Pictures usually make up the most important a part of webpages.
They’ve their very own tab on Google outcomes and even their very own algorithm. Showing in picture outcomes must be a part of a whole Web optimization technique to succeed in customers in search of photos.
Your content material ought to include high-quality photos both method, so why not optimize them too?
It’s like the various search engines are gifting away Oreos and milk totally free. Don’t solely take the Oreo – it’s method higher dunked in milk.
This text will talk about every side of picture Web optimization intimately and information you on optimizing your photos for higher visibility in search engines like google and yahoo.
How Search Engines Index And Perceive Pictures
Engines like google crawl webpages to find photos and extract knowledge from photos, akin to metadata and file names.
Google considers components – akin to surrounding textual content, picture file title, alt textual content, captions, and web page content material – to grasp the context of photos and makes use of picture recognition applied sciences to grasp the content material of the photographs.
What Is Picture Web optimization?
Picture optimization is a set of methods for rising visibility in search engine outcomes pages (SERPs) based mostly on our data of how search engines like google and yahoo crawl, perceive, and rank photos.
This entails compressing photos to cut back load instances, utilizing responsive photos for various display screen sizes, implementing lazy loading, including related alt textual content for a greater consumer expertise, utilizing descriptive file names, and implementing structured knowledge for photos.
With this background, let’s dig into every optimization tip under.
1. Select The Proper Picture Format
There are dozens of picture codecs accessible, however Google search helps solely these codecs: JPEG, PNG, WebP, BMP, GIF, and SVG.
Let’s perceive the variations between these codecs and the way they influence your web site and Web optimization.
- PNG: Makes use of lossless compression, which means no picture knowledge is misplaced. Thus, it produces better-quality photos and helps transparency, but it surely comes with a bigger file dimension and is good for printing.
- JPEG: Makes use of lossy compression and causes picture high quality degradation, however you possibly can regulate the standard stage to discover a good stability.
- WebP: Developed by Google, it makes use of lossless or lossy and is extra environment friendly than JPG (starting from 25% to 80%), thus offering smaller file sizes at comparable high quality ranges. It’s supported by all main browsers.
- GIF: Makes use of lossless compression however is proscribed to 256 colours, making it much less appropriate for high-quality photos and extra appropriate for easy graphics and animations.
- SVG: This vector-based format is used for logos, icons, and different designs as a result of it may be scaled to any dimension with out rising file dimension. This makes it splendid for responsive net design.
- BMP: Massive and uncompressed picture information that keep very prime quality. Resulting from its dimension, it’s not usually used for web sites, as it could considerably decelerate web page loading instances.
For me, the most suitable choice is PNG, which may then be transformed into WebP format for net deployment.
Concerning GIF conversion to WebP, notice that previous browsers, akin to Safari 15.6 (macOS Catalina) and older, don’t help animated WebP codecs.
Usually, only some customers make the most of outdated browser variations, so that you don’t want to fret about it.
As a basic rule, if you use a sure expertise, it’s advisable to usually monitor the share of your site visitors’s units that help it by way of Google Analytics.
How Compression Impacts Picture High quality And Load Occasions
To know this, let’s use a pattern picture in BMP format and convert it into completely different codecs.
Have a look at how file dimension and cargo time on the webpage change based mostly on my expertise.
 Pattern picture in PNG format
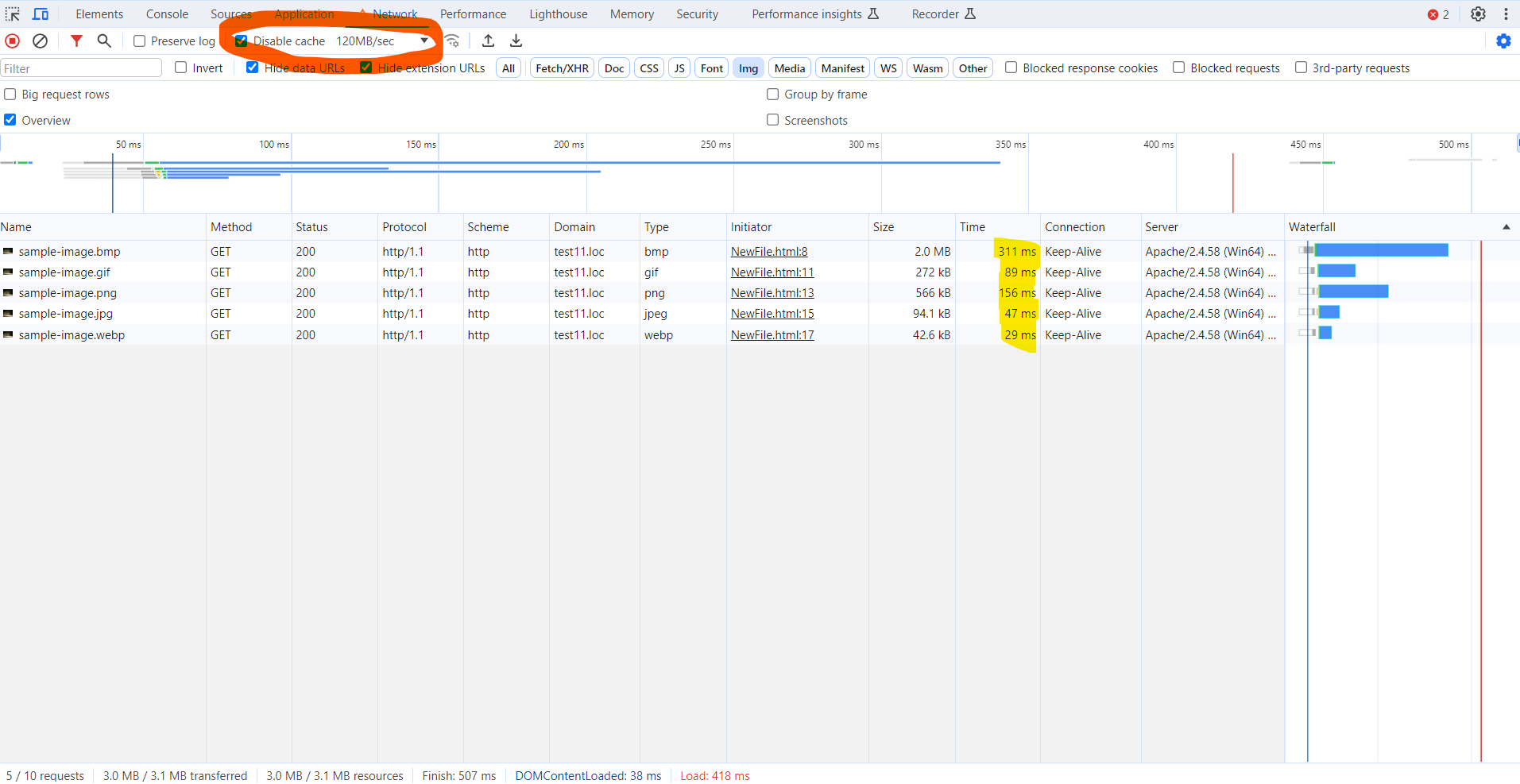
Pattern picture in PNG format| Picture Format | File Measurement | Load Time on 3G Connection | Load Time on Quick Connection (128 MB/sec) |
| BMP | 1900 KB | 17.22 sec. | 311 msec |
| PNG | 552 KB | 9.16 sec. | 156 msec |
| GIF | 265 KB | 5.89 sec. | 89 msec |
| JPG | 91.5 KB | 2.91 sec. | 47 msec |
| WebP | 41.2 KB | 1.77 sec. | 29 msec |
As a testing setting, we used an area Apache net server and included photos on a pattern HTML web page.
This illustrates how efficient a WebP format is. It has the bottom file dimension and masses 5 instances quicker than PNG and virtually twice as quick as JPG information.
That’s the reason it is strongly recommended to make use of WebP. If in case you have finished that, it means you already made nice progress in optimizing for the load. (There are circumstances when WebP picture dimension could be greater than the unique file. Study extra about it at Google’s FAQ web page.)
Nonetheless, altering the picture format, a.ok.a. making use of a compression algorithm, could trigger it to lose its high quality and sharpness. Because of this it’s best to select the suitable format based mostly on the character of your web site.
For instance, in case you have a pictures web site the place retaining high-level particulars in photos is essential to consumer expertise, it’s suggested to make use of PNG fairly than JPG or WebP.
In that case, you possibly can show WebP format thumbnails that hyperlink to the full-quality PNG photos.
We have now realized concerning the numerous picture codecs and their respective compression strategies.
You is perhaps questioning what completely different picture compression instruments, akin to ShortPixel or TinyJPG, do.
Picture compression providers use superior algorithms and strip out pointless metadata (like EXIF knowledge and GPS tags) to cut back file sizes past the fundamental compression inherent in normal file codecs.
These providers apply enhanced lossy or lossless compression methods, selectively eradicating knowledge that’s much less noticeable to the human eye.
For instance, when the pattern picture above is transformed from JPG to WebP utilizing ShortPixel lossy, it leads to an 8.3 KB file, whereas TinyJPG generates a barely completely different 8.7 KB file.
Beneath is a listing of picture compression providers it’s possible you’ll think about using:
Nonetheless, remember that compression utilizing these instruments could noticeably degrade the standard of photos. For instance, when finished in screenshots containing textual content, it could distort the textual content on the picture.
Due to this fact, it’s at all times really helpful that optimization sorts be checked and chosen rigorously.
What About The AVIF Format?
AVIF is a brand new format that’s supported throughout all main browsers – however it’s not but supported by Google, so we didn’t embody it in our preliminary checklist.
It presents an excellent greater stage of compression utilizing lossy compression.
The identical picture file, for instance, is 11 KB in AVIF in comparison with 41 KB in WebP.
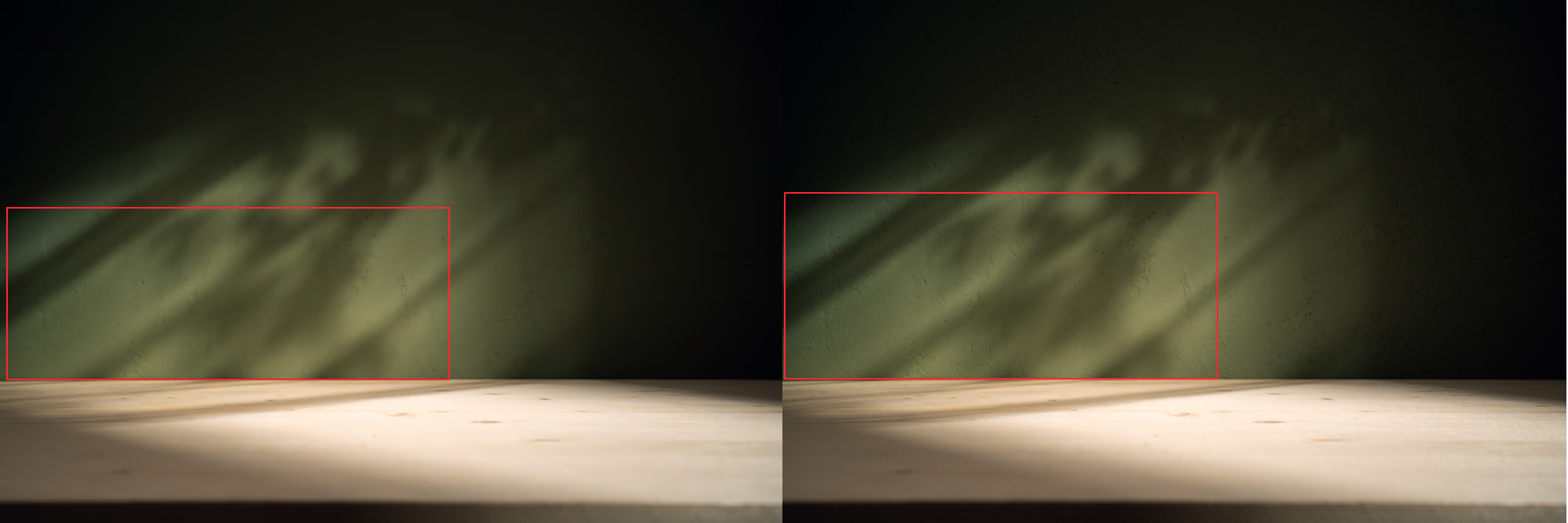
Nonetheless, as it’s possible you’ll discover from the comparability under, it degrades the standard of the picture. That is evident within the flattening of irregularities that happen in a picture when compressed utilizing AVIF compression algorithms, versus utilizing WebP on the best.
 AVIF vs. WebP
AVIF vs. WebPNonetheless, if you’re glad with AVIF high quality and need to use it, you are able to do so by together with it within the <image> tag as the primary <supply>.
Browsers that help AVIF will render it even smaller.
Google, which nonetheless doesn’t help it as of the writing of this text, will merely ignore it and proceed to the following format laid out in <image> tag.
Here’s a pattern code:
<image>
<!-- AVIF format shall be processed if shopper (i.e. browser ) helps it as a primary in list-->
<supply kind="picture/avif"
srcset="https://www.searchenginejournal.com/image-300w.avif 300w, https://www.searchenginejournal.com/image-600w.avif 600w, https://www.searchenginejournal.com/image-1200w.avif 1200w"
sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px"
>
<!-- WebP format shall be processed if shopper does not help AVIF -->
<supply kind="picture/webp"
srcset="https://www.searchenginejournal.com/image-300w.webp 300w, https://www.searchenginejournal.com/image-600w.webp 600w, https://www.searchenginejournal.com/image-1200w.webp 1200w"
sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px"
>
<!-- If WebP can be not supported, the browser will then fall again to the PNG format -->
<supply kind="picture/png"
srcset="https://www.searchenginejournal.com/image-300w.png 300w, https://www.searchenginejournal.com/image-600w.png 600w, https://www.searchenginejournal.com/image-1200w.png 1200w"
sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px"
>
<!-- Lastly, if not one of the superior codecs are appropriate, the browser will default to displaying the JPEG picture. -->
<img src="https://www.searchenginejournal.com/on-page-seo/12-important-image-seo-tips-you-need-to-know/image-300w.jpg"
srcset="https://www.searchenginejournal.com/image-300w.jpg 300w, https://www.searchenginejournal.com/image-600w.jpg 600w, https://www.searchenginejournal.com/image-1200w.jpg 1200w"
sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px"
alt="Description of the picture">
</image>This progressive enhancement ensures most compatibility throughout numerous browsers and units.
We’ll cowl the srcset and sizes attribute later on this article, explaining the way to use them to optimize photos for various units and display screen sizes, thus guaranteeing they load effectively and are mobile-friendly.
2. Create Distinctive Pictures
Too many web sites are cluttered with the identical generic inventory photographs, so that you need your photographs to pop in your website and convey distinctive worth to the customers.
In case you fill your web site with inventory imagery, you’ll look unoriginal as a result of Google understands the content material of the picture. For the reason that identical inventory photograph can be utilized on different web sites, will probably be handled as duplicate content material.
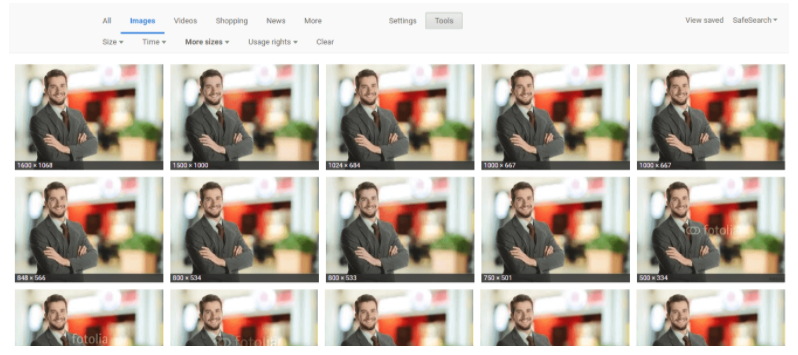
Take into consideration a company web site, a consulting agency, or a enterprise that prides itself on customer support. All these web sites use just about the same-looking inventory picture of a businessman smiling.
I’m positive you’ve seen one that appears like this:
 Screenshot by creator, February 2024
Screenshot by creator, February 2024Whereas you could have your inventory photos completely optimized, it gained’t have the identical influence or potential Web optimization advantages as an unique, high-quality picture.
The extra unique footage you might have, the higher the consumer expertise shall be and the higher your odds of rating on related searches.
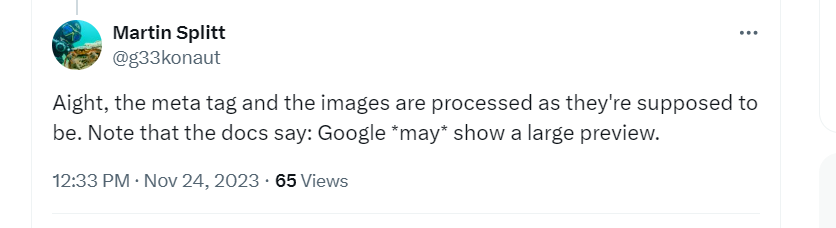
Keep in mind, massive photos usually tend to be featured in Google Uncover.
Google recommends photos be at the least 1200 px vast and enabled by the max-image-preview:massive setting in robots meta tag to make sure they’re surfaced as massive photos in Google Uncover.
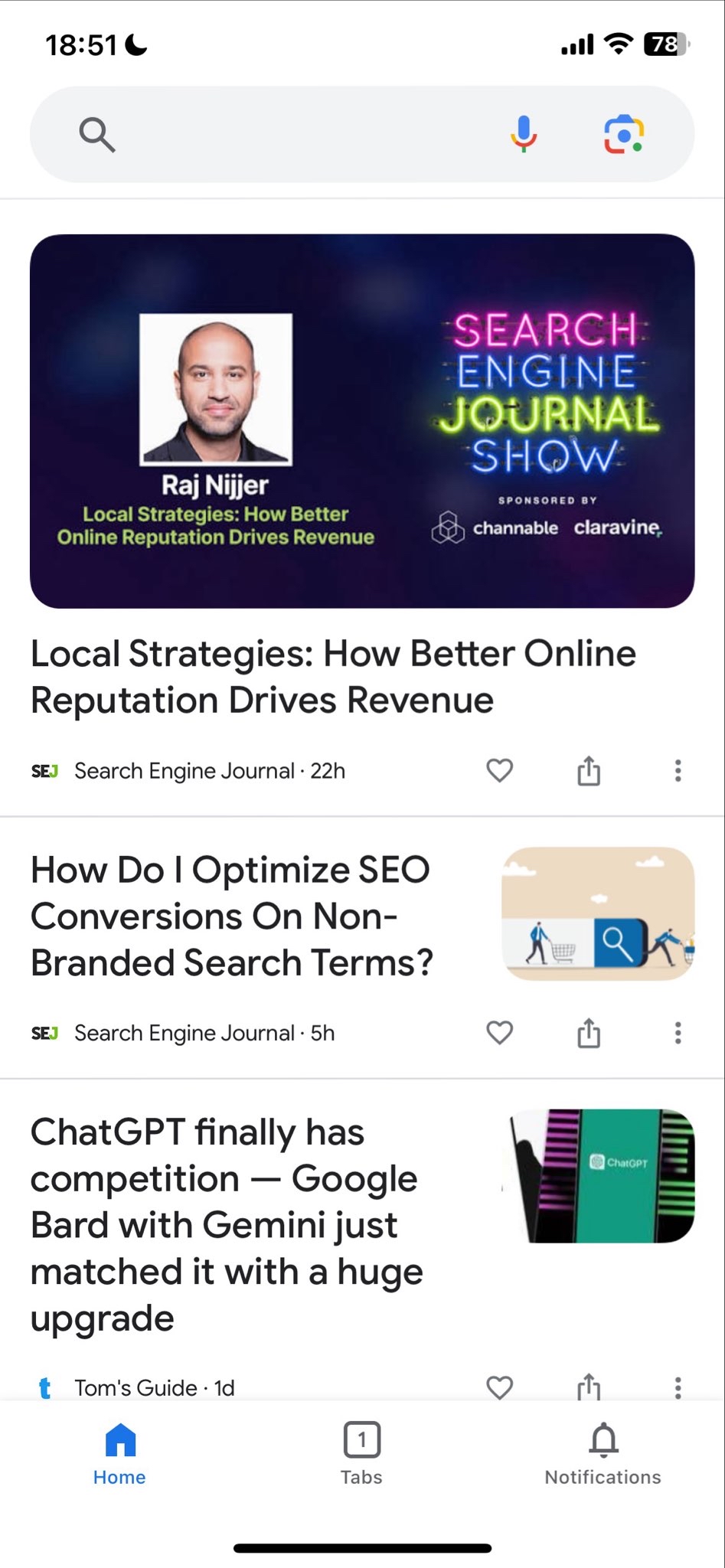
<meta title="robots" content material="index, observe, max-image-preview:massive" />Right here is an instance of how that may assist your photos seem huge:
 Screenshot from Google Uncover with massive and small thumbnails utilizing the ‘max-image-preview:massive’ setting, February 2024
Screenshot from Google Uncover with massive and small thumbnails utilizing the ‘max-image-preview:massive’ setting, February 2024Nonetheless, here’s a caveat. As you possibly can see, thumbnails may also seem small regardless that webpages use the required setting.
Google doesn’t assure that it’ll at all times be surfacing huge thumbnails.
The perfect you are able to do as an Web optimization is to incorporate the required setting in robots meta tag and ensure photos are at the least 1200px in width:
 Screenshot by creator, February 2024
Screenshot by creator, February 20243. Optimize Picture File Names
On the subject of Web optimization, creating descriptive, keyword-rich (not stuffed) file names is totally essential.
Picture file names alert Google and different search engine crawlers as to the subject material of the picture.
Usually, file names that appear like “IMG_722019” or one thing comparable don’t assist Google higher perceive the picture.
Although Google can now perceive the content material of the picture, it doesn’t damage to set significant file names and assist Google perceive photos higher.
Change the file title from the default to assist the various search engines perceive your picture and enhance your Web optimization worth.
Relying on how in depth your media library is, this entails some work, however altering the default picture title is at all times a good suggestion.
4. Write Web optimization-Pleasant Alt Textual content
Alt tags are textual content options to photographs when a browser can’t correctly render them. Just like the title, the alt attribute describes the contents of a picture file.
When the picture gained’t load, you’ll get a picture field with the alt tag current within the high left nook. Be sure the alt tags match with the picture and make the image related.
Being attentive to alt tags additionally advantages the general on-page Web optimization technique.
You need to guarantee all different optimization areas are in place, but when the picture fails to load for any cause, customers will see what the picture is meant to be.
Plus, including applicable alt tags to the photographs in your web site will help your web site obtain higher rankings in the various search engines by associating key phrases with photos, as alt textual content is a rating issue.
It gives Google with helpful details about the subject material of the picture. Google makes use of that info to assist decide the very best picture to return for a consumer’s question.
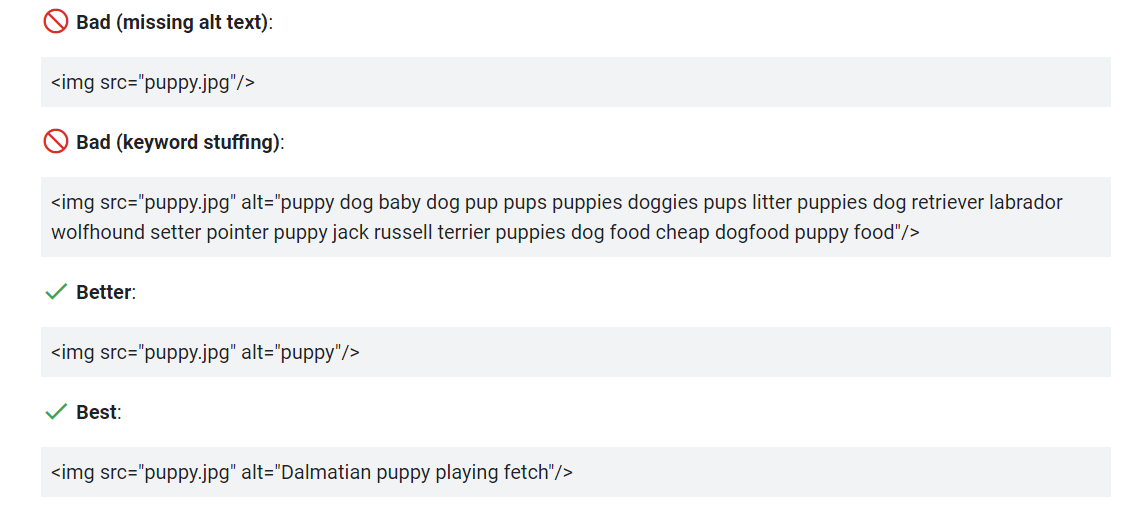
Right here is an instance of unhealthy and good alt textual content per Google’s official documentation.
 Screenshot from Google Search Central, February 2024
Screenshot from Google Search Central, February 2024Moreover, alt textual content is required below the American Disabilities Act for people who’re unable to view photos themselves.
A descriptive alt textual content can alert customers to precisely what’s within the photograph. For instance, say you might have an image of chocolate in your web site.
The alt textual content might learn:
<img src=”chocolate-1.jpg” alt=”chocolate”/>Nonetheless, a greater various textual content that describes the picture would learn:
<img src=”chocolate-1.jpg” alt=”darkish chocolate espresso flavored bar”/>For additional Web optimization worth, the alt textual content can act because the anchor textual content of an inner hyperlink when the picture hyperlinks to a special web page on the location.
5. Optimize Your Web page Title & Description
Google makes use of your web page title and outline as a part of its picture search algorithm.
All of your fundamental on-page Web optimization components, like metadata, header tags, copy on the web page, structured knowledge, and many others., have an effect on how Google ranks your photos.
It’s like placing all of your toppings in your burrito; it tastes method higher with guacamole. So, ensure that so as to add the guac to enhance picture rankings.
6. Outline Your Dimensions
Picture dimension attributes are necessary for stopping Cumulative Structure Shift (CLS) points that may intervene together with your Core Internet Vitals optimization. This stops the web page from leaping when it masses.
Ensuring that you just embody width and peak attributes for each picture and video ingredient is essential.
This tells the browser how a lot house to allocate for the useful resource and prevents the annoying content material shifting that lowers your CLS rating.
Take a look at the quick video demo under on how photos with out the width and peak attributes set may cause a web page to leap up and down.
7. Make Your Pictures Cellular-Pleasant
As you could have observed, we briefly touched upon the srcset and sizes attributes when discussing picture codecs.
In essence, these attributes allow responsive photos, permitting them to scale based on the scale of the consumer’s machine or decision and cargo at optimum dimension by saving treasured bandwidth, significantly on gradual community connections.
Now, let’s dive deeper into these attributes to grasp how they perform.
Let’s break down this pattern code:
<image>
<!-- WebP format for browsers that help it -->
<supply kind="picture/webp"
srcset="https://www.searchenginejournal.com/image-300w.webp 300w,
https://www.searchenginejournal.com/image-600w.webp 600w,
https://www.searchenginejournal.com/image-1200w.webp 1200w"
sizes="(max-width: 600px) 300px,
(max-width: 900px) 600px,
1200px" >
<!-- Fallback JPEG format -->
<img src="https://www.searchenginejournal.com/on-page-seo/12-important-image-seo-tips-you-need-to-know/image-300w.jpg"
srcset="https://www.searchenginejournal.com/image-300w.jpg 300w,
https://www.searchenginejournal.com/image-600w.jpg 600w,
https://www.searchenginejournal.com/image-1200w.jpg 1200w"
sizes="(max-width: 600px) 300px,
(max-width: 900px) 600px,
1200px"
alt="Description of the picture">
</image>The srcset attribute is used throughout the <img> tag to specify completely different picture information and their widths.
Every file is listed with a ‘w’ descriptor indicating the width of the picture in pixels. That is needed as a result of browsers can not determine picture sizes till they’re downloaded.
That’s the reason you could specify the width to tell the browser concerning the width of every model. For instance: srcset=”https://www.searchenginejournal.com/image-300w.jpg 300w, https://www.searchenginejournal.com/image-600w.jpg 600w”
The sizes attribute is utilized by the browser, together with the srcset attribute, to select a useful resource. It specifies the supposed show width of the picture for various viewport sizes.
For viewports as much as 600 px vast, it’ll select a 300 px vast picture; for viewports as much as 900 px, a 600 px vast picture; and for bigger viewports, a 1200 px vast picture.
With out this attribute, the browser defaults to utilizing the viewport’s full width to pick out a picture from the srcset.
You may also use the “x” descriptor, which tells the browser to decide on essentially the most appropriate picture dimension based mostly on the machine’s display screen decision (like 1x, 2x, or 3x for traditional, retina, and tremendous retina screens).
<image>
<!-- WebP format -->
<supply kind="picture/webp" srcset="https://www.searchenginejournal.com/picture.webp 1x, https://www.searchenginejournal.com/picture@2x.webp 2x, https://www.searchenginejournal.com/picture@3x.webp 3x">
<!-- Fallback JPEG format -->
<img src="https://www.searchenginejournal.com/on-page-seo/12-important-image-seo-tips-you-need-to-know/picture.jpg" srcset="https://www.searchenginejournal.com/picture.jpg 1x, https://www.searchenginejournal.com/picture@2x.jpg 2x, https://www.searchenginejournal.com/picture@3x.jpg 3x" alt="Description of the picture">
</image>Moreover, it’s possible you’ll use “x” descriptors for various display screen resolutions (for instance, retina shows) the place the picture dimension stays fixed.
In the meantime, “w” descriptors are appropriate for fluid, responsive layouts the place the picture dimension varies based mostly on the viewport dimension.
I can learn your ideas as you ponder how working with sizes and srcset attributes is kind of difficult to automate, even when the format of your webpages properly.
Luckily, Chrome just lately began creating help for sizes="auto", which can instruct the browser to find out the scale of the lazy-loaded photos from the srcset attribute based mostly on the HTML format and CSS.
Because of this the browser will take into account downloading the suitable picture dimension based on how it could be displayed on the web page, as dictated by your CSS guidelines, fairly than assuming it takes up the entire viewport width.
Keep in mind that this function will work solely on lazy-loaded photos. It’s because the format is already rendered when lazy-loaded photos begin downloading, permitting the browser to precisely calculate the scale they occupy on the webpage laid out in CSS.
Nonetheless, notice that you just at all times have to specify the width and peak attributes of the most important dimension accessible.
By specifying picture dimensions and using CSS (width: 100%; peak: auto;) to take care of the side ratio, the browser can precisely choose and show the picture from the srcset attribute when utilizing the sizes="auto".
8. Lazy Loading And Preloading
Lazy loading is deferring the loading of photos that aren’t seen within the consumer’s viewport (above the fold).
As a substitute of loading all photos when the web page masses, lazy loading downloads photos solely as they’re about to come into sight when customers scroll.
This reduces preliminary load time, quickens web page efficiency, and might considerably enhance LCP, particularly on pages with many photos.
Implementing lazy loading is so simple as including loading="lazy" attribute in your <img> tag.
<img src="https://www.searchenginejournal.com/on-page-seo/12-important-image-seo-tips-you-need-to-know/picture.jpg" loading="lazy" srcset="https://www.searchenginejournal.com/image-300w.jpg 300w, https://www.searchenginejournal.com/image-600w.jpg 600w" alt="Description">However by no means lazy-load photos above the fold, as this may negatively have an effect on the First Contentful Paint (FCP) metric.
As a substitute, preload them or use the fetchpriority="excessive" attribute.
The benefit of preload over the “fetchpriority” attribute is that preload is supported by all browsers, whereas the latter isn’t supported by Firefox and Opera browsers.
Beneath are examples of preload and use of fetchpriority:
<img src="https://www.searchenginejournal.com/on-page-seo/12-important-image-seo-tips-you-need-to-know/picture.jpg" fetchpriority="excessive" srcset="https://www.searchenginejournal.com/image-300w.jpg 300w, https://www.searchenginejournal.com/image-600w.jpg 600w" alt="Description"><hyperlink rel="preload" as="picture" href="https://www.searchenginejournal.com/on-page-seo/12-important-image-seo-tips-you-need-to-know/image-600w.jpg" imagesrcset="https://www.searchenginejournal.com/image-300w.jpg 300w, https://www.searchenginejournal.com/image-600w.jpg 600w" imagesizes="(max-width: 600px) 300px, 600px">By utilizing preload or fetchpriority, you instruct the browser to begin loading the photographs as a precedence, which is helpful for bettering Largest Contentful Paint (LCP).
9. Add Pictures To Your Sitemap
Whether or not including your photos to your sitemap or creating a brand new sitemap for photos, you need photos someplace in your sitemaps.
Having your photos in a sitemap enormously will increase the probabilities of search engines like google and yahoo crawling and indexing your photos. Thus, leads to extra website site visitors.
In case you’re utilizing WordPress, Yoast and RankMath provide a sitemap resolution of their plugin.
In case you don’t use WordPress, it’s possible you’ll think about using software program like Screaming Frog to generate a sitemap.
10. Add Structured Information
Including structured knowledge to your photos can improve your webpages by guiding Google and different search engines like google and yahoo to ship higher visible outcomes.
For instance, you possibly can embody photos of your merchandise together with particulars like worth, availability, and rankings within the product schema. This makes your merchandise stand out in search outcomes, attracting extra consideration from potential consumers.
One other use case entails including a picture schema in Article schema with a number of sizes to reinforce the visibility of your articles in Google Uncover and completely different units in Google Search.
Google could choose the very best matching dimension when surfacing them.
Right here is an instance:
<script kind="software/ld+json">
{
"@context": "http://schema.org",
"@kind": "Article",
"headline": "Article Title",
"picture": [
"https://example.com/photos/1x1/image.jpg",
"https://example.com/photos/4x3/image.jpg",
"https://example.com/photos/16x9/image.jpg"
],
"datePublished": "2024-01-10T08:00:00+08:00",
"dateModified": "2024-01-10T09:20:00+08:00",
"creator": {
"@kind": "Individual",
"title": "Writer Identify"
},
...
}
</script>11. Utilizing CDN For Daster Picture Supply
Content material Supply Community or CDN is a set of servers unfold worldwide that hosts your content material and delivers it to the customers from a server location nearest to them geographically.
Nonetheless, supply will not be the one benefit of CDNs; in addition they provide transformation and optimization capabilities.
By passing parameters together with picture URLs, you possibly can request completely different picture sizes or convert photos to extra environment friendly codecs like WebP.
As an illustration, providers like Cloudflare’s Polish can routinely optimize picture codecs by detecting the browser’s compatibility with WebP format. It will possibly serve PNG and JPEG photos in WebP format upon request.
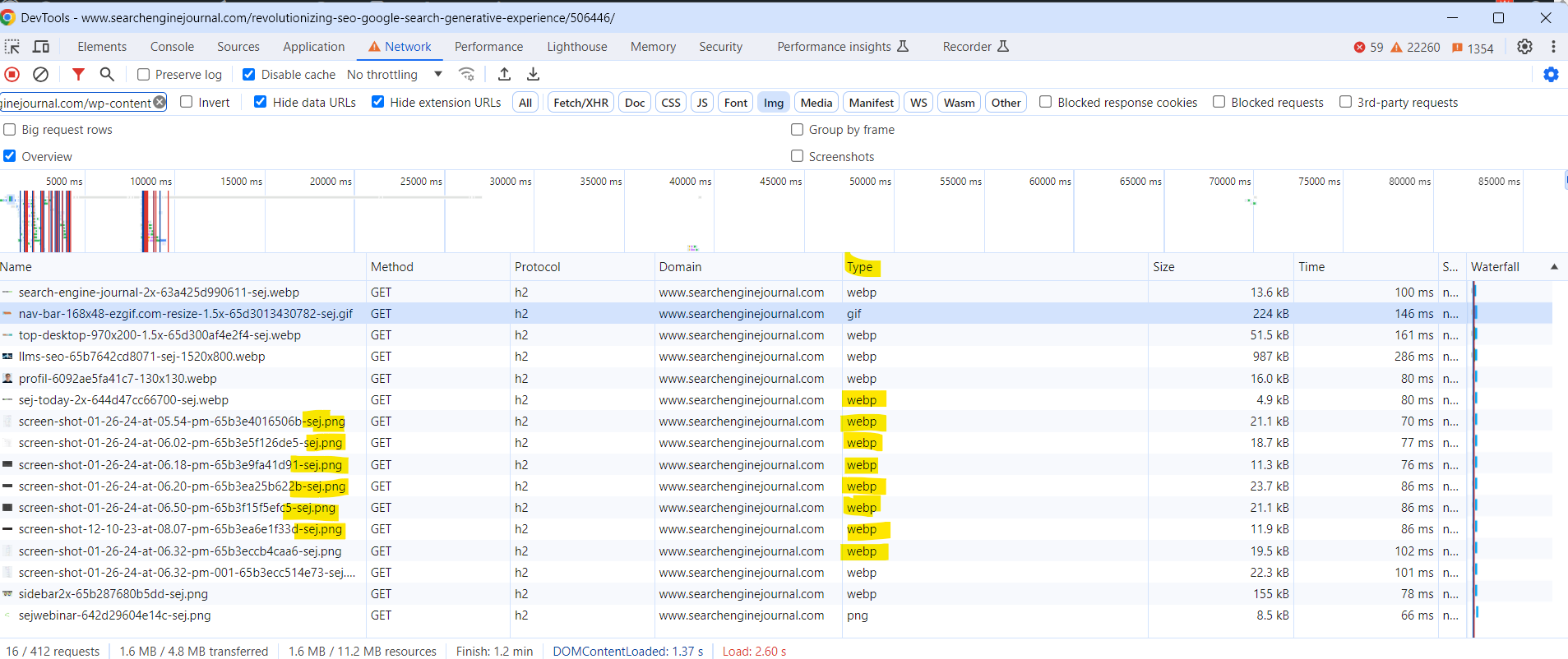
For instance, at Search Engine Journal, we use that method to serve WebP format with our server’s built-in CDN.
Although photos have “.jpeg” or “.png” extensions, our CDN serves WebP if browsers help it.
 Serving PNGs as WebP (Screenshot from DevTools, February 2024)
Serving PNGs as WebP (Screenshot from DevTools, February 2024)When validating pages with PageSpeed Insights, it’s advisable to make sure that you cross the audit “Serve photos in next-gen codecs.”
Beneath are a couple of of essentially the most identified CDN providers it’s possible you’ll think about using:
12. Beware Of Copyright
Whatever the picture information you select to make use of, ensure that there’s no copyright battle.
The Postal Service is paying $3.5 million in a picture copyright lawsuit, and Skechers was sued for $2.5 million.
If Getty, Shutterstock, DepositFiles, or another inventory photograph supplier owns a picture you utilize – and also you don’t have a license to make use of it – you then’re risking an costly lawsuit.
Beneath the Digital Millennium Copyright Act (DMCA), you can be issued a discover in case you have violated any copyright points. If the proprietor of a chunk of content material sees their content material in your web site, they will subject a DMCA Takedown, which you could adjust to.
Picture Optimization Key Takeaways
So, earlier than you start importing your picture to your website, observe the picture optimization rituals from above.
A very powerful factor is guaranteeing the picture and various textual content are related to the web page. Different key takeaways:
- Select the best file format.
- Serve the best file dimension for quicker web page load velocity.
- Be sure your on-page Web optimization components (metadata, structured knowledge, and many others.) pair together with your picture.
- For crawlability, create a picture sitemap or ensure that your photos are featured in your sitemap.
Optimizing photos is not any joke. With latest advances in search, particularly when Google began prioritizing visuals in search outcomes, your whole website will profit from taking the steps above.
Completely satisfied optimizing!
Learn Extra:
Featured Picture: Paulo Bobita/Search Engine Journal