An essential instrument for writing high quality Android apps is a collection of automated Unit Assessments to check your app.
These automated exams have an a variety of benefits, together with:
- They drive you to grasp the items of performance you’re growing.
- Making an app testable pushes you to have a greater structure in your app.
- They scale back the period of time you should spend on guide regression testing.
- They mean you can do regression testing continuously — lowering bugs and catching new ones earlier.
- They provide you a instrument to fearlessly refactor your code because you’ll be assured you haven’t added bugs.
On this tutorial, you’ll modify a Cocktails trivia sport by including unit exams to it.
Automated testing entails a number of various kinds of testing along with unit testing, so first take a look at how unit testing suits in with different kinds of testing.
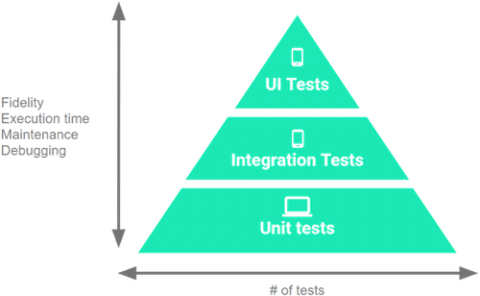
The Testing Pyramid
Assessments you may embrace in your app’s check suite are categorized into three totally different classes:
-
UI Assessments:
These exams work together with the UI of your app. They emulate the consumer conduct and assert UI outcomes. These are the slowest and most costly exams you may write as a result of they require a tool/emulator to run. On Android, probably the most generally used instruments for UI testing are Compose Take a look at, Espresso, and UI Automator. -
Integration Assessments:
Use these when you should examine how your code interacts with different components of the Android framework however with out the complexity of the UI. They don’t require a tool/emulator to run. On Android, the most typical instrument for integration testing is Robolectric. -
Unit Assessments:
The system below check (SUT) is one class and also you focus solely on it. All dependencies are thought of to be working accurately (and ideally have their very own unit exams :]), so that they’re mocked or stubbed. These exams are the quickest and least costly exams you may write as a result of they don’t require a tool/emulator to run. On Android, probably the most generally used instruments for unit testing are JUnit, Mockito, and MockK.
As a basic rule, it’s best to intention to have the next cut up between the check classes in your challenge:
- UI Assessments: 10%
- Integration Assessments: 20%
- Unit Assessments: 70%
As a result of the abilities wanted to write down Unit Assessments present the foundational expertise for writing Integration and UI exams, this tutorial will deal with them.
Word: This tutorial assumes you could have earlier expertise with growing for Android in Kotlin, and that you’re accustomed to utilizing Compose and Kotlin corountines. When you’re unfamiliar with the language, take a look at this tutorial. When you’re starting with Android, try a few of our Getting Began and different Android tutorials.
Getting Began
Obtain the supplies for this tutorial by clicking the Obtain Supplies button on the prime or backside of the tutorial. Then, open the starter challenge in Android Studio Hedgehog or later.
You’ll work with a Cocktails trivia sport that reveals varied cocktails and asks you to guess the title of them.
Construct and run. Right here’s what you’ll see:
The challenge accommodates a lot of elements, together with:
- MainActivity.kt: Accommodates the primary exercise for the app.
- CocktailsComposable.kt: Accommodates the composables for the app.
- CocktailsViewModel.kt: The ViewModel to bind the view to the sport, and knowledge.
- Sport.kt:This holds the information for the sport in addition to some helper strategies to carry out actions within the sport. Positioned in sport ▸ mannequin.
- Query.kt: Holds knowledge a few query and has summary strategies for answering a query. Positioned in sport ▸ mannequin.
- Rating.kt: Class for holding the rating and incrementing it when a query is answered accurately. Positioned in sport ▸ mannequin.
The ultimate app will do the next:
- Load an inventory of cocktails from the web.
- Generate questions from that listing and retailer them within the
Sportobject. - Retrieve the primary query and current it to the consumer.
- Permit the consumer to pick what the reply is to which cocktail they assume it’s.
- Increment the rating if the consumer’s reply is right.
Parts You Shouldn’t Unit Take a look at
The very first thing you should contemplate when testing is that if a element you’re engaged on can’t or shouldn’t be unit examined.
If a element falls into one among these classes, it’s not an excellent candidate for unit testing:
- It has dependencies on the Android Subsystem.
- It has dependencies on an exterior element with a posh interface.
- The logic within the element can’t be moved out into one other object that doesn’t have dependencies on Android elements.
Within the starter challenge, three information clearly fall into these classes:
- MainActivyt.kt: An exercise is tied to the app lifecycle and Android subsystem.
- CocktailsApplication.kt: An app class has many dependencies on the Android subsystem.
The lack to unit check logic in these information is without doubt one of the causes that good structure patterns suggest breaking out logic into different elements. As you construct the performance in your app, you’ll find out about issues that make a element an excellent candidate to check.
Writing Your First Unit Take a look at
Getting Context
As a primary step, you’ll implement the performance to show a query. This app makes use of Compose views. Open the CocktailsComposable.kt file and take a look at what it’s doing. This accommodates the complete interface you’ll want on your app. You’ll must implement the logic in your viewmodel to provide it the information it wants. Look in the course of CocktailsScreen, the primary composable within the file, and also you’ll see:
LaunchedEffect(Unit) {
cocktailsViewModel.initGame()
}
That’s the entry level on your viewmodel. Now, lookup a number of strains and also you’ll see this:
val query = cocktailsViewModel.query.collectAsState().worth
That is getting a reference to the present query in a StateFlow from CocktailsViewModel to make use of in the remainder of the display.
Now open CocktailsViewModel. At the moment, your viewmodel isn’t doing lots, however some helpers have already been supplied for you. Everytime you play a sport, a brand new Sport object is created. Open the Sport.kt file positioned in sport ▸ mannequin.
The 2 essential issues on your first process are your listing of questions and your helper methodology to get the following query which you’ll want to make use of in your viewmodel. nextQuestion() is presently not applied, so that you’ll begin writing a unit check for this.