched its crawlers to a mobile-first indexing precedence.
Which means the cellular expertise of your website is important to sustaining environment friendly indexing, which is the step earlier than rating algorithms come into play.
Learn extra: The place We Are At present With Google’s Cell-First Index
How A lot Of Your Visitors Is From Cell?
How a lot site visitors potential you’ve with cellular customers can depend upon varied components, together with your business (B2B websites would possibly entice primarily desktop customers, for instance) and the search intent your content material addresses (customers would possibly desire desktop for bigger purchases, for instance).
No matter the place your business and the search intent of your customers could be, the long run will demand that you just optimize your website expertise for cellular units.
How will you assess your present mixture of cellular vs. desktop customers?
A straightforward strategy to see what proportion of your customers is on cellular is to enter Google Analytics 4.
- Click on Studies within the left column.
- Click on on the Insights icon on the suitable facet of the display.
- Scroll right down to Recommended Questions and click on on it.
- Click on on Know-how.
- Click on on Prime Machine mannequin by Customers.
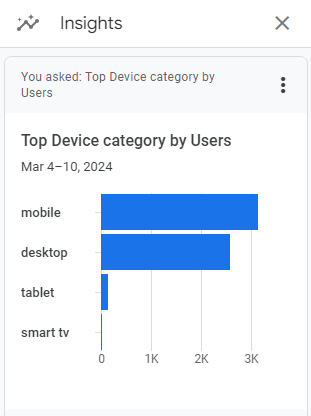
- Then click on on Prime Machine class by Customers underneath Associated Outcomes.
- The breakdown of Prime Machine class will match the date vary chosen on the prime of GA4.
 Screenshot from GA4, March 2024
Screenshot from GA4, March 2024You can too arrange a report in Looker Studio.
- Add your website to the Knowledge supply.
- Add Machine class to the Dimension discipline.
- Add 30-day lively customers to the Metric discipline.
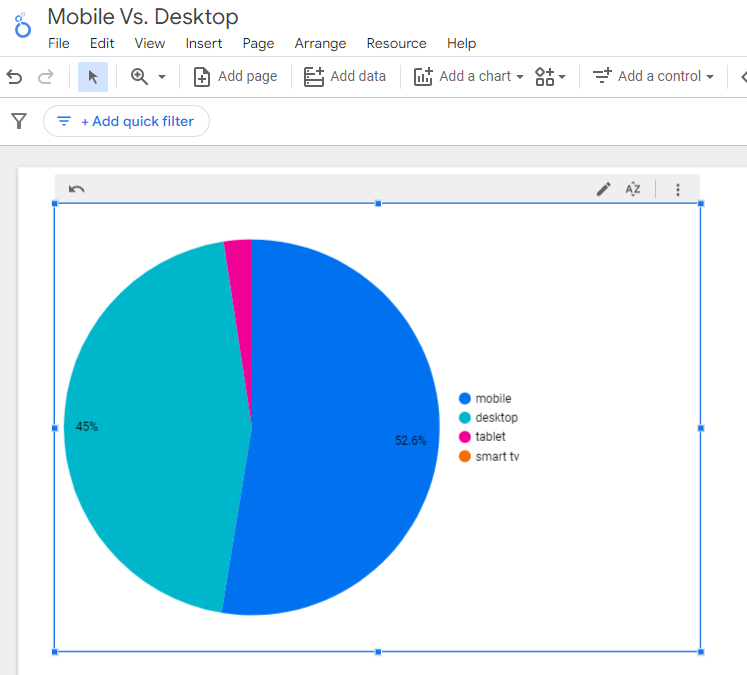
- Click on on Chart to pick out the view that works greatest for you.
 Screenshot from Looker Studio, March 2024
Screenshot from Looker Studio, March 2024You may add extra Dimensions to actually dig into the information to see which pages entice which kind of customers, what the mobile-to-desktop combine is by nation, which search engines like google and yahoo ship probably the most cellular customers, and a lot extra.
Learn extra: Why Cell And Desktop Rankings Are Totally different
How To Examine If Your Web site Is Cell-Pleasant
Now that you know the way to construct a report on cellular and desktop utilization, you have to determine in case your website is optimized for cellular site visitors.
Whereas Google eliminated the mobile-friendly testing device from Google Search Console in December 2023, there are nonetheless numerous helpful instruments for evaluating your website for cellular customers.
Bing nonetheless has a mobile-friendly testing device that may let you know the next:
- Viewport is configured accurately.
- Web page content material suits machine width.
- Textual content on the web page is readable.
- Hyperlinks and faucet targets are sufficiently giant and touch-friendly.
- Another points detected.
Google’s Lighthouse Chrome extension offers you with an evaluation of your website’s efficiency throughout a number of components, together with load instances, accessibility, and Website positioning.
To make use of, set up the Lighthouse Chrome extension.
- Go to your web site in your browser.
- Click on on the orange lighthouse icon in your browser’s deal with bar.
- Click on Generate Report.
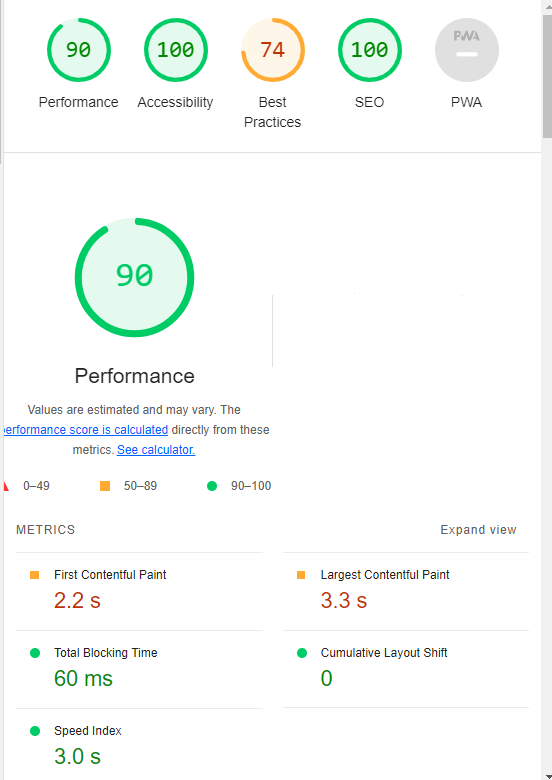
- A brand new tab will open and show your scores as soon as the analysis is full.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024You can too use the Lighthouse report in Developer Instruments in Chrome.
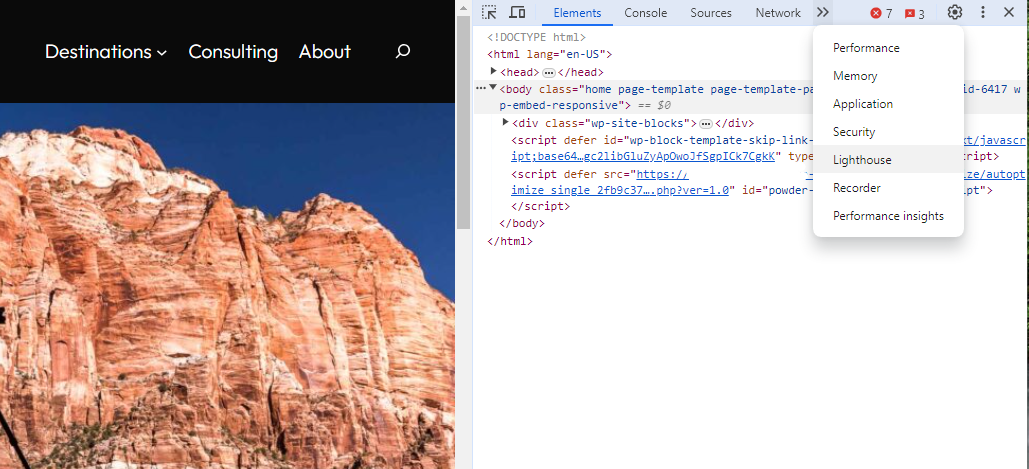
- Merely click on on the three dots subsequent to the deal with bar.
- Choose “Extra Instruments.”
- Choose Developer Instruments.
- Click on on the Lighthouse tab.
- Select “Cell” and click on the “Analyze web page load” button.
 Screenshot from Lighthouse, March 2024
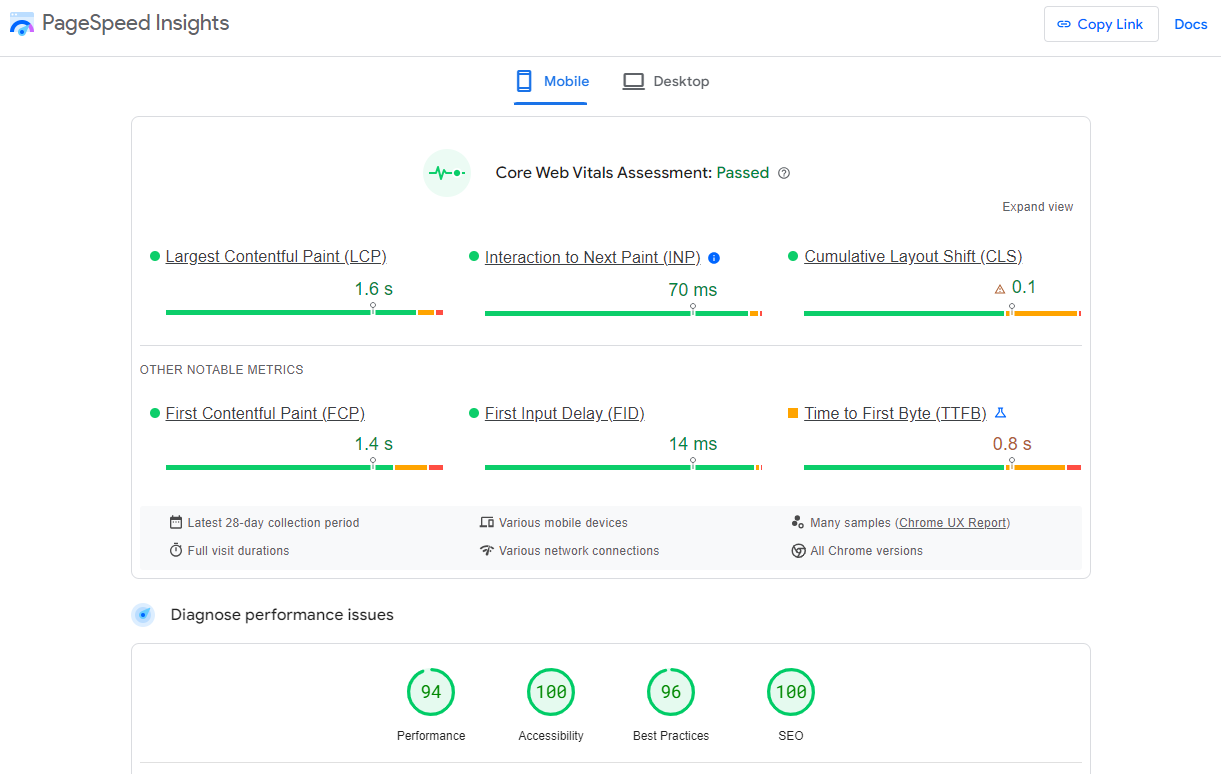
Screenshot from Lighthouse, March 2024An alternative choice that Google provides is the PageSpeed Insights (PSI) device. Merely add your URL into the sector and click on Analyze.
PSI will combine any Core Internet Vitals scores into the ensuing view so you may see what your customers are experiencing once they come to your website.
 Screenshot from PageSpeed Insights, March 2024
Screenshot from PageSpeed Insights, March 2024Different instruments, like WebPageTest.org, will graphically show the processes and cargo instances for the whole lot it takes to show your webpages.
With this info, you may see which processes block the loading of your pages, which of them take the longest to load, and the way this impacts your general web page load instances.
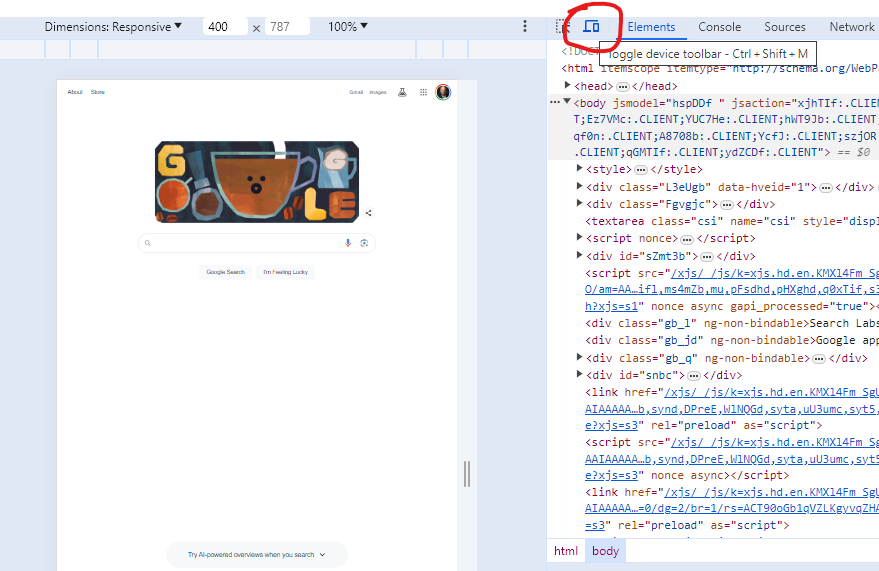
You can too emulate the cellular expertise through the use of Developer Instruments in Chrome, which lets you change forwards and backwards between a desktop and cellular expertise.
 Screenshot from Google Chrome Developer Instruments, March 2024
Screenshot from Google Chrome Developer Instruments, March 2024Lastly, use your individual cellular machine to load and navigate your web site:
- Does it take ceaselessly to load?
- Can you navigate your website to seek out a very powerful info?
- Is it straightforward so as to add one thing to cart?
- Are you able to learn the textual content?
Learn extra: Google PageSpeed Insights Studies: A Technical Information
How To Optimize Your Web site Cell-First
With all these instruments, regulate the Efficiency and Accessibility scores, as these straight have an effect on cellular customers.
Broaden every part throughout the PageSpeed Insights report back to see what parts are affecting your rating.
These sections may give your builders their marching orders for optimizing the cellular expertise.
Whereas cellular speeds for mobile networks have steadily improved all over the world (the common velocity within the U.S. has jumped to 27.06 Mbps from 11.14 Mbps in simply eight years), velocity and value for cellular customers are at a premium.
Learn extra: Prime 7 Website positioning Advantages Of Responsive Internet Design
Finest Practices For Cell Optimization
Not like conventional Website positioning, which may focus closely on guaranteeing that you’re utilizing the language of your customers because it pertains to the intersection of your merchandise/companies and their wants, optimizing for cellular Website positioning can appear very technical Website positioning-heavy.
When you nonetheless must be centered on matching your content material with the wants of the consumer, cellular search optimization would require the help of your builders and designers to be totally efficient.
Beneath are a number of key components in cellular Website positioning to remember as you’re optimizing your website.
Web site Rendering
How your website responds to totally different units is likely one of the most vital parts in cellular Website positioning.
The 2 commonest approaches to this are responsive design and dynamic serving.
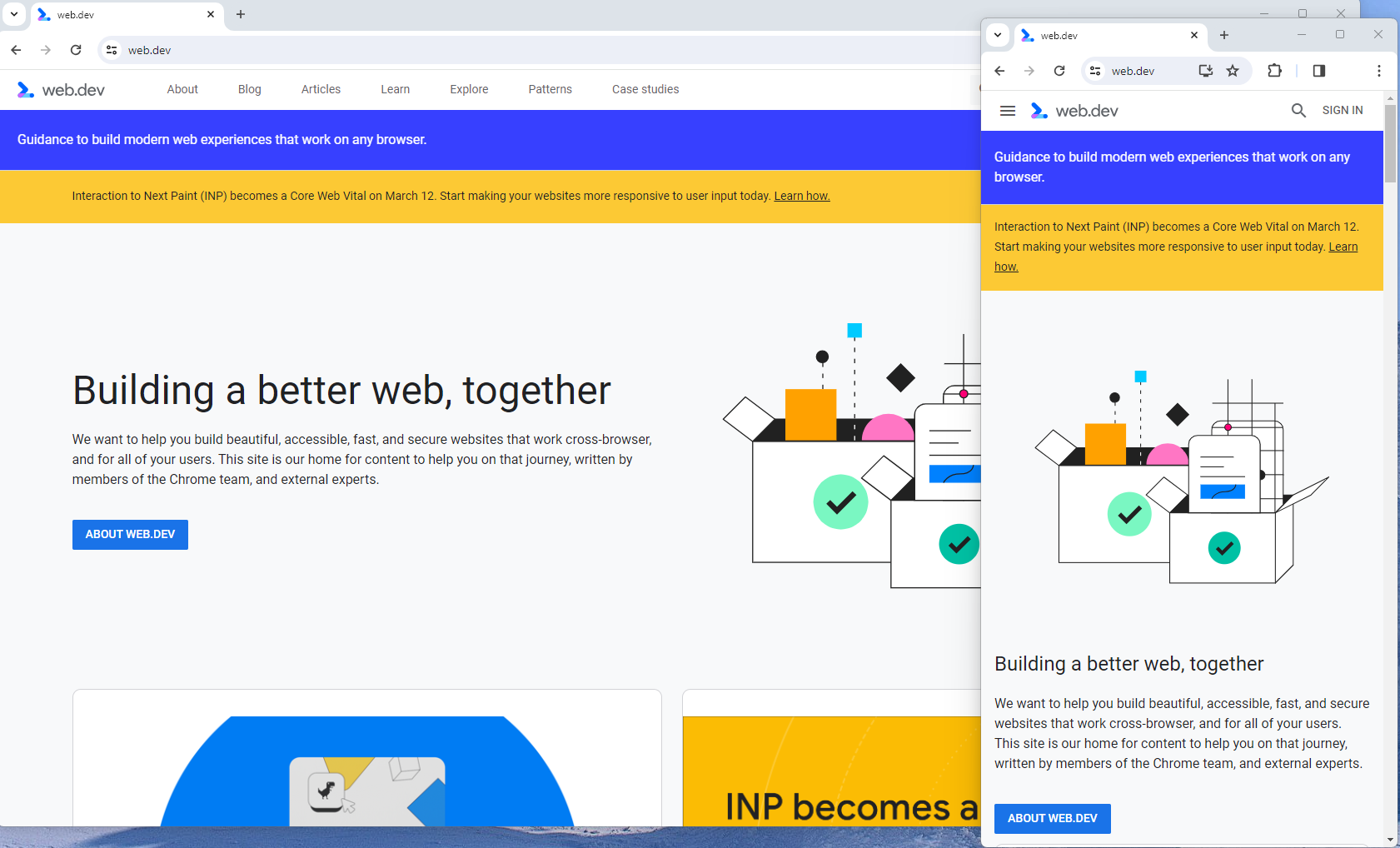
Responsive design is the commonest of the 2 choices.
Utilizing your website’s cascading model sheets (CSS) and versatile layouts, in addition to responsive content material supply networks (CDN) and trendy picture file varieties, responsive design permits your website to regulate to a wide range of display sizes, orientations, and resolutions.
With the responsive design, parts on the web page alter in measurement and placement based mostly on the dimensions of the display.
You may merely resize the window of your desktop browser and see how this works.
 Screenshot from internet.dev, March 2024
Screenshot from internet.dev, March 2024That is the method that Google recommends.
Adaptive design, often known as dynamic serving, consists of a number of mounted layouts which are dynamically served to the consumer based mostly on their machine.
Websites can have a separate structure for desktop, smartphone, and pill customers. Every design might be modified to take away performance that will not make sense for sure machine varieties.
It is a much less environment friendly method, however it does give websites extra management over what every machine sees.
Whereas these won’t be lined right here, two different choices:
- Progressive Internet Apps (PWA), which may seamlessly combine right into a cellular app.
- Separate cellular website/URL (which is not really helpful).
Learn extra: An Introduction To Rendering For Website positioning
Interplay to Subsequent Paint (INP)
Google has launched Interplay to Subsequent Paint (INP) as a extra complete measure of consumer expertise, succeeding First Enter Delay. Whereas FID measures the time from when a consumer first interacts along with your web page (e.g., clicking a hyperlink, tapping a button) to the time when the browser is definitely capable of start processing occasion handlers in response to that interplay. INP, then again, broadens the scope by measuring the responsiveness of a web site all through the complete lifespan of a web page, not simply first interplay.
Observe that actions equivalent to hovering and scrolling don’t affect INP, nevertheless, keyboard-driven scrolling or navigational actions are thought-about keystrokes that will activate occasions measured by INP however not scrolling which is happeing as a result of interplay.
Scrolling might not directly have an effect on INP, for instance in situations the place customers scroll via content material, and extra content material is lazy-loaded from the API. Whereas the act of scrolling itself isn’t included within the INP calculation, the processing, needed for loading further content material, can create rivalry on the principle thread, thereby growing interplay latency and adversely affecting the INP rating.
What qualifies as an optimum INP rating?
- An INP underneath 200ms signifies good responsiveness.
- Between 200ms and 500ms wants enchancment.
- Over 500ms means web page has poor responsiveness.
and these are widespread points inflicting poor INP scores:
- Lengthy JavaScript Duties: Heavy JavaScript execution can block the principle thread, delaying the browser’s capacity to reply to consumer interactions. Thus break lengthy JS duties into smaller chunks through the use of scheduler API.
- Giant DOM (HTML) Dimension: A big DOM ( ranging from 1500 parts) can severely affect a web site’s interactive efficiency. Each further DOM factor will increase the work required to render pages and reply to consumer interactions.
- Inefficient Occasion Callbacks: Occasion handlers that execute prolonged or complicated operations can considerably have an effect on INP scores. Poorly optimized callbacks hooked up to consumer interactions, like clicks, keypress or faucets, can block the principle thread, delaying the browser’s capacity to render visible suggestions promptly. For instance when handlers carry out heavy computations or provoke synchronous community requests such on clicks.
and you’ll troubleshoot INP points utilizing free and paid instruments.
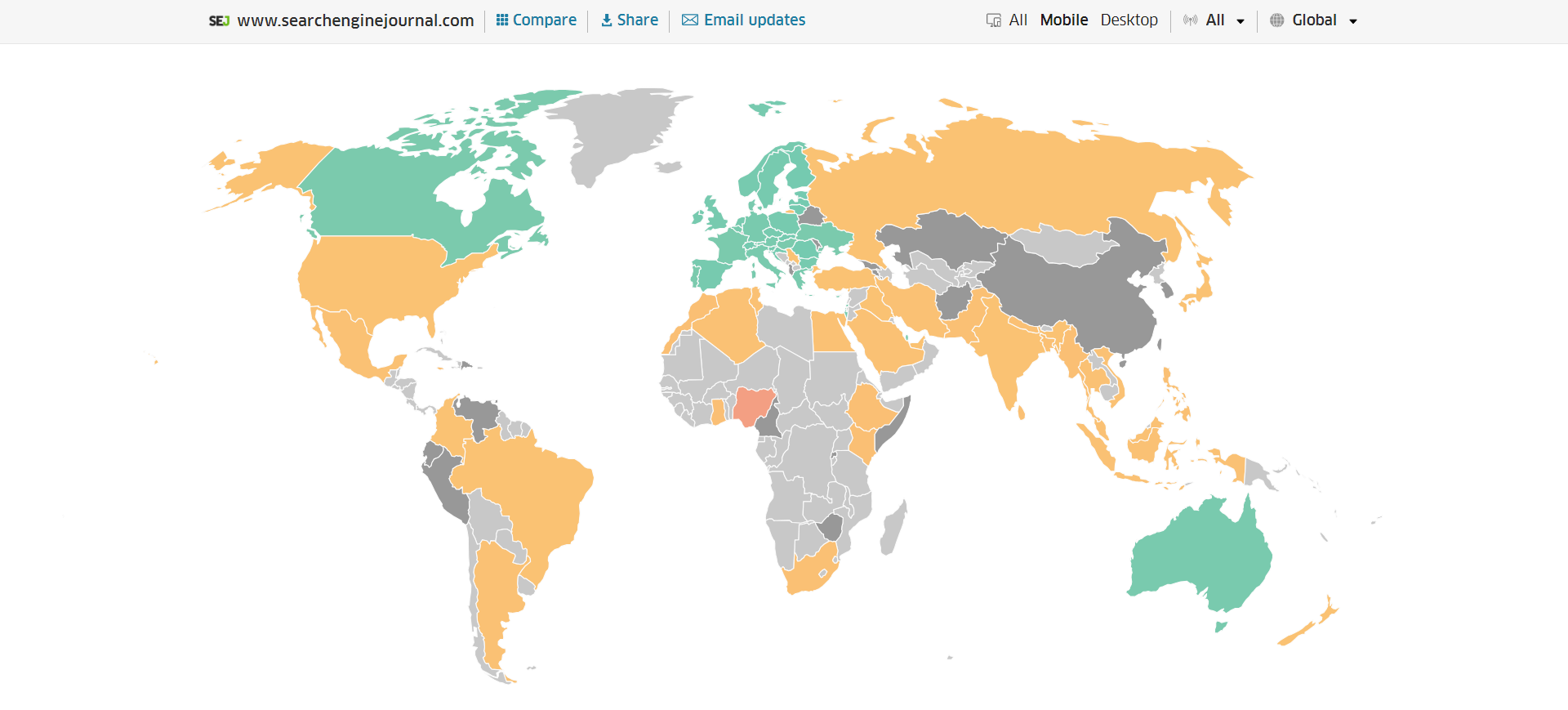
As an excellent start line I might advocate to examine your INP scores by geos through treo.sh which provides you with an incredible excessive degree insights the place you wrestle with most.
 INP scores by Geos
INP scores by GeosLearn extra: How To Enhance Interplay To Subsequent Paint (INP)
Picture Optimization
Pictures add numerous worth to the content material in your website and may vastly have an effect on the consumer expertise.
From web page speeds to picture high quality, you possibly can adversely have an effect on the consumer expertise for those who haven’t optimized your photographs.
That is very true for the cellular expertise. Pictures want to regulate to smaller screens, various resolutions, and display orientation.
- Use responsive photographs
- Implement lazy loading
- Compress your photographs (use WebP)
- Add your photographs into sitemap
Optimizing photographs is a complete science, and I counsel you to learn our complete information on picture Website positioning the best way to implement the talked about suggestions.
Keep away from Intrusive Interstitials
Google hardly ever makes use of concrete language to state that one thing is a rating issue or will end in a penalty, so you understand it means enterprise about intrusive interstitials within the cellular expertise.
Intrusive interstitials are mainly pop-ups on a web page that forestall the consumer from seeing content material on the web page.
John Mueller, Google’s Senior Search Analyst, acknowledged that they’re particularly within the first interplay a consumer has after clicking on a search consequence.

Not all pop-ups are thought-about dangerous. Interstitial varieties which are thought-about “intrusive” by Google embody:
- Pop-ups that cowl most or all the web page content material.
- Non-responsive interstitials or pop-ups which are inconceivable for cellular customers to shut.
- Pop-ups that aren’t triggered by a consumer motion, equivalent to a scroll or a click on.
Learn extra: 7 Suggestions To Maintain Pop-Ups From Harming Your Website positioning
Structured Knowledge
A lot of the suggestions supplied on this information to this point are centered on usability and velocity and have an additive impact, however there are adjustments that may straight affect how your website seems in cellular search outcomes.
Search engine outcomes pages (SERPs) haven’t been the “10 blue hyperlinks” in a really very long time.
They now replicate the variety of search intent, exhibiting a wide range of totally different sections to satisfy the wants of customers. Native Pack, procuring itemizing advertisements, video content material, and extra dominate the cellular search expertise.
Consequently, it’s extra vital than ever to supply structured knowledge markup to the major search engines, to allow them to show wealthy outcomes for customers.
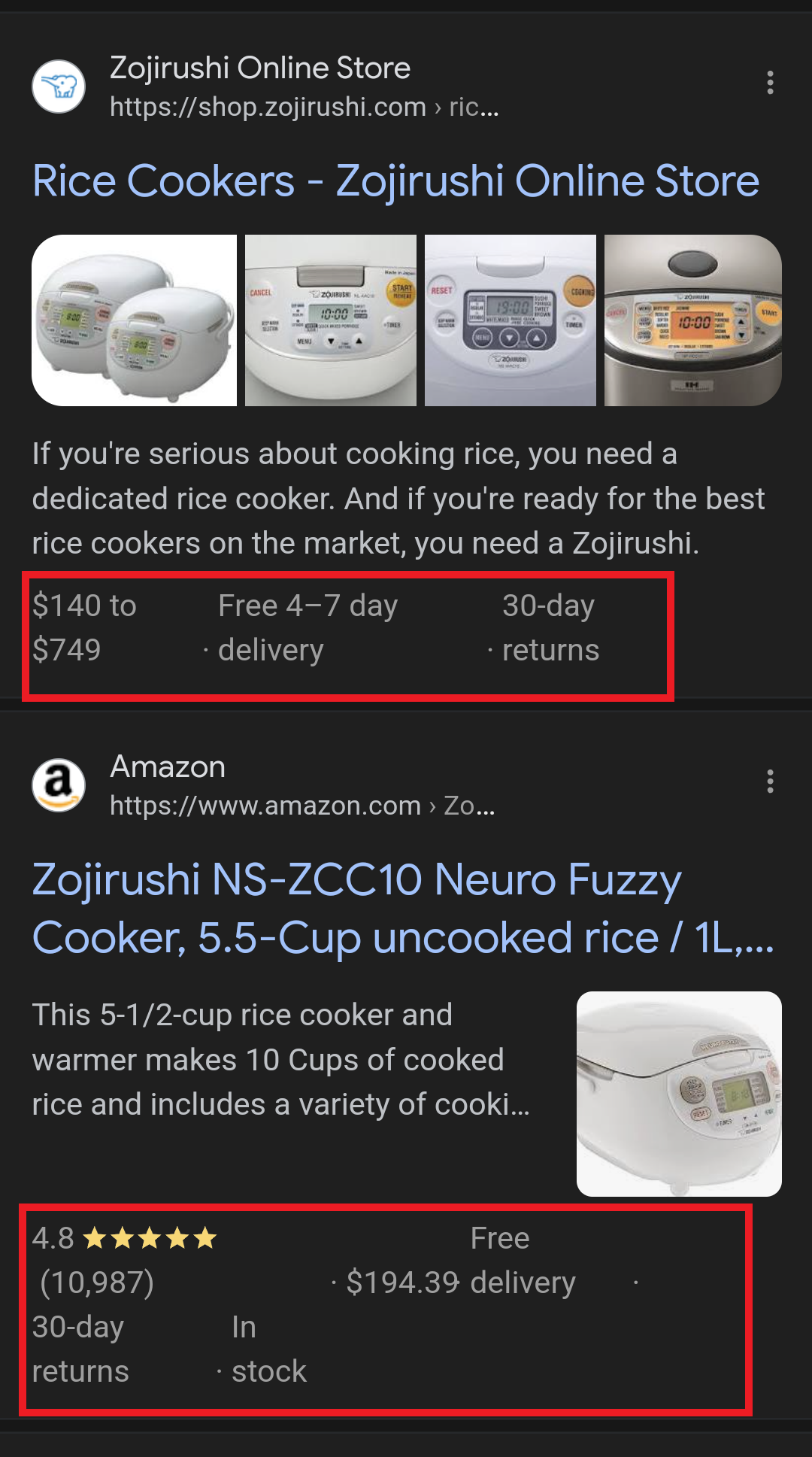
On this instance, you may see that each Zojirushi and Amazon have included structured knowledge for his or her rice cookers, and Google is displaying wealthy outcomes for each.
 Screenshot from seek for [Japanese rice cookers], Google, March 2024
Screenshot from seek for [Japanese rice cookers], Google, March 2024Including structured knowledge markup to your website can affect how nicely your website reveals up for native searches and product-related searches.
Utilizing JSON-LD, you may mark up the enterprise, product, and companies knowledge in your pages in Schema markup.
If you happen to use WordPress because the content material administration system to your website, there are a number of plugins accessible that may mechanically mark up your content material with structured knowledge.
Learn extra: What Structured Knowledge To Use And The place To Use It?
Content material Model
When you consider your cellular customers and the screens on their units, this may vastly affect the way you write your content material.
Somewhat than lengthy, detailed paragraphs, cellular customers desire concise writing types for cellular studying.
Every key level in your content material must be a single line of textual content that simply suits on a cellular display.
Your font sizes ought to alter to the display’s decision to keep away from eye pressure to your customers.
If potential, permit for a darkish or dim mode to your website to additional scale back eye pressure.
Headers must be concise and deal with the searcher’s intent. Somewhat than prolonged part headers, preserve it easy.
Lastly, make it possible for your textual content renders in a font measurement that’s readable.
Learn extra: 10 Suggestions For Creating Cell-Pleasant Content material
Faucet Targets
As vital as textual content measurement, the faucet targets in your pages must be sized and laid out appropriately.
Faucet targets embody navigation parts, hyperlinks, kind fields, and buttons like “Add to Cart” buttons.
Targets smaller than 48 pixels by 48 pixels and targets that overlap or are overlapped by different web page parts will probably be known as out within the Lighthouse report.
Faucet targets are important to the cellular consumer expertise, particularly for ecommerce web sites, so optimizing them is important to the well being of your on-line enterprise.
Learn extra: Google’s Lighthouse Website positioning Audit Software Now Measures Faucet Goal Spacing
Prioritizing These Suggestions
When you have delayed making your website mobile-friendly till now, this information might really feel overwhelming. Consequently, you could not know what to prioritize first.
As with so many different optimizations in Website positioning, it’s vital to know which adjustments can have the best affect, and that is simply as true for cellular Website positioning.
Consider Website positioning as a framework wherein your website’s technical points are the inspiration of your content material. With out a stable basis, even the most effective content material might wrestle to rank.
- Responsive or Dynamic Rendering: In case your website requires the consumer to zoom and scroll proper or left to learn the content material in your pages, no variety of different optimizations may also help you. This must be first in your checklist.
- Content material Model: Rethink how your customers will devour your content material on-line. Keep away from very lengthy paragraphs. “Brevity is the soul of wit,” to cite Shakespeare.
- Picture Optimization: Start migrating your photographs to next-gen picture codecs and optimize your content material show community for velocity and responsiveness.
- Faucet Targets: A website that stops customers from navigating or changing into gross sales gained’t be in enterprise lengthy. Make navigation, hyperlinks, and buttons usable for them.
- Structured Knowledge: Whereas this factor ranks final in precedence on this checklist, wealthy outcomes can enhance your possibilities of receiving site visitors from a search engine, so add this to your to-do checklist when you’ve accomplished the opposite optimizations.
Abstract
From How Search Works, “Google’s mission is to prepare the world’s info and make it universally accessible and helpful.”
If Google’s main mission is concentrated on making all of the world’s info accessible and helpful, then you understand they may desire surfacing websites that align with that imaginative and prescient.
Since a rising proportion of customers are on cellular units, you could wish to infer the phrase “all over the place” added to the tip of the mission assertion.
Are you lacking out on site visitors from cellular units due to a poor cellular expertise?
If you happen to hope to stay related, make cellular Website positioning a precedence now.
Featured Picture: Paulo Bobita/Search Engine Journal
