July 25, 2021
WebPageTest and Technical web optimization
This text is an educational information that can assist you precisely take a look at load time utilizing WebPageTest.org. It’s a supporting tutorial that’s a part of the MobileMoxie Technical web optimization Article Sequence. In Might 2021, Google launched certainly one of their greatest algorithm updates after the roll-out of Cellular-First Indexing, asserting that load time and consumer engagement would quickly turn out to be extra vital rating elements. They’ve additionally pre-announce the Expertise Replace that has been delayed, however will now begin rolling out in July of 2021. These adjustments to the Google search algorithm enhance the necessity for technical instruments that present detailed suggestions on web page load time and on-page technical issues total.
Whereas Lighthouse is a good software, generally it doesn’t offer you the whole lot you want. At MobileMoxie, we consider that WebPageTest.org is without doubt one of the most undervalued instruments within the web optimization business. The software supplies detailed details about the well being of your pages and helps analyze issues like spherical journey requests, asset errors, redirects, caching issues, safety info, and extra. Developed by Patrick Meenan, the open-source software was acquired in 2020 by Catchpoint. It was just lately up to date, however has been offering free and beneficial load time evaluation for years. On this article, we’ll overview the right way to arrange WebPage Take a look at for web optimization testing and spotlight vital settings and ends in the software.
NOTE: MobileMoxie doesn’t have any partnership with WebPageTest; we simply love the software!
The right way to Arrange a Internet Web page Testing
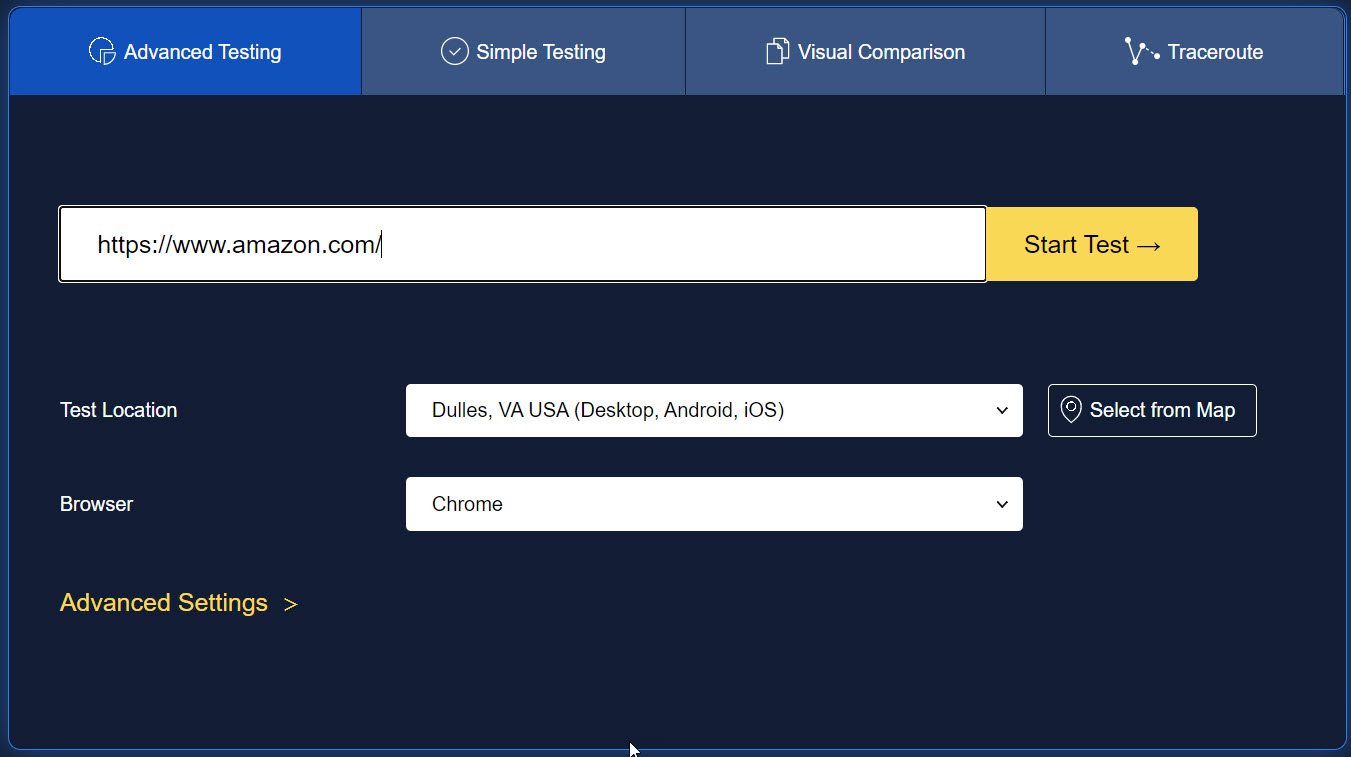
- Primary Take a look at Set-Up: Entry the software at webpagetest.org, choose the web page URL you wish to take a look at, the geographic location you wish to take a look at from, and browser for the take a look at. The instance beneath exhibits the usual settings MobileMoxie utilized in a take a look at for web optimization analysis. It’s best to at all times change the situation to mirror your corporation wants or use California which is the place Googlebot is commonly crawling from.

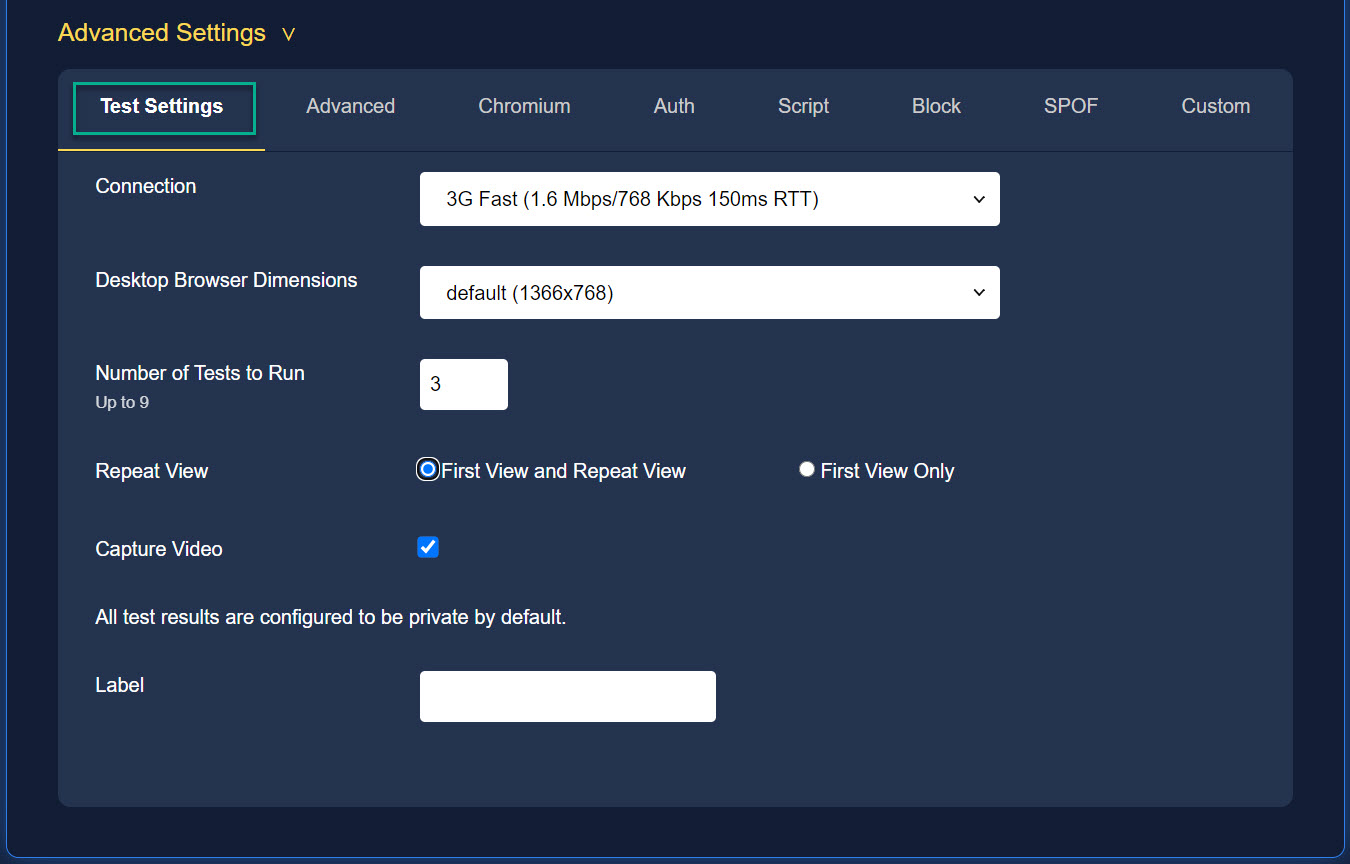
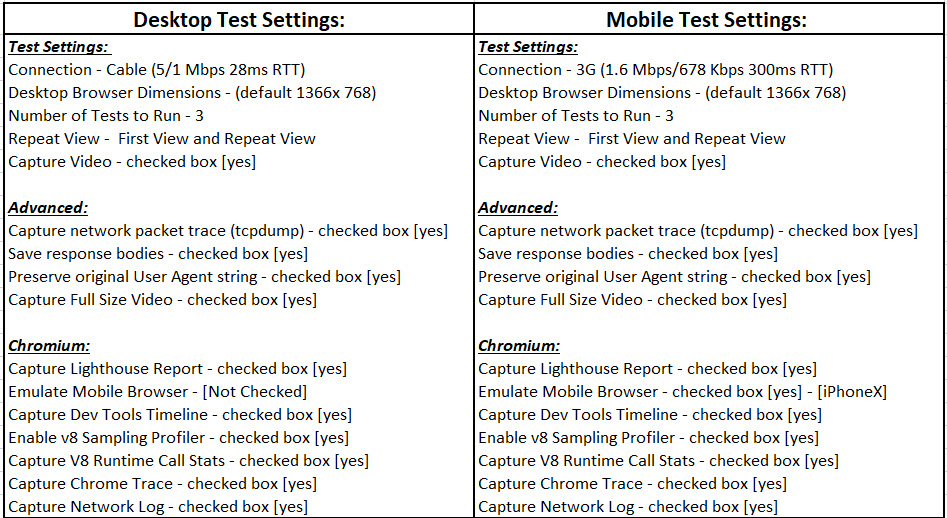
- Take a look at Settings: Broaden the Superior Settings menu to proceed the take a look at setup. Below ‘Take a look at Settings’, choose the specified connection velocity that you just wish to simulate and the variety of instances you wish to run the take a look at, then click on on the radio button for ‘First and Repeat View’. MobileMoxie recommends at all times operating 3 exams and testing a minimum of one cell and one desktop connection to check the outcomes. We use 3G or 3G Quick and Cable, and set them up in two totally different tabs, with the intention to run the take a look at at roughly the identical time. This can assist you to precisely evaluate variations between cell and desktop load time. We additionally suggest at all times testing First and Repeat Views. Googlebot cares largely in regards to the First View as a result of that’s what it will get when it crawls a web site however realizing in regards to the Repeat View will provide help to troubleshoot and enhance the consumer expertise (UX) on the web page for customers who’ve visited the web page earlier than, or produce other regionally cached copies of web site property.

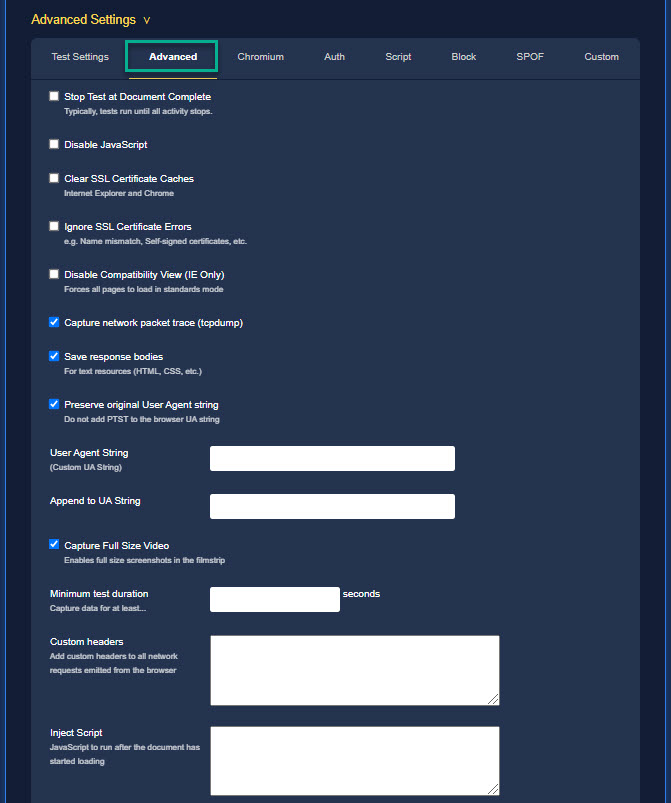
- Superior: Upon getting accomplished the Superior Settings, click on on the Superior Tab, just below the Superior Settings expander. On this tab, you may embody or take away a number of the capabilities of the software if they don’t seem to be wanted in your analysis. As a default, the software exams till the web page is totally loaded and executes JavaScript, in addition to SSL Certificates validation. If these should not a priority you may restrict the take a look at. A pattern of our regular take a look at settings is included beneath. As a consultancy, MobileMoxie at all times information the video in case purchasers wish to see them, however you shouldn’t have to incorporate this if you don’t want it.

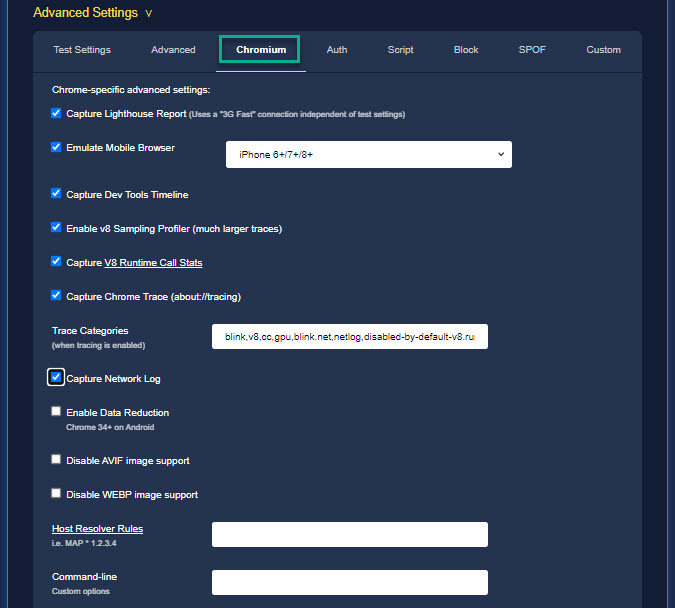
- Chromium: Now click on on the Chromium tab subsequent to the Superior tab. These settings assist you to take a look at and measure your web page efficiency with particular Chrome capabilities enabled, equivalent to:
- The flexibility to seize the Lighthouse report, which makes use of a ‘3G Quick Connection’ unbiased of take a look at settings.
- The capability to emulate a particular cellphone – We attempt to decide the commonest gadget our web site customers could be utilizing. On this case we’re utilizing an iPhone X, however older telephones are additionally out there, and we generally take a look at with these as properly.
- You can too have your take a look at seize a Dev Instruments Timeline, get the v8 Runtime Stats, a Chrome Hint and a community log. We allow these simply in case questions or objections get difficult and we want extra knowledge later, in conversations with the DEV Staff.
- In case you are selectively serving any parts of your pages, you even have the flexibility to request the web page with a particular consumer agent string, together with the 2 most important GoogleBots:
- GoogleBot Cellular: Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Construct/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/W.X.Y.Z‡ Cellular Safari/537.36 (appropriate; Googlebot/2.1; +http://www.google.com/bot.html)
- (Google has switched to crawling with a bot that can maintain tempo with the releases of Chrome – known as an EverGreen bot, so this might change.)
- GoogleBot Desktop: Mozilla/5.0 (appropriate; Googlebot/2.1; +http://www.google.com/bot.html) OR Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; appropriate; Googlebot/2.1; +http://www.google.com/bot.html) Chrome/W.X.Y.Z‡ Safari/537.36
- (Please notice that Google has stated that they are going to be crawling and indexing virtually completely with GoogleBot Cellular (Smartphone) so testing with this consumer agent string might not be consultant of present web optimization steering from Google.)
- (Please notice that Google has stated that they are going to be crawling and indexing virtually completely with GoogleBot Cellular (Smartphone) so testing with this consumer agent string might not be consultant of present web optimization steering from Google.)
- GoogleBot Cellular: Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Construct/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/W.X.Y.Z‡ Cellular Safari/537.36 (appropriate; Googlebot/2.1; +http://www.google.com/bot.html)
- We don’t allow knowledge discount or any particular remedy for photos, since these wouldn’t apply to GoogleBot or GoogleBot Cellular.

- Assessment all Settings: Bear in mind, you might be establishing two exams, in two totally different tabs, to run at about the identical time. A abstract of the really helpful settings for each exams (in an web optimization context) are within the desk beneath:

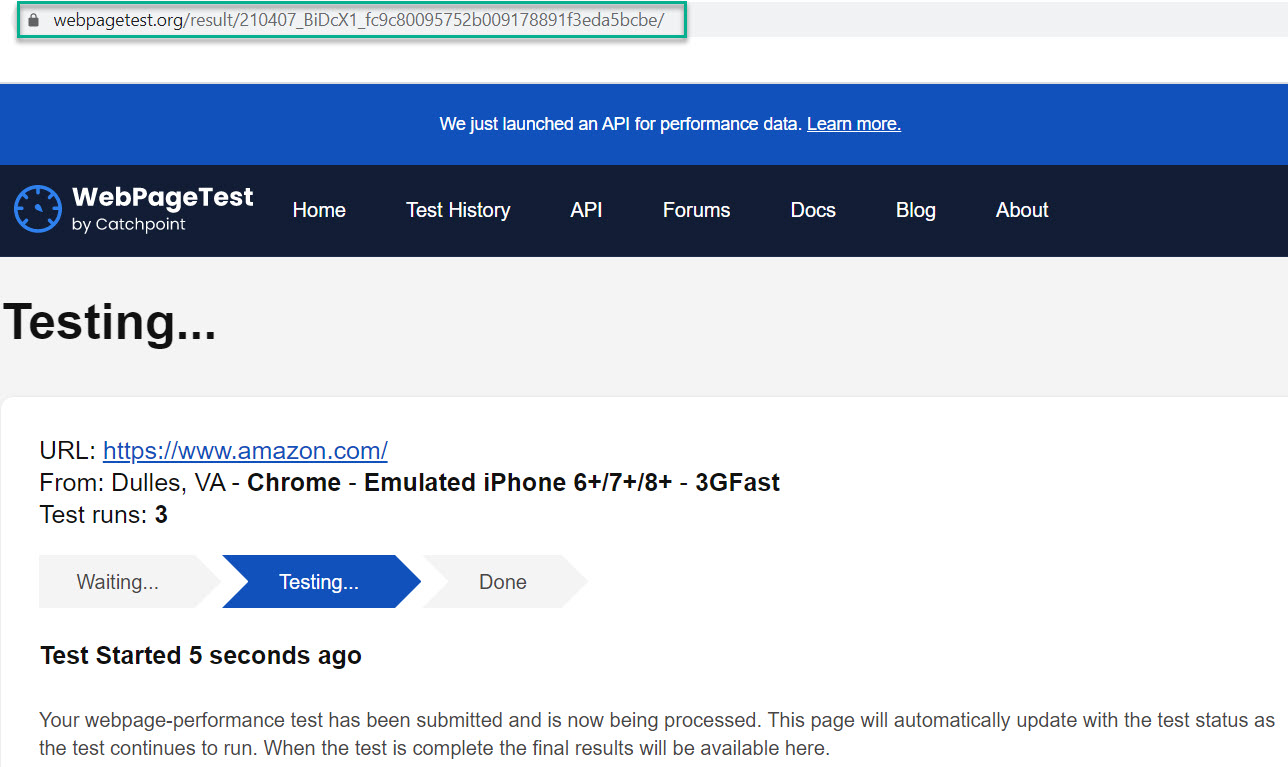
- Testing: Click on on ‘Begin Take a look at’ in each tabs. As soon as the take a look at begins, the software will present particulars in regards to the progress of the take a look at, or if there’s a queue, particulars about your place within the queue behind different exams. You could have to attend a couple of minutes if there are numerous different exams ready to be run. (One of the simplest ways to keep away from the queue is to select much less standard areas or take a look at at much less standard instances of day – outdoors of regular enterprise hours.)
An vital element right here is that at this level the software has already created a static URL on your take a look at. You possibly can copy this URL and use it to overview the outcomes at any time. We usually simply pop these urls right into a spreadsheet, and overview the outcomes later, when the entire exams are completed. Bear in mind to start out each exams, and save each hyperlinks, in order that it is possible for you to to check them later, with out having to attend for an additional take a look at to run.
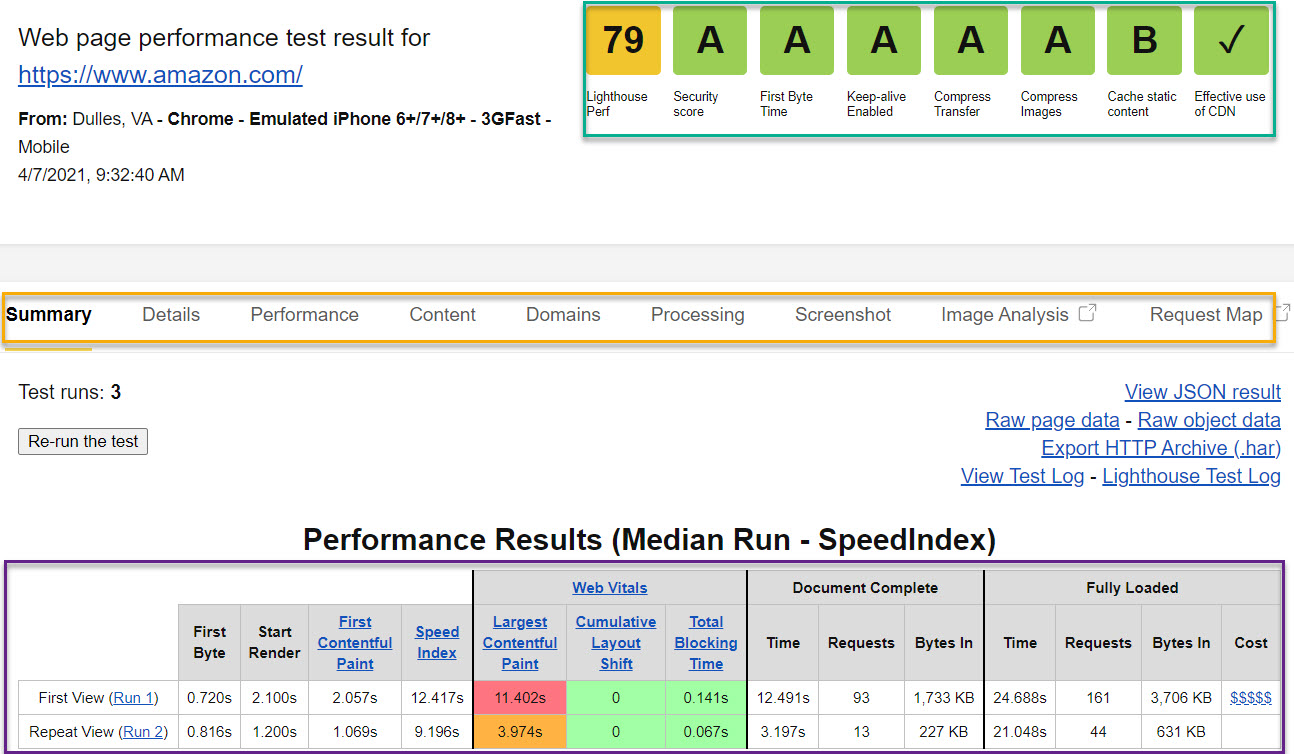
- Outcomes: For our instance we used the Amazon homepage. Right here is a hyperlink to the unique take a look at. The software returns scores from A to F for Safety, First Byte Time, Maintain-alive Enabled, Compress Switch, Compress Pictures, and Cache Static Content material, in addition to Lighthouse Efficiency Rating and Efficient use of CDN (sure or no), (all marked in inexperienced within the picture beneath) . The scores are clickable and by clicking on every rating it is possible for you to to entry extra particulars about successes and alternatives for the web page.
Moreover, you will note knowledge within the purple field beneath from Core Internet Vitals in addition to KPIs for Doc Full load time and Absolutely Loaded load time. These are nice knowledge factors to make use of as a baseline to trace enhancements.
Lastly, the software supplies intensive particulars about the complete web page well being. These are unfold throughout the totally different tabs within the WebPageTest navigation (marked in yellow). You possibly can copy and paste this info right into a spreadsheet for comparability of the cell and desktop outcomes, or simply maintain the 2 tabs open and click on forwards and backwards between them. We are going to go into extra particulars about info in these tabs in subsequent tutorials.
Conclusion
This was a fundamental tutorial for establishing a load time evaluation in WebPage Take a look at, and evaluating cell and desktop load instances. This info may help you realize what to repair for higher efficiency in Cellular-First Indexing and Core Internet Vitals. WebPage Take a look at is without doubt one of the most intensive technical web optimization instruments in the marketplace that can be utilized totally free, to assist with web optimization. It supplies detailed info on web page property and cargo time, in addition to different technical issues. MobileMoxie has created this text collection about Technical web optimization (full record included beneath) and it consists of many tutorials that leverage WebPage Take a look at knowledge. Reviewing these different metrics will assist your organization and/or your purchasers enhance important technical points which negatively affect web optimization.
Full Listing of Technical web optimization Articles:
- The right way to Uncover & Handle Spherical Journey Requests
- How Matching Cellular vs. Desktop Web page Property can Enhance Your web optimization
- The right way to Establish Unused CSS or JavaScript on a Web page
- The right way to Optimize Robotic Directions for Technical web optimization
- The right way to Use Sitemaps to Assist web optimization
